
經營電商平台過程中,要能夠在眾多競爭對手中脫穎而出是相當不容易的,不論是新建立還是經營多年的電商網站,掌握電商SEO技巧將幫助網站吸引更多有價值的訪客,並在競爭激烈的市場中取得優勢地位。在這篇文章中將了解如何利用有效的SEO優化策略,來購物網站提升自然流量、吸引目標客戶和增加銷售。
〈延伸閱讀:SEO是什麼? 簡單說讓你聽得懂〉
〈延伸閱讀:SEO是什麼?SEO怎麼做?2025 重點教學〉
三大電商網站介紹
Shopline 介紹
Shopline 是目前亞洲地區市占率最高的虛實整合購物網站系統,後台包含基本電商網站有的功能,例如:產品銷售相關數據分析、金物流串連、庫存管理、商品管理、版面設計,並根據收費方案不同,提供會員經營、社群購物整合、O2O全通路功能、POS 智慧結帳收銀、RFIM 價值模型分析等多元功能,幫助電商經營管理與分析架構更加完整。Shopline SEO 擁有META描述撰寫、自訂網址、圖片ALT編輯、內連設定欄位及導覽列功能,頁面網址可自動帶入H1設定的內容等 SEO 基礎功能,部分模板可編輯 HTML 和 CSS,Google Analytics4、Google Ads等行銷工具能方便在追蹤設定中進行串接,幫助使用者追蹤顧客在商店的活動行為;缺點為頁面內容標籤只有在產品才能設定,而結構化資料、語系擴增等擴充插件則各別需要升級收費方案或額外付費才能使用。
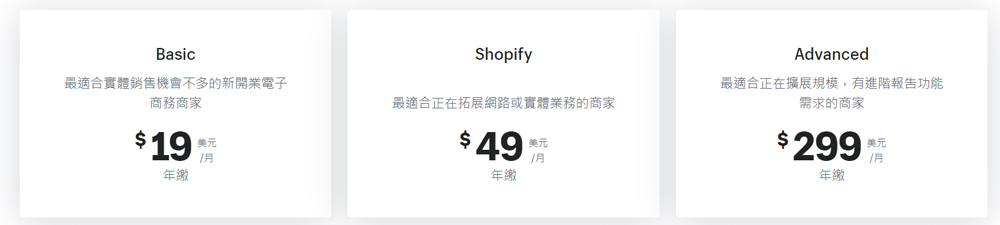
【點擊了解>>Shopline方案】
Shopline方案

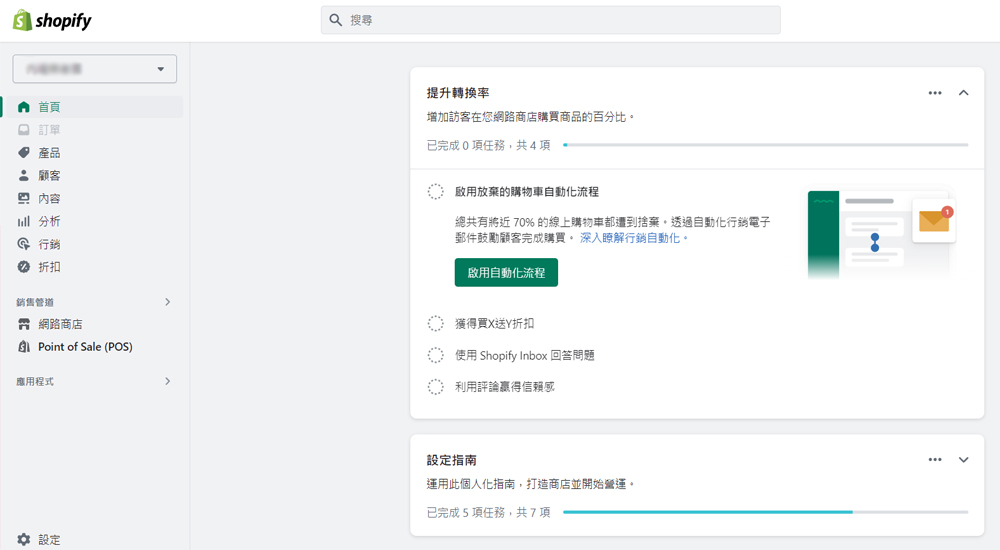
Shopline後台

Cyberbiz 介紹
Cyberbiz 是CP值比較高的電商平台,費用雖比 Shopline 親民,但針對電商行銷相關功能完整度及基本系統容量較不足,而後台僅提供資料上傳、會員管理、社群與行銷工具串聯、物流及金流設定、銷售報表分析等功能,適合想要降低架設網站成本,且只需要基礎電商網站管理功能的消費者使用。Cyberbiz SEO 優化部分則是有設置META描述、文章標籤編輯、圖片alt、自定義網址、導覽列設置欄位,版面編輯彈性較大可編輯 HTML 和 CSS,方便增設額外功能,還能透過 Google 行銷工具代號輸入進行串接,缺點是語系種類較少(中文、英文、日文),網站本身原始設定結構不佳,且沒有擴充功能使用,需要自行撰寫結構化資料幫助購物網站可以更快速被搜尋引擎了解。
【點擊了解:Cyberbiz方案】
Cyberbiz方案

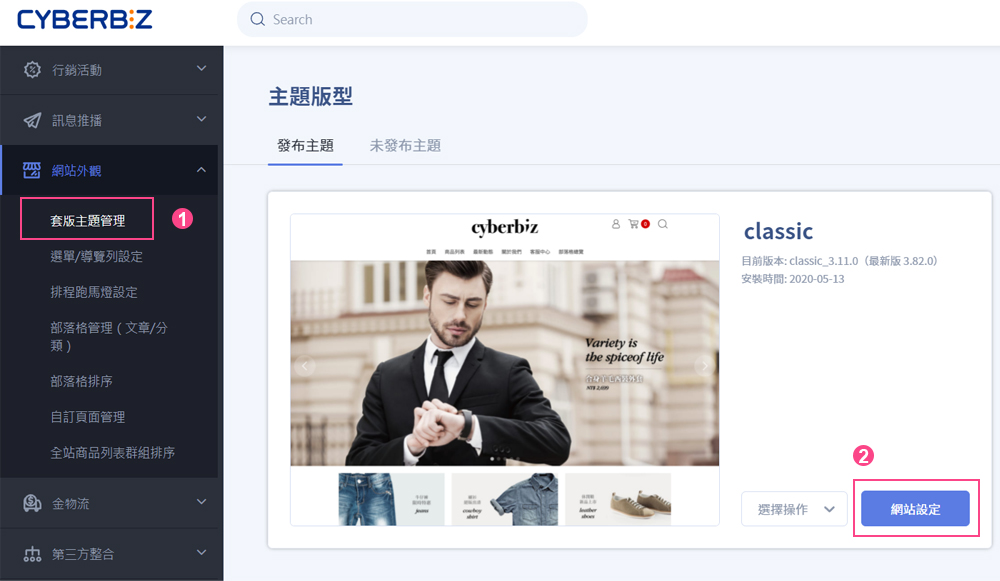
Cyberbiz後台
Shopify 介紹
Shopify 是全球市佔率最大的電商網站之一,除了提供大量網頁模板給使用者選擇,免費圖庫與Logo設計功能也能快速在平台上挑選和完成,並可直接置入網頁中,同時還支援實體商店的POS系統連接,更特別的是 Shopify 擁有自己的應用程式商店,具備多款可直接與 Shopify 後台整合的擴充外掛功能,讓電商平台功能性更強且方便操作。另外,基本Shopify SEO 有sitemap、robot.txt、網站架構和重覆內容自動生成功能,所有網頁都可以自訂META標題、敘述、網址、img alt、HTML、CSS和頁面標籤,還能建立導覽列,缺點是許多擴充功能需要額外付費。
【點擊了解:Shopify方案】
Shopify方案

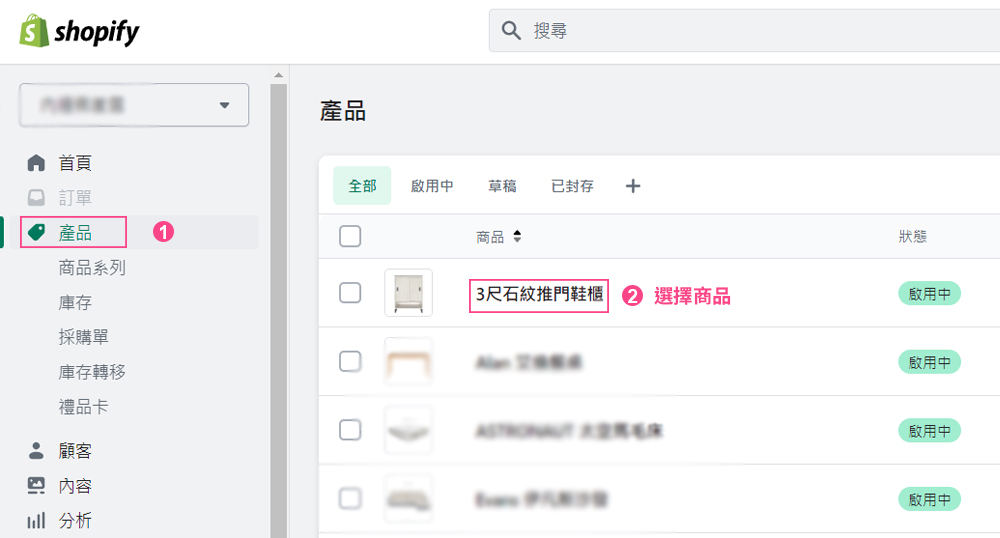
Shopify後台

如何優化網站架構?
電商平台SEO優化最重要的項目是架構優化,購物網站擁有好的架構,可以幫助搜尋引擎知道電商網站大概有的分類和內容,有助於搜尋結果排名成效提升、使用者體驗順暢等。
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
結構化資料
結構化資料是利用標準化格式編寫資料,讓搜尋引擎可以快速了解電商網站內容後,將資料標記顯示在搜尋結果頁面當中,結構化資料主要置入在網站的HTML程式碼中,資料類型有相當多種,例如:常見問題、導覽標記、產品資訊、網站連結搜尋框、評分等。
〈延伸閱讀:結構化資料是什麼?對關鍵字排名有幫助嗎?〉
Shopline 電商平台若是豪華/O2O/企業旗艦方案,可運用擴充功能來協助網站導入結構化資料,路徑為「擴充功能」>「擴充功能商店」;但如果是其他類型方案,則無法手動增加結構化資料。

圖源:Shopline官方教學網站
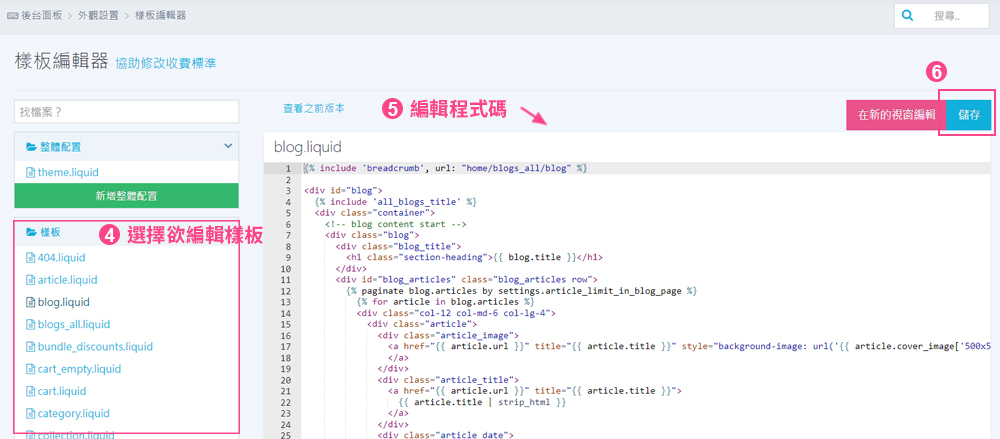
Cyberbiz 會自動生成產品頁的結構化資料,其他頁面結構化資料,需至購物網站後台中的樣板編輯器進行手動編輯。
Cyberbiz 結構化資料編輯點選路徑

