
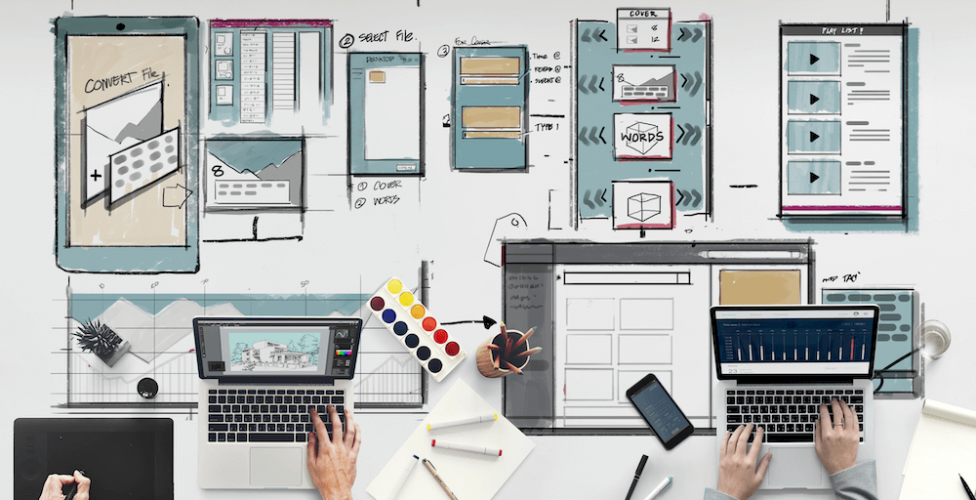
网站版面设计的第一步不是设计,而是收集资料与思考,排版设计不能想怎么排就怎么排,设计网站版面是有规则的,清楚规则以后,才能开始进行排版设计,网站版面设计规则必须先符合「行动装置版型排列」、「使用者体验」、「企业识别延伸设计」,然后才正式进入版型视觉设计,版面设计是为了帮助内容呈现,善用版面设计工具才能有效达到沟通与制作。
什么是网站版面设计?
先定义什么是「网站版面设计」?版面设计就是「网站从无到有的版面设计流程」,客制网页设计才需要提案,需要进行网站的排版设计,而套版网站则是把资料「套用到既有的版型」,版型固定不需要设计,只要制作素材去套用,像Wordpress就是套用既有的样版,只需套用版型不需要设计。〈延伸阅读:套版网站 VS 客制化网站. 该怎么选择?〉
客制化才需要网站版面设计

符合行动装置版型排列
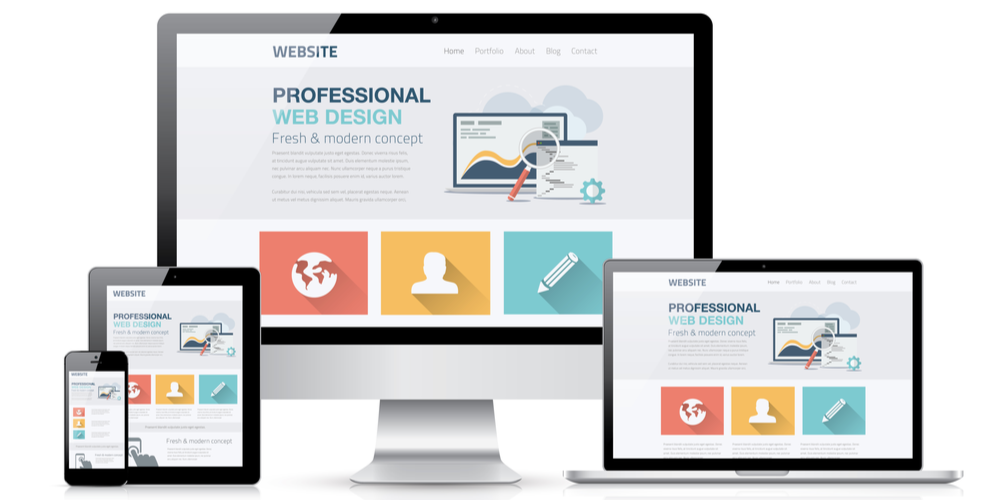
以前网站版面设计是不需要考虑行动装置的,长的、圆的、方的…想怎么设计版型都可以,现在可不行这样,因为现在的网站是多合一,网站必须同时具备手机、桌机、平板显示模式,而且自动变换版型,所以设计版面的时候就要有RWD的「重新排列版型」的逻辑,如果没有想到这些,你就会被前端工程师退稿,因为根本无法切版,只能重新排版设计。〈延伸阅读:RWD比较好还是AWD?〉
每种装置都能跑的网站

什么是切版?
