
很多網站看起來就覺得哪裡不對,版型也不算太差,圖片也算美,文字也寫得不錯,到底是哪裡出了問題?大部分都是沒有依照基本設計原則,網站素材沒有妥善配置而造成的,讓人看不清楚網站設計的重點在哪,整體不夠簡約有力,內容變得不起眼,讓人無法繼續看下去,我們整理了網站製作的幾個基本設計原則,讓網站設計師不再埋頭苦幹卻毫無成效,讓你快速突破設計盲點。
〈延伸閱讀:網頁設計不會告訴你的5個真相〉
網頁設計前的準備工作
網站設計師最容易犯的錯誤?
網站最容易犯的錯誤就是,因為時間很趕,接到專案就開始動手做,在不知道網站目標、對象、產業特性、屬性的情況下就開始設計網站,可以回想看看這些案子是不是會有大量反覆修改的狀況?製作網站的時間特別的久?這些都是因為沒有和客戶建立共同價值觀所造成,以致於彼此的想法像是處在平行時空,溝通越來越不順,惡性循環之下,把雙方的信任感慢慢消磨殆盡。〈延伸閱讀:如何成為專業的網頁設計師?〉
如何定義網站目標?
「達成目標才是網站建置的真正意義」,網頁設計前我們得先定義網站目標,假設網站是機械產業的官方網站,我們希望網站可以「大量被搜尋且得到客戶詢問單」,要達成客戶詢問這個目標,在網站上必須提供於「有利於客戶研究或審閱的各種資訊」,並突顯企業的專業形象,所以網站需要的單元有:公司介紹、產品特色、產品介紹、最新消息、常見問題、目錄下載(型錄/技術文件)…,如果還要讓網站具備排名能力,須加入文章知識(部落格),並加購SEO網站優化顧問服務。〈延伸閱讀:什麼是KPI?網站KPI應該怎麼訂?〉
〈延伸閱讀:SEO入門知識,簡單說讓你聽得懂〉
機械製造廠網站

網站設計前如何蒐集資料?
蒐集資料的第一個對象是「委託主」,沒有一個人的意見會比委託主的意見更重要,這也是雙方價值觀校正的重要過程,可以從委託主手中得到各式各樣的網站資料,包含企業識別(CI)、產品照片、公司簡介、各種型錄、網站受眾、產業型態…,可以了解產業越多就越能設計出適合的網站,再來就是蒐集同產業的網站資料,彙整資料後才正式開始設計。〈延伸閱讀:網站建置前,你應該知道的6個網頁設計觀念〉
不能依照自己的喜好做設計嗎?
設計師喜歡的東西不等於「好」、「適合」,每一次的設計都必須將自己歸零,設計是為了解決各種問題,不是做自己開心的,如果設計的網站無法被接受就是一個失敗的設計。很多設計公司限制了修改次數,不接受批評,不接受案主意見,堅持自己的設計理念,這些都是讓設計走向極端的錯誤方式,最棒的設計像水,可以在不同的需求容器中,將設計填滿到各種需求中,讓客戶滿意與設計品質之間取得最大的平衡。〈延伸閱讀:UX/UI不一樣,UI/UX設計是什麼?〉
網站設計原則
蒐集資料之後就正式進行網頁設計工作,網站設計有幾個基本原則,能依照這些設計原則去設計,網站基本就不會太差,想知道設計的網站出了什麼問題,就要用以下幾個設計原則,不斷檢視你的設計,是不是犯了這些錯誤?設計師不清楚自己的問題在哪,就是沒有「設計病識感」,會覺得「都是別人主觀的喜好」,不會覺得是自己的設計有出差錯,Design(設計)這個字源自於拉丁文,有「完成計劃」的意思,如果無法完成計劃就是失敗的設計,設計基本原則有哪些呢?馬上往下看。