.jpg)

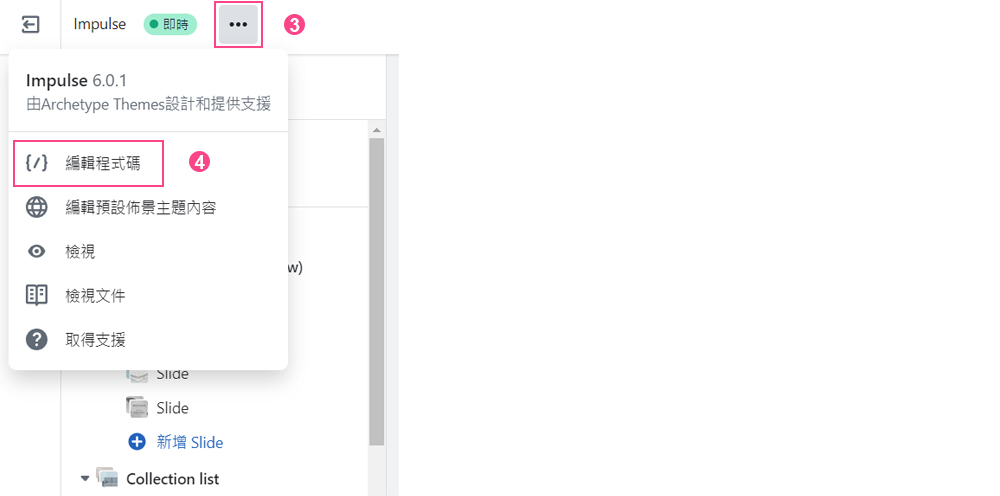
Shopify 不會自動生成結構化資料,與 Cyberbiz 一樣需編輯佈景主題程式碼,透過手動新增程式碼方式加入相對應的範本中。
Shopify 結構化資料編輯點選路徑
.jpg)

Sitemap提交
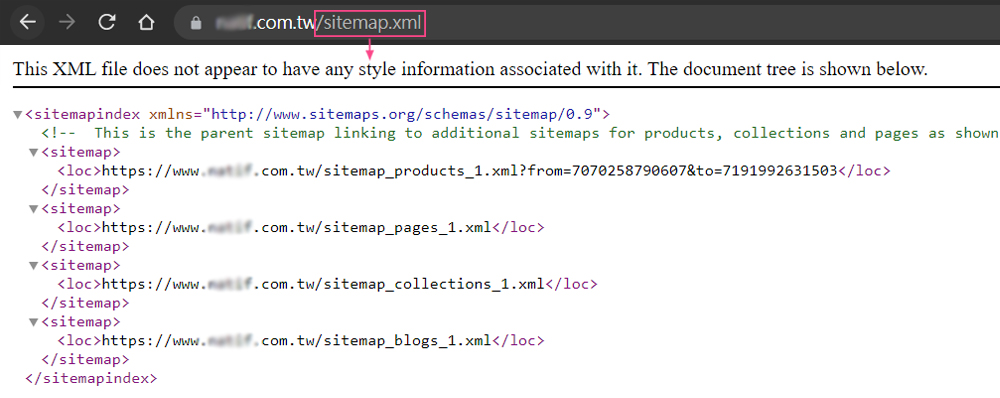
Sitemap 又稱網站地圖,可以提供 Google 網站資訊、檔案及架構,在 Search Console 提交 sitemap.xml 能夠幫助搜尋引擎加速索引,獲得提早參加 SEO 排名的機會。Shopline、Cyberbiz及Shopify 購物網站建立時就會自動生成 sitemap.xml文件,可以透過根目錄進行查詢(https://www.xxxxxx.com.tw/sitemap.xml),並方便管理者可以至 Google Search Console 直接進行提交。
〈延伸閱讀:Sitemap是什麼?一次搞懂網站地圖提交〉
〈延伸閱讀:如何使用 Google Search Console 分析 SEO成效?〉
Sitemap查詢

PSI網站效能
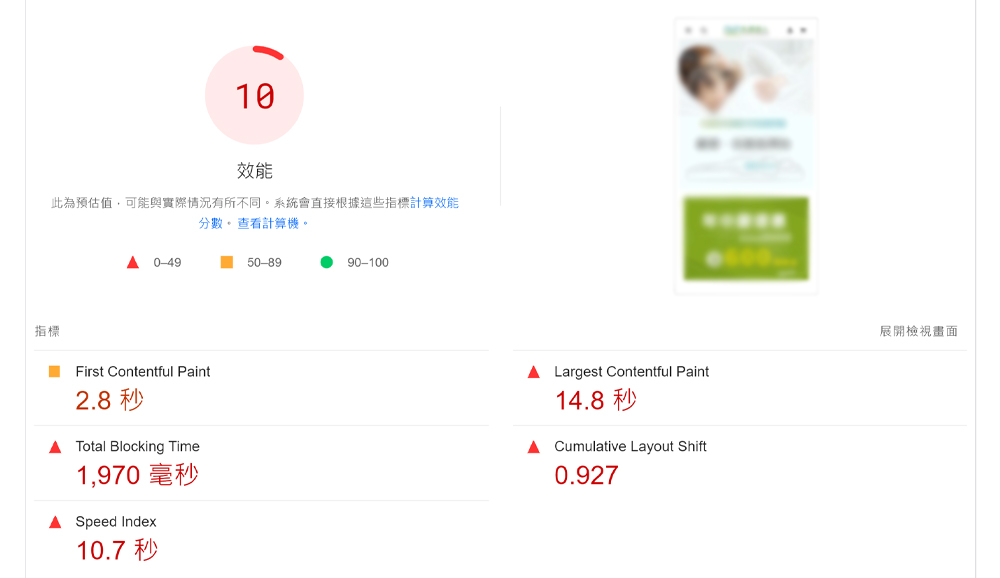
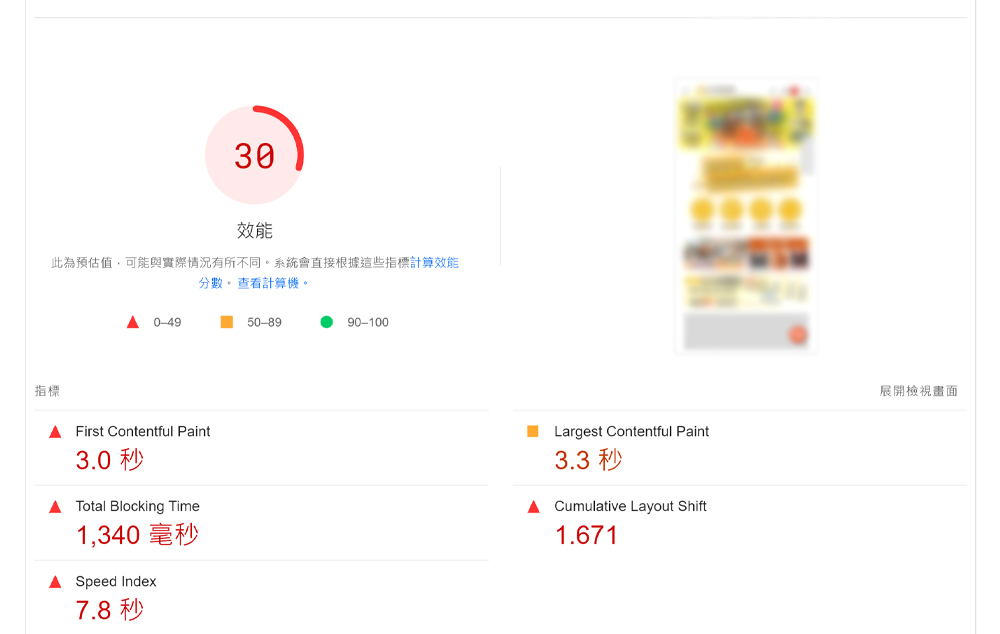
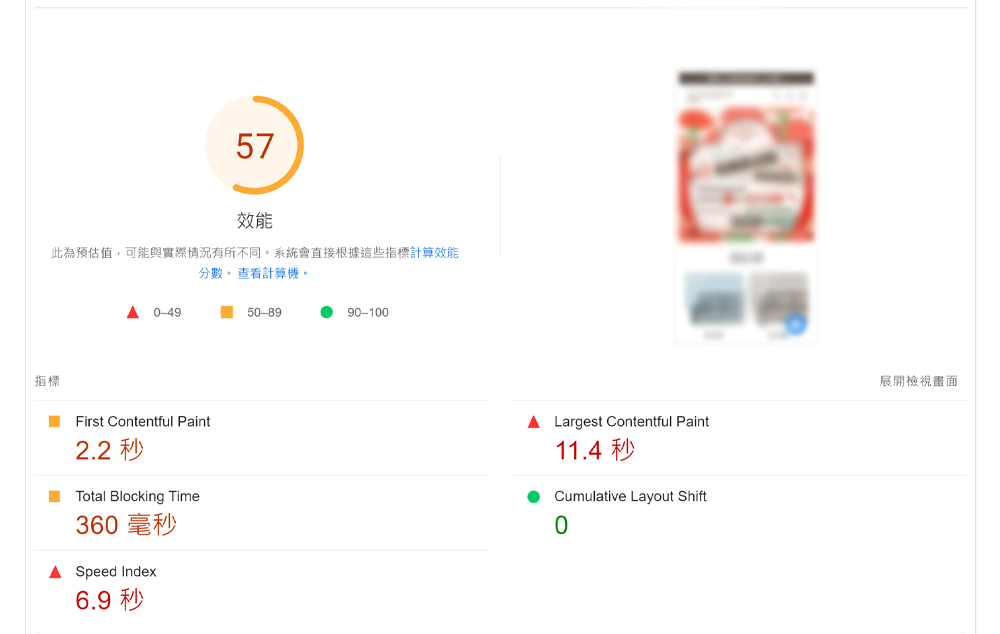
PSI是 Google PageSpeed Insights 的簡寫,中譯為網站架構分數,Google有免費提供給管理員檢測電商網站架構的工具,檢測結果紅字代表架構較差(0~49)、橘字為中等(50~89)、綠字則是極佳(90~100),影響電商平台架構好壞有載入速度慢、效率低、使用者體驗差等因素,而效能差一定會影響購物網站排名,因此建議進行圖片壓縮、移除第三方程式、減少動畫等方式改善狀態,理想分數約80分以上。而Shopline、Cyberbiz及Shopify等電商網站效能一般來說都比較不好,能優化效能的程度有限。
【測試SEO架構工具: Google PageSpeed Insights 】
〈延伸閱讀:PageSpeed Insights 是什麼? 對SEO有影響?〉
〈延伸閱讀:5個網站優化方法,改善網站PSI分數〉
〈延伸閱讀:13種圖片壓縮工具比較,提昇網站效能與SEO排名〉
Shopline 購物網站效能

