
網站流量明明還不錯,但訂單和詢問量卻很少?你可能忽略了網站中最關鍵的「行動呼籲」,當訪客瀏覽你的網頁時,如果沒有一個清楚、具吸引力的指引,他們很容易看完就關掉視窗離開,這個引導使用者採取行動的關鍵按鈕就叫做「CTA(Call To Action)」,好的CTA設計不僅能留住訪客,還能直接提高轉換率,本文將帶你了解CTA的設計原理,並整理了設計師都在用的CTA設計參考網站,幫助你打造高轉換率的行動呼籲按鈕。
〈延伸閱讀:SMART原則是什麼?設定可執行目標,擺脫紙上談兵〉
CTA(Call To Action)是什麼?
CTA是英文「 Call To Action」的縮寫,中文翻譯為「行動呼籲」,CTA的形式不限於按鈕,也可以是文字連結、圖片Banner或彈跳視窗,CTA的作用在於「告訴使用者下一步該做什麼」,例如:「立即購買」、「訂閱電子報」、「下載免費指南」等,網站若缺乏CTA,就像是銷售員介紹完產品後卻轉身離開,讓消費者不知道去哪裡購買,進而導致訂單的流失。
網站為什麼要有CTA?
引導使用者做出點擊行動
消費者進到網站的目的是想要了解資訊,頁面裡放符合內容的行動呼籲,可以在瀏覽過程中,增加執行點擊行動的機會,深入了解更多內容。常見範例如:優惠活動內容搭配「 立即購買」按鈕、活動內容搭配「 立即參加」、「 立即登記」CTA。
〈延伸閱讀:什麼是點擊率?如何提昇點擊率 CTR?〉
案例:巨匠美語官網活動CTA

輔助內容行銷
網站除了做好使用者體驗,還要創造對消費者實用、有幫助的內容。讓目標客群( TA)主動瀏覽,認同內容、增加停留時間,再透過Call To Action吸引點擊,繼續瀏覽更多頁面,做進一步的行銷,這樣才能正確發揮行動呼籲的功能。
〈延伸閱讀:實用內容系統是什麼? 對SEO有什麼影響?〉
〈延伸閱讀:內容行銷是什麼?不用推銷就能帶來訂單的行銷術〉
〈延伸閱讀:文案怎麼寫?文案範例一次學會!〉
提升網站轉換率
「轉換率」是衡量網站效益最重要的指標。轉換過程可以用行銷漏斗來理解,上層(曝光層)利用網頁內容來大量曝光;中層(發現、思考)讓消費者在瀏覽過程中深入認識品牌,並思考是否要購買產品和服務等;下層(轉換)透過CTA點擊,促使消費者完成轉換(購買、註冊、填表),減少猶豫的機會;底層運用策略行銷方式,將這些一般客戶變成忠實客戶。
〈延伸閱讀:轉換率是什麼?如何提昇轉換率(CVR)?〉
〈延伸閱讀:行銷漏斗是什麼? Spotify 的行銷漏斗〉
觀察使用者點擊數據
點擊數據可以評估行銷活動的成效,能夠了解消費者對哪些內容比較有興趣,哪些內容需要進行優化調整,熱門點擊時段是什麼時候…等。透過數據成效,規劃、調整出適合的CTA設計和擺放位置,能夠幫助行動呼籲互動率、轉換提升。
〈延伸閱讀:提昇網路銷售的三個重要流程〉
建立網站內部連結
內部連結是讓網站內部頁面之間做串連,消費者可以透過內部連結深入進行站內閱覽,帶動整個網站的瀏覽量、提升訂單轉換機會。對SEO來說也很重要,爬蟲可以藉由內部連結了解網站結構,讓網頁進行權重傳遞。設置連結時,別忘記測試CTA是不是有正確導向到你要的頁面!
〈延伸閱讀:網站連結優化怎麼做?讓Google看懂你的SEO〉
〈延伸閱讀:SEO入門知識,簡單說讓你聽得懂〉
〈延伸閱讀:SEO是什麼?SEO怎麼做?2026 重點教學〉
CTA製作的7大重點
CTA目標設定
設計CTA前,必須先定義「這個按鈕要達成什麼目標?」,是為了增加會員註冊數?還是提高產品銷量?設定好關鍵績效指標(KPI)後,才能針對不同目標設計對應的文案內容與版面位置。
〈延伸閱讀:KPI是什麼?網站KPI指標怎麼擬定?〉
〈延伸閱讀:行銷4P是什麼?必勝客的4P分析〉
〈延伸閱讀:STP是什麼? 星巴克的STP分析〉
〈延伸閱讀:SWOT是什麼? 麥當勞的SWOT分析〉
CTA文案內容
根據行動呼籲的績效指標,搭配精準的文字,可以幫助消費者快速了解內容、被文字吸引,提升點擊意願。按鈕CTA的文字通常不多,需要搭配簡潔有力的內容來引導做出行動 ;圖片Call To Action有比較大的排版空間,可以加入slogan增強行動誘因,例如:強檔新品推出,期間限定8折超值優惠,錯過不再有!
下面舉出幾項常用的字詞,可以用它們來延伸更多高吸引力的文字內容:
-
註冊會員 ➜ 領取500元購物金
-
下載 ➜ 免費獲取SEO攻略
-
送出表單 ➜ 立即預約免費諮詢
-
訂閱 ➜ 訂閱每週行銷乾貨
- 購買 ➜ 搶購限時8折優惠
CTA激發點擊的4個心理學技巧
| 心理學 技巧 |
原理 | 範例 |
|---|---|---|
| 急迫感 | 利用時間限制讓消費者產生 「現在不點就來不及」的焦慮 |
「優惠倒數 2 小時」 「今日限定」 |
| 稀缺性 | 強調數量有限,激發佔有慾 | 「僅剩最後 2 席」 「限量 50 組售完為止」 |
| 降低風險 | 消除消費者對於付費或個資外洩的恐懼 | 「30天免費試用」 「無須綁定信用卡」 |
| 社會認同 | 利用群眾效應增加信任感 | 「已有 10,000+ 人加入」 「加入頂尖行銷人的行列」 |
CTA尺寸大小
行動呼籲的尺寸會影響使用者體驗。底下將Call To Action分兩種樣式做介紹,可以依照使用需求、頁面排版進行尺寸設定:
按鈕形式
按鈕CTA適合寬度約文字區塊尺寸的1/2~1/3,高度約文字的2倍。尺寸設定得宜,可以快速理解執行行動的目的。按鈕行動呼籲能容納的字數較少,所以通常會搭配一段服務、產品特色或活動大綱內容,並藉由按鈕上的立即參加、馬上購買等文字,以及顯眼的色彩,來吸引使用者點擊。