切版就是「把设计图转成HTML的过程」,过程就好像是拿美工刀把版型图片一片一片切割下来,业界俗称的「切版」,切版是由前端工程师负责,好的前端工程师可以完整还原网站版面设计图、高效能架构,关于RWD、AWD、浏览器的相容性... 也是由他们负责。
〈延伸阅读:网页设计为什么需要前端工程师? 〉
切版就是「把设计图转成HTML的过程」,过程就好像是拿美工刀把版型图片一片一片切割下来,业界俗称的「切版」,切版是由前端工程师负责,好的前端工程师可以完整还原网站版面设计图、高效能架构,关于RWD、AWD、浏览器的相容性... 也是由他们负责。
〈延伸阅读:网页设计为什么需要前端工程师? 〉
切版就是将设计图转成html程式码

设计需符合使用者体验
网站版面设计就是一种UI设计,UI 就是「使用者介面」,成功UI又来自于UX使用者体验(UX)的完整定义,网站的排版设计都是因为使用者习惯、喜欢、顺手、吸引…,例如:购物网站就是要把商品配置在版面中央,进而吸引购买,制造零件的网站就是让客户轻易找到商品规格,所以要减少让人分心的设计,符合使用者体验的设计就是让人最满意的设计。〈延伸阅读:UX/UI不一样,UI/UX设计是什么? 〉
需延续企业识别设计
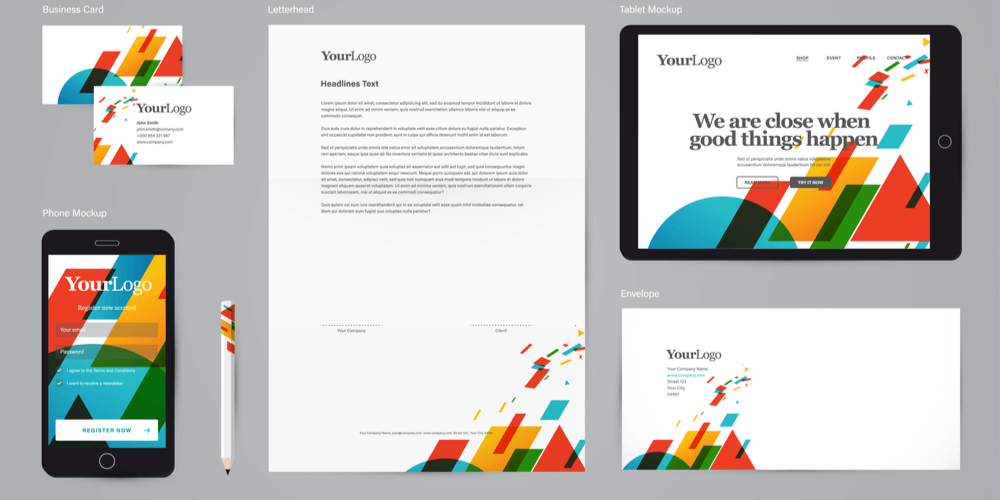
网站设计也是企业视觉的一环,网站版面设计必须依照VI延伸设计,包含logo、配色、字体、属性、企业精神…,延续企业识别系统就能让网站跟企业融为一体,专业的设计公司开版设计前都必须做很多的沟通,填写需求表单都是为了让设计公司与企业减少认知上的落差。〈延伸阅读:如何选择网页设计公司? 〉
什么是CIS?
