
经营电商平台过程中,要能够在众多竞争对手中脱颖而出是相当不容易的,不论是新建立还是经营多年的电商网站,掌握电商SEO技巧将帮助网站吸引更多有价值的访客,并在竞争激烈的市场中取得优势地位。 在这篇文章中将了解如何利用有效的SEO优化策略,来购物网站提升自然流量、吸引目标客户和增加销售。
〈延伸阅读:SEO是什么? 简单说让你听得懂 〉
〈延伸阅读:SEO是什么? SEO怎么做? 2025 重点教学〉
三大电商网站介绍
Shopline 介绍
Shopline 是目前亚洲地区市占率最高的虚实整合购物网站系统, 后台包含基本电商网站有的功能,例如:产品销售相关数据分析、金物流串连、库存管理、商品管理、版面设计,并根据收费方案不同,提供会员经营、社群购物整合、O2O全通路 功能、POS 智慧结帐收银、RFIM 价值模型分析等多元功能,帮助电商经营管理与分析架构更加完整。 Shopline SEO 拥有META描述撰写、自订网址、图片ALT编辑、内连设定栏位及导览列功能,页面网址可自动带入H1设定的内容等SEO 基础功能,部分模板可编辑HTML 和CSS,Google Analytics4、Google Ads等行销工具能方便在追踪设定中进行串接,帮助使用者追踪顾客在商店的活动行为;缺点为页面内容标签只有在产品才能设定,而结构化资料、语系扩增等扩充插件 则各别需要升级收费方案或额外付费才能使用。
【点击了解>>Shopline方案】
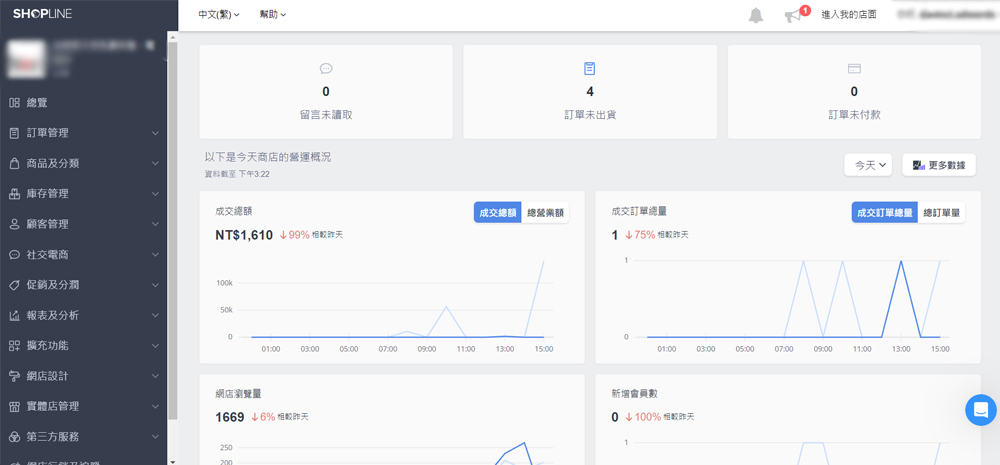
Shopline方案

Shopline后台

Cyberbiz 介绍
Cyberbiz 是CP值比较高的电商平台,费用虽比Shopline 亲民 ,但针对电商行销相关功能完整度及基本系统容量较不足,而后台仅提供资料上传、会员管理、社群与行销工具串联、物流及金流设定、销售报表分析等功能,适合想要降低 架设网站成本,且只需要基础电商网站管理功能的消费者使用。 Cyberbiz SEO 优化部分则是有设置META描述、文章标签编辑、图片alt、自定义网址、导览列设置栏位,版面编辑弹性较大可编辑HTML 和CSS,方便增设额外功能,还能透过Google 行销 工具代号输入进行串接,缺点是语系种类较少(中文、英文、日文),网站本身原始设定结构不佳,且没有扩充功能使用,需要自行撰写结构化资料帮助购物网站可以更快速被搜寻引擎 了解。
【点击了解>>Cyberbiz方案】
Cyberbiz方案

Cyberbiz后台
Shopify 介绍
Shopify 是全球市占率最大的电商网站之一,除了提供 大量网页模板给使用者选择,免费图库与Logo设计功能也能快速在平台上挑选和完成,并可直接置入网页中,同时还支援实体商店的POS系统连接,更特别的是Shopify 拥有自己的 应用程式商店,具备多款可直接与Shopify 后台整合的扩充外挂功能,让电商平台功能性更强且方便操作。 另外,基本Shopify SEO 有sitemap、robot.txt、网站架构和重覆内容自动生成功能,所有网页都可以自订META标题、叙述、网址、img alt、HTML、CSS和页面标签,还能建立导览 列,缺点是许多扩充功能需要额外付费。
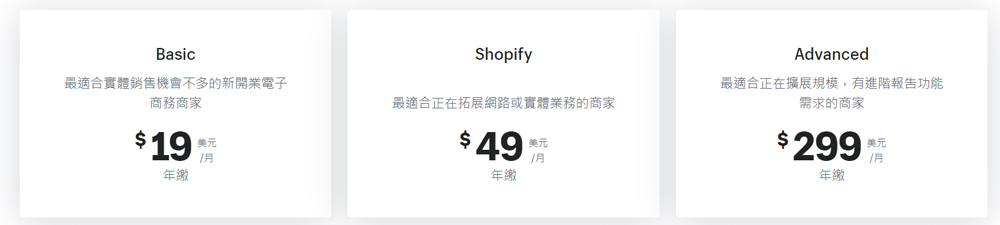
【点击了解:Shopify方案】
Shopify方案

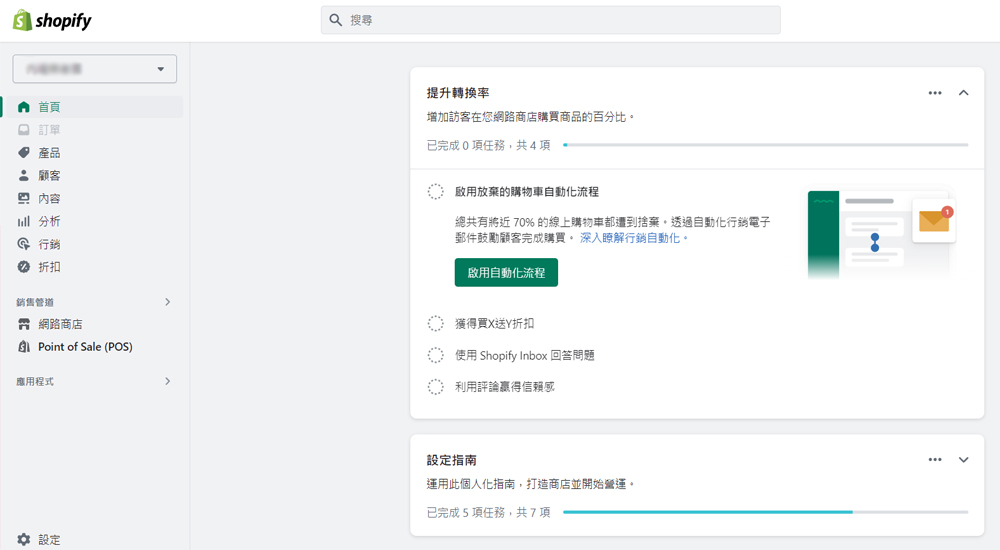
Shopify后台

如何优化网站架构?
电商平台SEO优化最重要的项目是架构优化,购物网站拥有 好的架构,可以帮助搜寻引擎知道电商网站大概有的分类和内容,有助于搜寻结果排名成效提升、使用者体验顺畅等。
〈延伸阅读:好的SEO网站架构是什么? 这样做SEO成功率才会高! 〉
结构化资料
结构化资料是利用标准化格式编写资料,让搜寻引擎可以快速了解电商网站内容 后,将资料标记显示在搜寻结果页面当中,结构化资料主要置入在网站的HTML程式码中,资料类型有相当多种,例如:常见问题、导览标记、产品资讯、网站连结 搜寻框、评分等。
〈延伸阅读:结构化资料是什么 ? 对关键字排名有帮助吗? 〉
Shopline 电商平台若是豪华/O2O/企业旗舰方案,可运用扩充功能来协助网站导入结构化资料 ,路径为「扩充功能」>「扩充功能商店」;但如果是其他类型方案,则无法手动增加结构化资料。

图源:Shopline官方教学网站
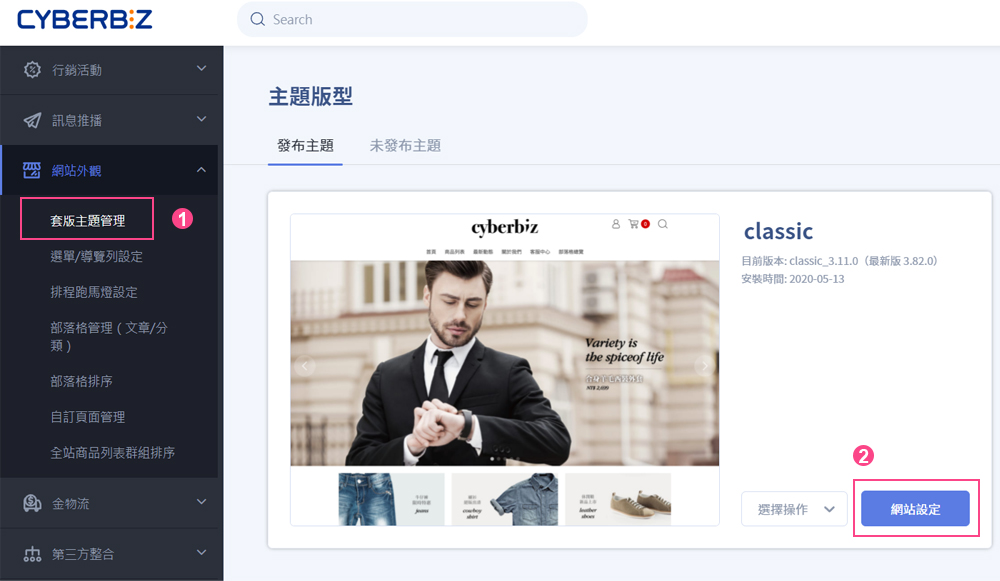
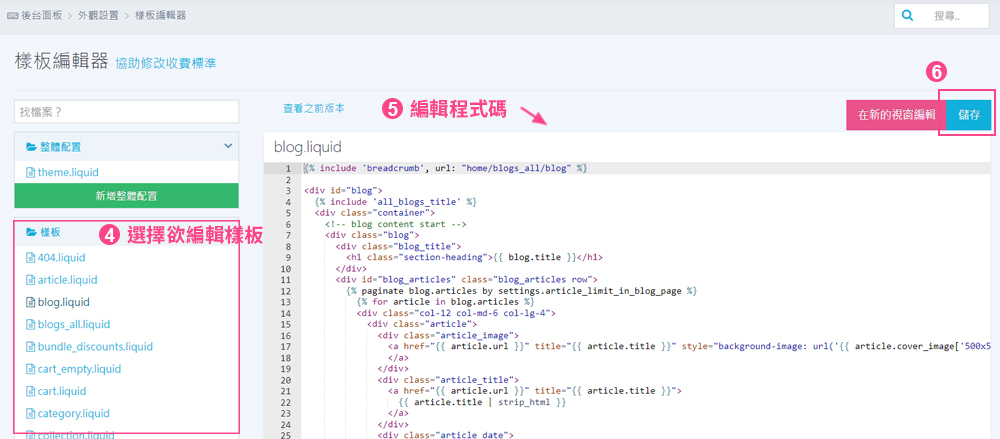
Cyberbiz 会自动生成产品页的结构化资料,其他页面结构化资料 ,需至购物网站后台中的样板编辑器进行手动编辑。
Cyberbiz 结构化资料编辑点选路径

.jpg)

