
网站流量明明还不错,但订单和询问量却很少?你可能忽略了网站中最关键的「行动呼吁」,当访客浏览你的网页时,如果没有一个清楚、具吸引力的指引,他们很容易看完就关掉视窗离开,这个引导使用者採取行动的关键按钮就叫做「CTA(Call To Action)」,好的CTA设计不仅能留住访客,还能直接提高转换率,本文将带你了解CTA的设计原理,并整理了设计师都在用的CTA设计参考网站,帮助你打造高转换率的行动呼吁按钮。
〈延伸阅读:SMART原则是什麽?设定可执行目标,摆脱纸上谈兵〉
CTA(Call To Action)是什麽?
CTA是英文「 Call To Action」的缩写,中文翻译为「行动呼吁」,CTA的形式不限于按钮,也可以是文字连结、图片Banner或弹跳视窗,CTA的作用在于「告诉使用者下一步该做什麽」,例如:「立即购买」、「订阅电子报」、「下载免费指南」等,网站若缺乏CTA,就像是销售员介绍完产品后却转身离开,让消费者不知道去哪里购买,进而导致订单的流失。
网站为什麽要有CTA?
引导使用者做出点击行动
消费者进到网站的目的是想要了解资讯,页面里放符合内容的行动呼吁,可以在浏览过程中,增加执行点击行动的机会,深入了解更多内容。常见范例如:优惠活动内容搭配「 立即购买」按钮、活动内容搭配「 立即参加」、「 立即登记」CTA。
〈延伸阅读:什麽是点击率?如何提昇点击率 CTR?〉
案例:巨匠美语官网活动CTA

辅助内容行销
网站除了做好使用者体验,还要创造对消费者实用、有帮助的内容。让目标客群( TA)主动浏览,认同内容、增加停留时间,再透过Call To Action吸引点击,继续浏览更多页面,做进一步的行销,这样才能正确发挥行动呼吁的功能。
〈延伸阅读:实用内容系统是什麽? 对SEO有什麽影响?〉
〈延伸阅读:内容行销是什麽?不用推销就能带来订单的行销术〉
〈延伸阅读:文案怎麽写?文案范例一次学会!〉
提升网站转换率
「转换率」是衡量网站效益最重要的指标。转换过程可以用行销漏斗来理解,上层(曝光层)利用网页内容来大量曝光;中层(发现、思考)让消费者在浏览过程中深入认识品牌,并思考是否要购买产品和服务等;下层(转换)透过CTA点击,促使消费者完成转换(购买、註册、填表),减少犹豫的机会;底层运用策略行销方式,将这些一般客户变成忠实客户。
〈延伸阅读:转换率是什麽?如何提昇转换率(CVR)?〉
〈延伸阅读:行销漏斗是什麽? Spotify 的行销漏斗〉
观察使用者点击数据
点击数据可以评估行销活动的成效,能够了解消费者对哪些内容比较有兴趣,哪些内容需要进行优化调整,热门点击时段是什麽时候…等。透过数据成效,规划、调整出适合的CTA设计和摆放位置,能够帮助行动呼吁互动率、转换提升。
〈延伸阅读:提昇网路销售的三个重要流程〉
建立网站内部连结
内部连结是让网站内部页面之间做串连,消费者可以透过内部连结深入进行站内阅览,带动整个网站的浏览量、提升订单转换机会。对SEO来说也很重要,爬虫可以藉由内部连结了解网站结构,让网页进行权重传递。设置连结时,别忘记测试CTA是不是有正确导向到你要的页面!
〈延伸阅读:网站连结优化怎麽做?让Google看懂你的SEO〉
〈延伸阅读:SEO入门知识,简单说让你听得懂〉
〈延伸阅读:SEO是什麽?SEO怎麽做?2026 重点教学〉
CTA製作的7大重点
CTA目标设定
设计CTA前,必须先定义「这个按钮要达成什麽目标?」,是为了增加会员註册数?还是提高产品销量?设定好关键绩效指标(KPI)后,才能针对不同目标设计对应的文案内容与版面位置。
〈延伸阅读:KPI是什麽?网站KPI指标怎麽拟定?〉
〈延伸阅读:行销4P是什麽?必胜客的4P分析〉
〈延伸阅读:STP是什麽? 星巴克的STP分析〉
〈延伸阅读:SWOT是什麽? 麦当劳的SWOT分析〉
CTA文案内容
根据行动呼吁的绩效指标,搭配精准的文字,可以帮助消费者快速了解内容、被文字吸引,提升点击意愿。按钮CTA的文字通常不多,需要搭配简洁有力的内容来引导做出行动 ;图片Call To Action有比较大的排版空间,可以加入slogan增强行动诱因,例如:强档新品推出,期间限定8折超值优惠,错过不再有!
下面举出几项常用的字词,可以用它们来延伸更多高吸引力的文字内容:
-
註册会员 ➜ 领取500元购物金
-
下载 ➜ 免费获取SEO攻略
-
送出表单 ➜ 立即预约免费谘询
-
订阅 ➜ 订阅每週行销乾货
- 购买 ➜ 抢购限时8折优惠
CTA激发点击的4个心理学技巧
| 心理学 技巧 |
原理 | 范例 |
|---|---|---|
| 急迫感 | 利用时间限制让消费者产生 「现在不点就来不及」的焦虑 |
「优惠倒数 2 小时」 「今日限定」 |
| 稀缺性 | 强调数量有限,激发佔有慾 | 「仅剩最后 2 席」 「限量 50 组售完为止」 |
| 降低风险 | 消除消费者对于付费或个资外洩的恐惧 | 「30天免费试用」 「无须绑定信用卡」 |
| 社会认同 | 利用群众效应增加信任感 | 「已有 10,000+ 人加入」 「加入顶尖行销人的行列」 |
CTA尺寸大小
行动呼吁的尺寸会影响使用者体验。底下将Call To Action分两种样式做介绍,可以依照使用需求、页面排版进行尺寸设定:
按钮形式
按钮CTA适合宽度约文字区块尺寸的1/2~1/3,高度约文字的2倍。尺寸设定得宜,可以快速理解执行行动的目的。按钮行动呼吁能容纳的字数较少,所以通常会搭配一段服务、产品特色或活动大纲内容,并藉由按钮上的立即参加、马上购买等文字,以及显眼的色彩,来吸引使用者点击。