Corporate Identity System,简称CIS,中文是「企业识别系统」,CIS又分成,理念识别(Mind Identity,MI )、行为识别(Behavior Identity,简称BI )、视觉识别 (Visual Identity,简称VI),MI就是企业理念的定义,像是企业精神、品牌故事…,BI就是行为的定义,像是企业管理、教育训练、公益活动…,VI则是视觉定义,也是常看到的具体企业形象定义,像是颜色、字体、标志、图案…,大部分公司也许没有执行完整CIS,但几乎都会设计logo并延续企业VI。
Corporate Identity System,简称CIS,中文是「企业识别系统」,CIS又分成,理念识别(Mind Identity,MI )、行为识别(Behavior Identity,简称BI )、视觉识别 (Visual Identity,简称VI),MI就是企业理念的定义,像是企业精神、品牌故事…,BI就是行为的定义,像是企业管理、教育训练、公益活动…,VI则是视觉定义,也是常看到的具体企业形象定义,像是颜色、字体、标志、图案…,大部分公司也许没有执行完整CIS,但几乎都会设计logo并延续企业VI。
网站也是CIS的延伸

先了解版面设计原则
网站内容的重要位置
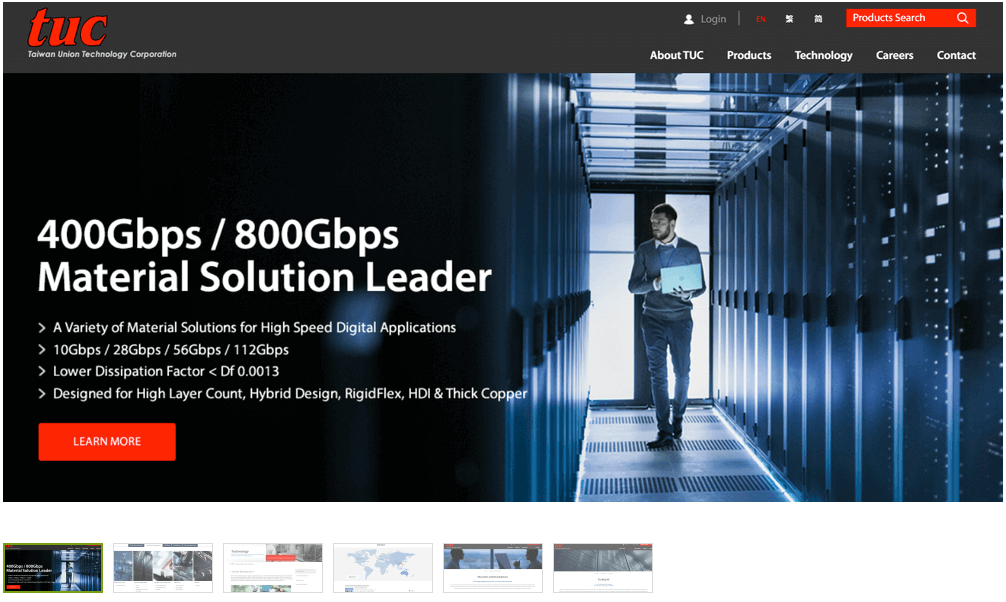
网站的阅读是由上而下,资料显示是由左而右,网站重要资讯几乎都放在上面,例如:单元选单、视觉大图、LOGO、搜寻、语系...。没有急迫性的资讯,就会放在网站的页尾,例如:网站宣告、隐私权、联络资讯...。网站中间位置通常会摆放需要了解的内容,例如:产品、消息、文章...,需依照重要性去配置内容。〈延伸阅读:2021网页设计指南〉
先定义网站基本架构
网站版面设计中不断重复的部分就是页首跟页尾,也是一开始必须定义的设计,一层选单还是两层选单?选单要不要往下展开? LOGO要靠左、靠右、居中?网站要银幕满版还是固定宽度?网站内容要分成几个直格?首页要分成几区?这些基本架构会在首页版面设计时定义,接续下来的内页设计都会依循基本架构,所以逻辑要清楚,不然适用性未来会出现问题,例如:使用产品下拉选单,但没有考虑产品类别过少,以至于选单过于空洞。
版面设计是为了呈现内容