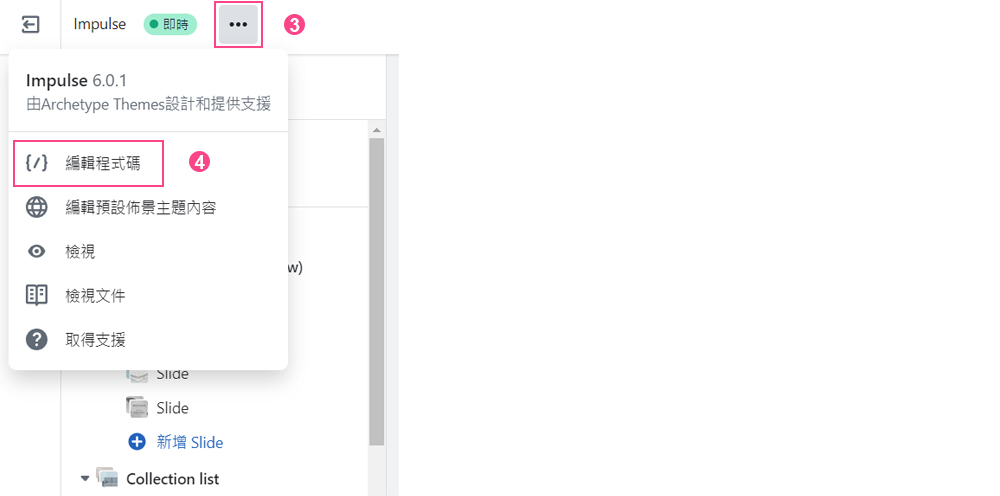
Shopify 不会自动生成结构化资料,与Cyberbiz 一样需编辑布景主题 程式码,透过手动新增程式码方式加入相对应的范本中。
Shopify 结构化资料编辑点选路径
.jpg)

Sitemap提交
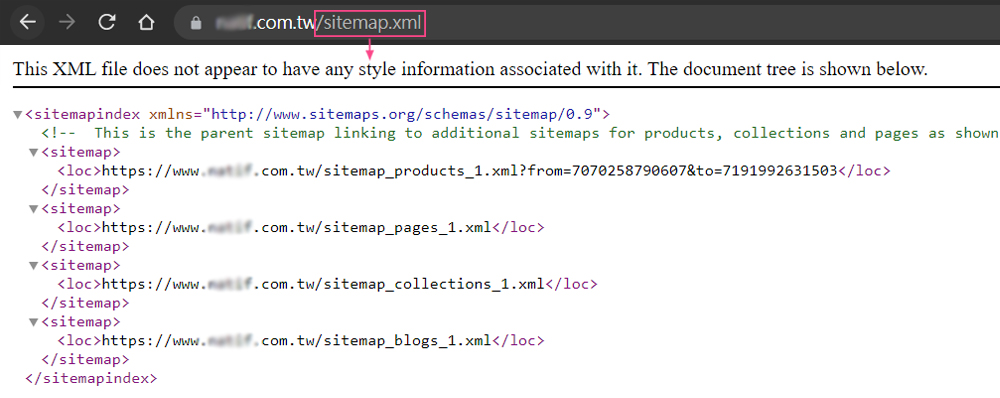
Sitemap 又称网站地图,可以提供Google 网站资讯、档案及架构,在Search Console 提交 sitemap.xml 能够帮助搜寻引擎加速索引,获得提早参加SEO 排名的机会。 Shopline、Cyberbiz及Shopify 购物网站建立时就会自动生成sitemap.xml文件,可以透过根目录进行查询(https://www.xxxxxx.com.tw/sitemap.xml),并方便管理者 可以至Google Search Console 直接进行提交。
〈延伸阅读:Sitemap是什么? 一次搞懂网站地图提交〉
〈延伸阅读:如何使用 Google Search Console 分析 SEO成效? 〉
Sitemap查询

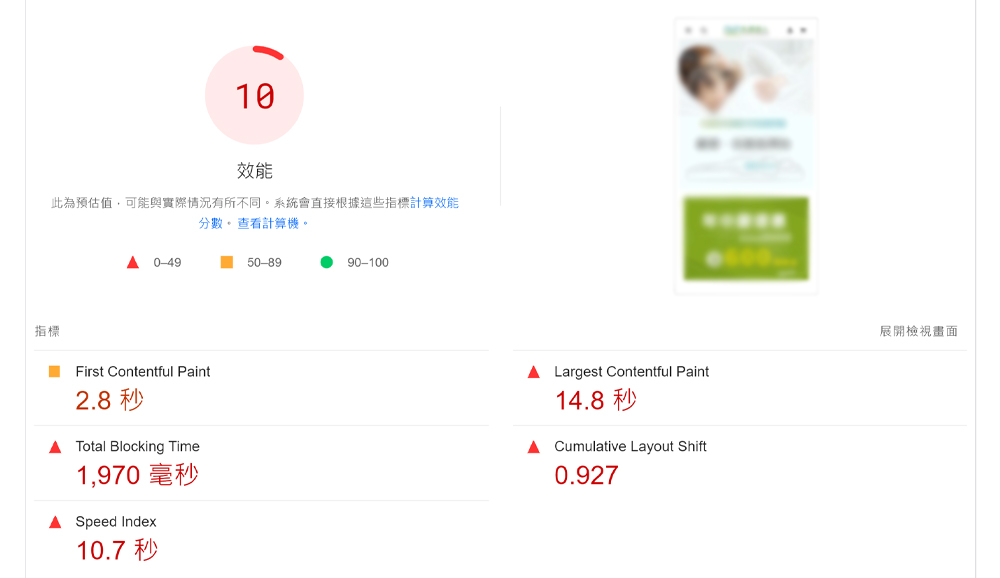
PSI网站效能
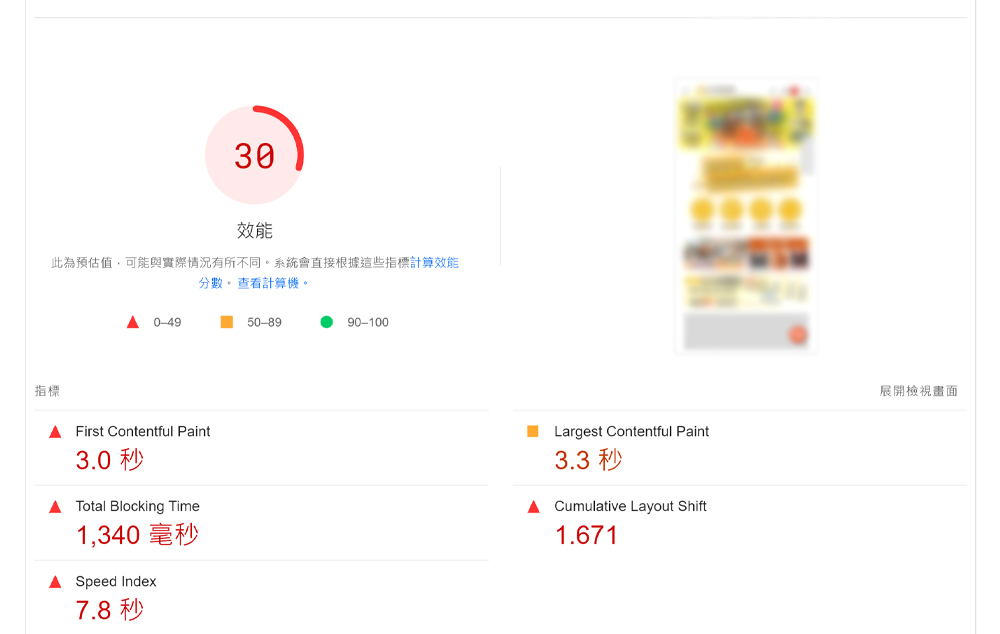
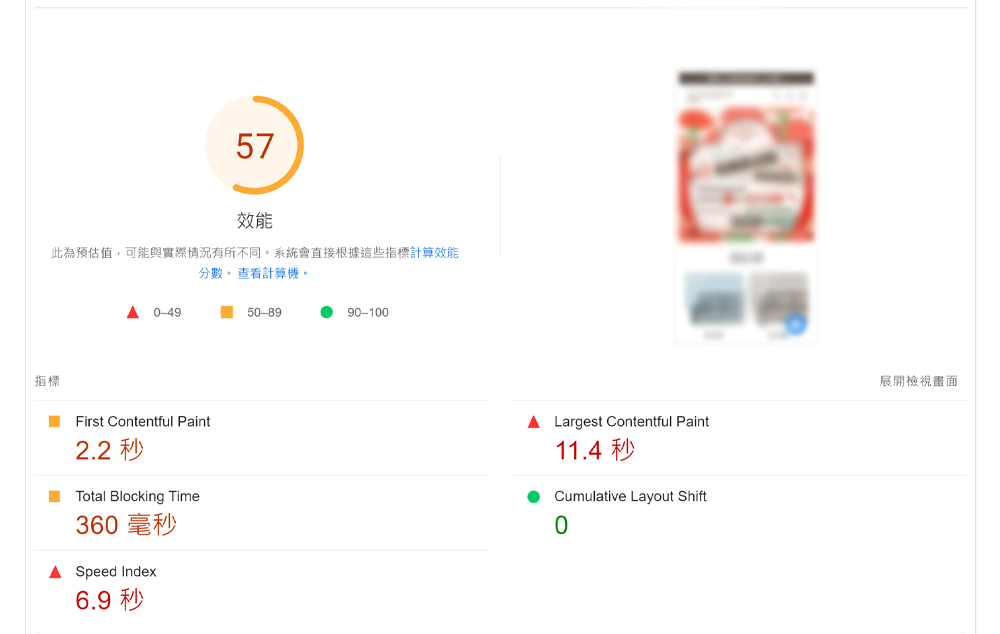
PSI是Google PageSpeed Insights 的简写,中译为网站架构分数,Google有免费提供给管理员检测电商网站架构的工具,检测结果红字代表架构较差(0~49)、 橘字为中等(50~89)、绿字则是极佳(90~100),影响电商平台架构好 坏有载入速度慢、效率低、使用者体验差等因素,而效能差一定会影响购物网站排名,因此建议进行图片压缩、移除第三方程式、减少动画等方式改善状态, 理想分数约80分以上。 而Shopline、Cyberbiz及Shopify等电商网站效能一般来说都比较不好,能优化效能的程度有限。
【测试SEO架构工具: Google PageSpeed Insights < /a>】
〈延伸阅读:PageSpeed Insights 是什么? 对SEO有影响? 〉
〈延伸阅读:5个网站优化方法,改善网站PSI分数〉< br /> 〈延伸阅读:13种图片压缩工具比较,提升网站效能与SEO排名〉
Shopline 购物网站效能

Cyberbiz 购物网站效能

Shopify 购物网站效能

404网页设置
如果电商平台有找不到页面的情形,画面必须要出现404网页相关讯息 ,以帮助使用者理解该网页不存在,而当搜寻引擎抓取不到网页时,也会同时判定电商网站是否有404页面,设置404画面能够让使用者体验提升。
Shopline 购物网站后台本身带有404错误页面功能设定,可以选择要 自动转指置商店首页,或是停留于404错误页面,无需额外再进行404页面设计。
Shopline 404错误页面功能设定
.jpg)
Cyberbiz 购物网站404页面制作,须先进入后台的外观设置中的「样板编辑器 」,新增404.liquid样板,并输入相对应的程式码,即可测试完成。
{% include 'breadcrumb', url: "home/404" %}
<div id="404page">
<div class="container">
<div class="error_img">
<a href="javascript:void(0)" class="img-flex">
<img src="{{ 'img/404_img.png' | asset_url }}" alt="">
</a>
</div>
<div class="error_msg text-center">
<h1>抱歉,此页面不存在或者已经被移除。 </h1>
<a href="/" class="btn">返回店铺首页</a>
</div>
</div>
</div>
Shopify 可以利用扩充插件完成404页面设计,或是在布景主题程式码编辑页面, 新增名为404.json的范本,再加入下方程式码撰写参考内容,即可完成最简易的404页面设计。
{
"sections": {
"main": {
"type": "main-404",
"settings": {
}
}
},
"order": [
"main"
]
}
语系设定
语系设定帮助执行跨国企业,让更多使用者了解企业的产品及服务,除了前台要具备切换语言功能,后台也必须设置明确的内容编辑栏位,帮助管理者能够在同一个编辑页面完成多个语系内文填写。
Shopline 电商网站后台功能,除了「文字分页」无法同时编辑多语系内容,其他项目如新增产品、选择进阶分页功能编辑时,皆能同步加入不同语言的显示内容,且主要以中文、英文为主,如果想要拓展海外市场也能够选择跨境行销方案,或是购买语言包扩充语言设定功能。
Shopline 语系设定