建置符合UX的網站設計(UI)
大部分的人以為網站外觀做得美就是一個好網站(UI),但實際上網站不能只是好看更必須好用(UX),網站很炫很吸睛(UI),但是網站的各種動線與操作卻很難用(UX),反之,網站很好操作(UX),但是網站的美感(UI)卻令人不敢恭維(UI),UI不是UX,但兩者之間卻唇齒相依,缺一不可,好的網站都需要收集UX,根據UX轉化成UI,呈現完美的使用者介面(網站),UI就是使用者與內容之間的連接點,而網站就是使用者介面(UI),做出一個使用者體驗的好網站是需要很多步驟的。〈延伸閱讀:網頁設計的使用者體驗(UX)如何執行?〉
傳達單一且明確的主題
我知道你有很多資訊想一次呈現,但過多的資訊只會讓人卻步,如果主題只有一個,那就只需要簡單幾張示意圖、一個標題、一段說明,視覺設計單一化有助於瀏覽者把目光專注放在這個主題上,如果你的網頁採用了多個主題與設計元素,建議要做取捨,留下一個主題,其他就割捨吧,把想講的內容放到其他網頁並串連這些網頁。
一開始就設定網站氛圍
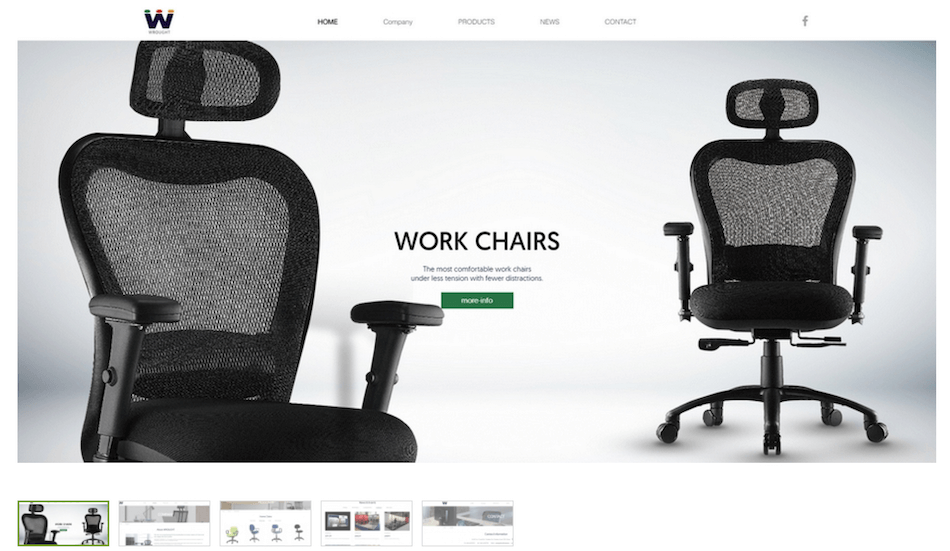
一開始就定義好網站要營造什麼氣氛是非常重要的事,也是設計公司常常說的「設計風格」,風格設定取決於很多條件,最主要的就是企業識別(CI)、產業特性、喜好,如果是購物網站就適合用豐富色彩以吸引目光,如果是傳統製造業就適合沉穩內斂的氣氛,如果是一個家具網站就需要營造和諧、溫馨的氣氛。網站氛圍是網頁設計中最難以定義的事,因為大家對氛圍的感受是主觀的,常用感覺去定義科技風、簡約風、禪風、立體風、歡樂風…,設計師就會去設計素材營造氛圍,營造風格的元素有:版型配置、形狀、色彩、圖案、字體、平衡感、質感…,有經驗的設計師可以更快理解客戶想法,會提出各種設計案例以釐清客戶需求,但也不會客戶說什麼就設計,會有自己的想法與堅持,維持打動人心的設計初衷。
精心編排網站內容順序
網站為了因應行動裝置,發展了RWD網站設計,瀏覽網站都是由上而下,於是上面的第一張圖就變得非常重要,這是引起興趣的第一個視覺設計,為什麼是圖不是字?因為大腦處理圖片的速度比文字快多了,用圖片可以更快得到瀏覽者的目光,經過編排的網站內容,引起瀏覽者的高度興趣並一路看完,就是一個成功的設計。〈延伸閱讀:什麼是RWD? RWD跟AWD有什麼不同?〉
善用留白的技巧
於《留白的設計美學》一書提到,好設計的90%取決於「留白」,留白不是真的留下空白一片,留白是指留下空間,不要把每個位置佈滿資訊,讓主題的圖文可以更突顯、更容易閱讀,很多網站設計師看到畫面有空位就想塞滿資訊,不但無法呈現質感更讓閱讀產生障礙,留白應用設計的地方非常多,包含:企業識別、圖文間距、表格、行距、字距、圖片配置、區塊間…,適時的留白設計讓瀏覽者得以喘息、眼睛放鬆、更專注,讓主題可以聚焦。留白應該空下多少?如何配置留白空間?是屬較高難度需要經驗的設計技巧,即使較難也不要怕留白,勇於留白才能讓設計能力升級,創造更具水準的網站作品。