Cyberbiz 購物網站效能

Shopify 購物網站效能

404網頁設置
如果電商平台有找不到頁面的情形,畫面必須要出現404網頁相關訊息,以幫助使用者理解該網頁不存在,而當搜尋引擎抓取不到網頁時,也會同時判定電商網站是否有404頁面,設置404畫面能夠讓使用者體驗提升。
Shopline 購物網站後台本身帶有404錯誤頁面功能設定,可以選擇要自動轉指置商店首頁,或是停留於404錯誤頁面,無需額外再進行404頁面設計。
Shopline 404錯誤頁面功能設定
.jpg)
Cyberbiz 購物網站404頁面製作,須先進入後台的外觀設置中的「樣板編輯器」,新增404.liquid樣板,並輸入相對應的程式碼,即可測試完成。
{% include 'breadcrumb', url: "home/404" %}
<div id="404page">
<div class="container">
<div class="error_img">
<a href="javascript:void(0)" class="img-flex">
<img src="{{ 'img/404_img.png' | asset_url }}" alt="">
</a>
</div>
<div class="error_msg text-center">
<h1>抱歉,此頁面不存在或者已經被移除。</h1>
<a href="/" class="btn">返回店鋪首頁</a>
</div>
</div>
</div>
Shopify 可以利用擴充插件完成404頁面設計,或是在佈景主題程式碼編輯頁面,新增名為404.json的範本,再加入下方程式碼撰寫參考內容,即可完成最簡易的404頁面設計。
{
"sections": {
"main": {
"type": "main-404",
"settings": {
}
}
},
"order": [
"main"
]
}
語系設定
語系設定幫助執行跨國企業,讓更多使用者了解企業的產品及服務,除了前台要具備切換語言功能,後台也必須設置明確的內容編輯欄位,幫助管理者能夠在同一個編輯頁面完成多個語系內文填寫。
Shopline 電商網站後台功能,除了「文字分頁」無法同時編輯多語系內容,其他項目如新增產品、選擇進階分頁功能編輯時,皆能同步加入不同語言的顯示內容,且主要以中文、英文為主,如果想要拓展海外市場也能夠選擇跨境行銷方案,或是購買語言包擴充語言設定功能。
Shopline 語系設定

Cyberbiz 語系以繁體中文、英文為主,需要特別注意編輯不同語系時須先切換語言編輯選項,再開始撰寫內容,以免寫完才發現填錯語系欄位。
Cyberbiz 語系設定

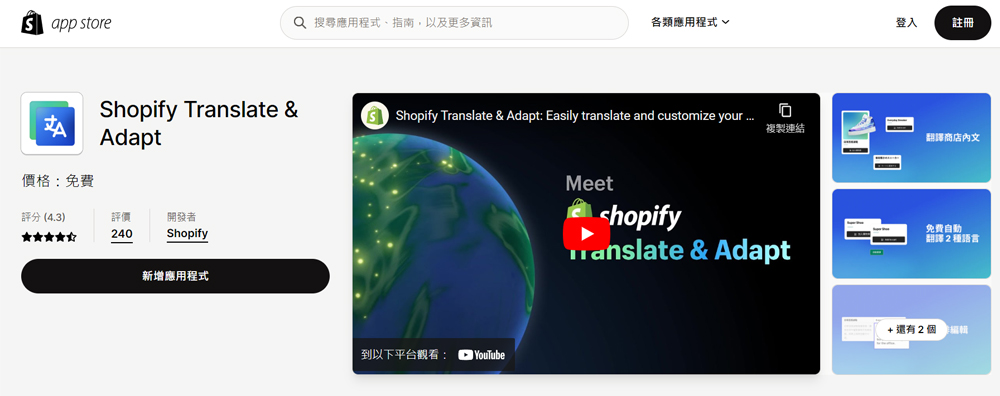
Shopify 的主要市場在歐美地區,近幾年新增了繁、簡中語言可供設置。管理者可以透過相容的第三方程式,或是 Shopify 應用程式商店裡的語言選擇應用程式,直接翻譯頁面內容,大大減短語系內容編輯時間。
〈延伸閱讀:B2B網站多語系建置注意事項〉
Shopify 語系設定

網址自訂
電商網站的網址自訂一方面幫助搜尋引擎了解電商平台結構,也同時幫助使用者可以從網址了解頁面類型和主要內容。需要注意網址需要階層式設定,且盡量以英文為主,設定中文會變成亂碼,比較沒辦法輕易判讀。
〈延伸閱讀:可以自訂網址的CMS後台〉
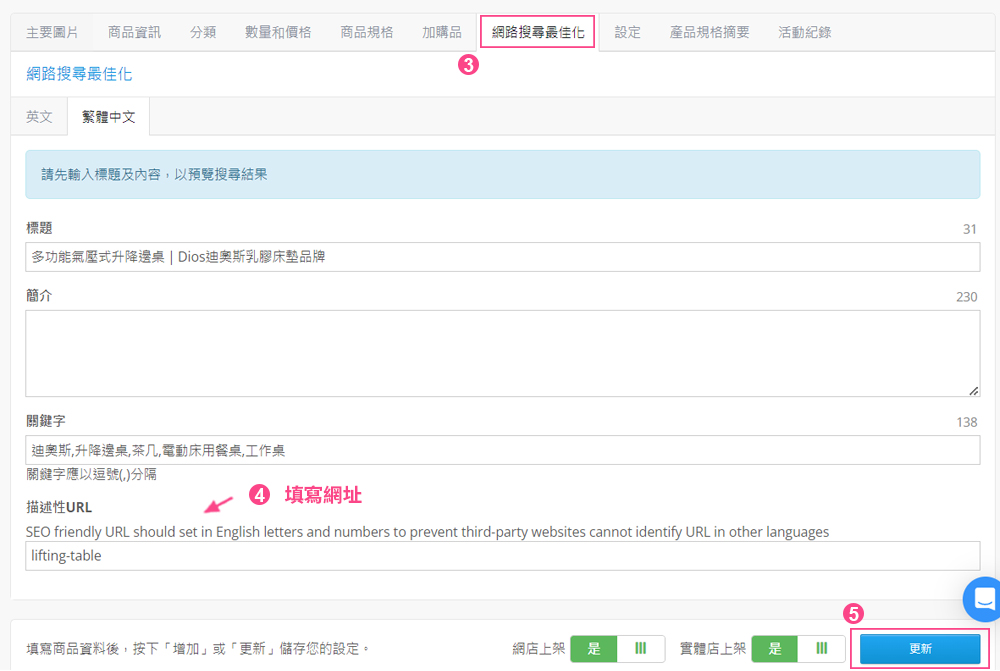
Shopline 「文字分頁」的網址自訂欄位在網路搜尋最佳化中的「描述性URL」,管理者可直接輸入網址 的 SLUG ;「進階分頁」則能透過 SEO 設定「描述性URL」自訂網址,Shopline 網址自訂的缺點為沒有網址預覽可以查看,要變更調整會比較不方便一些。
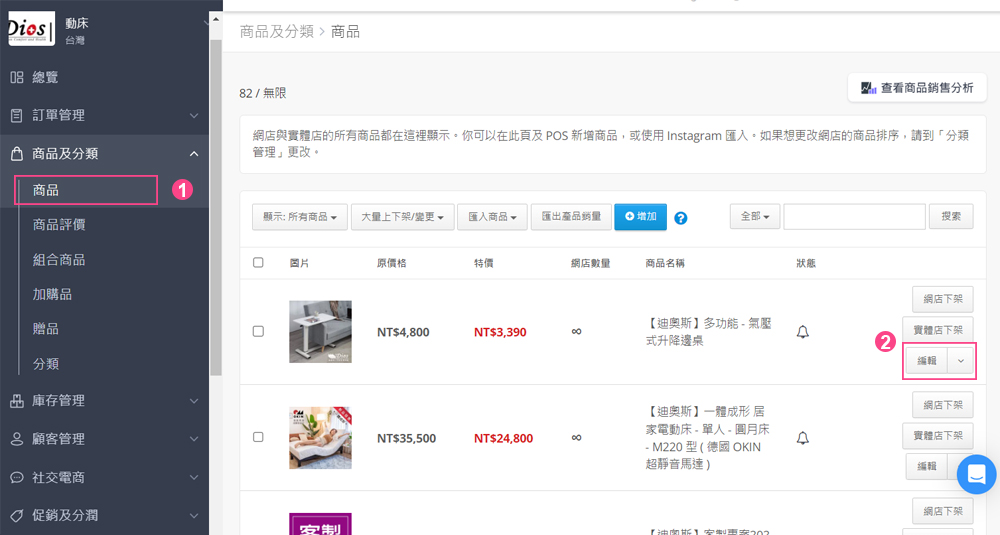
Shopline 商品網址自訂步驟


