很多SEO公司說 PageSpeed Insights (PSI) 跟 SEO 無關,其實錯了,Google 早已經明確表達「網站使用者體驗」與「網站效能」跟 SEO 有關,而 PSI 就是在幫助網站檢測「網站使用者體驗」、「網站效能」的重要工具,網站架構影響了SEO成效,如果能在PSI拿到高分,就等於在 SEO 有了更好的起跑點,這也是為什麼SEO必須跟網頁設計做深度整合的原因。
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
什麼是 PageSpeed Insights (PSI)?
PageSpeed Insights (PSI) 是由 Google 提供的網站測試工具,主要是測試「網站使用者體驗」與「網站效能」這兩項,Google 定義了許多標準,讓網站開發者或是網路行銷可以依照這些指標去改善網站,讓網站可以更符合使用者體驗 (UX),可以更快更好用。
〈延伸閱讀:網頁設計的使用者體驗(UX)如何執行?〉
PageSpeed Insights 怎麼測試?
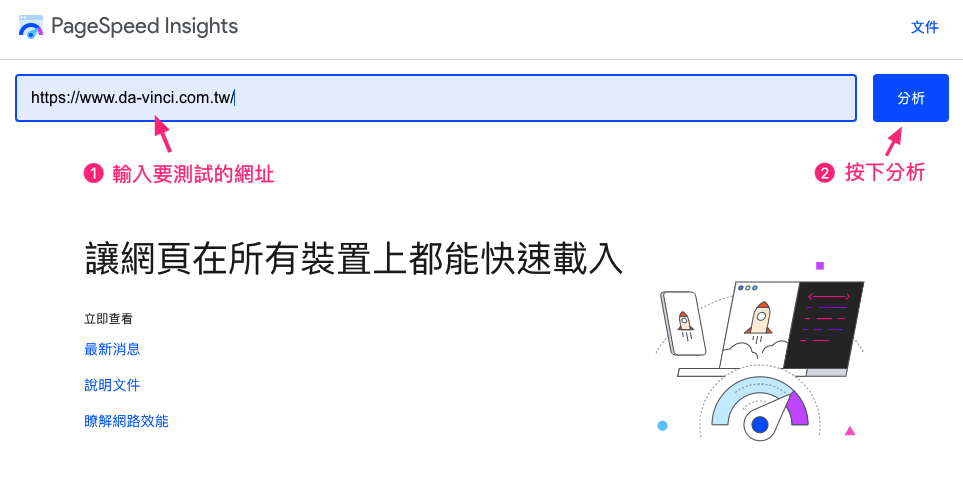
首先到 PageSpeed Insights 測試網站,輸入想測試的網址,按下【分析】按鈕,等待結果出來,結果會分成行動裝置、電腦結果,通常我們會以行動裝置報告為主,因為 Google 自然排名是以手機版網站作為排名依據。〈延伸閱讀:SEO怎麼做?2026 重點教學〉
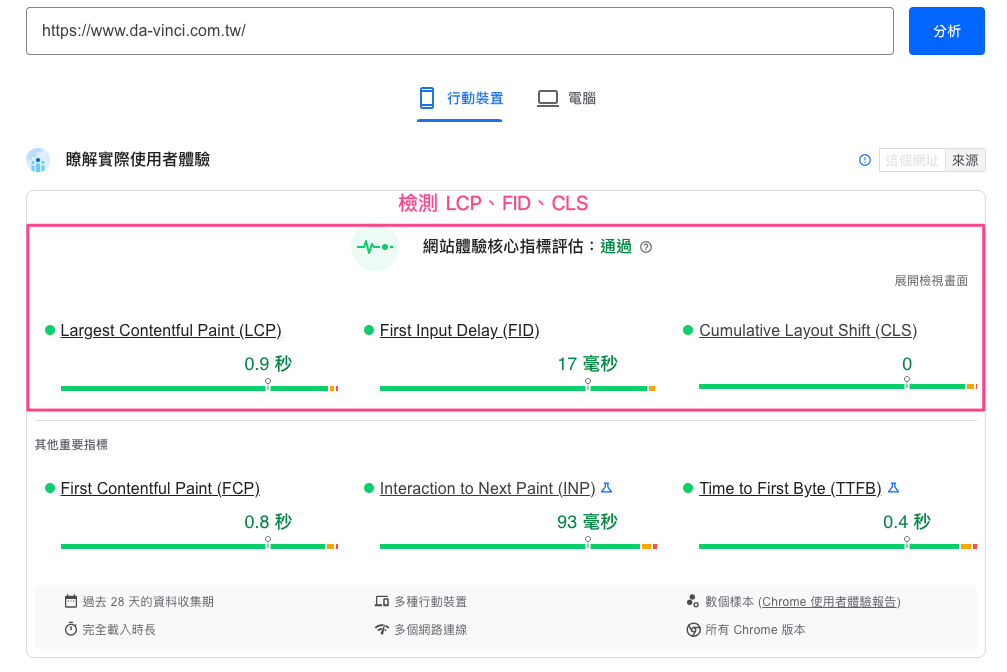
