
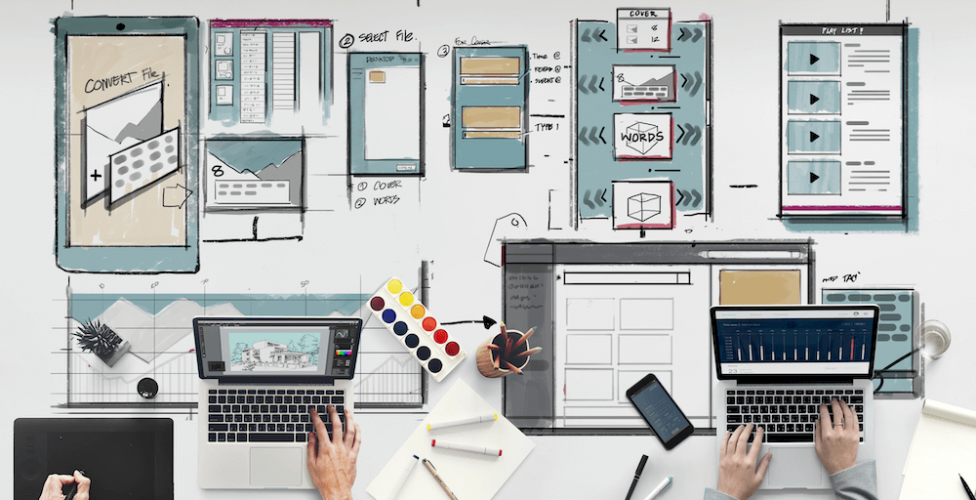
網站版面設計的第一步不是設計,而是收集資料與思考,排版設計不能想怎麼排就怎麼排,設計網站版面是有規則的,清楚規則以後,才能開始進行排版設計,網站版面設計規則必須先符合「行動裝置版型排列」、「使用者體驗」、「企業識別延伸設計」,然後才正式進入版型視覺設計,版面設計是為了幫助內容呈現,善用版面設計工具才能有效達到溝通與製作。
什麼是網站版面設計?
先定義什麼是「網站版面設計」?版面設計就是「網站從無到有的版面設計流程」,客製網頁設計才需要提案,需要進行網站的排版設計,而套版網站則是把資料「套用到既有的版型」,版型固定不需要設計,只要製作素材去套用,像Wordpress就是套用既有的樣版,只需套用版型不需要設計。〈延伸閱讀:套版網站 VS 客製化網站. 該怎麼選擇?〉
客製化才需要網站版面設計

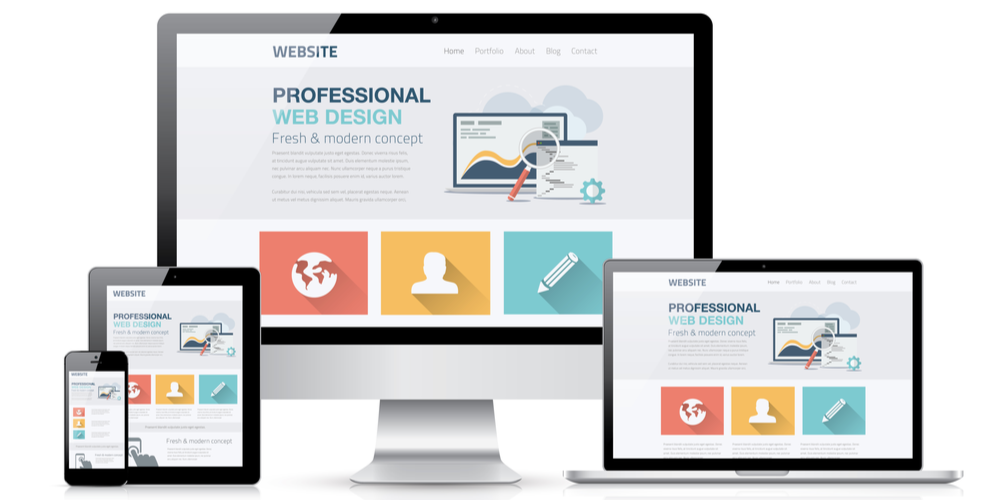
符合行動裝置版型排列
以前網站版面設計是不需要考慮行動裝置的,長的、圓的、方的…想怎麼設計版型都可以,現在可不行這樣,因為現在的網站是多合一,網站必須同時具備手機、桌機、平板顯示模式,而且自動變換版型,所以設計版面的時候就要有RWD的「重新排列版型」的邏輯,如果沒有想到這些,你就會被前端工程師退稿,因為根本無法切版,只能重新排版設計。〈延伸閱讀:什麼是RWD? RWD跟AWD有什麼不同?〉
每種裝置都能跑的網站

什麼是切版?