Cyberbiz 语系以繁体中文、英文为主,需要特别注意编辑不同语系时须先切换 语言编辑选项,再开始撰写内容,以免写完才发现填错语系栏位。
Cyberbiz 语系设定

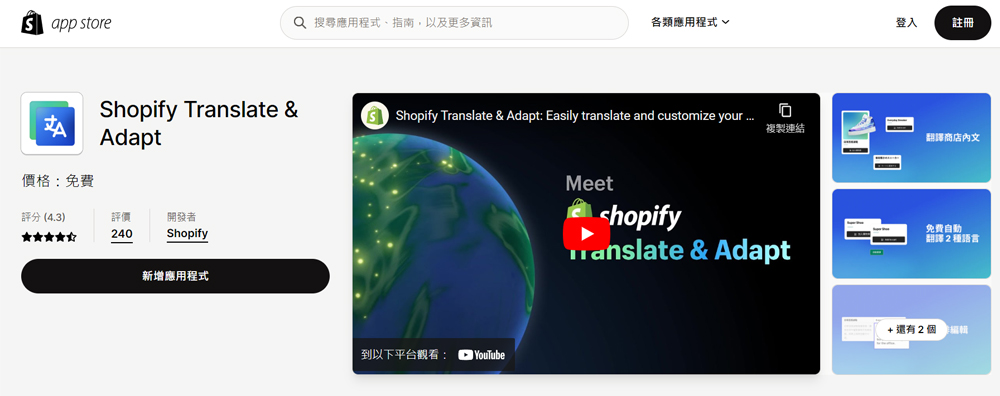
Shopify 的主要市场在欧美地区,近几年新增了繁、简中语言可 供设置。 管理者可以透过相容的第三方程式,或是 Shopify 应用程式商店里的语言选择应用程式,直接翻译页面内容,大大减短语系内容编辑时间。
〈延伸阅读:B2B网站多语系建置注意事项〉
Shopify 语系设定

网址自订
电商网站的网址自订一方面帮助搜寻引擎了解电商平台结构,也同时 帮助使用者可以从网址了解页面类型和主要内容。 需要注意网址需要阶层式设定,且尽量以英文为主,设定中文会变成乱码,比较没办法轻易判读。
〈延伸阅读:可以自订网址的CMS后台〉
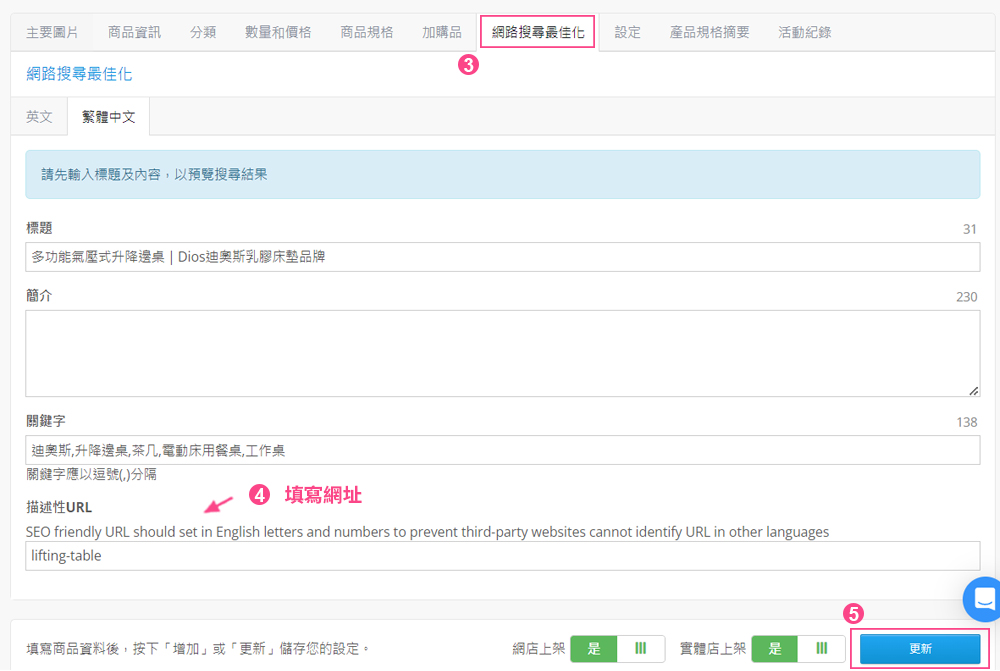
Shopline 「文字分页」的网址自订栏位在网路搜寻最佳化中的 「描述性URL」,管理者可直接输入网址的SLUG ;「进阶分页」则能透过SEO 设定「描述性URL」自订网址,Shopline 网址自订的缺点为没有网址预览可以查看 ,要变更调整会比较不方便一些。
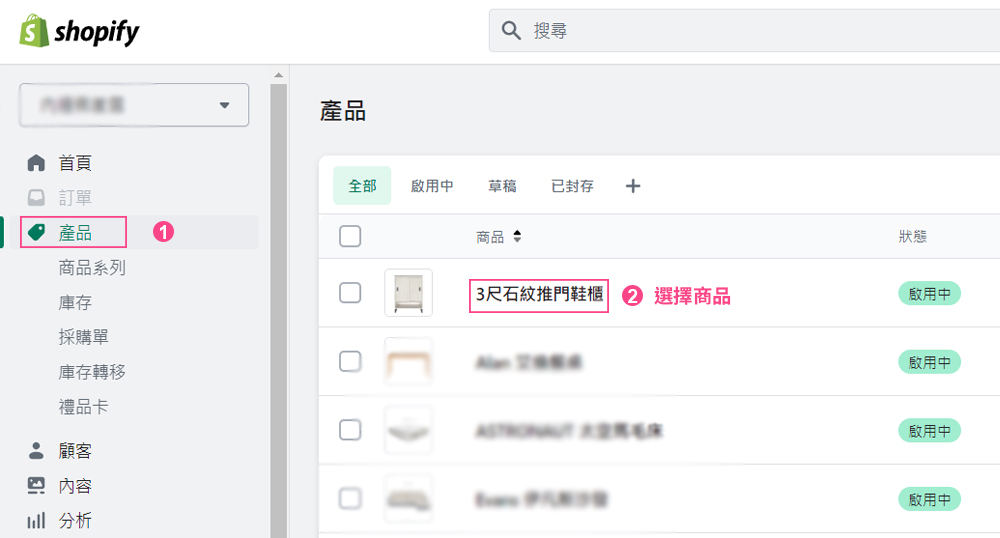
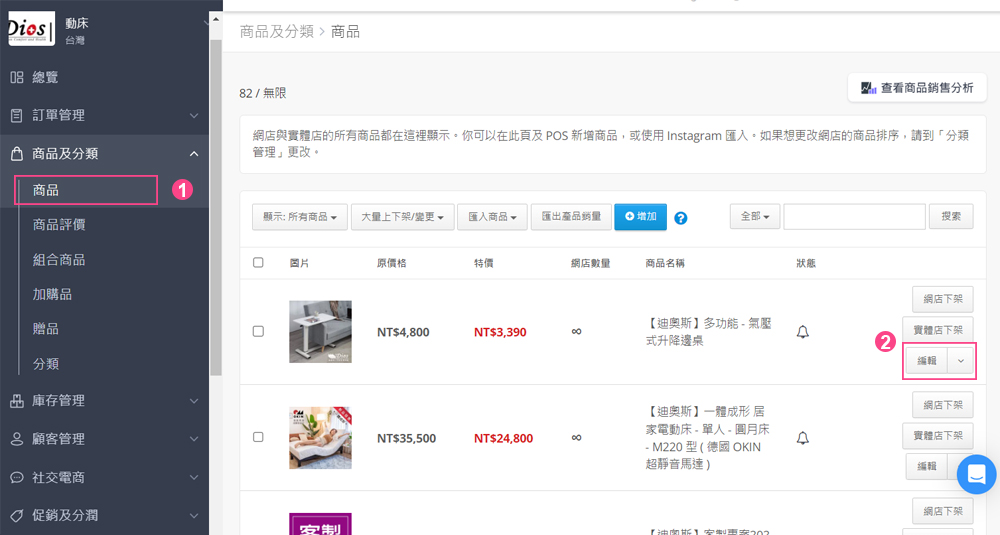
Shopline 商品网址自订步骤


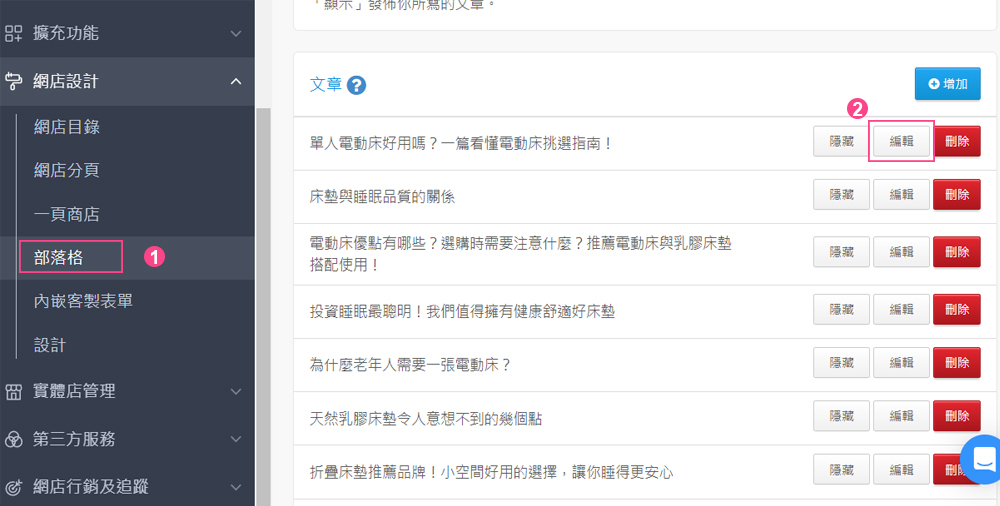
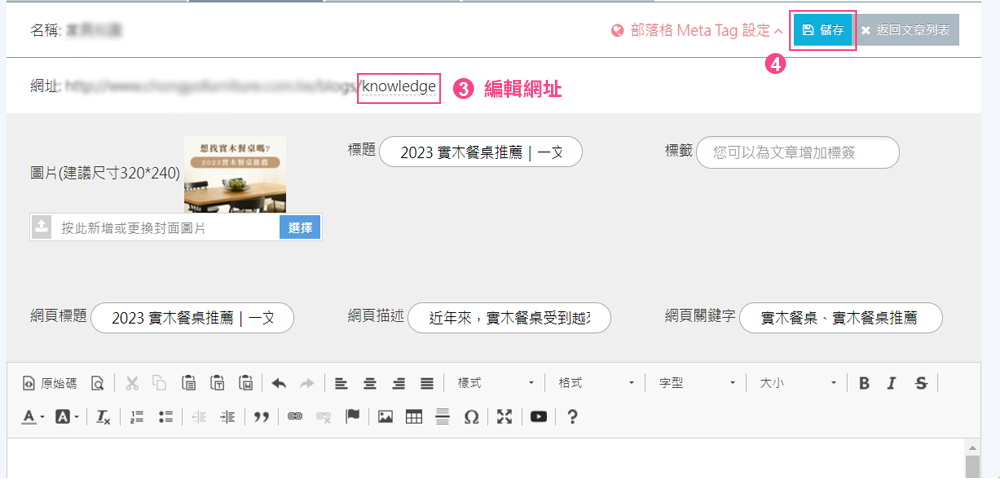
Shopline 部落格网址自订步骤