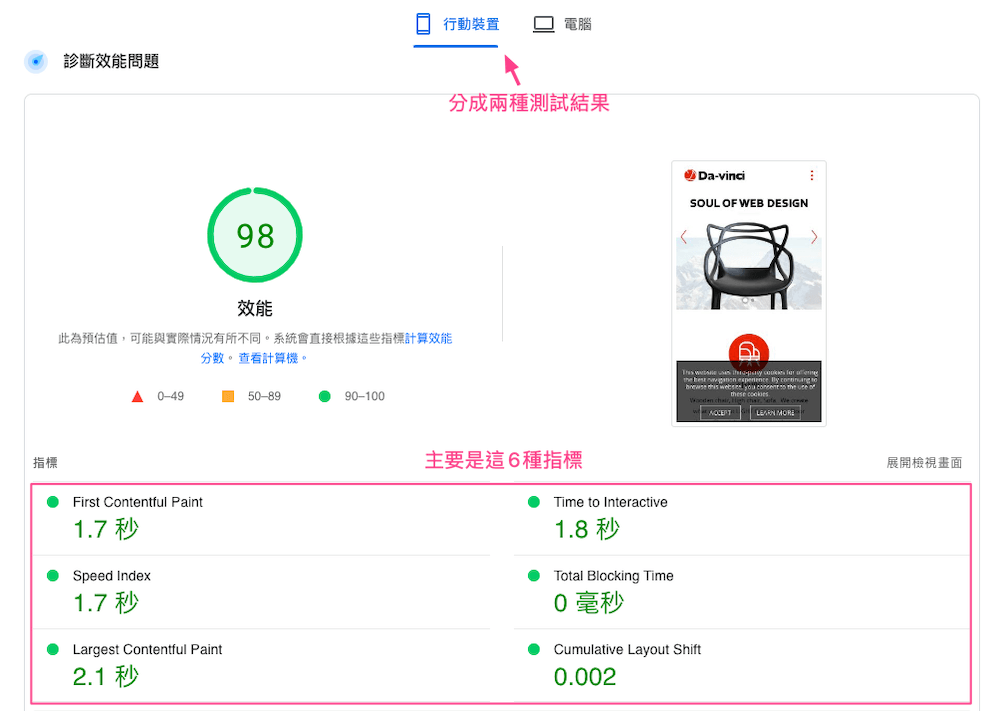
用 PSI 測試網站效能與使用者體驗
第一區測試結果是「使用者體驗」

往下的第二區測試報告是「網站效能」

PageSpeed Insights 測試指標有哪些?
PSI測試分成「使用者體驗」與「網站效能」這兩項,使用者體驗包含 3 項核心指標 (LCP、FID、CLS) + 3 項其他指標 (FCP、INP、TTFB),網站效能則有 6 項指標 (FCP、SI、LCP、TTI 、TBT、CLS),其中的LCP、CLS、FCP在兩項測試指標是重複的。〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
| 項目 | 使用者體驗 | 網站效能 |
|---|---|---|
| LCP (最大內容繪製) | V (核心指標) | V |
| FID (首次輸入延遲) | V (核心指標) | |
| CLS (累計版面配置轉移) | V (核心指標) | V |
| FCP (首次內容繪製) | V | V |
| INP (下個畫面的互動) | V | |
| TTFB (跑出第一字節時間) | V | |
| SI (速度指數) | V | |
| TTI (可互動時間) | V | |
| TBT (封鎖時間總計) | V |
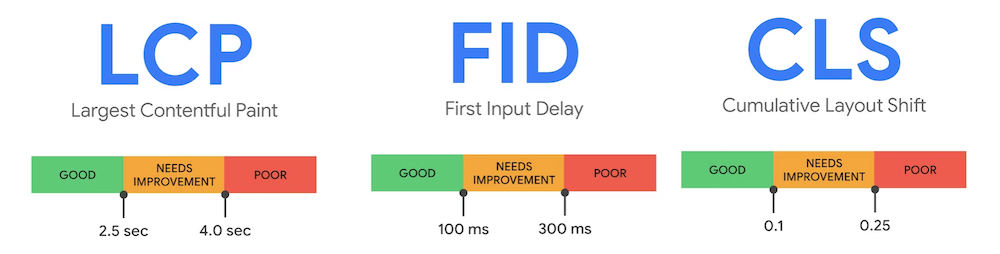
什麼是網站體驗核心指標?