图片按钮形式
图片Call To Action的尺寸可以使用细长型banner,既不会太大抢走页面重点,也不会小到让消费者不好阅读。图片宽度尽可能与网页版面切齐,这个做法可以帮助视觉上更加协调美观,提高吸引力和加强使用者体验。
〈延伸阅读:img alt 是什麽? 对于SEO来说很重要吗?〉
〈延伸阅读:部落格(BLOG)-执行SEO最重要的工具〉

CTA字体
字体的选择相当重要,它会影响整个CTA给人的感受,以下介绍四种常见的字体类型,会更清楚要怎麽选择才能让Call To Action的视觉升级!
黑体
黑体最大特色是方正、规矩,笔划宽度接近等宽,具备视觉平衡、安心稳定的效果。不论在书籍杂誌、公共场所指标、网页用字都很常使用,是最百搭、使用上最安全保守的字型,大部分产业的CTA都适合使用黑体!

圆体
圆体和黑体相似度很高,同样具有方正稳重感,笔划宽度也几乎一致。唯一不同的地方是圆体笔划末端和转角有做导角设计,可以让CTA流露出比较圆润、柔和的感觉,适合用在婴幼儿、宠物等相关产业使用。

明体
如果CTA想呈现高级、经典又气质的感觉可以使用明体。它的笔划具粗细变化、稜角分明,结构组成也比较严谨,阅读时有舒适、醒目的感觉。相当适合高消费目标客群,以及美容、医疗、时尚等相关产业使用。
手写体
手写体是最不受限的字型。它具有鲜明的个性,带有随性、自由,又不失质感的特色,适合用在个性化的设计需求。从事文创产品开发等产业,可以使用手写字来作为CTA的主要字型。
.jpg)
CTA色彩搭配技巧
色彩搭配没有标准答案,要搭出好看的颜色更是一大学问!下面提供3种常见又安全的搭配技巧,让你可以不再为颜色搭配烦恼:
-
品牌识别标准色:这个方式既可以让Call To Action与网站版面色彩统一,贴近品牌意象以外,也可以透过颜色来加深消费者对品牌的印象。
-
同色系:如果想追求温和、平稳的感觉,可以用同色调做搭配,并加入无彩色(黑、白、灰)来做辅助,让同色系版面增添一份留白的效果。
-
撞色系:撞色通常是以对比色做搭配,常见的搭法有:蓝配橘、红配绿、紫配黄。这种方式能够凸显重点,让行动呼吁营造出比较强烈、活泼热闹的视觉效果。
〈延伸阅读:网站设计最重要的11个设计原则〉
〈延伸阅读:网页设计重点在设计内容,不是版型〉
CTA超连结设置
Call To Action透过网站内页互相串连,可以让消费者在浏览页面过程中,达到立即点击后导向其他页面,深入了解产品、服务、订单询问的目的,而内部连结也能加强SEO优化效益。