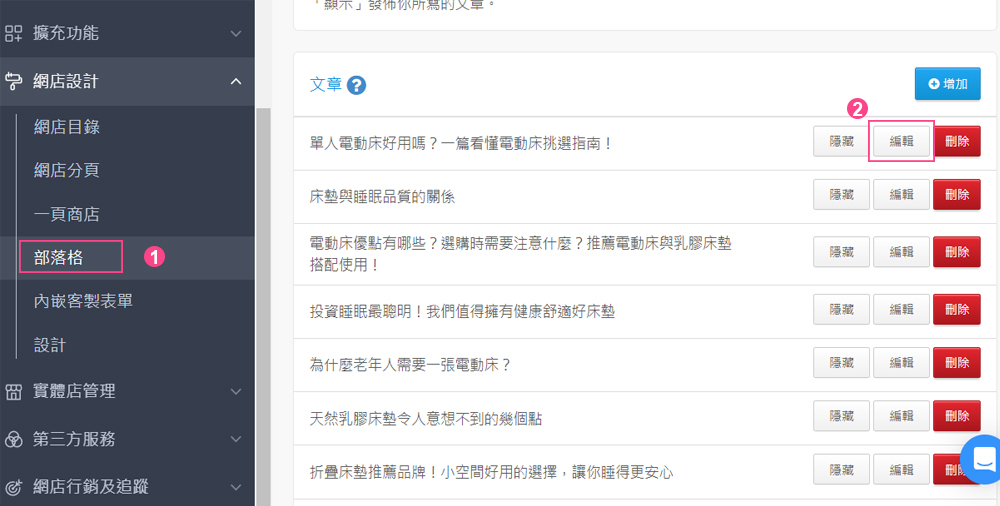
Shopline 部落格網址自訂步驟


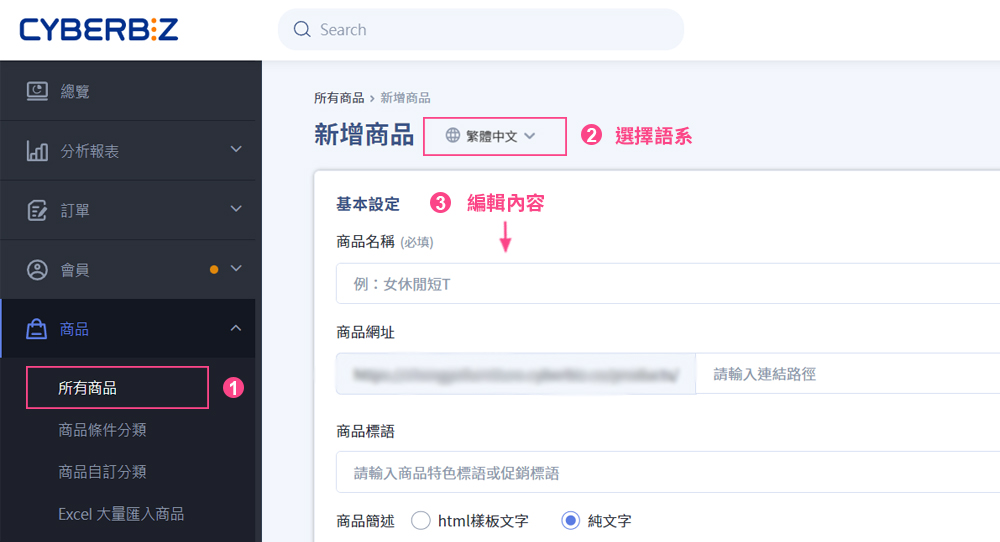
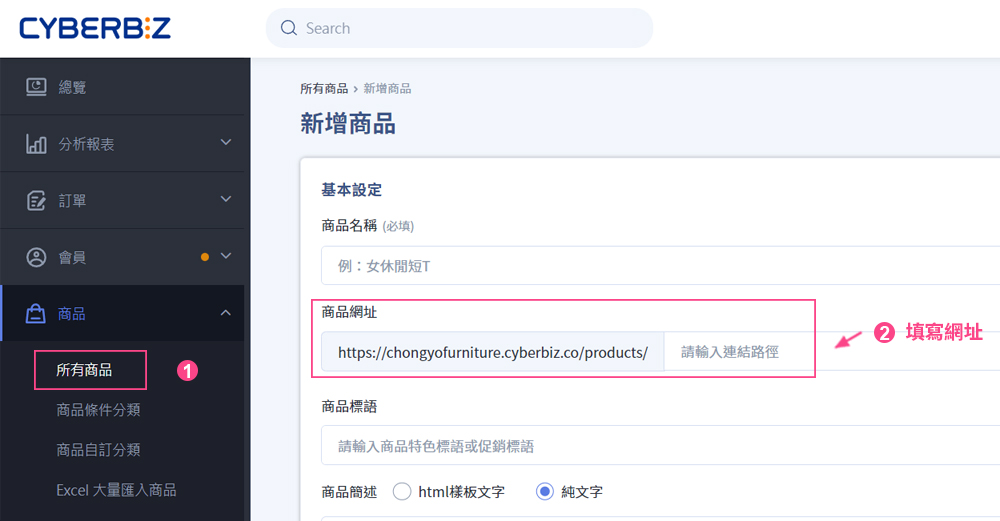
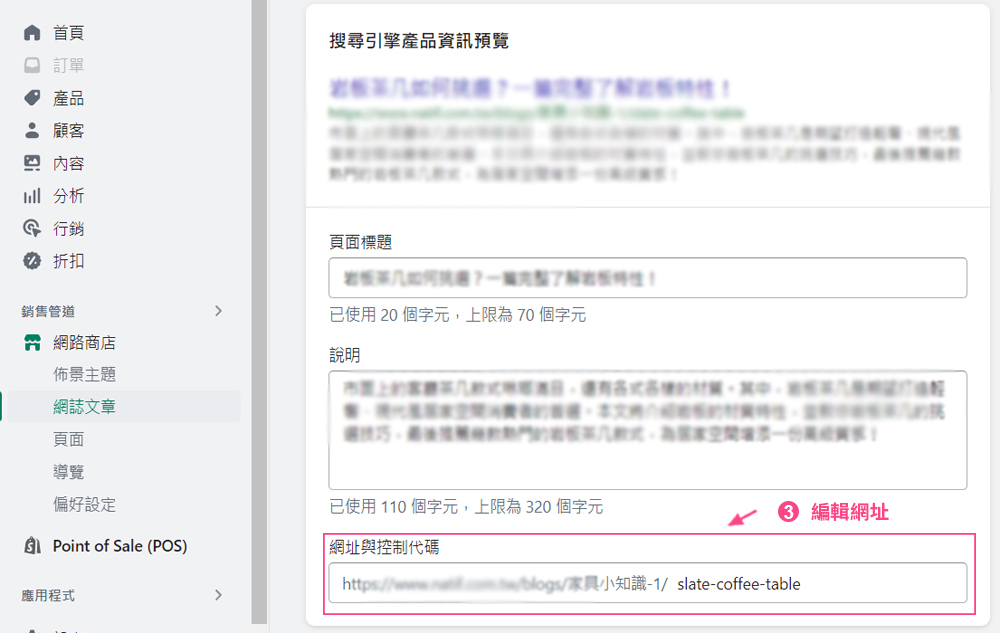
Cyberbiz 電商平台頁面網址自訂欄位在編輯器的上方,底下畫虛線的部分可以自由更改,欄位設置處容易被管理者忽略,因此發布內容前一定要確認是否有進行編輯;商品頁面則有獨立的商品網址欄位可供填寫。
Cyberbiz 商品網址自訂步驟

Cyberbiz 部落格網址自訂步驟


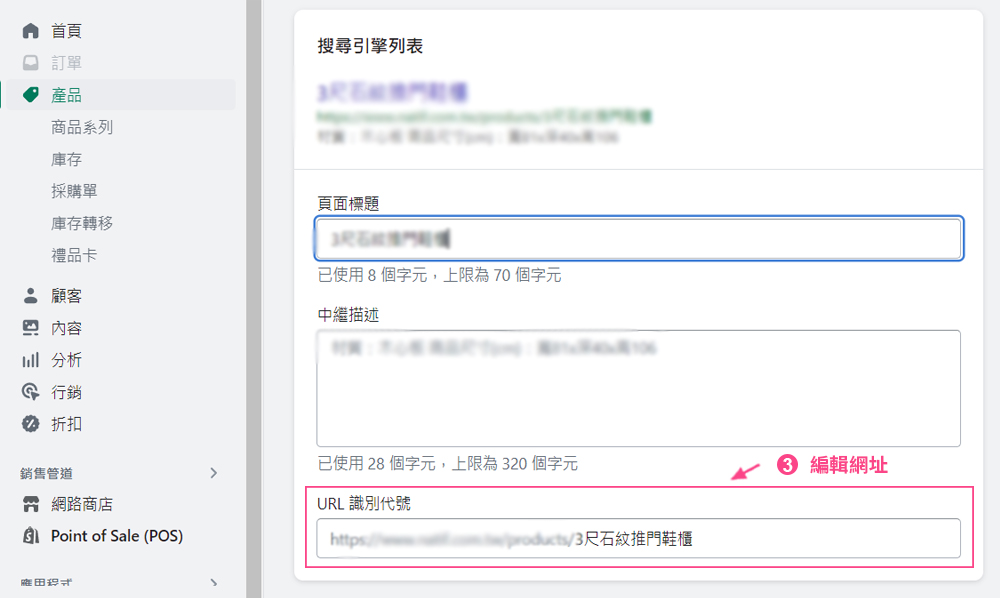
Shopify 購物網站網址自訂欄位比較不容易找到,位於搜尋引擎產品資訊預覽項目最下方,使用者可以很直覺地自訂網址 slug,在輸入後底下有預覽可以檢查網址是否有輸入錯誤,避免後續要更改產生困擾。
Shopify 網址自訂步驟

Shopify 部落格網址自訂步驟


圖片alt標籤
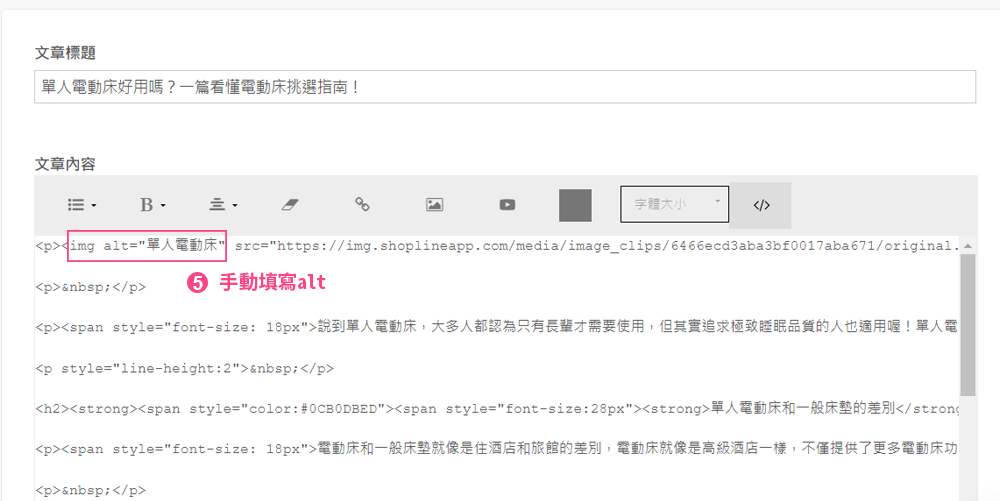
圖片加入alt標籤可以協助搜尋引擎了解圖片資訊,並獲得圖片 SEO 排名提高的機會,img alt還能在購物網站圖片破圖時顯示自定義的標籤內容,且輔助閱讀障礙者能夠理解圖片內容。
〈延伸閱讀: img alt 是什麼? 對於SEO來說很重要嗎?〉
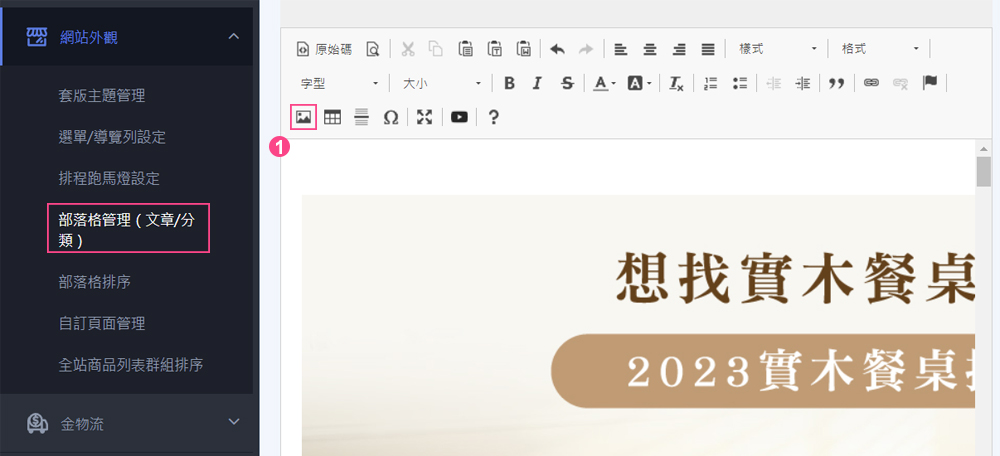
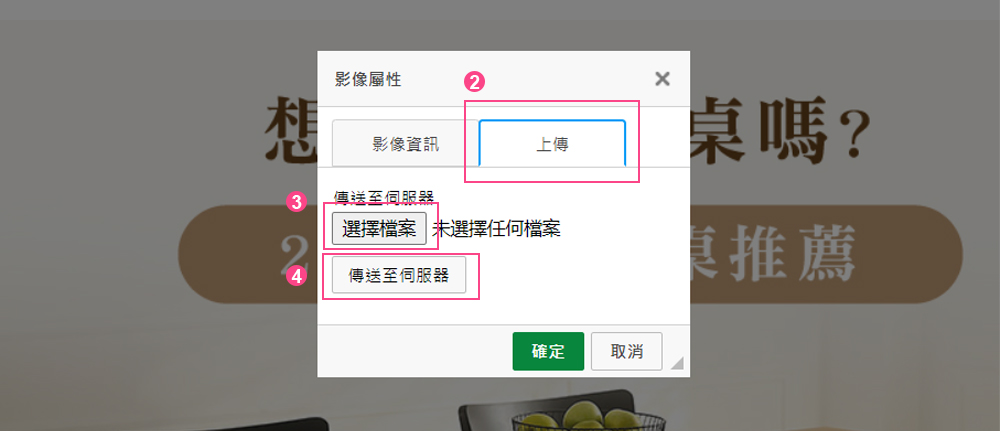
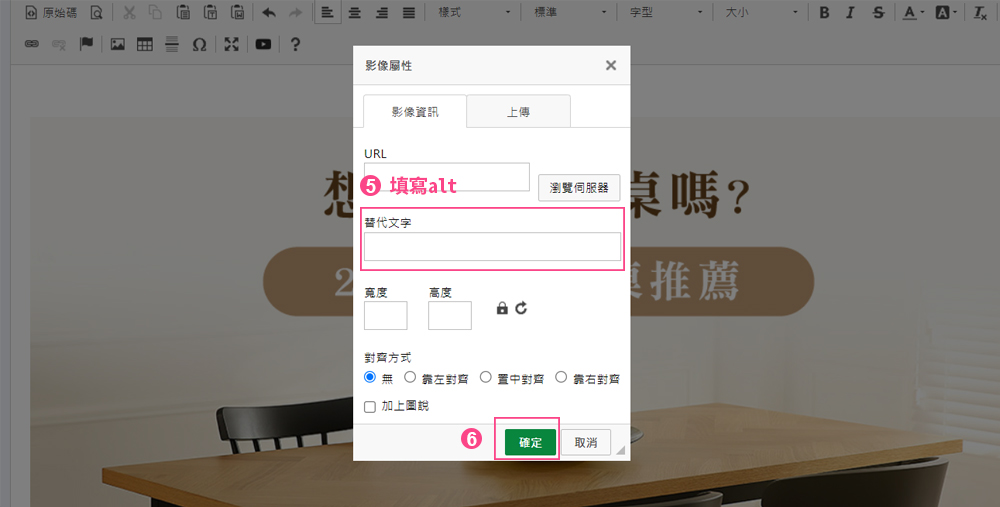
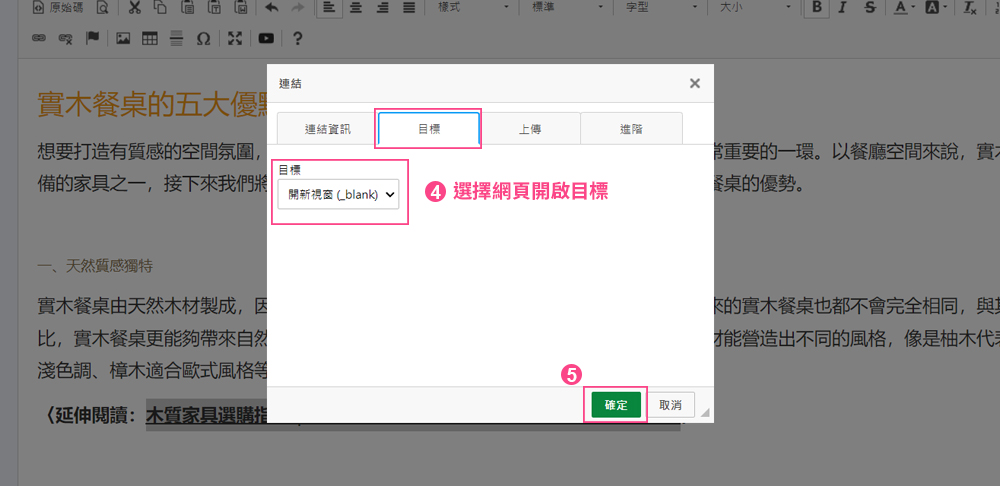
Shopline 文章如果是在後台的「文字分頁」新增,文章編輯器功能雖然有提供圖片上傳功能,但沒有辦法同一時間設定圖片alt,需要透過HTML程式碼加入;若是透過「進階分頁」裡的樣板新增,圖片則可以在同一個小視窗中加入image alt標籤,以及連結導向、目標等其他設定。
Shopline alt標籤設定