留白讓主題更突顯

配色是網站的第一印象
為什麼台灣的商店招牌凌亂無章,而日本、歐美的商店招牌就是有一種整體美感呢?問題之一就是配色,雜亂無邏輯的配色就是扼殺設計的第一個殺手。網站也一樣,配色是網站第一眼感受的東西,配色不協調馬上產生違合感。網站配色通常會延續企業識別(CI)的配色策略,如果沒有識別設計,就很需要網頁設計師的配色輔助,色彩學是設計師必須養成的能力,胡亂配色是無法做出獨特配色的網站,色彩不是只有版面、字體、表格、線條…,選擇使用的照片、插圖、影片也都有配色考量,顏色影響網站氣氛營造,能掌握配色與用圖的設計師就已經成功一半,如果對配色不擅長,建議多利用配色工具或是色票去練習配色,多看一些國外網站的配色。
維持一致的網站設計風格
網站設定了主題、風格、內容順序、頁首、頁尾之後,後面的設計必須沿用這些定義,包含色彩、形狀、質感、圖片…等素材都必須維持一致性,讓每個設計頁都像是一家人,這跟企業識別系統(CIS)的邏輯是一樣的,需要有系統的呈現整體感,整體感的並不是要你把相似的東西全部放在一起,有一個網頁設計師設計一個家具網站,她將整個網站放滿家具照片,我看到都疲乏了,這時候應該放上幾張有趣的插畫,或放上幾張優惠行銷小圖,或是文章的宣傳圖文,就能緩和類似內容帶來的煩膩感,整桌都是類似的礦肉販、魯肉飯,配點小菜、醃蘿蔔才能讓人下嚥。〈延伸閱讀:CTA是什麼? 一個好的CTA怎麼做?〉
一致性的設計風格

不要小看網站的字體選擇
網站字體用得好不好將會影響「網站質感」,強調易讀性的網站,要避免使用有邊線、陰影、裝飾、逗趣、花俏、可愛、過度裝飾的字體,如果不是直接跟圖片合成的字體,要特別注意CSS字體的設定順序,英文字體要放前面中文字體放後面,因為中文常常已經內含英文字體,為了讓網站速度與效能最佳化,還是會建議使用網站內建字體,雖然不同的作業系統與瀏覽器會有不一樣的呈現,無法統一體驗,但是只要正確設定字體順序、文字間距與留白,一樣可以做到網站所需要的質感。最後,網站字體不要一大堆,最多兩種字體搭配,字體閱讀有整體感,善用字體大小變化與配置,也可以讓區塊不需要多餘的設計也能分出區域。
插圖讓網站視覺進化
有時候文字無法精確表達的時候,需要將資訊視覺化,這時候可以設計插圖將資訊圖像化,好的插圖讓網站更有看頭,在文章段落之間插入照片或圖表,可以提高閱讀者的想像與理解,也會讓文章更活撥有趣,但千萬不要放一堆不知所云的照片或插圖,使用毫無邏輯的素材是設計的大忌。至於是放圖片比較好還是放插畫呢?要視網站內容而定,有時候也可以用手繪稿去營造網站氛圍,使用的照片、圖片、插畫的目的都是為了讓網頁更容易閱讀與理解。