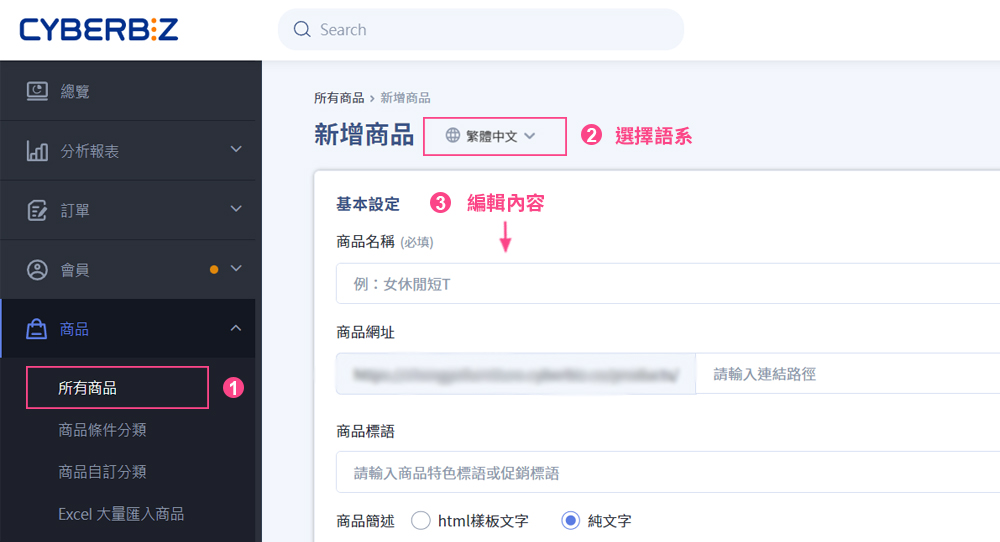
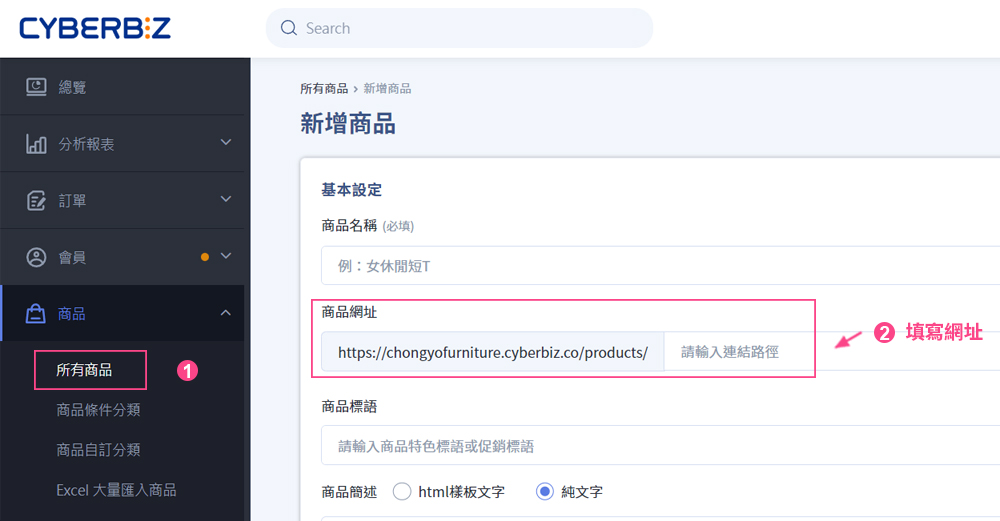
Cyberbiz 电商平台页面网址自订栏位在编辑器的上方,底下画虚线的部分可以自由更改 ,栏位设置处容易被管理者忽略,因此发布内容前一定要确认是否有进行编辑;商品页面则有独立的商品网址栏位可供填写。
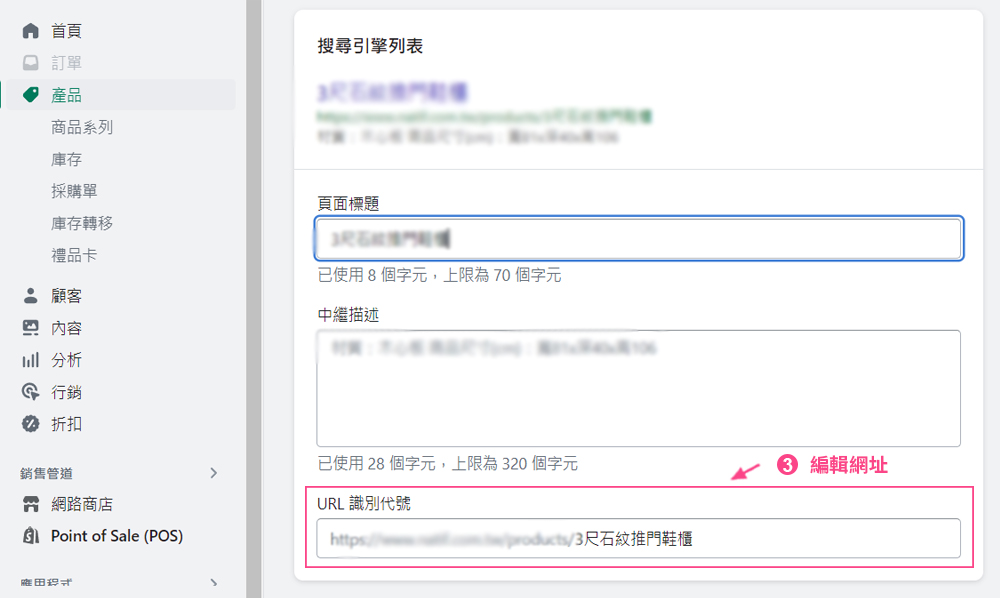
Cyberbiz 商品网址自订步骤

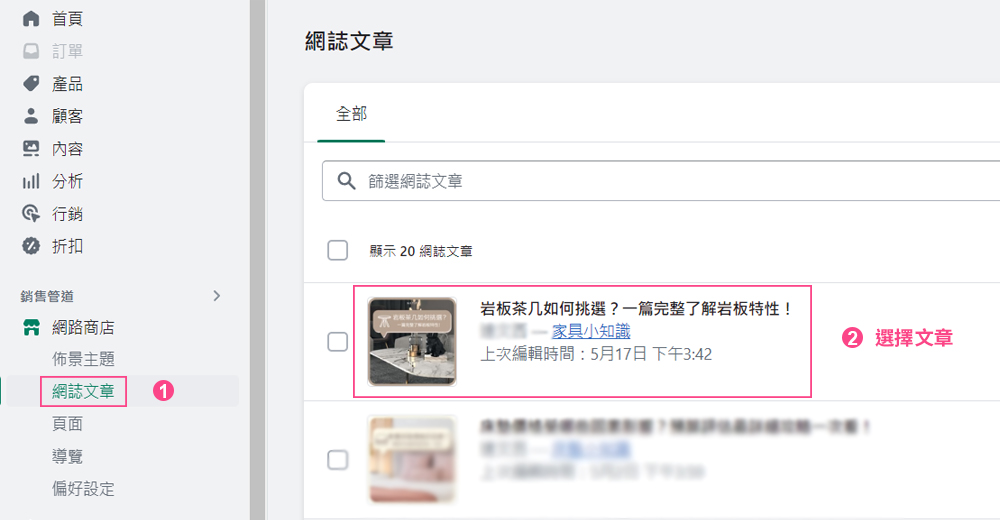
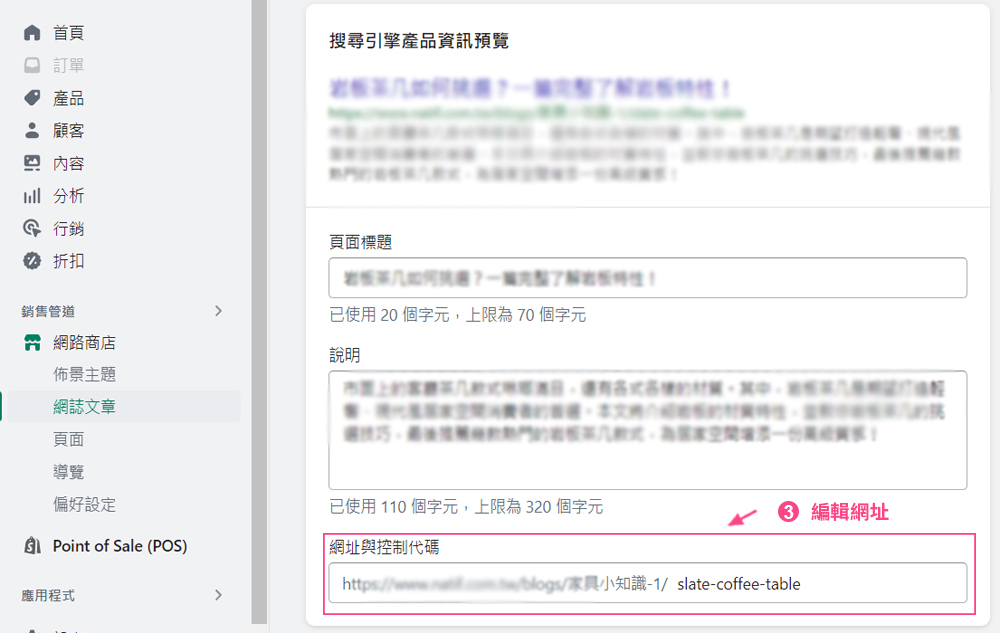
Cyberbiz 部落格网址自订步骤


Shopify 购物网站网址自订栏位比较不容易找到,位于搜寻引擎产品资讯预览项目 最下方,使用者可以很直觉地自订网址slug,在输入后底下有预览可以检查网址是否有输入错误,避免后续要更改产生困扰。
Shopify 网址自订步骤