Cyberbiz 電商平台的圖片上傳功能比較完整,包含替代文字、圖片尺寸和段落對齊方式等基礎設定項目皆能透過編輯器完成。
Cyberbiz alt標籤設定



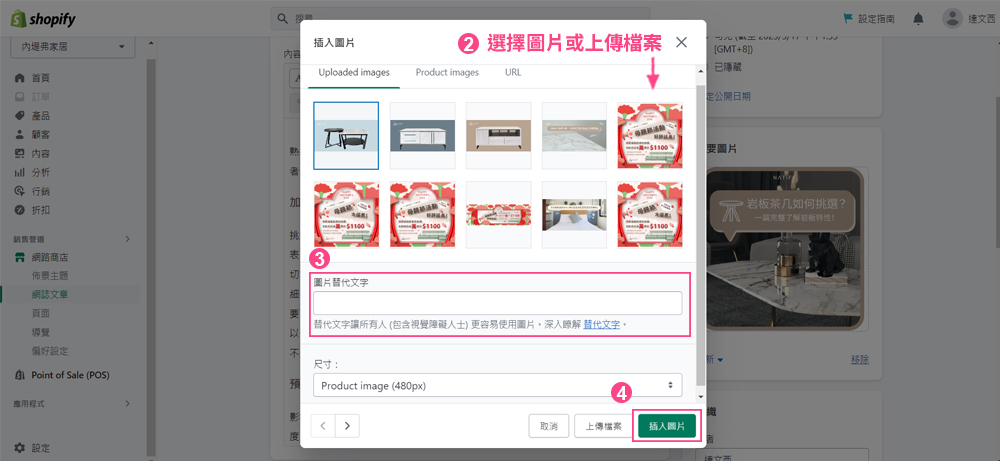
Shopify 電商網站圖片上傳功能簡單好操作,上傳圖片後可以選擇系統設置的圖片尺寸規模,並有獨立設定alt的欄位,此外還包含介面間距、段落對齊等功能。
Shopify alt標籤設定


電商平台架構優化性能比較
| 架構優化項目 | Shopline | Cyberbiz | Shopify |
|---|---|---|---|
| 結構化資料 | 高級方案可藉由擴充功能完成;基礎方案無法手動加入資料 | 會自動生成,其餘頁面需手動加入 | 不會自動生成,所有頁面需手動加入 |
| Sitemap提交 | 電商平台會自動生成Sitemap | 電商平台會自動生成Sitemap | 電商平台會自動生成Sitemap |
| PSI網站效能 | 購物網站效能都不是很好 | 購物網站效能都不是很好 | 購物網站效能都不是很好 |
| 404網頁設置 | 後台本身帶有404網頁設定 | 需使用程式碼編輯製作 | 可使用擴充功能或是程式碼編輯製作 |
| 語系設定 | 除了文字分頁,其他皆能編輯多國語系,並以中、英文為主 | 支援中、英文,後台需先切換語言才能編輯內容 | 使用相容第三方程式或擴充功能直接翻譯 |
| 網址自訂 | 皆具備網址自訂功能 | 皆具備網址自訂功能 | 皆具備網址自訂功能 |
| 圖片alt標籤 | 需透過HTML編寫 | 編輯器有設置替代文字欄位 | 編輯器有設置替代文字欄位 |
(製表: 達文西數位科技)
如何優化網站內容?
購物網站架構和效能都比較一般,因此內容優化更需要做好,才有辦法多少補起架構的不足,以下將透過產品優化、問答優化、知識文章優化三個方向來做內容優化的執行說明。
產品優化
產品優化會比較著重在敘述產品的特色描述、比較內容、規格、相關問答等,重要文字內容避免使用圖片,應使用內文幫助搜尋引擎理解頁面並提升優化成效。
產品特性描述
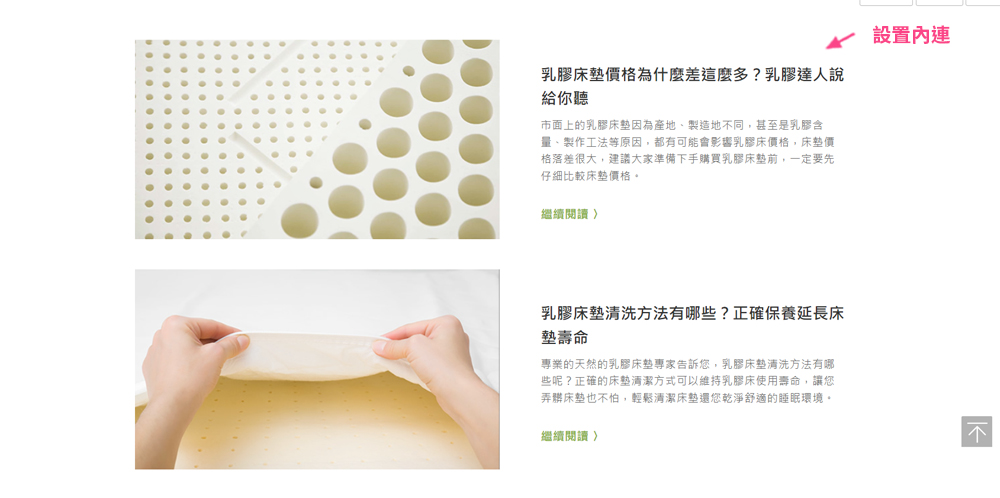
購物網站產品頁內容需要有標題、特色描述、優惠資訊、規格、產品型號、產品圖片、CTA、連結等。撰寫前需要先規劃好產品頁架構,規劃出H1、H2、H3,產品圖與描述內容盡可能分開,並留下重點文字,標題與內文皆需要適當加入關鍵字。另外,圖片alt也要設定好描述,在段落中間或是最後加入CTA,以及分布延伸閱讀設置內部連結,讓消費者可以深入瀏覽電商平台,增加閱讀時間和轉換機會。
〈延伸閱讀:CTA是什麼? 一個好的CTA怎麼做?〉
〈延伸閱讀:轉換率是什麼?如何提昇轉換率(CVR)?〉
Shopline 提供的填寫選項較多元,包含基本的名稱、描述、META、網址自訂、圖片、分類、產品款式售價與貨號、延伸設定等,讓電商網站功能更加全面化。
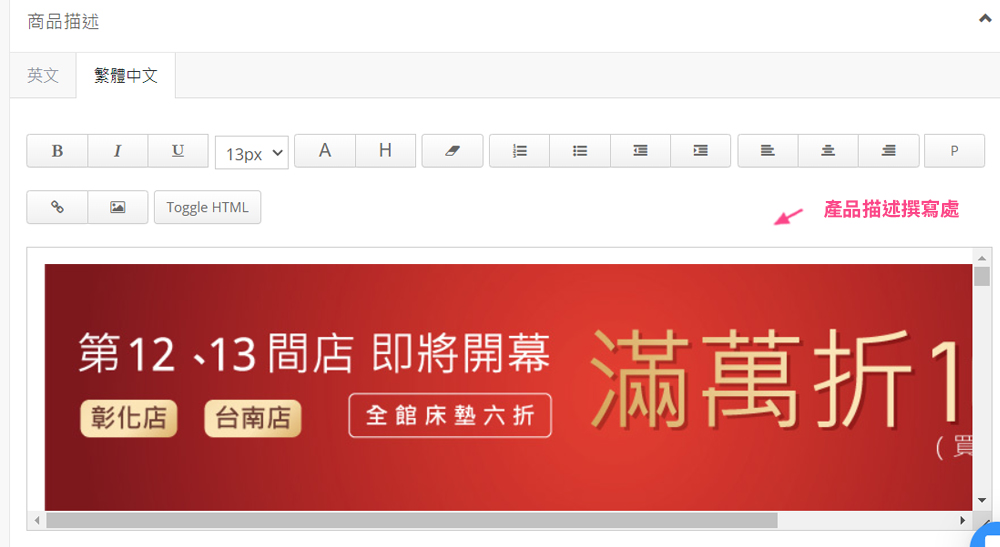
Shopline 產品描述