除了版面基本架构以外,网站排版设计是为了帮助内容呈现,例如:部落格就是要方便读者延伸阅读、转换分类、阅读顺畅、热门文章…,设计版面的时候就不要让文字宽度超过50字,要把类别放到适合的版面位置,视觉大图不宜抢占过大版面…,网站重点是内容编排设计,不是版型,简单易懂的内容对受众才有帮助,不清楚单元内容的版型配置,可以多看知名网站如何配置内容。〈延伸阅读:网页设计重点在设计内容,不是版型〉
〈延伸阅读:SEO入门知识,简单说让你听得懂〉
培养你的设计眼
你理解了网站版面设计规则,也定义网站基本架构,这样就能做出好的网站 了吗?一篇文章无法马上提升你的设计能力,但可以建立设计观念,接下来要建立的观念是「培养你的设计眼」,只要能具备设计眼就能看出设计问题,包含:颜色、色调、字体、图片、留白、位置、逻辑性…,设计成败藏在设计细节里,要让设计更出色就是要常常观摩别人的设计,不是要你抄袭,而是要解构别人的网站,到底好在哪里? 过程中请不断将自己归零,才不会陷入自以为是的专业。〈延伸阅读:如何设计一个好网站? 11个最重要的设计原则〉
善用网站版面设计工具
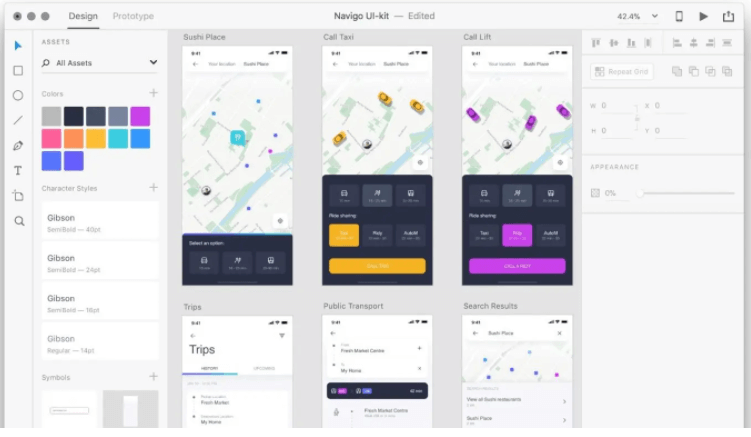
网站版面设计可以用什么工具?其实只要能做图的工具都可以是做版面设计的,像是Adobe Photoshop、Adobe Illustrator、Adobe XD...,初期网站开版前的原型(Prototype)线框可以透过工具生成,像是OmniGraffle、InVision、Adobe XD、Axure、proto.io、Framer、Framer...,网站原型可以减少设计方向错误,提升版面设计沟通效率。〈延伸阅读:我想进行网页制作,该用什么网页设计软体?〉
Adobe XD 版面设计

图片来源:Adobe Blog
结论
网站版面设计是一个极度专业的过程,除了要先累积开版观念外,从寻找灵感、搜集资料、设计讨论、网站原型、正式提案,到提案后的往返修正,都是需要耗费大量人力与时间,绝不是套版网站或套用现成的Bootstrap版型做排版设计,真正的客制化网站设计就是从无到有的生成,所以设计成本当然高,但完整呈现度也是套版网站无法达成的,客制化适合对网页设计有着完美追求的人。〈延伸阅读:网站建置费用? 网页设计报价为何这么乱?〉
(本文为达文西数位科技所有,转载文图请注明出处)
达文西公司创办人,在网站设计与SEO业界工作已经超过22年,喜欢探索新知与研究技术,提供给客户最适合的解决方案。