圖片按鈕形式
圖片Call To Action的尺寸可以使用細長型banner,既不會太大搶走頁面重點,也不會小到讓消費者不好閱讀。圖片寬度盡可能與網頁版面切齊,這個做法可以幫助視覺上更加協調美觀,提高吸引力和加強使用者體驗。
〈延伸閱讀:img alt 是什麼? 對於SEO來說很重要嗎?〉
〈延伸閱讀:部落格(BLOG)-執行SEO最重要的工具〉

CTA字體
字體的選擇相當重要,它會影響整個CTA給人的感受,以下介紹四種常見的字體類型,會更清楚要怎麼選擇才能讓Call To Action的視覺升級!
黑體
黑體最大特色是方正、規矩,筆劃寬度接近等寬,具備視覺平衡、安心穩定的效果。不論在書籍雜誌、公共場所指標、網頁用字都很常使用,是最百搭、使用上最安全保守的字型,大部分產業的CTA都適合使用黑體!

圓體
圓體和黑體相似度很高,同樣具有方正穩重感,筆劃寬度也幾乎一致。唯一不同的地方是圓體筆劃末端和轉角有做導角設計,可以讓CTA流露出比較圓潤、柔和的感覺,適合用在嬰幼兒、寵物等相關產業使用。

明體
如果CTA想呈現高級、經典又氣質的感覺可以使用明體。它的筆劃具粗細變化、稜角分明,結構組成也比較嚴謹,閱讀時有舒適、醒目的感覺。相當適合高消費目標客群,以及美容、醫療、時尚等相關產業使用。
手寫體
手寫體是最不受限的字型。它具有鮮明的個性,帶有隨性、自由,又不失質感的特色,適合用在個性化的設計需求。從事文創產品開發等產業,可以使用手寫字來作為CTA的主要字型。
.jpg)
CTA色彩搭配技巧
色彩搭配沒有標準答案,要搭出好看的顏色更是一大學問!下面提供3種常見又安全的搭配技巧,讓你可以不再為顏色搭配煩惱:
-
品牌識別標準色:這個方式既可以讓Call To Action與網站版面色彩統一,貼近品牌意象以外,也可以透過顏色來加深消費者對品牌的印象。
-
同色系:如果想追求溫和、平穩的感覺,可以用同色調做搭配,並加入無彩色(黑、白、灰)來做輔助,讓同色系版面增添一份留白的效果。
-
撞色系:撞色通常是以對比色做搭配,常見的搭法有:藍配橘、紅配綠、紫配黃。這種方式能夠凸顯重點,讓行動呼籲營造出比較強烈、活潑熱鬧的視覺效果。
〈延伸閱讀:網站設計最重要的11個設計原則〉
〈延伸閱讀:網頁設計重點在設計內容,不是版型〉
CTA超連結設置
Call To Action透過網站內頁互相串連,可以讓消費者在瀏覽頁面過程中,達到立即點擊後導向其他頁面,深入了解產品、服務、訂單詢問的目的,而內部連結也能加強SEO優化效益。