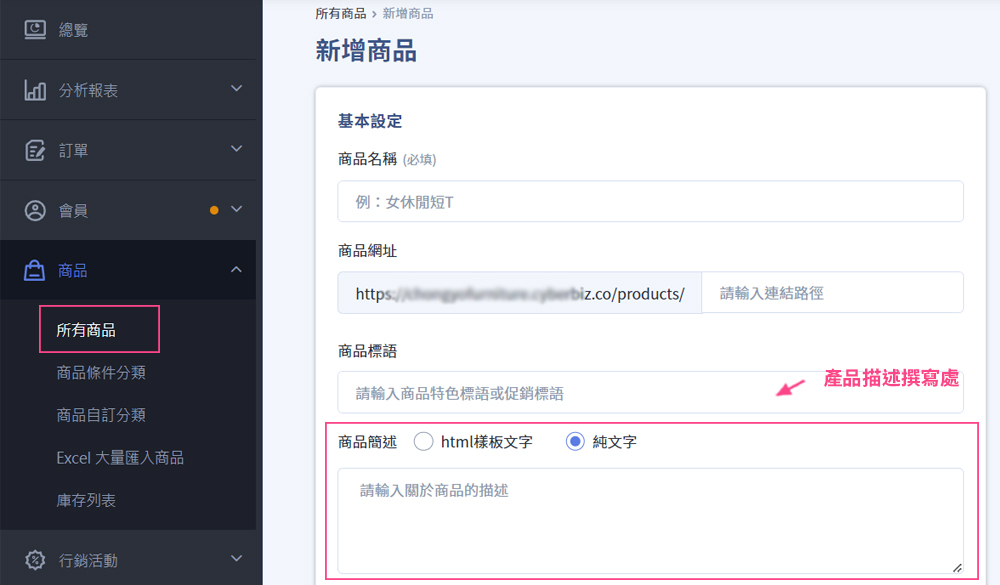
Cyberbiz 可自訂商品網址、名稱、描述、slogan、圖片、產品款式售價與型號等,且無法設定META資訊。
Cyberbiz 產品描述

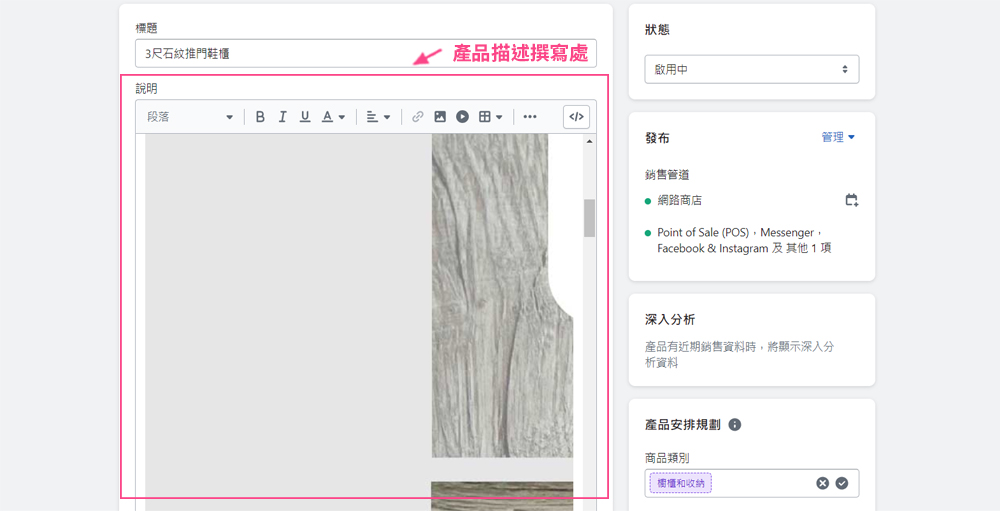
Shopify 可設定商品名稱、網址、描述、庫存、運送資訊、標籤、圖片、產品款式售價與型號等,而 META 資訊中的關鍵字則無法設定。
Shopify 產品描述

產品問答
產品問答內容設置可以直接解決消費者常見問題,並且作為了解產品的輔助說明項目,內容必須適當加入關鍵字或相關內部連結,以便搜尋引擎爬取。Shopline及Cyberbiz 沒有內建常見問答欄位,欲增加相關內容至電商平台中需要將文字寫在產品描述欄裡;而 Shopify 則可以藉由外掛程式,並進入產品頁面模板(product-template.liquid)把擴充程式碼加入想要安插的位置即可。
〈延伸閱讀:SEO關鍵字怎麼選? 行銷公司都這麼做!〉
產品系列比較
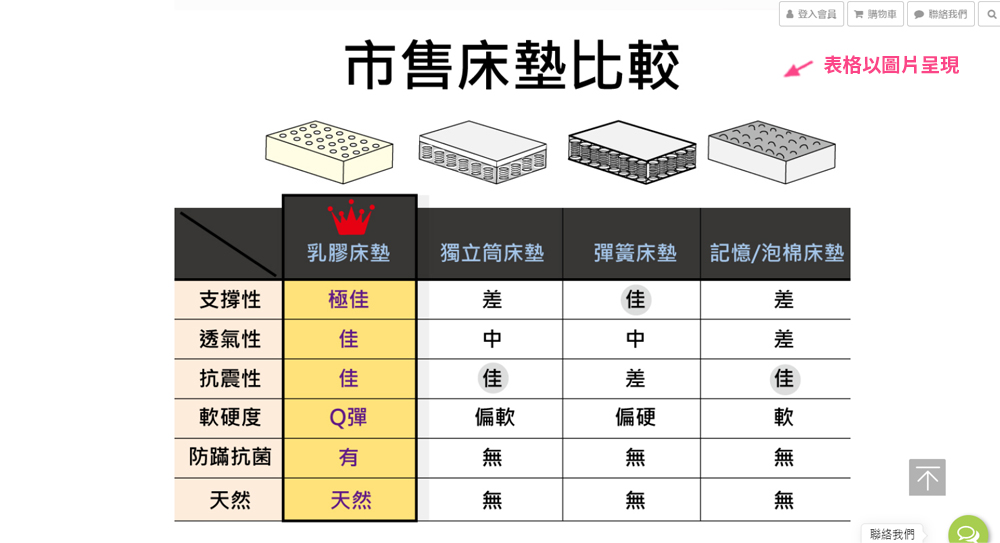
電商網站產品頁除了基本描述內容,也時常會需要加入產品系列比較表格,協助消費者透過比較了解產品優勢。比較表格建議利用內文呈現(即 HTML 方式撰寫),並適時加入關鍵字、整理完整的表格內容,讓搜尋引擎比較容易讀懂網頁內容,也可以當作強化、豐富頁面內容使用,有助於 SEO優化成效提升,而Shopify、Shopline及Cyberbiz的表格皆須使用產品描述欄位編輯,樣式調整可藉由 HTML 撰寫完成。
建議的比較表格呈現方式

不建議使用的方式

問答優化
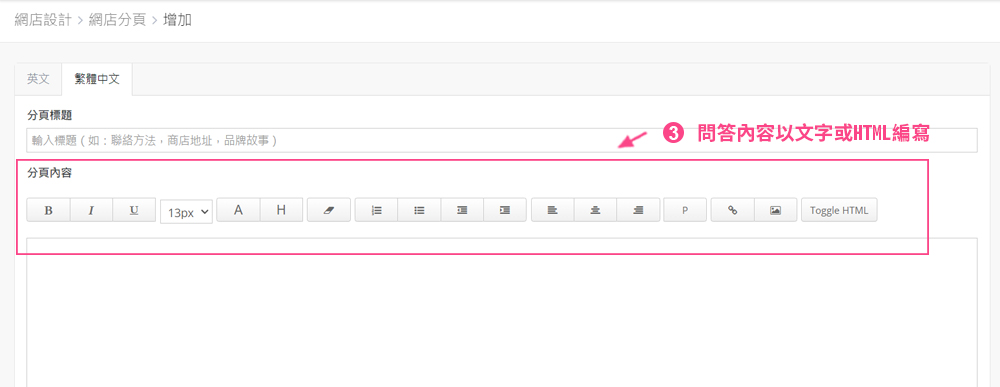
購物網站裡一定要進行問答頁優化,內容可以是:產品問答、服務問答、常見問答整理、運送問題、保固和維修問題等。撰寫前需要先進行分類規劃,並訂出頁面中的H1、H2、H3...架構內容,以文字呈現,內文中要適時、適量置入關鍵字,以及加入部落格文章延伸閱讀、產品等連結。
Shopline 電商平台可以透過分頁新增製作,來規劃常見問題頁面,可選文字分頁用編輯器功能或 HTML 自行規劃版面,或是利用進階分頁選擇基本版型,再置入內容。
Shopline 文字分頁問答優化步驟