通常会使用程式码来编写导向网址,需要多加留意程式码有没有写正确,网址是否有设定错误,避免使用者点击后连结到错误的页面。
按钮、图片CTA会放在连结程式码中间,绿色字体部分超连结程式码写法,可以複製并修改成想要的内容。
范例:<a href=”(网页网址)”><img alt="..." src="..."></a>
〈延伸阅读:SEO文章要怎麽写才符合SEO架构?〉
CTA摆放位置
除了掌握设计要点,Call To Action的摆放位置也要显眼、留意阅读流畅度。接下来要带你了解,CTA在不同位置摆放下有什麽效果,思考页面比较适合的摆法,才能更有效吸引消费者点击!
〈延伸阅读:架设网站前必须先思考的三件事〉
页籤上方
放在页籤上方的CTA可以马上被消费者看见。这个做法时常会用在购物网站,并考量手机用户使用体验,文字内容通常会放优惠活动、免运资讯,按钮尺寸会与网页介面同宽。

页面上段部分
CTA常常被放在网页上方,不但醒目且可以增加更多的点击。官网首页「服务细节了解」、「立即购买」、「好康优惠」等行动呼吁按钮,通常会搭配一段叙述文字,或是轮播的banner做呈现,可以帮助消费者到达网页,被引导到网站内部瞭解更多资讯。
.jpg)
页面中段部分
CTA放在页面中段,可以让消费者看完段落内容后直接点击。它的内容需要与上下文有关联性,适合在企业形象网站首页以「更多详情」按钮搭配服务说明,或是在EDM中使用。
〈延伸阅读:数位行销是什麽?2026网路行销方法〉
〈延伸阅读:什麽是EDM?如何写一封行销Email?〉
.jpg)
页面下段部分
Call To Action置于页面下方,可以帮助消费者在阅读完部落格文章或是EDM内容后,採取点击行动、导到新页面进行服务了解、产品购买或是档案下载。
〈延伸阅读:提高EDM成效的五大要点〉
.jpg)
.jpg)
页面侧面
人的阅读方式是由上而下、由左而右的,CTA固定放在侧面,不论滑动到哪个位置都能看到,减少消费者寻找行动呼吁的时间,还能够随时进行点击。常见内容设计例如:商品限时特价活动、订阅电子报、立即免费使用等。
.jpg)
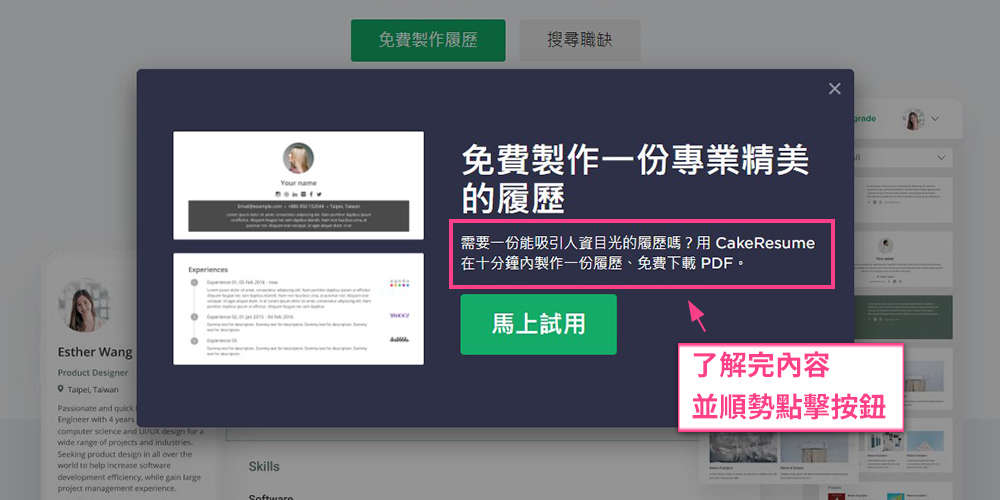
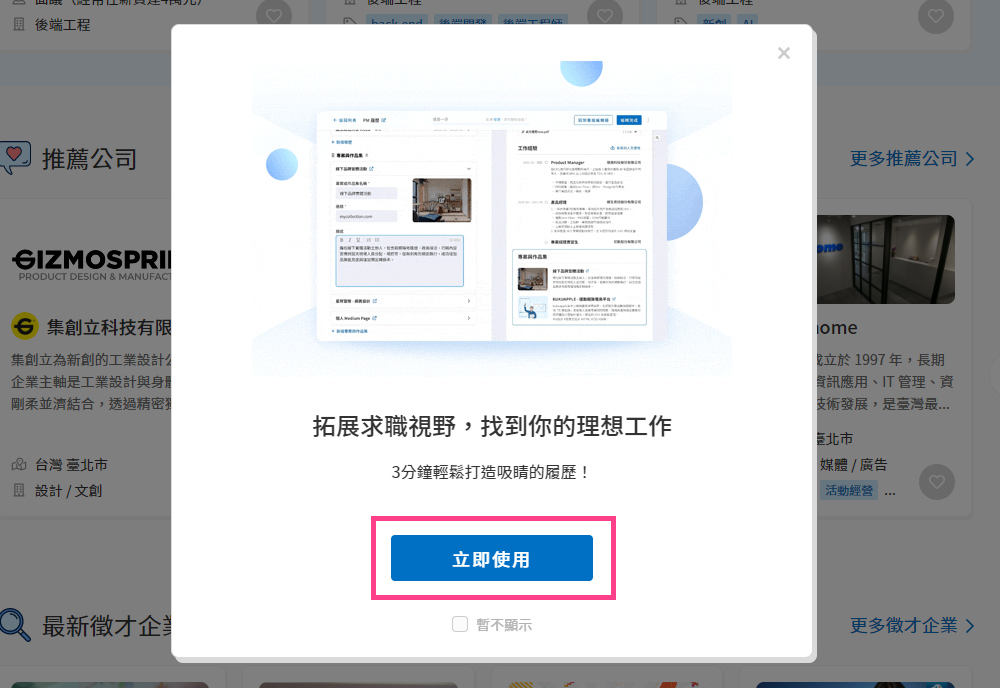
弹跳视窗
弹跳视窗行动呼吁适合用在「询问订阅电子报」、「下载档案」、「活动参与」等使用情境,内容大多会搭配一句slogan,或是一段简练的文字叙述加一颗按钮做呈现。