切版就是「把設計圖轉成HTML的過程」,過程就好像是拿美工刀把版型圖片一片一片切割下來,業界俗稱的「切版」,切版是由前端工程師負責,好的前端工程師可以完整還原網站版面設計圖、高效能架構,關於RWD、AWD、瀏覽器的相容性... 也是由他們負責。
〈延伸閱讀:網頁設計為什麼需要前端工程師?〉
切版就是「把設計圖轉成HTML的過程」,過程就好像是拿美工刀把版型圖片一片一片切割下來,業界俗稱的「切版」,切版是由前端工程師負責,好的前端工程師可以完整還原網站版面設計圖、高效能架構,關於RWD、AWD、瀏覽器的相容性... 也是由他們負責。
〈延伸閱讀:網頁設計為什麼需要前端工程師?〉
切版就是將設計圖轉成html程式碼

設計需符合使用者體驗
網站版面設計就是一種UI設計,UI 就是「使用者介面」,成功UI又來自於UX使用者體驗(UX)的完整定義,網站的排版設計都是因為使用者習慣、喜歡、順手、吸引…,例如:購物網站就是要把商品配置在版面中央,進而吸引購買,製造零件的網站就是讓客戶輕易找到商品規格,所以要減少讓人分心的設計,符合使用者體驗的設計就是讓人最滿意的設計。〈延伸閱讀:UX/UI不一樣,UI/UX設計是什麼?〉
需延續企業識別設計
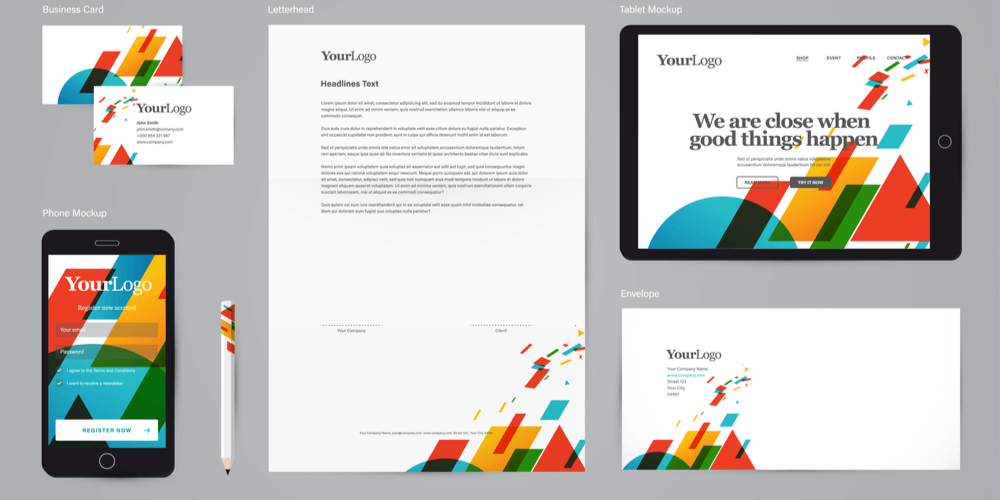
網站設計也是企業視覺的一環,網站版面設計必須依照VI延伸設計,包含logo、配色、字體、屬性、企業精神…,延續企業識別系統就能讓網站跟企業融為一體,專業的設計公司開版設計前都必須做很多的溝通,填寫需求表單都是為了讓設計公司與企業減少認知上的落差。〈延伸閱讀:如何選擇網頁設計公司?〉
什麼是CIS?