Shopline 進階分頁問答優化步驟




Cyberbiz 的設置方式是要先進入電商網站後台中,點擊網站外觀,再新增分頁,並透過編輯器貨 HTML 程式碼編輯內容。
Cyberbiz 問答優化步驟


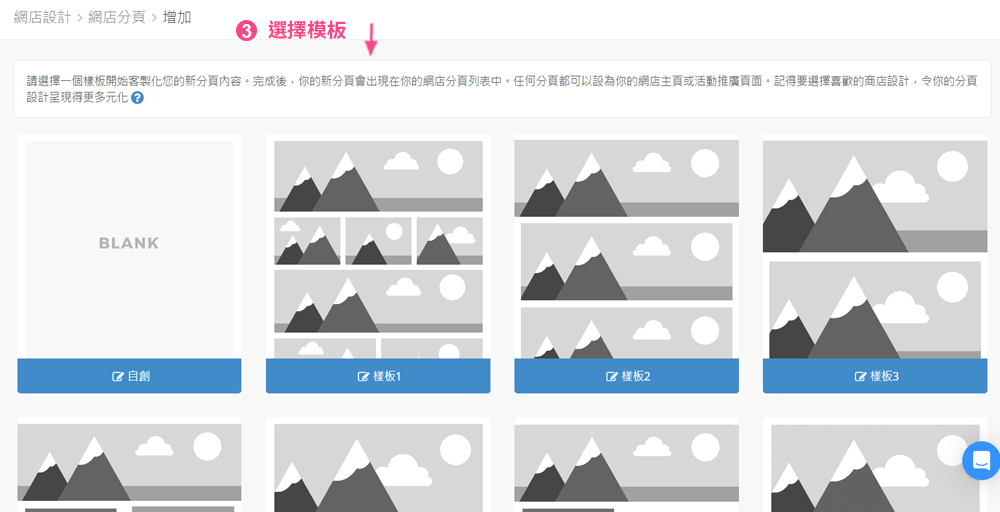
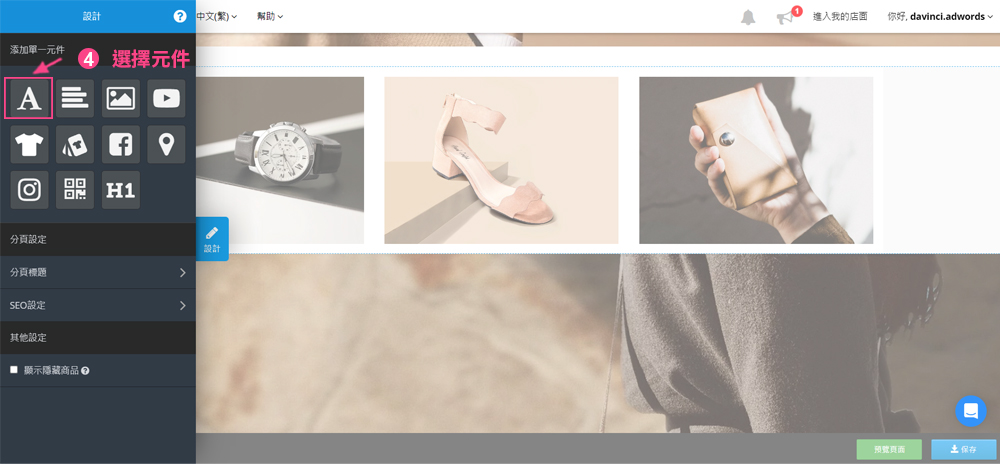
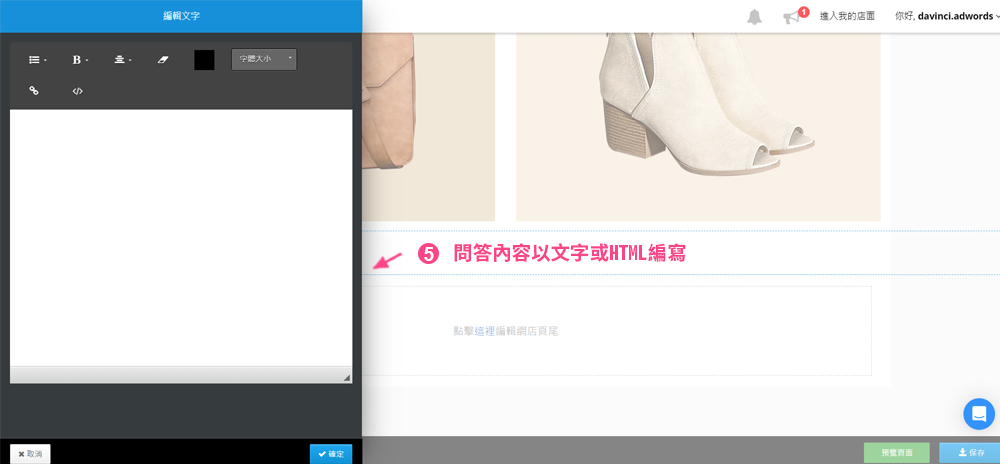
Shopify 建立問答頁有兩種方式,一種是進入後台點選頁面中的新增頁面,再利用編輯器編輯或 HTML 編寫;另一種方式是使用擴充功能,Shopify 應用商店中有非常多問答頁應用程式可以購買,購買後在相對應的版面程式編輯處(如:faq.liquid)加入擴充程式碼即可。
Shopify 問答優化步驟
.jpg)

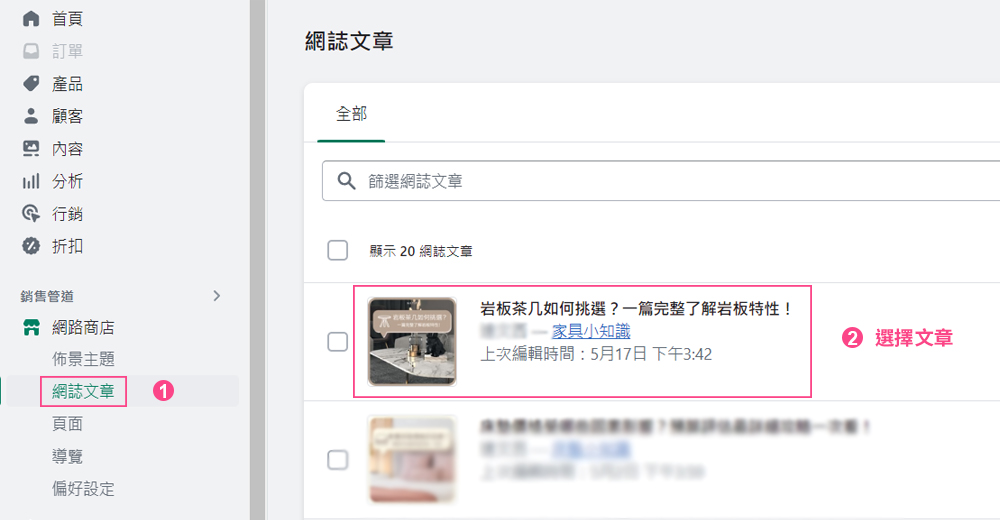
知識文章優化
知識文章內容建立是為了輔助敘述產品無法說明的部分,一篇文章必須要有文章標題、關鍵字設定及優化、內文、表格、內部連結、CTA、配圖等。文章標題不得超過30字,文章內容至少要3000字以上,可以適當編寫表格內容強化文章,標題可以多使用疑問句來編寫,並在內容中解決消費者疑問,並在其中平均分布加入關鍵字,關鍵字挑選過程可以藉由關鍵字規劃工具、Google Search Console等行銷工具分析,才能確保優化方向正確,也有機會獲得比較好的成效。而文章裡如果沒有設置連結,使用者可能在閱讀結束後就關閉網頁,因此對應內容加入適當的連結或CTA,提供相關內容,可以讓他們在電商網站裡的瀏覽時間拉長,也能夠加強網頁之間的關聯性,並使搜尋引擎了解網站架構,且產生權重傳遞的效果。網頁內容如果圖文並茂可以讓消費者停留時間加長,圖片記得一定要加上alt標籤,不得使用過小和看不見的圖片、內文,以及在圖片後置入文字,黑帽的作法會容易導致SEO排名全部消失,且需要很長一段時間恢復。
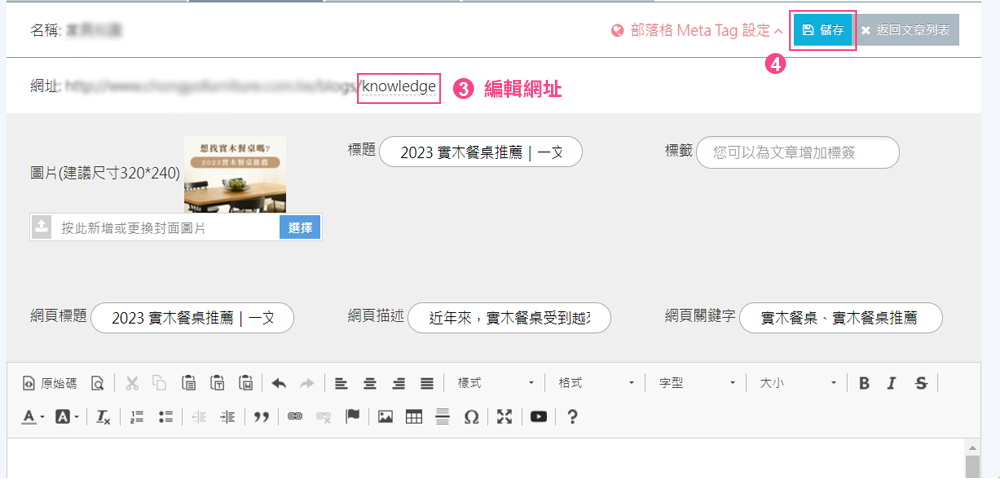
Shopify、Shopline及Cyberbiz的購物網站後台皆有設置文章編輯欄位,也可以自訂H1、網址、META敘述,還能藉由 HTML 編輯文字樣式細節,但 Shopify 沒辦法設定 META 關鍵字,Shopline 則是不能設定文章標籤,也沒有獨立的文章首圖欄位幫助方便編輯。
〈延伸閱讀:文案是什麼?5分鐘掌握文案撰寫技巧!〉
〈延伸閱讀:黑帽SEO不可行,被Google抓到很嚴重啊〉
Shopline 文章編輯器