CTA设计灵感去哪里找?
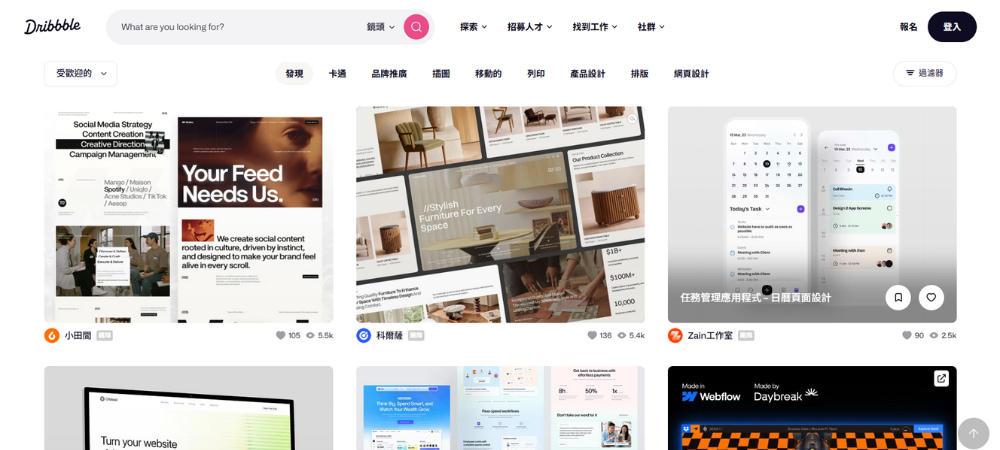
Dribbble
Dribbble是全球设计师交流与作品展示的顶尖线上社群,它于2009年创立,是一个专门用于分享平面设计、网页设计、插画、UI/UX设计等创意作品的商业社交平台。寻找CTA灵感只要搜寻「CTA button」 或 「Call to action」,就能看到大量有创意、互动效果的CTA设计,非常适合作为视觉风格参考的来源网站。(立即前往)