Corporate Identity System,簡稱CIS,中文是「企業識別系統」,CIS又分成,理念識別(Mind Identity,MI )、行為識別(Behavior Identity,簡稱BI )、視覺識別 (Visual Identity,簡稱VI),MI就是企業理念的定義,像是企業精神、品牌故事…,BI就是行為的定義,像是企業管理、教育訓練、公益活動…,VI則是視覺定義,也是常看到的具體企業形象定義,像是顏色、字體、標誌、圖案…,大部分公司也許沒有執行完整CIS,但幾乎都會設計logo並延續企業VI。
Corporate Identity System,簡稱CIS,中文是「企業識別系統」,CIS又分成,理念識別(Mind Identity,MI )、行為識別(Behavior Identity,簡稱BI )、視覺識別 (Visual Identity,簡稱VI),MI就是企業理念的定義,像是企業精神、品牌故事…,BI就是行為的定義,像是企業管理、教育訓練、公益活動…,VI則是視覺定義,也是常看到的具體企業形象定義,像是顏色、字體、標誌、圖案…,大部分公司也許沒有執行完整CIS,但幾乎都會設計logo並延續企業VI。
網站也是CIS的延伸

先了解版面設計原則
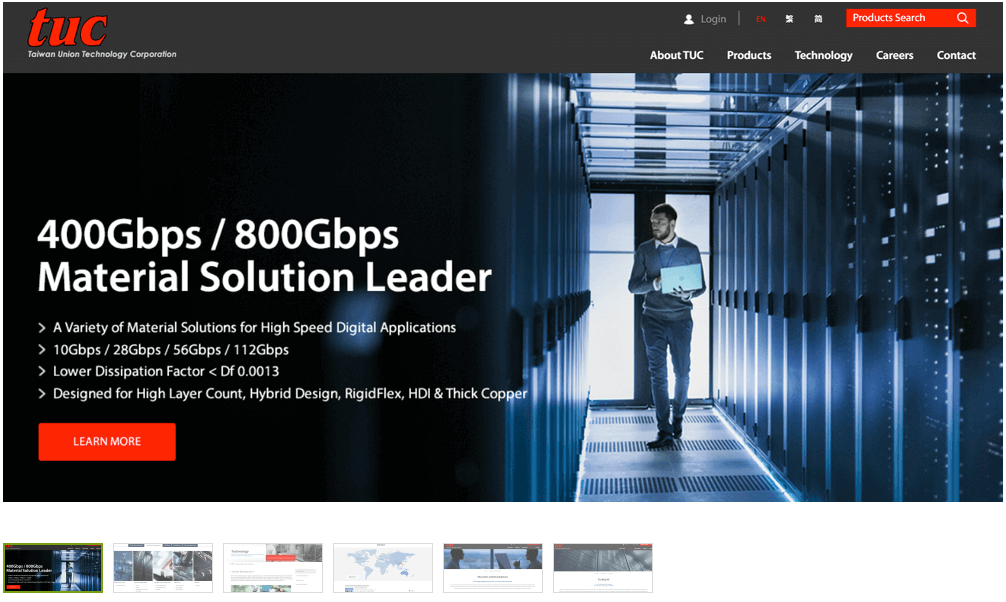
網站內容的重要位置
網站的閱讀是由上而下,資料顯示是由左而右,網站重要資訊幾乎都放在上面,例如:單元選單、視覺大圖、LOGO、搜尋、語系...。沒有急迫性的資訊,就會放在網站的頁尾,例如:網站宣告、隱私權、聯絡資訊...。網站中間位置通常會擺放需要了解的內容,例如:產品、消息、文章...,需依照重要性去配置內容。〈延伸閱讀:2021網頁設計指南〉
先定義網站基本架構
網站版面設計中不斷重複的部分就是頁首跟頁尾,也是一開始必須定義的設計,一層選單還是兩層選單?選單要不要往下展開?LOGO要靠左、靠右、居中?網站要銀幕滿版還是固定寬度?網站內容要分成幾個直格?首頁要分成幾區?這些基本架構會在首頁版面設計時定義,接續下來的內頁設計都會依循基本架構,所以邏輯要清楚,不然適用性未來會出現問題,例如:使用產品下拉選單,但沒有考慮產品類別過少,以至於選單過於空洞。
版面設計是為了呈現內容