通常會使用程式碼來編寫導向網址,需要多加留意程式碼有沒有寫正確,網址是否有設定錯誤,避免使用者點擊後連結到錯誤的頁面。
按鈕、圖片CTA會放在連結程式碼中間,綠色字體部分超連結程式碼寫法,可以複製並修改成想要的內容。
範例:<a href=”(網頁網址)”><img alt="..." src="..."></a>
〈延伸閱讀:SEO文章要怎麼寫才符合SEO架構?〉
CTA擺放位置
除了掌握設計要點,Call To Action的擺放位置也要顯眼、留意閱讀流暢度。接下來要帶你了解,CTA在不同位置擺放下有什麼效果,思考頁面比較適合的擺法,才能更有效吸引消費者點擊!
〈延伸閱讀:架設網站前必須先思考的三件事〉
頁籤上方
放在頁籤上方的CTA可以馬上被消費者看見。這個做法時常會用在購物網站,並考量手機用戶使用體驗,文字內容通常會放優惠活動、免運資訊,按鈕尺寸會與網頁介面同寬。

頁面上段部分
CTA常常被放在網頁上方,不但醒目且可以增加更多的點擊。官網首頁「服務細節了解」、「立即購買」、「好康優惠」等行動呼籲按鈕,通常會搭配一段敘述文字,或是輪播的banner做呈現,可以幫助消費者到達網頁,被引導到網站內部瞭解更多資訊。
.jpg)
頁面中段部分
CTA放在頁面中段,可以讓消費者看完段落內容後直接點擊。它的內容需要與上下文有關聯性,適合在企業形象網站首頁以「更多詳情」按鈕搭配服務說明,或是在EDM中使用。
〈延伸閱讀:數位行銷是什麼?2026網路行銷方法〉
〈延伸閱讀:什麼是EDM?如何寫一封行銷Email?〉
.jpg)
頁面下段部分
Call To Action置於頁面下方,可以幫助消費者在閱讀完部落格文章或是EDM內容後,採取點擊行動、導到新頁面進行服務了解、產品購買或是檔案下載。
〈延伸閱讀:提高EDM成效的五大要點〉
.jpg)
.jpg)
頁面側面
人的閱讀方式是由上而下、由左而右的,CTA固定放在側面,不論滑動到哪個位置都能看到,減少消費者尋找行動呼籲的時間,還能夠隨時進行點擊。常見內容設計例如:商品限時特價活動、訂閱電子報、立即免費使用等。
.jpg)
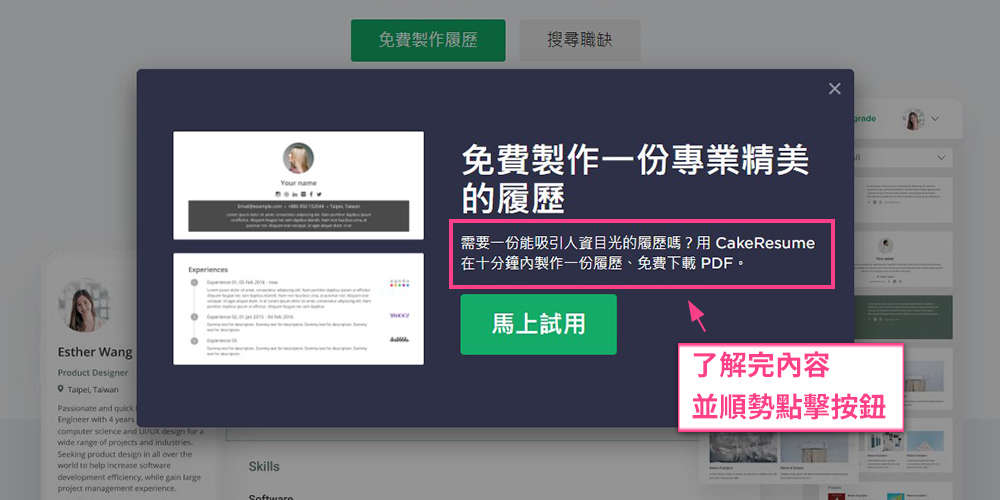
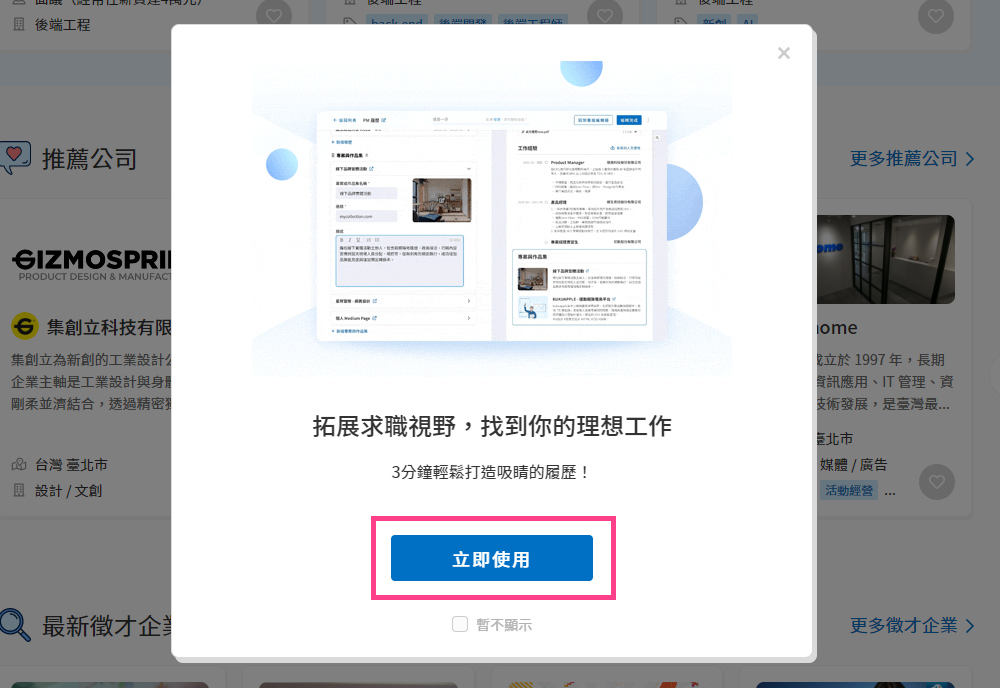
彈跳視窗
彈跳視窗行動呼籲適合用在「詢問訂閱電子報」、「下載檔案」、「活動參與」等使用情境,內容大多會搭配一句slogan,或是一段簡練的文字敘述加一顆按鈕做呈現。