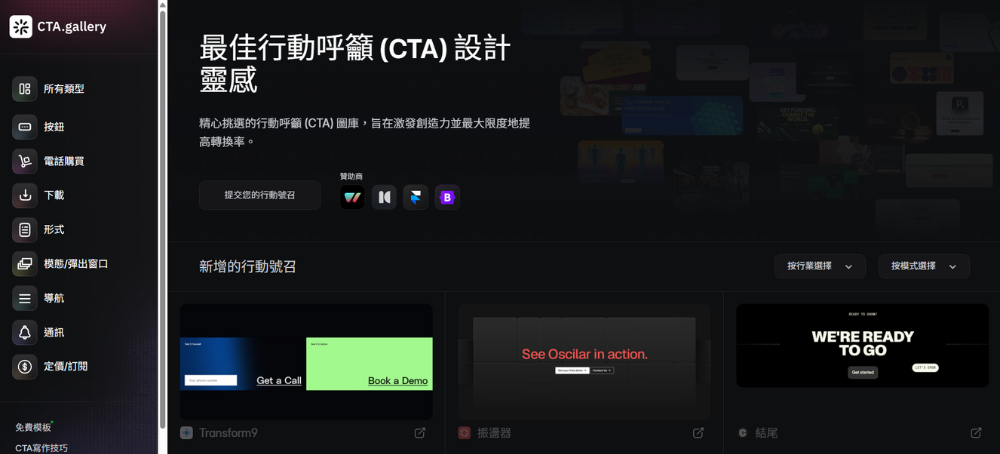
CTA.gallery
CTA.gallery是一个专门收集「行动呼吁按钮(CTA)」的网站,如果你常在想按钮到底要怎麽做才够清楚、吸睛、版面又好看,这个网站会非常好用,分类非常细緻,包含「註册」、「下载」、「购买」等不同目的的CTA样式,让你直接看到实际运用在网页上的样子。(立即前往)

Pinterest不像一般图片库只提供素材,而是透过「图钉」与「看板」打造出一个以灵感为核心的视觉资料库,只要输入关键字,例如「CTA button」「CTA design」「CTA design ui」,就能马上找到品质相当不错的CTA设计图,让你在最短时间内掌握流行趋势和构图方向。(立即前往)

CTA建置后需要做什麽?
CTA点击数据追踪
衡量点击成效最直接的方式,就是透过数据追踪工具(如:Google analytics)来观察,成效好的Call To Action可以继续观察后续点击状况,能够悉知消费者对于内容的喜好是什麽、放置在哪边比较容易被发现;成效下降的CTA,会需要透过前面说明的製作要点,来检视哪个部分需要加强,并拟定新策略,做出调整。
利用A/B测试决定更适合的CTA
A/B测试是运用A和B两种版本,了解使用者对各别行动呼吁的反应差异,并藉由数据得知哪个版本比较适合使用。测试前可以在Call To Action的尺寸、文字内容、摆放位置、颜色、字体中,挑一项做出差异。例如:店家想要推动超值肉品组合销售,以提高销售额为目标,两者皆使用图片CTA并放置在同一个位置,A版本文字内容可以订为「小资超值系列,任选3件以上享8折优惠!」,B版本文字为「小资优惠活动,3件以上8折!」,最后再透过一段时间的数据,观察哪个成效较佳。
〈延伸阅读:A/B测试 -行销不能凭感觉得靠数据〉
适时调整CTA内容
每个企业都有不一样的发展阶段,不同阶段会有不同的目标,行动呼吁的内容需与KPI指标呼应,让Call To Action作为达标的辅助角色,时常观察数据成效并做出有效调整,可以获得更加接近目标的机会!
〈延伸阅读:网页设计公司不会告诉你的5个真相〉
结论
透过这篇文章一定让你更加了解CTA的重要性与製作要点,并经过全方位的考量和数据观察,才能让行动呼吁的价值得以发挥。网站中只有好的CTA还不够,需要网站、内容行销、数据观察…等同步优化、执行,才能让网站成效成长。达文西具备多年SEO与网站设计服务经验,针对客户网站内容规划、版面呈现,提供最周到的策略建议,致力提升客户网站使用者体验、SEO成效,透过专业洞察、找出有力数据,帮助网站发挥更多转换功效。若您需要专业的网站优化建议,欢迎随时与我们联繫!
〈延伸阅读:2026网页设计指南〉
〈延伸阅读:SEO排名因素有哪些? 45个要点一次看完!〉
(本文为达文西数位科技所有,转载文图请註明出处)