Shopify 部落格网址自订步骤


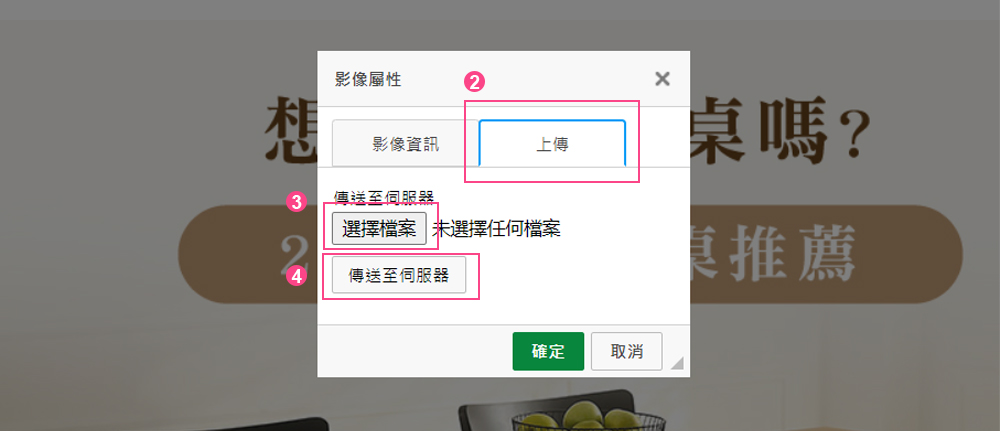
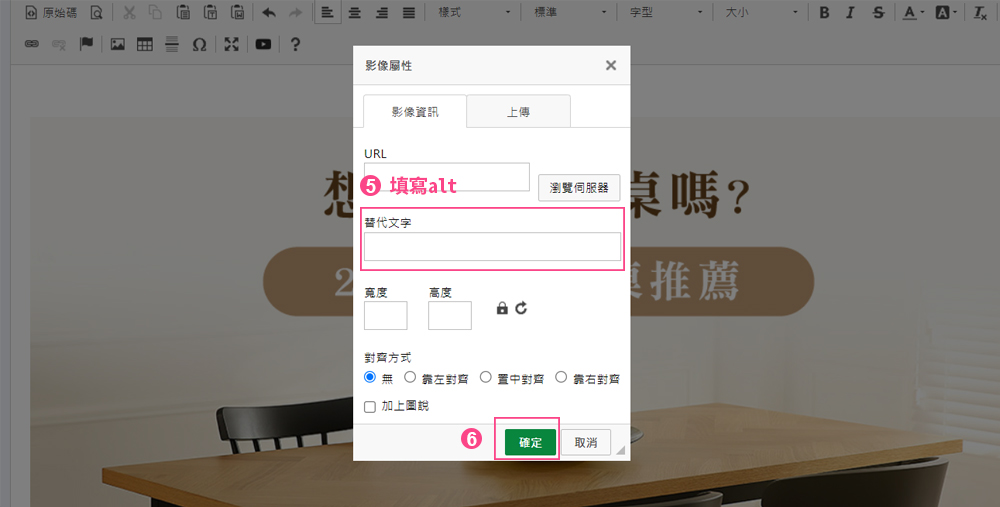
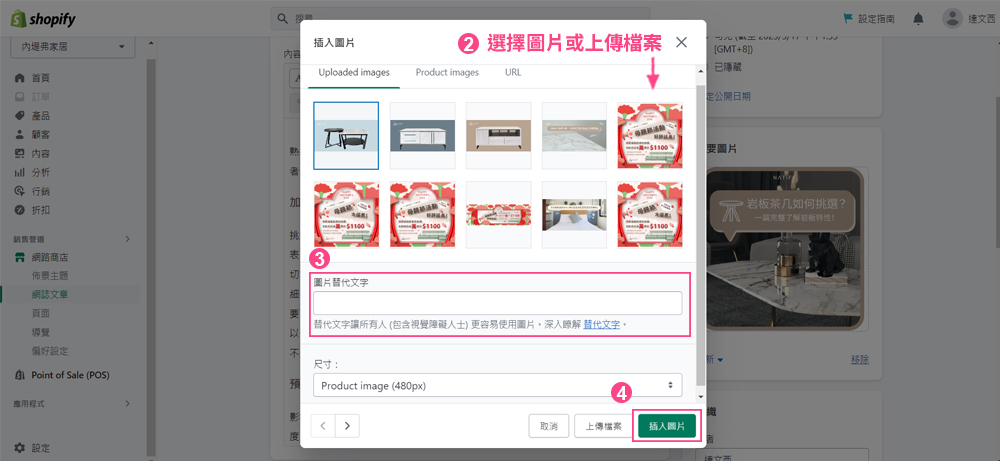
图片alt标签
图片加入alt标签可以协助搜寻引擎了解图片资讯,并获得图片SEO 排名提高的机会 ,img alt还能在购物网站图片破图时显示自定义的标签内容,且辅助阅读障碍者能够理解图片内容。
〈延伸阅读: img alt 是什么? 对于SEO来说很重要吗? 〉
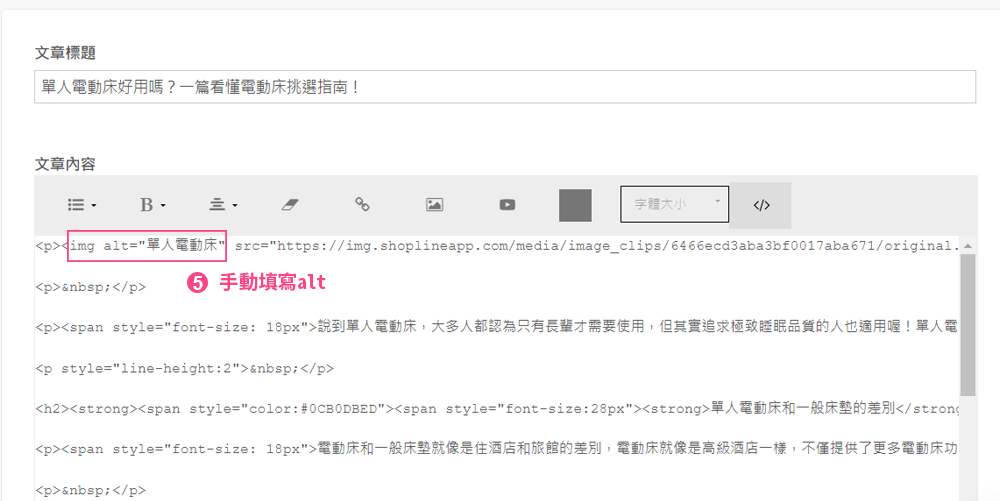
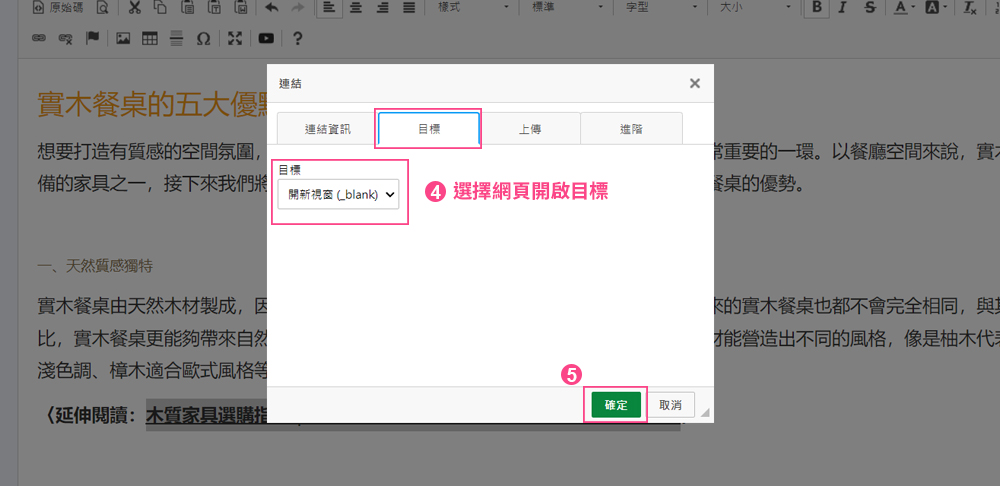
Shopline 文章如果是在后台的「文字分页」新增,文章编辑器功能虽然有提供图片上传功能,但没有办法同一时间设定图片alt,需要透过HTML程式码加入;若是 透过「进阶分页」里的样板新增,图片则可以在同一个小视窗中加入image alt标签,以及连结导向、目标等其他设定。
Shopline alt标签设定




Cyberbiz 电商平台的图片上传功能比较完整,包含替代文字、图片 尺寸和段落对齐方式等基础设定项目皆能透过编辑器完成。
Cyberbiz alt标签设定



Shopify 电商网站图片上传功能简单好操作,上传图片后可以选择系统设置的图片尺寸规模,并 有独立设定alt的栏位,此外还包含介面间距、段落对齐等功能。
Shopify alt标签设定


电商平台架构优化性能比较
| 架构优化项目 | Shopline | Cyberbiz | Shopify |
|---|---|---|---|
| 结构化资料 | 高级方案可藉由扩充功能完成;基础方案无法手动加入资料 | 会自动生成,其余页面需手动加入 | 不会自动生成,所有页面需手动加入 |
| Sitemap提交 | 电商平台会自动生成Sitemap | 电商平台会自动生成Sitemap | 电商平台会自动生成Sitemap |
| PSI网站效能 | 购物网站效能都不是很好 | 购物网站效能都不是很好 | 购物网站效能都不是很好 |
| 404网页设置 | 后台本身带有404网页设定 | 需使用程式码编辑制作 | 可使用扩充功能或是程式码编辑制作 |
| 语系设定 | 除了文字分页,其他皆能编辑多国语系,并以中、英文为主 | 支援中、英文,后台需先切换语言才能编辑内容 | 使用相容第三方程式或扩充功能直接翻译 |
| 网址自订 | 皆具备网址自订功能 | 皆具备网址自订功能 | 皆具备网址自订功能 |
| 图片alt标签 | 需透过HTML编写 | 编辑器有设置替代文字栏位 | 编辑器有设置替代文字栏位 |
(制表: 达文西数位科技)
如何优化网站内容?
购物网站架构和效能都比较一般,因此内容优化更需要做好,才有办法多少补起架构的不足,以下将透过产品优化、问答优化、知识文章优化三个方向 来做内容优化的执行说明。
产品优化
产品优化会比较着重在叙述产品的特色描述、比较内容、规格、相关问答等 ,重要文字内容避免使用图片,应使用内文帮助搜寻引擎理解页面并提升优化成效。
产品特性描述
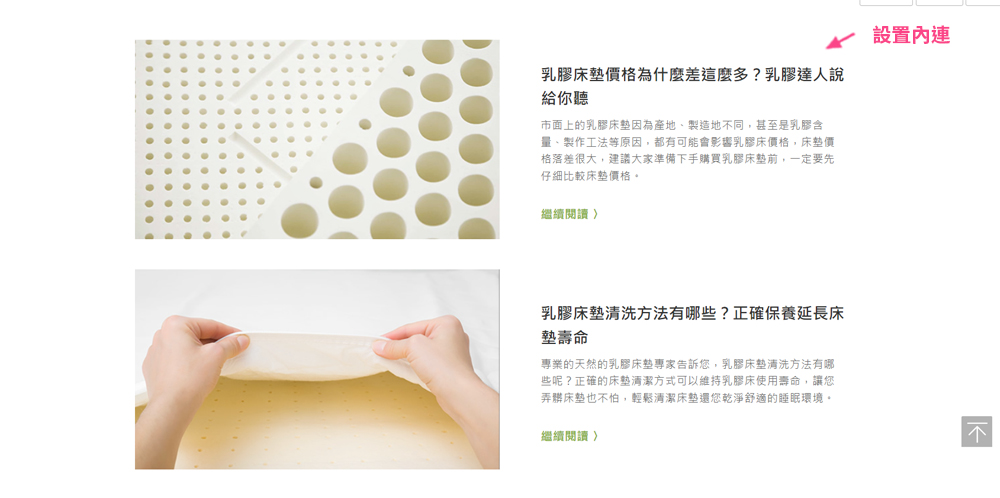
购物网站产品页内容需要有标题、特色描述、优惠资讯、规格、产品型号、 产品图片、CTA、连结等。 撰写前需要先规划好产品页架构,规划出H1、H2、H3,产品图与描述内容尽可能分开,并留下重点文字,标题与内文皆需要适当加入关键字。 另外,图片alt也要设定好描述,在段落中间或是最后加入CTA,以及分布延伸阅读设置内部连结,让消费者可以深入浏览电商平台,增加阅读时间和转换机会。
〈延伸阅读:CTA是什么? 一个好的CTA怎么做? 〉
〈延伸阅读:转换率是什么? 如何提升转换率(CVR)?〉
Shopline 提供的填写选项较多元,包含基本的名称、描述、META、网址自订、图片、分类、产品款式售价 与货号、延伸设定等,让电商网站功能更加全面化。
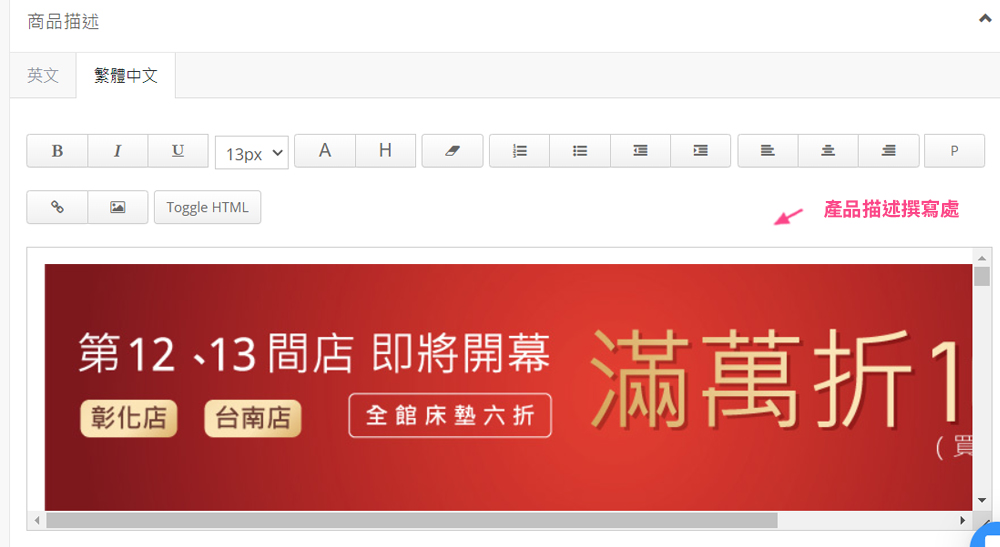
Shopline 产品描述

