
img alt 是什么?为何他对 SEO 来说这么重要?一篇好的文章内容,已经不仅限于文字内容丰富,给予的讯息多元。适时于文章中置入图片,能帮助使用者阅读体验更加升级以外,也可以让 Google 爬虫程式正确索引图片讯息,创造关键字曝光的良机,同时也有机会借此协助提升 SEO 排名。 想要有效优化文章吗?本篇将利用简单的叙述,带你了解 HTML alt 所有相关知识,以及一次学会如何写 image alt!
什么是img alt?

img alt(image alternative),即 HTML 语法中 <img> 标签的 alt 属性,意思为图片的替代文字,通常会针对图片的内容进行 alt 属性的撰写。那么为何会需要使用到 image alt 呢?以下列出3种使用目的让你一次明白:
- 可以帮助视觉能力受损及认知失调者,透过萤幕阅读器等电脑辅助工具,来理解图片的内容。
- 若图片失效时,可以做为辅助阅读的工具,以确保不会失去图片本身的功用。
- 协助 Google 爬虫程式检索图片资讯,并正确理解、索引图片内容,以得到提升图片 SEO 排名的机会。
了解 img alt 的使用时机后,还有一个重点需要记得,如果只是用来装饰,跟文章内容不相关的图片,会建议不用设 alt ,既不会让视觉能力受损者出现阅读上的偏差,对 Google 来说也没有任何负面影响。
〈延伸阅读:SEO排名因素有哪些? 45个要点一次看完! 〉
HTML alt 文字内容于图片失效时才会显示在页面上;而 img title 文字内容,在滑鼠游标指到图片上时,就会显示出来。
实际案例:
 alt文字内容显示
alt文字内容显示 
img alt 要怎么写?带你掌握图片 SEO 技巧!

一个网站除了不断提供新的内容外,过往上架的资料也是需要不断的优化,img alt 也一样,虽然它只是优化项目的其中一环,但也不可轻忽。以下将详述优化技巧,掌握重点让 img alt 更升级!
img alt 叙述与图片相关联
image alt 描述除了不能够是空白以外,与图片无关的内容、过多叙述文字,或是语法等错误写法,皆会容易混淆图片本身的意义,也可能为搜寻引擎优化带来不好的影响。以下将详细说明正确写法与列举错误作法:

正确写法:
<img alt=”橱柜丈量”>
错误写法:
<img alt=””>
<alt=””>
<img alt=”橱柜 柜子 测量 丈量 ”>
<img alt=”一位男性拿着卷尺仔细测量家中橱柜”>
最后提供 HTML alt 程式码,让不论是 SEO 优化或是写程式的过程中可以更快速方便:
〈延伸阅读:网站设计图片,影响网站成败的重要因素〉
img alt 加入关键字
image alt 内容以关键字撰写固然是最好的方式,但若是硬加入、滥用关键字,有机会被搜寻引擎认定是黑帽 SEO 。因此,让关键字适当出现,以正确规范的角度做内容规划,才是帮助网页加分的方式!
图片品质与档案大小
图片本身必须要让读者看得清楚,因此绝对不能放解析度不足的图片;但多数人会因为要求清晰,而上传档案大小过大的图档。为了确保基本质量,建议图片档案大小压缩至一张约100 KB,既可以确保清晰度,又不会影响到网站速度。
〈延伸阅读:网站速度-SEO优化的重要项目〉
〈延伸阅读:5个网站优化方法,改善网站PSI分数〉
图片档案名称
在上传图片前,建议留意一下档名是否有设定与图片相关的名称,因为如果当搜寻引擎找不到 img alt 描述时,很有可能会利用档名当作图片的注解。此外,名称尽可能利用英文来命名,以避免上传档案后来源程式码的内容会变成一串乱码。
按钮为图像
若图片设定为按钮时,除了要注意设定好超连结之外,也别忘记掌握以上要素,加入最适合的 image alt 描述!
〈延伸阅读:CTA是什么? 一个好的CTA怎么做? 〉
〈延伸阅读:网站连结优化怎么做?让Google看懂你的SEO〉
img alt 程式码可以在哪边看到?
在网页也可以查看程式码!查看方式有两种,以下分别说明 Windows 与 iOS 系统的查看方式:
Windows 系统查看方式:
-
F12 或 Control+Shift+I
-
网页右上选单〉更多工具〉开发人员工具
iOS 系统查看方式:
- 键盘按下 Cmmand+Option+I
- 于网页中按下滑鼠右键〉显示网页原始码
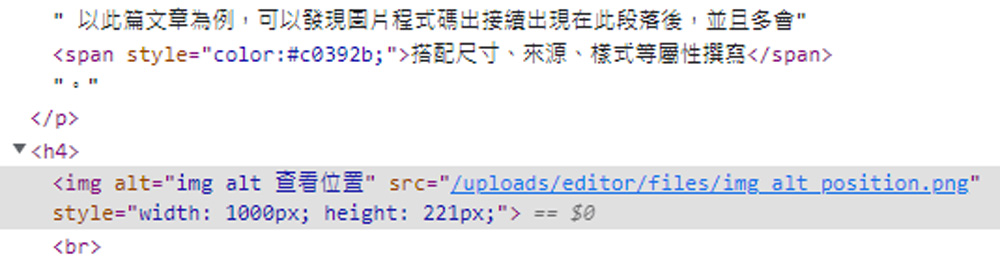
以此篇文章为例,可以发现图片程式码接续出现在此段落后,并且会搭配尺寸、来源、样式等属性撰写。

结论
网页文章中的图片不仅仅只是用来点缀,运用 HTML alt 图片描述,不但可以将图片与文章内容相关性串联起来,让有阅读障碍的读者能顺利浏览网站以外,也有机会提高图片甚至是网页的 SEO 排名,让文章更加升级。当然,像 image alt 描述撰写与优化,只是带动 SEO 排名的其中一项因素,其他尚有许多要点需要长期维护与更新,才有办法维持SEO排名及优势。
〈延伸阅读:SEO排名操作失败的10个重要原因 〉
〈延伸阅读:文案怎么写?文案范例一次学会! 〉
(本文为达文西数位科技所有,转载文图请注明出处)