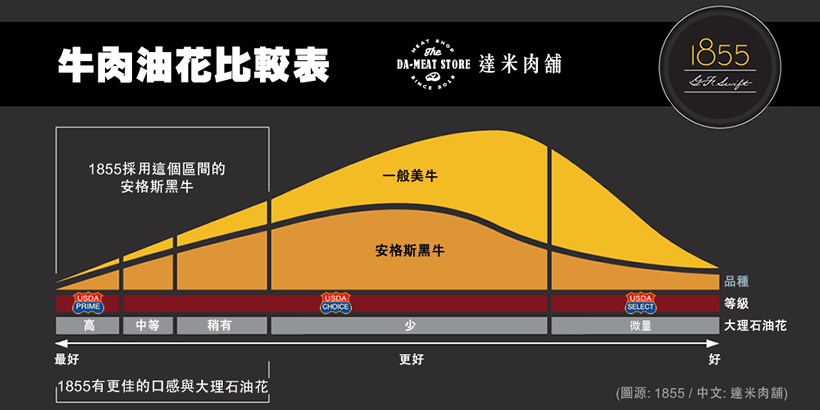
根據1855製作示意圖,更容易理解1855

拍攝網站的重要照片
設計原則要善用照片與插圖,但如果沒有照片呢?除了購買圖庫的圖片以外,為了呈現更好的視覺效果,建議要拍攝專屬的照片,整個網站用了過多圖庫照片,除了缺乏整體感還會有不真實的感覺。照片(圖片)是網站素材中最重要的元素,網站在怎樣糟糕,有好的照片就能達到基本水準,沒有好照片再好的版型、配色、文案、留白、內容順序…,都會因為品質低落的照片,讓網站變成不及格,尤其是首頁形象圖。好照片可以快速營造氣氛,可以突顯主題,有企劃拍攝的照片,內容完整、光線充足、構圖平衡、視角精確,簡單後製就能應用到網站,照片品質不良就需要更多的後製去調整,包含校正色彩、調整色調、消除雜點、加強對比、增加曝光…,「照片是網站設計最大關鍵」一點都沒有錯。
拍攝照片讓網站獨一無二

將影片應用在網站上
有時候文字、照片、插圖、表格都無法完整表現要說明的內容,就很適合拍一段影片去說明,例如:機械運作流程、食譜料理、家具安裝方法…。網站可以寫一套影音管理系統,也可以直接用Youtube、Vimeo崁入影音。如何拍攝影片與剪輯?如何在影片中加入各種動畫? 就又是另一個專業領域,有機會再寫關於影音拍攝的技巧文章,善用影片也是網站設計基本原則。〈延伸閱讀:網站使用的專屬影音系統〉
網站設計的差異在細節
除了上述提到的前置作業、基本設計原則以外,再來就是比較繁瑣的設計細節介紹,要從普通設計師到高階設計師,你必須重視設計細節,有個日系汽車廣告詞「專注完美,近乎苛求」,網頁設計工作要達到高品質,細節好壞就是最大的關鍵。
專屬的設計風格
專業的網頁設計公司一定會定位公司的設計風格,任用的設計師也會依照這個方向去執行,像APPLE的商品都有屬於自己的設計風格,簡單、易懂、好用、順暢、簡單配色,商品彼此之間都能找到共同的特質,網站也一樣,無論是要營造什麼氛圍?設計什麼素材?用什麼照片?開什麼版型?都會有一些基本原則不會改變,而這個設計風格定位將會影響整個網站的設計方向,所以選擇網站設計公司的時候一定要先看設計公司的設計風格,如果連網站上的設計作品都不喜歡,真的不要勉強設計委託,讓彼此都痛苦,選擇喜歡的設計作品可以讓設計委託更順利。〈延伸閱讀:2021網頁設計指南〉
用RWD設計網站
平面設計師跨行網站設計最常遇到的問題就是「沒有網站架構概念」,原因就是平面設計不需要依照網站邏輯進行設計,但是網站設計必須依照RWD做各種排列組合,才可以順利在手機、平板、桌機友善的顯示,變換出最佳畫面,RWD觀念越好就能在細節上處理得更完善,才不會有RWD跑版的情況發生。〈延伸閱讀:RWD網頁設計並沒有都一樣!〉
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
空白的實際應用