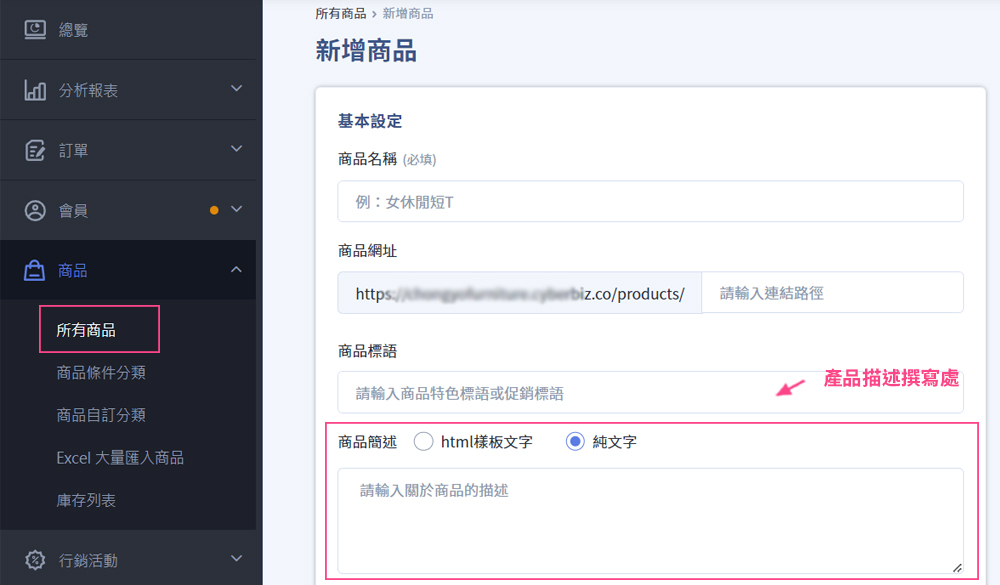
Cyberbiz 可自订商品网址、名称、描述、slogan、图片、产品款式售价与型号等,且 无法设定META资讯。
Cyberbiz 产品描述

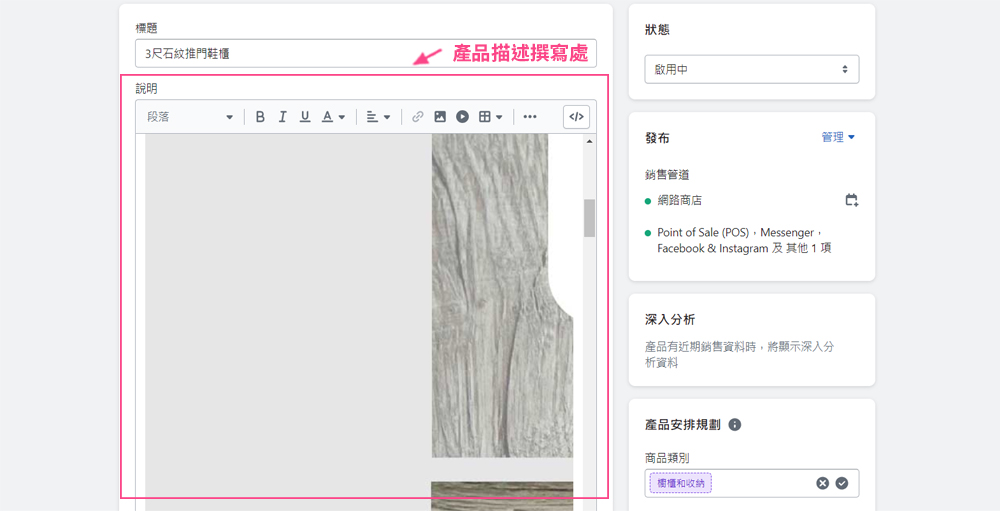
Shopify 可设定商品名称、网址、描述、库存、运送资讯、标签、图片、产品款式售价与型号等,而META 资讯中的关键字则无法设定。
Shopify 产品描述

产品问答
产品问答内容设置可以直接解决消费者常见问题,并且作为了解产品的辅助说明项目 ,内容必须适当加入关键字或相关内部连结,以便搜寻引擎爬取。 Shopline及Cyberbiz 没有内建常见问答栏位,欲增加相关内容至电商平台中需要将文字写在产品描述栏里;而Shopify 则可以藉由外挂程式,并进入产品页面模板(product -template.liquid)把扩充程式码加入想要安插的位置即可。
〈延伸阅读:SEO关键字怎么选? 行销公司都这么做!〉
产品系列比较
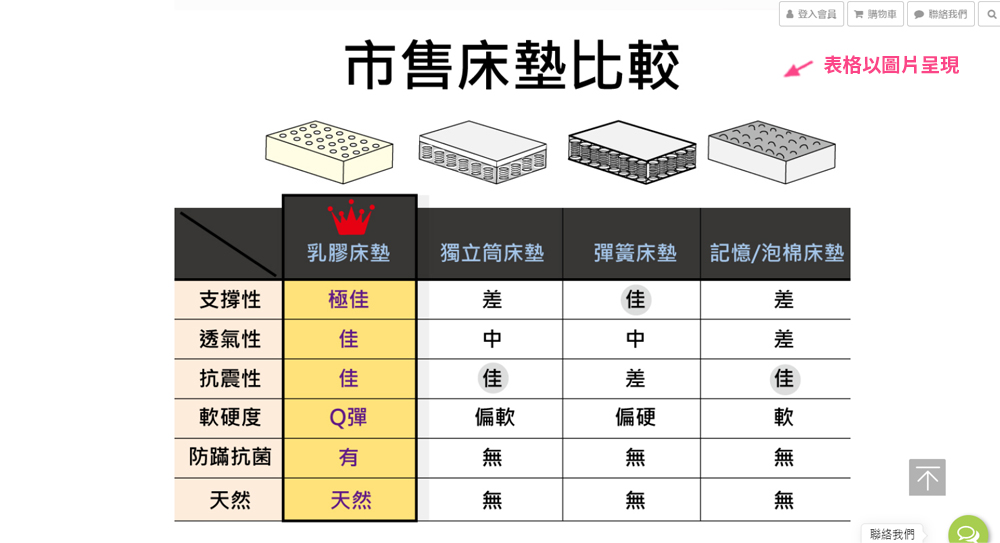
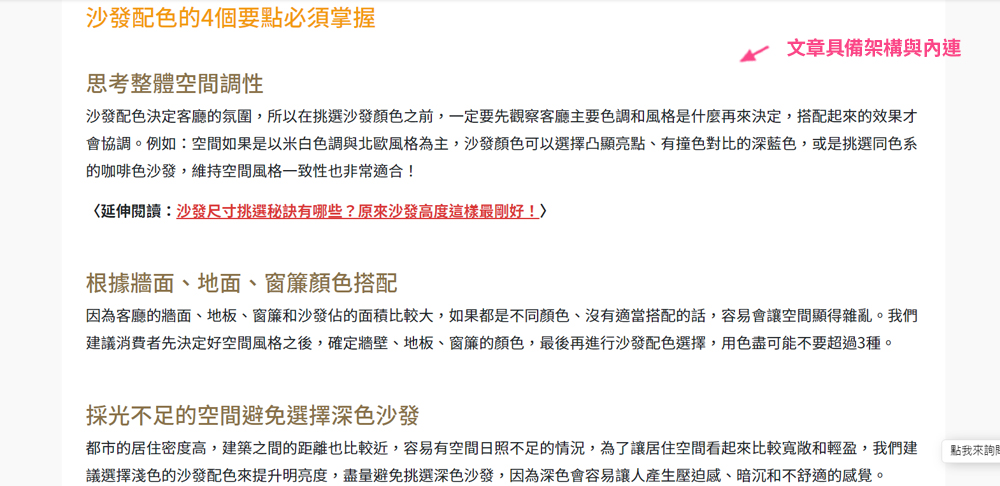
电商网站产品页除了基本描述内容,也时常会需要加入产品系列比较表格, 协助消费者透过比较了解产品优势。 比较表格建议利用内文呈现(即HTML 方式撰写),并适时加入关键字、整理完整的表格内容,让搜寻引擎比较容易读懂网页内容,也可以当作强化、丰富页面内容使用 ,有助于SEO优化成效提升,而Shopify、Shopline及Cyberbiz的表格皆须使用产品描述栏位编辑,样式调整可藉由HTML 撰写完成。
建议的比较表格呈现方式

不建议使用的方式

问答优化
购物网站里一定要进行问答页优化,内容可以是:产品问答、服务问答、 常见问答整理、运送问题、保固和维修问题等。 撰写前需要先进行分类规划,并订出页面中的H1、H2、H3...架构内容,以文字呈现,内文中要适时、适量置入关键字,以及加入部落格文章延伸 阅读、产品等连结。
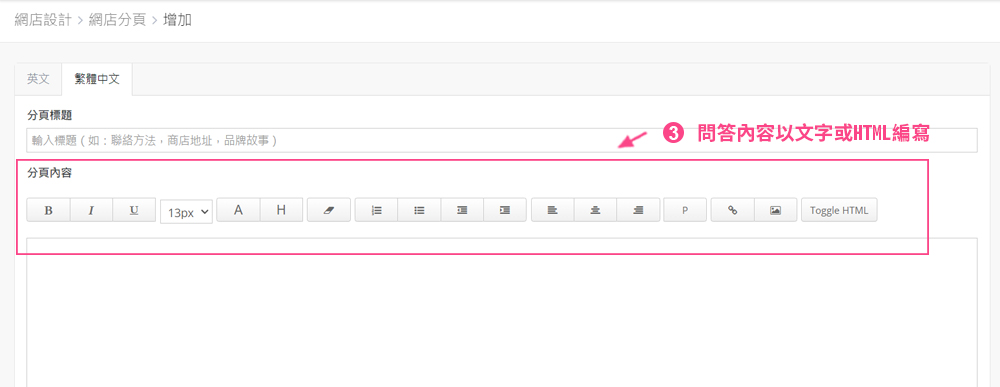
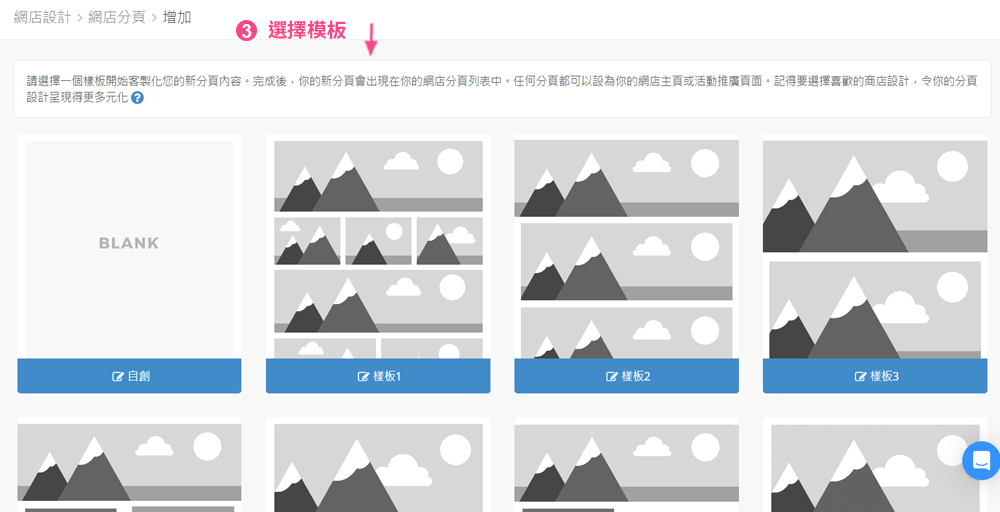
Shopline 电商平台可以透过分页新增制作,来规划常见问题页面,可选文字分页用编辑器功能或 HTML 自行规划版面,或是利用进阶分页选择基本版型,再置入内容。
Shopline 文字分页问答优化步骤