Cyberbiz 文章編輯器

Shopify 文章編輯器

電商平台內容優化性能比較
| 內容優化項目 | Shopline | Cyberbiz | Shopify |
|---|---|---|---|
| 產品描述 |
|
|
|
| 產品問答 | 透過描述欄位編寫,可運用HTML進階編輯 | 透過描述欄位編寫,可運用HTML進階編輯 |
|
| 產品系列比較 | 皆使用產品描述欄位編輯,樣式調整可藉由 HTML 撰寫 | 皆使用產品描述欄位編輯,樣式調整可藉由 HTML 撰寫 | 皆使用產品描述欄位編輯,樣式調整可藉由 HTML 撰寫 |
| 問答優化 |
|
利用編輯器功能或 HTML 程式碼撰寫 |
|
| 知識文章優化 | 有設置文章編輯欄位,可自訂H1、網址、META敘述,但沒有 文章標籤與文章首圖欄位方便編輯。 | 有設置文章編輯欄位,可自訂H1、網址、META敘述、文章標籤與文章首圖等。 | 有設置文章編輯欄位,可自訂H1、網址、META敘述,但無法設定 META 關鍵字。 |
(製表: 達文西數位科技)
如何優化網站連結?
連結優化分成內部連結和外部連結,內部連結主要是相互串聯網站內部頁面,幫助搜尋引擎能快速理解網站架構,並讓訪客有脈絡性地導向相同網域中的其他內容,並增加瀏覽時間與轉換機會,可以應用在導覽列、CTA與文字中,需要特別注意連結一定要和頁面內容有關聯性且合理控制數量,避免使用體驗變差,搜尋引擎也會因雜亂的串連而無法理解網站、判定網站品質不佳。外部連結則是讓購物網站與外面網站連結,與高權重、高品質外部網站串接,能夠提升搜尋引擎對電商網站的信任度。
〈延伸閱讀:網站連結優化怎麼做?讓Google看懂你的SEO〉
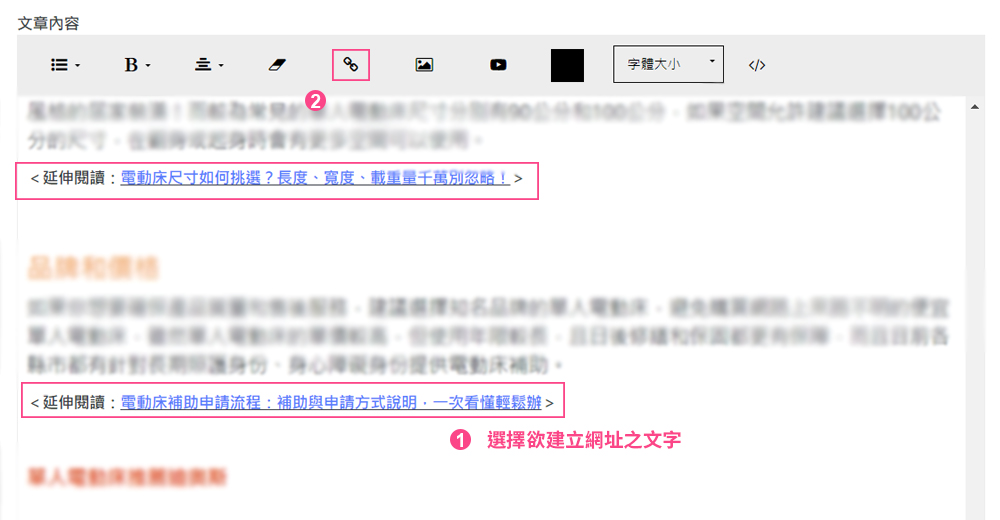
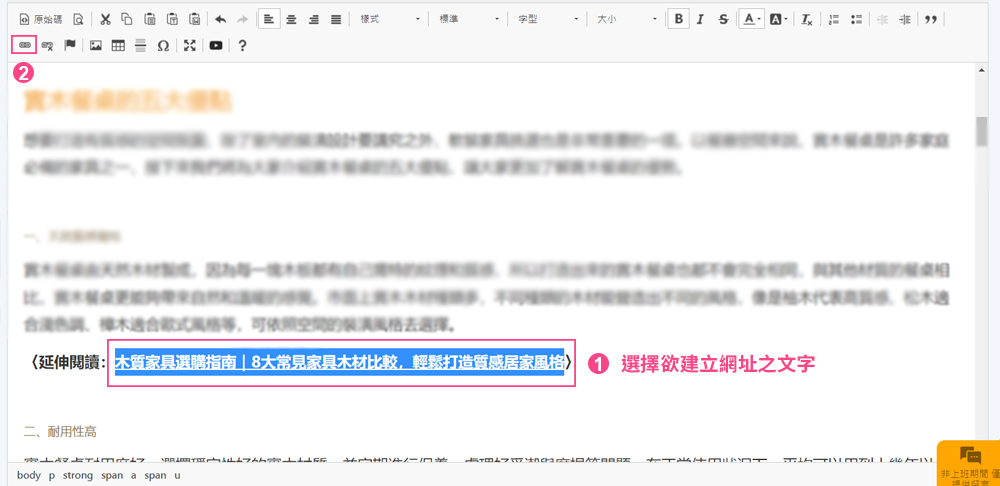
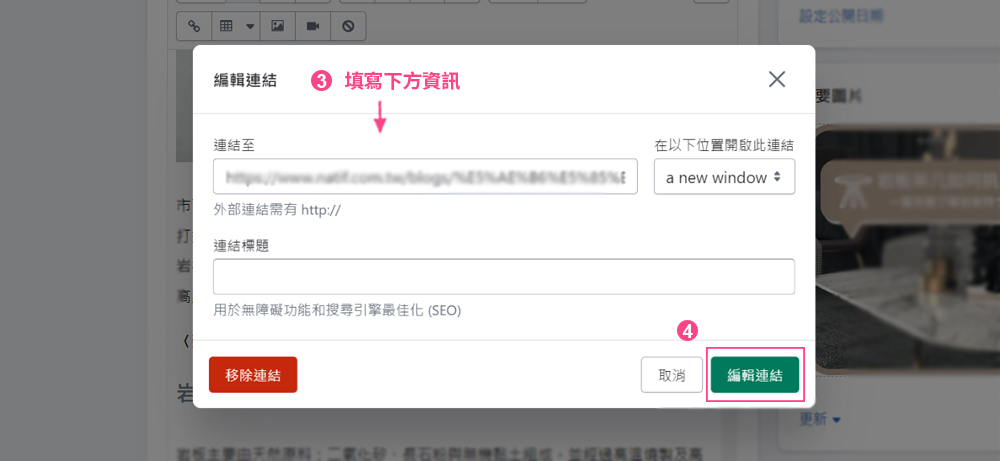
Shopline、Cyberbiz及 Shopify 電商網站的連結都能透過編輯器或程式碼設置,文字連結可自訂名稱,建議加入關鍵字加強SEO優化,且同時可以設置另開頁面或當前頁面開啟。
Shopline 連結設置
Shopline 連結設定功能較單純,可以編輯連結,以及選擇連結點擊後要當前視窗開啟還是另開新頁面,顯示文字、連結類型等項目則無法在連結設定的小視窗中編輯。
Shopline 連結設定


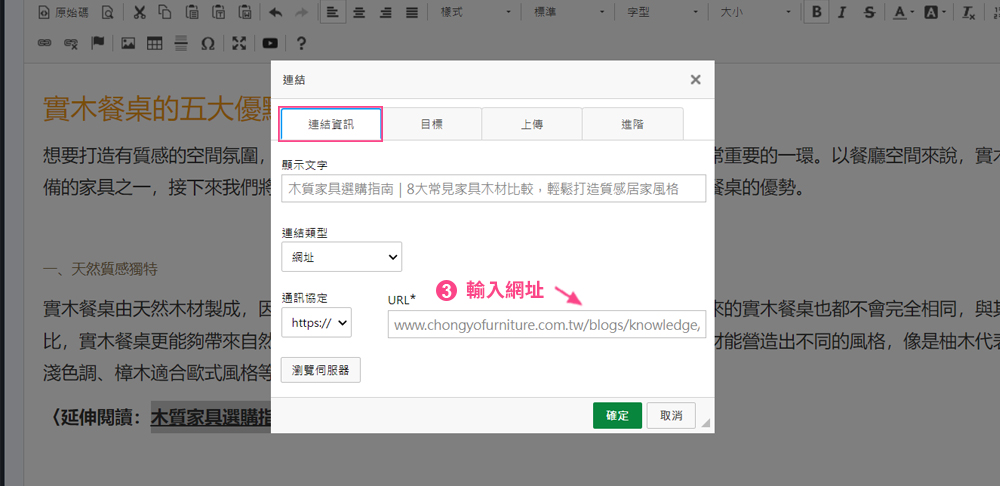
Cyberbiz 連結設置
Cyberbiz 連結設定功能較全面,包含顯示文字、連結類型、通訊設定、連結設置、連結目標、檔案上傳與進階內容等。
Cyberbiz 連結設定



Shopify 連結設置
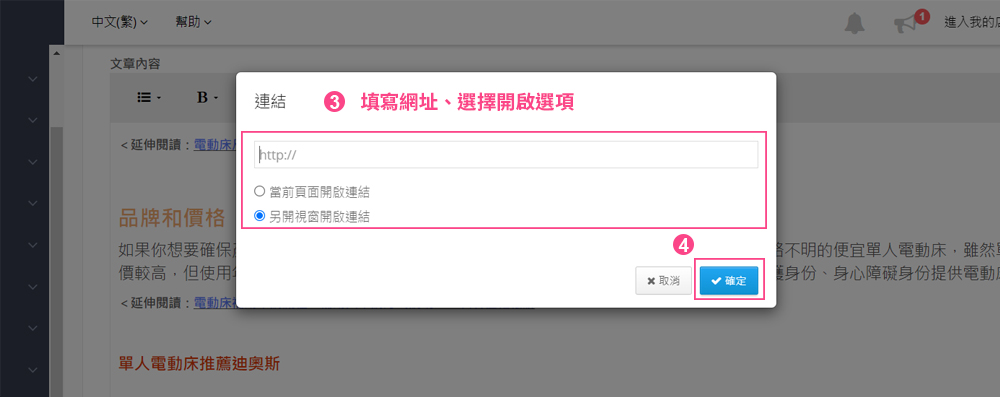
Shopify 連結編輯視窗可貼上欲設定連結、顯示文字,與選擇點開連結後視窗要當前開啟還是另開頁面,和 Shopline 相同,除了基礎設定,其他進階設定皆需要額外編寫程式碼。
Shopify 連結設定


電商平台連結優化性能比較
| 連結優化項目 | Shopline | Cyberbiz | Shopify |
|---|---|---|---|
| 內部連結 | 僅有連結、連結目標設定功能 | 具備顯示文字、連結類型、通訊設定、連結設置、連結目標、檔案上傳與進階內容等項目 | 有連結、連結目標、顯示文字設定功能 |
(製表: 達文西數位科技)
電商網站SEO優化實際案例
購物網站SEO優化案例一:Shopline
Shopline SEO網站首頁內容優化利用有架構性、加入關鍵字、表格的內文,並搭配合適的圖片,內容架構先點出消費者痛點,再說明產品特色優勢、與他牌比較,最後放置產品、部落格文章連結、產品優惠CTA,讓消費者可以直接點擊了解細節或是進行購買。



購物網站SEO優化案例二:Cyberbiz
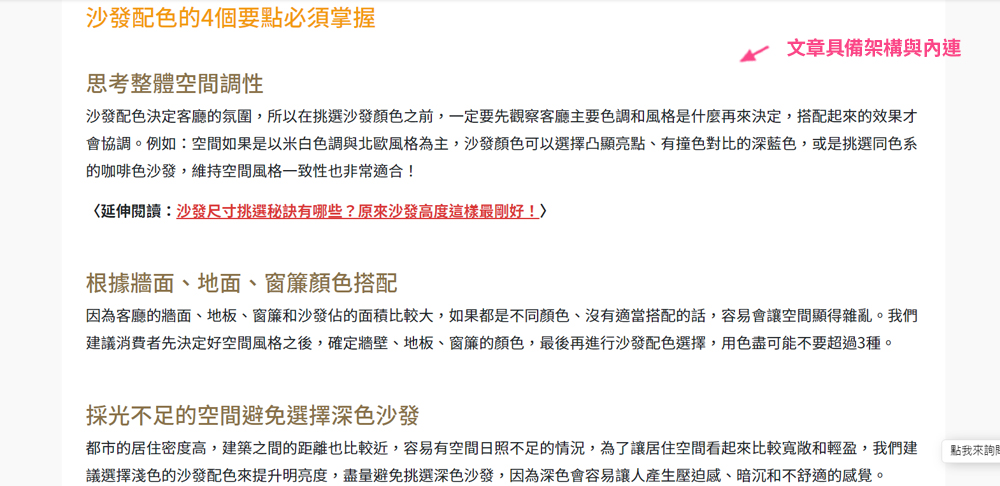
Cyberbiz 電商平台部落格內容優化中,H1文章標題設計加入年分寫法與關鍵字,不僅能掌握文章大概會有的內容,且提升吸引消費者點擊查看的機會,內文藉由H2、H3、H4建立細部架構、平均分布關鍵字、延伸閱讀連結與導覽列設置,搜尋引擎能理解內容、網站架構,及抓取主要關鍵字以利提升排名,並幫助使用者點擊連結進行產品購買。

購物網站SEO優化案例三:Shopify
Shopify 電商平台產品頁標題帶入關鍵字,內容進行架構規劃並加入規格選項,說明尺寸、規格、材質、特色、配圖等內容,成為最直接能吸引消費者點擊購買的誘因,而導覽列連結設計更是幫助 Google 爬蟲理解網站架構,並提升SEO優化成效。

結論
所有網站應該都需要掌握 SEO 網站架構、網站內容與網站連結的優化技巧,而SEO優化和執行成效都需要一段時間發酵和持續的監測及改善,才有辦法讓購物網站在競爭激烈的電商平台市場中,獲得更多自然流量並帶來實際轉換。達文西數位科技優勢為網站設計與 SEO 完美整合,能夠幫助企業網站直接擁有 SEO 架構及自建的 CMS 後台,帶來更良好的功能性及效能,專業的電商 SEO 顧問服務,精準提出網站架構調整建議、內容策略、數據分析等,並藉此創建高質量的內容、吸引更多訪客、提升電商網站排名與贏得客戶的信任。
〈延伸閱讀:SEO公司不會告訴你的6個真相〉
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
(本文為達文西數位科技所有,禁止轉載圖文)