前面有提到要留白,那留白實際應用是什麼呢? 舉例來說像是:企業商標(LOGO)的背景與一定範圍區域都是留白的,這是在保護LOGO的呈現。文字段落之間會刻意留幾行空白列,製造一個無形的段落界線。還有購物網站的商品常常會去背景只留下商品以突顯商品。以上三個是留白的常見案例,當然還有很多空白的意義,設計留白不離這三個原則:創造空間感、舒適易讀、提高關注力,你可以試看看。
文字編排很重要
網站設計不是圖就是文,圖片就是一張圖,但文字沒那麼簡單,文字需要編排,需要注意的事項:字距、行距、字體大小、字數、標題顏色、靠左靠右靠中、標點符號、換行字數、段落留白、編排一致性…,光是文字編排得好,就會有好的設計呈現,文字多的網站設計更應該重視文字邊排,可以多看一些有文字編輯的網站,像是天下雜誌、康健、商業週刊…,這些網站對於文字編排都具備標準化與整體感,非常值得參考。文字編排很重要,舉一個文字閱讀不友善的例子,很多網站文章每一行的字數都太多造成過寬,中文字數都超過50個字以上,字數超過人類的寬度可視角,看完一行要換到下一行會對不準,符合閱讀的字數寬度大概是單行在45~55個中文字之間,這樣的字數換行是較容易閱讀的寬度。還有文章的字體行距也很重要,行距太擠難以閱讀,最好的行距是字高的30%~50%之間。字體大小也要注意,字不是越大越好,字過大有粗糙感,文青網站很愛用小字表現質感,但也苦了有老花眼的長輩,文字大小應該要依據網站特性適時的微調字體,像是康健網站字體有刻意放大字體,因為網站有更多的中老年瀏覽者。
康健網站刻意放大的字體

內容為主才有好設計
網站設計的意義是什麼?是為了形象動畫?為了設計美圖?為了成為網路藝術品?其實都不是,網站設計目的絕對是曝光,是為了要將「有用的資訊」呈現在網路上,透過設計讓網站更容易的被接受與喜愛,進而提高網站的曝光效率,而這些邏輯恰巧跟Google的排名邏輯一致,明確的主題、良好的使用體驗設計(UX)、口語化易讀的文字、清楚明瞭的表格、符合主題的影片、良好的SEO架構、好用的內容管理系統(CMS),以上都必須靠設計來達成,網站設計是技術整合工作,需要扎實內功而不是花拳繡腿。如果網站的本質是內容,那應該要認真的思考網站可以幫助人們什麼?受眾對象是誰?應該準備什麼資料滿足瀏覽者?清楚使用者需求之後再回到設計,用設計來解決各種問題才是建置網站真正的意義。〈延伸閱讀:我想自己做網站,該用甚麼網頁設計軟體?〉
結論
為什麼這個網站設計可以?這個網頁設計不行?絕對不是單憑感覺與主觀做評判,對於專業的設計公司來說,絕對可以具體列出設計不妥的理由,設計當然沒有這麼簡單,但只要依循基本設計原則設計,網站絕對不會差,本文提到的項目都是「設計的基本功」,如果對於這些設計細節還不是很清楚,可以試著體會一下這些基本原則,希望對網頁設計路上的你有一些幫助。〈延伸閱讀:如何選擇網頁設計公司?〉
(本文為達文西數位科技所有,轉載文圖請註明出處)
達文西公司創辦人,在網站設計與SEO業界工作已經超過22年,喜歡探索新知與研究技術,提供給客戶最適合的解決方案。