Shopline 进阶分页问答优化步骤




Cyberbiz 的设置方式是要先进入电商网站后台中,点击网站外观,再新增分页,并透过编辑器货 HTML 程式码编辑内容。
Cyberbiz 问答优化步骤


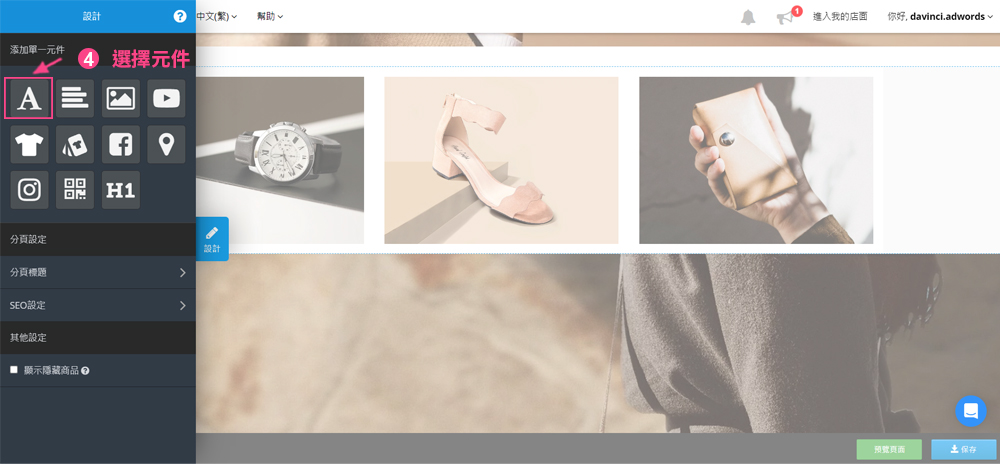
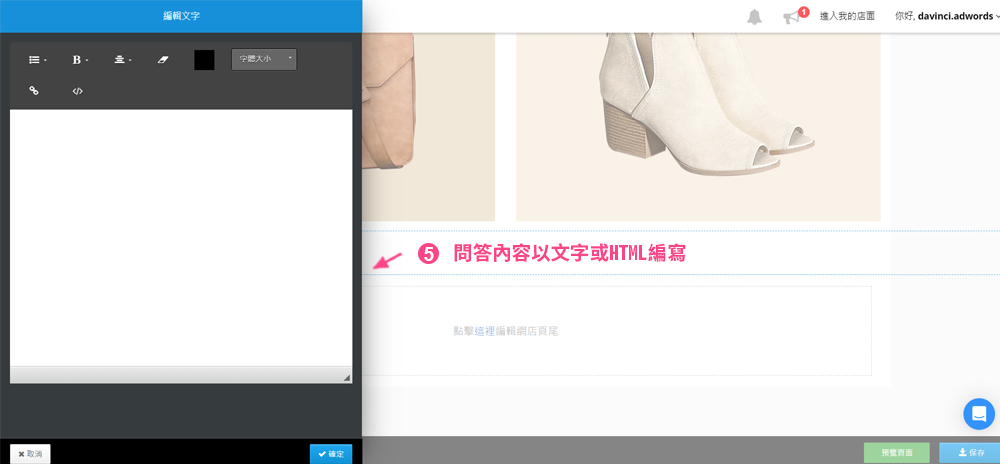
Shopify 建立问答页有两种方式,一种是进入后台点选页面中的新增页面,再利用编辑器编辑或HTML 编写;另一种方式是使用扩充功能,Shopify 应用商店中有非常多问答页应用程式 可以购买,购买后在相对应的版面程式编辑处(如:faq.liquid)加入扩充程式码即可。
Shopify 问答优化步骤
.jpg)

知识文章优化
知识文章内容建立是为了辅助叙述产品无法说明的部分,一篇文章必须要有 文章标题、关键字设定及优化、内文、表格、内部连结、CTA、配图等。 文章标题不得超过30字,文章内容至少要3000字以上,可以适当编写表格内容强化文章,标题可以多使用疑问句来编写,并在内容中解决消费者疑问,并在其中平均分布加入 关键字,关键字挑选过程可以藉由关键字规划工具、Google Search Console等行销工具分析,才能确保优化方向正确,也有机会获得比较好的成效。 而文章里如果没有设置连结,使用者可能在阅读结束后就关闭网页,因此对应内容加入适当的连结或CTA,提供相关内容,可以让他们在电商网站里的浏览时间拉长,也能够加强 网页之间的关联性,并使搜寻引擎了解网站架构,且产生权重传递的效果。 网页内容如果图文并茂可以让消费者停留时间加长,图片记得一定要加上alt标签,不得使用过小 和看不见的图片、内文,以及在图片后置入文字,黑帽的作法会容易导致SEO排名全部消失,且需要很长一段时间恢复。
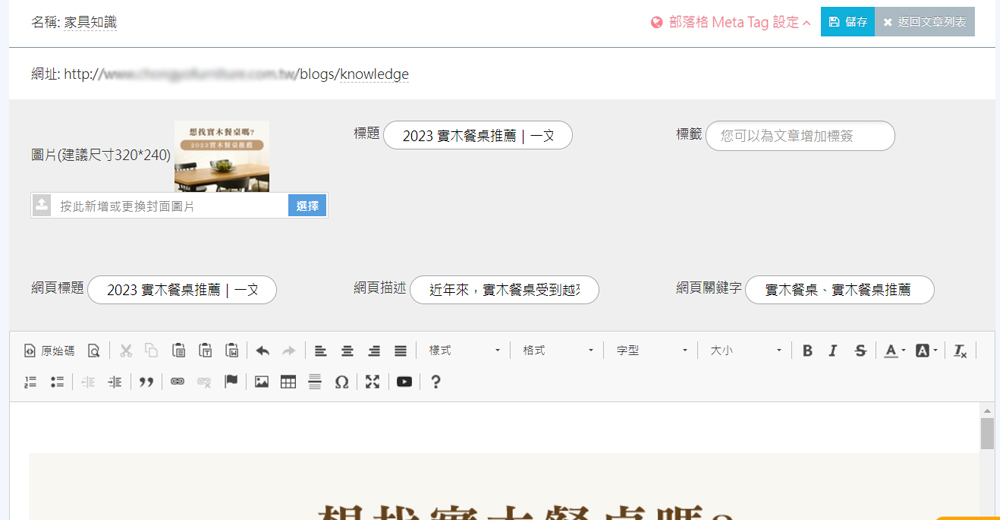
Shopify、Shopline及Cyberbiz的购物网站后台皆有设置文章编辑栏位 ,也可以自订H1、网址、META叙述,还能藉由HTML 编辑文字样式细节,但Shopify 没办法设定META 关键字,Shopline 则是不能设定文章标签,也没有独立的文章首图栏位帮助方便 编辑。
〈延伸阅读:文案是什么? 5分钟掌握文案撰写技巧! 〉
〈延伸阅读:黑帽SEO不可行,被Google抓到很严重啊〉
Shopline 文章编辑器

Cyberbiz 文章编辑器

Shopify 文章编辑器

电商平台内容优化性能比较
| 内容优化项目 | Shopline | Cyberbiz | Shopify |
|---|---|---|---|
| 产品描述 |
|
|
|
| 产品问答 | 透过描述栏位编写,可运用HTML进阶编辑 | 透过描述栏位编写,可运用HTML进阶编辑 |
|
| 产品系列比较 | 皆使用产品描述栏位编辑,样式调整可藉由 HTML 撰写 | 皆使用产品描述栏位编辑,样式调整可藉由 HTML 撰写 | 皆使用产品描述栏位编辑,样式调整可藉由 HTML 撰写 |
| 问答优化 |
|
利用编辑器功能或 HTML 程式码撰写 |
|
| 知识文章优化 | 有设置文章编辑栏位,可自订H1、网址、META叙述,但没有 文章标签与文章首图栏位方便编辑。 | 有设置文章编辑栏位,可自订H1、网址、META叙述、文章标签与文章首图等。 | 有设置文章编辑栏位,可自订H1、网址、META叙述,但无法设定 META 关键字。 |
(制表: 达文西数位科技)
如何优化网站连结?
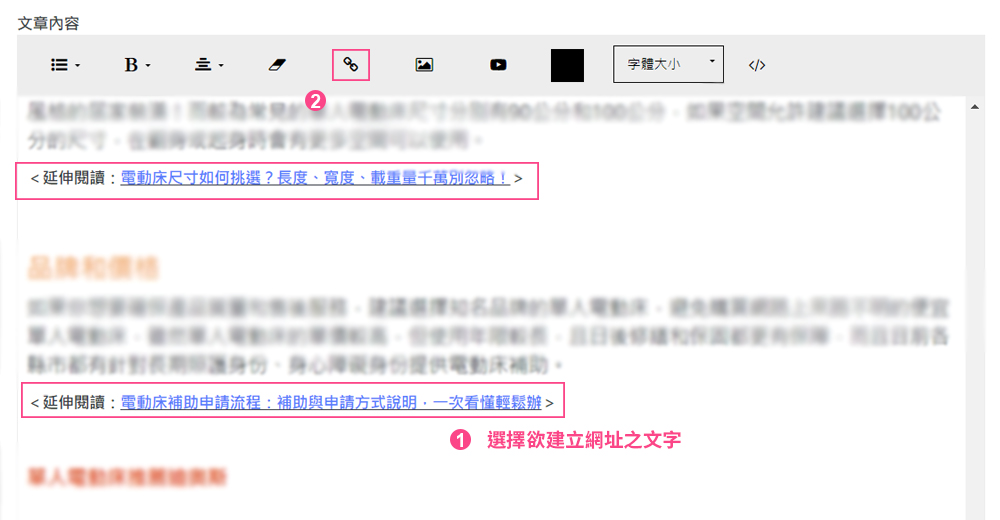
连结优化分成内部连结和外部连结,内部连结主要是相互串联网站内部页面,帮助 搜寻引擎能快速理解网站架构,并让访客有脉络性地导向相同网域中的其他内容,并增加浏览时间与转换机会,可以应用在导览列、CTA与文字中,需要特别 注意连结一定要和页面内容有关联性且合理控制数量,避免使用体验变差,搜寻引擎也会因杂乱的串连而无法理解网站、判定网站品质不佳。 外部连结则是让购物网站与外面网站连结,与高权重、高品质外部网站串接,能够提升搜寻引擎对电商网站的信任度。
〈延伸阅读:网站连结优化怎么做? 让Google看懂你的SEO〉
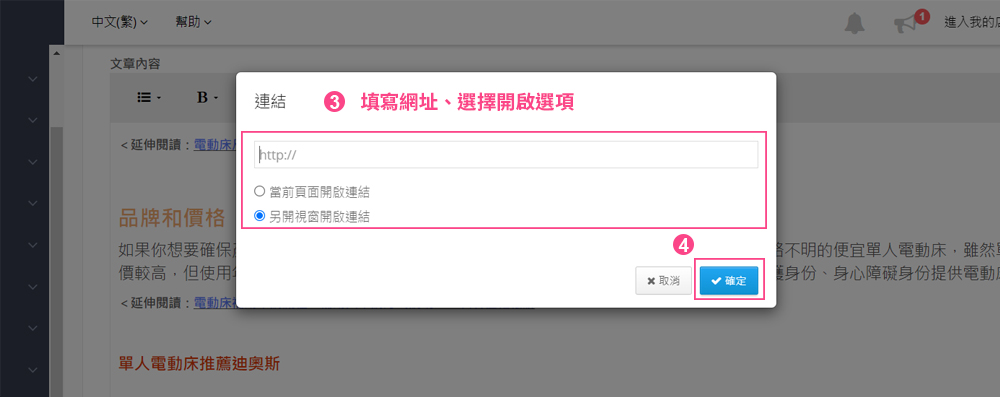
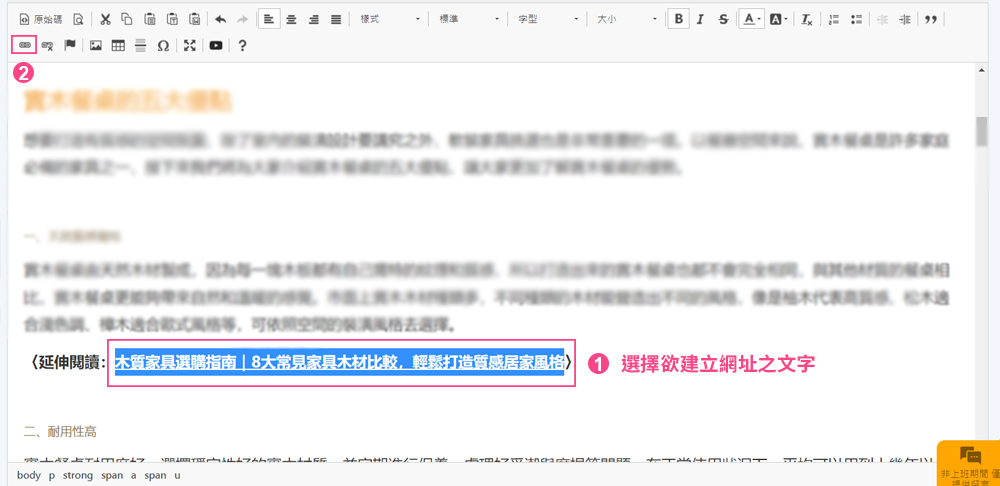
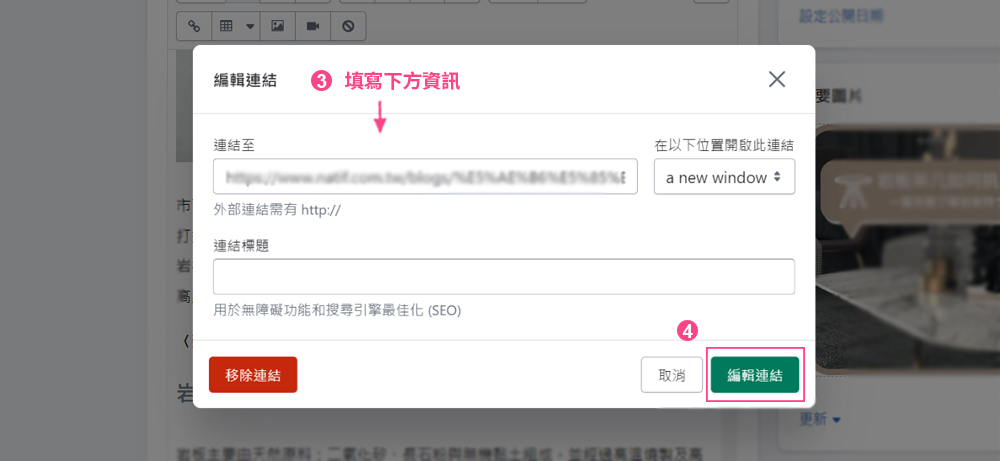
Shopline、Cyberbiz及Shopify 电商网站的连结都能透过编辑器或程式码设置,文字连结可自 订名称,建议加入关键字加强SEO优化,且同时可以设置另开页面或当前页面开启。
Shopline 连结设置
Shopline 连结设定功能较单纯,可以编辑连结,以及选择连结点击后 要当前视窗开启还是另开新页面,显示文字、连结类型等项目则无法在连结设定的小视窗中编辑。
Shopline 连结设定