CTA設計靈感去哪裡找?
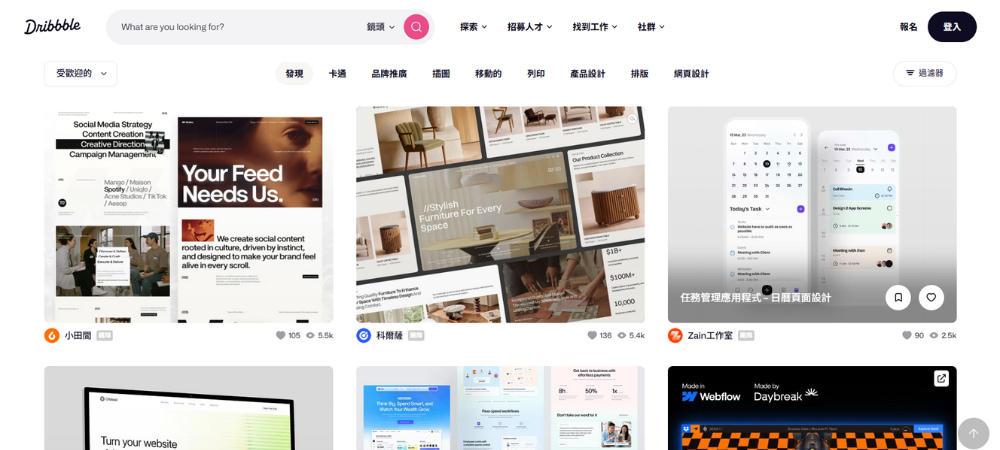
Dribbble
Dribbble是全球設計師交流與作品展示的頂尖線上社群,它於2009年創立,是一個專門用於分享平面設計、網頁設計、插畫、UI/UX設計等創意作品的商業社交平台。尋找CTA靈感只要搜尋「CTA button」 或 「Call to action」,就能看到大量有創意、互動效果的CTA設計,非常適合作為視覺風格參考的來源網站。(立即前往)