除了版面基本架構以外,網站排版設計是為了幫助內容呈現,例如:部落格就是要方便讀者延伸閱讀、轉換分類、閱讀順暢、熱門文章…,設計版面的時候就不要讓文字寬度超過50字,要把類別放到適合的版面位置,視覺大圖不宜搶占過大版面…,網站重點是內容編排設計,不是版型,簡單易懂的內容對受眾才有幫助,不清楚單元內容的版型配置,可以多看知名網站如何配置內容。〈延伸閱讀:網頁設計重點在設計內容,不是版型〉
〈延伸閱讀:SEO入門知識,簡單說讓你聽得懂〉
培養你的設計眼
你理解了網站版面設計規則,也定義網站基本架構,這樣就能做出好的網站 了嗎?一篇文章無法馬上提昇你的設計能力,但可以建立設計觀念,接下來要建立的觀念是「培養你的設計眼」,只要能具備設計眼就能看出設計問題,包含:顏色、色調、字體、圖片、留白、位置、邏輯性…,設計成敗藏在設計細節裡,要讓設計更出色就是要常常觀摩別人的設計,不是要你抄襲,而是要解構別人的網站,到底好在哪裡?過程中請不斷將自己歸零,才不會陷入自以為是的專業。〈延伸閱讀:如何設計一個好網站?11個最重要的設計原則〉
善用網站版面設計工具
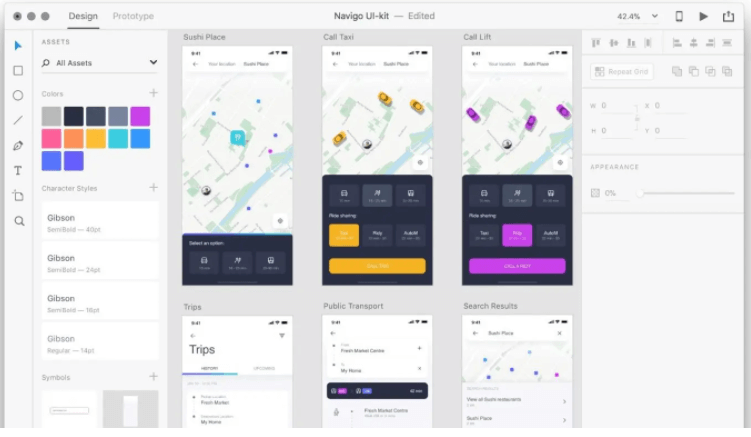
網站版面設計可以用什麼工具?其實只要能做圖的工具都可以是做版面設計的,像是Adobe Photoshop、Adobe Illustrator、Adobe XD、Sketch、Figma...,初期網站開版前的原型(Prototype)線框可以透過工具生成,像是Adobe XD、Sketch、Figma、OmniGraffle、InVision、Axure、proto.io、Framer、Framer...,網站原型可以減少設計方向錯誤,提昇版面設計溝通效率。〈延伸閱讀:我想進行網頁製作,該用甚麼網頁設計軟體?〉
Adobe XD 版面設計

圖片來源:Adobe Blog
結論
網站版面設計是一個極度專業的過程,除了要先累積開版觀念外,從尋找靈感、蒐集資料、設計討論、網站原型、正式提案,到提案後的往返修正,都是需要耗費大量人力與時間,絕不是套版網站或套用現成的Bootstrap版型做排版設計,真正的客製化網站設計就是從無到有的生成,所以設計成本當然高,但完整呈現度也是套版網站無法達成的,客製化適合對網頁設計有著完美追求的人。〈延伸閱讀:網站建置費用? 網頁設計報價為何這麼亂?〉
(本文為達文西數位科技所有,轉載文圖請註明出處)
達文西公司創辦人,在網站設計與SEO業界工作已經超過22年,喜歡探索新知與研究技術,提供給客戶最適合的解決方案。