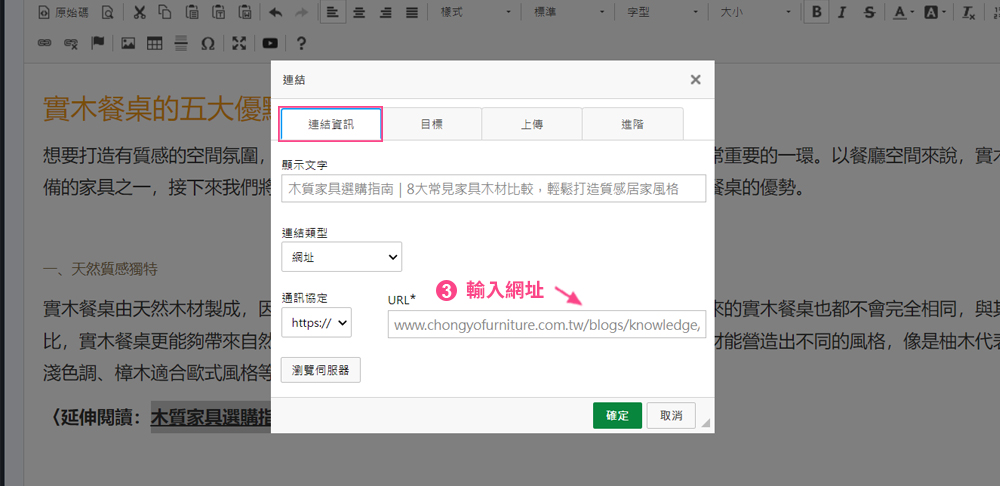
Cyberbiz 连结设置
Cyberbiz 连结设定功能较全面,包含显示文字、连结类型、通讯设定 、连结设置、连结目标、档案上传与进阶内容等。
Cyberbiz 连结设定



Shopify 连结设置
Shopify 连结编辑视窗可贴上欲设定连结、显示文字,与选择点开连结后 视窗要当前开启还是另开页面,和Shopline 相同,除了基础设定,其他进阶设定皆需要额外编写程式码。
Shopify 连结设定


电商平台连结优化性能比较
| 连结优化项目 | Shopline | Cyberbiz | Shopify |
|---|---|---|---|
| 内部连结 | 仅有连结、连结目标设定功能 | 具备显示文字、连结类型、通讯设定、连结设置、连结目标、档案上传与进阶内容等项目 | 有连结、连结目标、显示文字设定功能 |
(制表: 达文西数位科技)
电商网站SEO优化实际案例
购物网站SEO优化案例一:Shopline
Shopline SEO网站首页内容优化利用有架构性、加入关键字、表格的内文< /mark>,并搭配合适的图片,内容架构先点出消费者痛点,再说明产品特色优势、与他牌比较,最后放置产品、部落格文章连结、产品优惠CTA,让消费者可以直接点击 了解细节或是进行购买。



购物网站SEO优化案例二:Cyberbiz
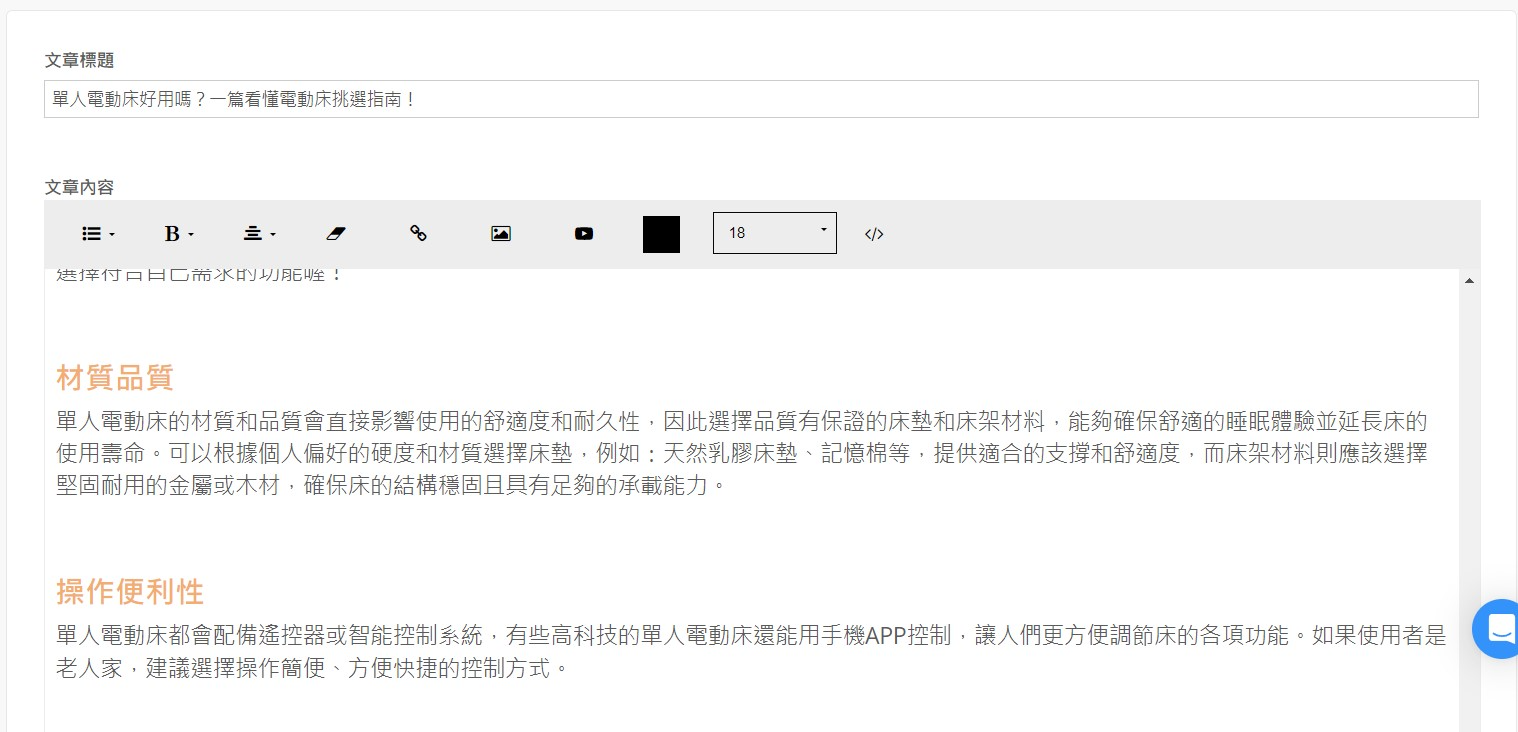
Cyberbiz 电商平台部落格内容优化中,H1文章标题设计加入年分写法与关键 字,不仅能掌握文章大概会有的内容,且提升吸引消费者点击查看的机会,内文藉由H2、H3、H4建立细部架构、平均分布关键字、延伸阅读连结与导览 列设置,搜寻引擎能理解内容、网站架构,及抓取主要关键字以利提升排名,并帮助使用者点击连结进行产品购买。

购物网站SEO优化案例三:Shopify
Shopify 电商平台产品页标题带入关键字,内容进行架构规划并加入规格选项 ,说明尺寸、规格、材质、特色、配图等内容,成为最直接能吸引消费者点击购买的诱因,而导览列连结设计更是帮助Google 爬虫理解网站架构,并提升SEO优化 成效。

结论
所有网站应该都需要掌握SEO 网站架构、网站内容与网站连结的优化技巧,而 SEO优化和执行成效都需要一段时间发酵和持续的监测及改善,才有办法让购物网站在竞争激烈的电商平台市场中,获得更多自然流量并带来实际转换。 达文西数位科技优势为网站设计与SEO 完美整合,能够帮助企业网站直接拥有SEO 架构及自建的CMS 后台,带来更良好的功能性及效能,专业的电商SEO 顾问服务, 精准提出网站架构调整建议、内容策略、数据分析等,并借此创建高质量的内容、吸引更多访客、提升电商网站排名与赢得客户的信任。
〈延伸阅读:SEO公司不会告诉你的6个真相〉
〈延伸阅读:网页设计公司不会告诉你的5个真相〉
(本文为达文西数位科技所有,禁止转载图文)