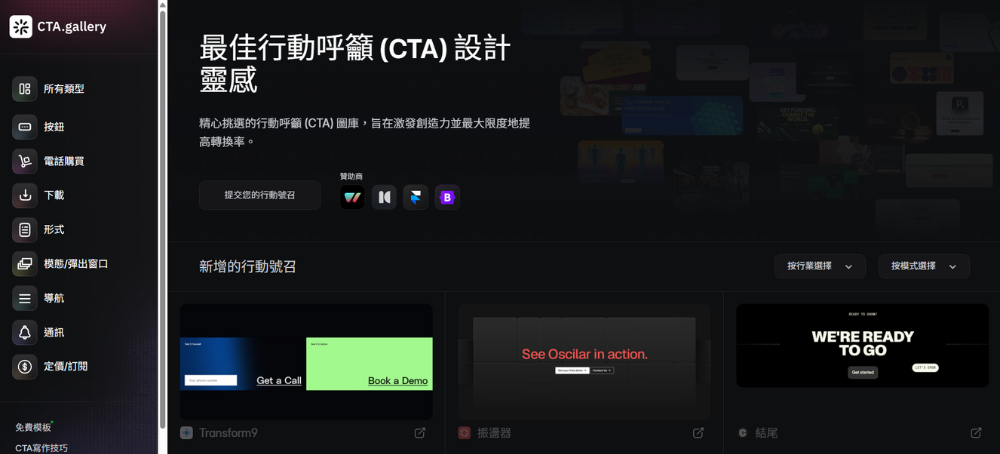
CTA.gallery
CTA.gallery是一個專門收集「行動呼籲按鈕(CTA)」的網站,如果你常在想按鈕到底要怎麼做才夠清楚、吸睛、版面又好看,這個網站會非常好用,分類非常細緻,包含「註冊」、「下載」、「購買」等不同目的的CTA樣式,讓你直接看到實際運用在網頁上的樣子。(立即前往)

Pinterest不像一般圖片庫只提供素材,而是透過「圖釘」與「看板」打造出一個以靈感為核心的視覺資料庫,只要輸入關鍵字,例如「CTA button」「CTA design」「CTA design ui」,就能馬上找到品質相當不錯的CTA設計圖,讓你在最短時間內掌握流行趨勢和構圖方向。(立即前往)

CTA建置後需要做什麼?
CTA點擊數據追蹤
衡量點擊成效最直接的方式,就是透過數據追蹤工具(如:Google analytics)來觀察,成效好的Call To Action可以繼續觀察後續點擊狀況,能夠悉知消費者對於內容的喜好是什麼、放置在哪邊比較容易被發現;成效下降的CTA,會需要透過前面說明的製作要點,來檢視哪個部分需要加強,並擬定新策略,做出調整。
利用A/B測試決定更適合的CTA
A/B測試是運用A和B兩種版本,了解使用者對各別行動呼籲的反應差異,並藉由數據得知哪個版本比較適合使用。測試前可以在Call To Action的尺寸、文字內容、擺放位置、顏色、字體中,挑一項做出差異。例如:店家想要推動超值肉品組合銷售,以提高銷售額為目標,兩者皆使用圖片CTA並放置在同一個位置,A版本文字內容可以訂為「小資超值系列,任選3件以上享8折優惠!」,B版本文字為「小資優惠活動,3件以上8折!」,最後再透過一段時間的數據,觀察哪個成效較佳。
〈延伸閱讀:A/B測試 -行銷不能憑感覺得靠數據〉
適時調整CTA內容
每個企業都有不一樣的發展階段,不同階段會有不同的目標,行動呼籲的內容需與KPI指標呼應,讓Call To Action作為達標的輔助角色,時常觀察數據成效並做出有效調整,可以獲得更加接近目標的機會!
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
結論
透過這篇文章一定讓你更加了解CTA的重要性與製作要點,並經過全方位的考量和數據觀察,才能讓行動呼籲的價值得以發揮。網站中只有好的CTA還不夠,需要網站、內容行銷、數據觀察…等同步優化、執行,才能讓網站成效成長。達文西具備多年SEO與網站設計服務經驗,針對客戶網站內容規劃、版面呈現,提供最周到的策略建議,致力提升客戶網站使用者體驗、SEO成效,透過專業洞察、找出有力數據,幫助網站發揮更多轉換功效。若您需要專業的網站優化建議,歡迎隨時與我們聯繫!
〈延伸閱讀:2026網頁設計指南〉
〈延伸閱讀:SEO排名因素有哪些? 45個要點一次看完!〉
(本文為達文西數位科技所有,轉載文圖請註明出處)