Google 在2020年推出網站體驗核心指標 (Core Web Vitals),用來測量網站的使用者體驗是不是良好,以 LCP (最大內容繪製)、FID (首次輸入延遲)、CLS (累計版面配置轉移) 這三項作為核心指標,測試結果綠色是優良,黃色是待改善,紅色是不及格,可以從 PageSpeed Insights 測試中得到數據,如果想更進一步知道哪些頁面的 Core Web Vitals (網站體驗核心指標) 需要改善,可以到Google Search Console 的網站體驗核心指標找到資訊。
Core Web Vitals 的三個測試指標

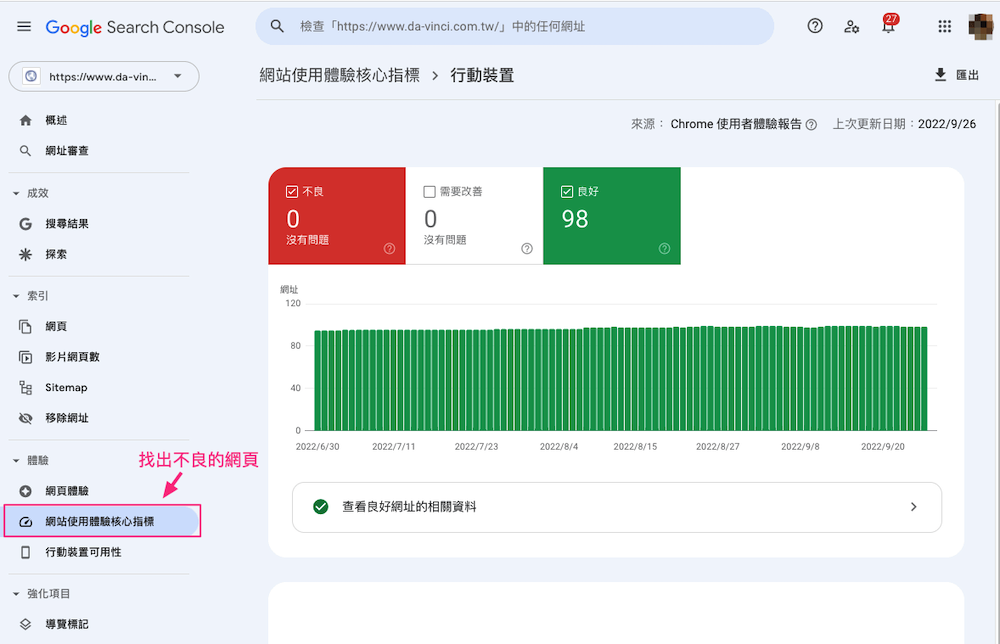
GSC 的網站使用體驗核心指標

PageSpeed Insights 的 9 種優化指標
使用者體驗、網站效能加起來總共有 9 種指標,包含 LCP (最大內容繪製) 、FID (首次輸入延遲) 、CLS (累計版面配置轉移) 、 FCP (首次內容繪製) 、INP (下個畫面的互動) 、TTFB (跑出第一字節時間) 、SI (速度指數) 、TTI (可互動時間)、TBT (封鎖時間總計),讓我們看一下各代表什麼意思,以及該如何優化,因為涉及太多技術,我們盡量深入淺出讓大家理解。〈延伸閱讀:前端工程師- 網站架構的重要推手〉
LCP (最大內容繪製) 如何優化?
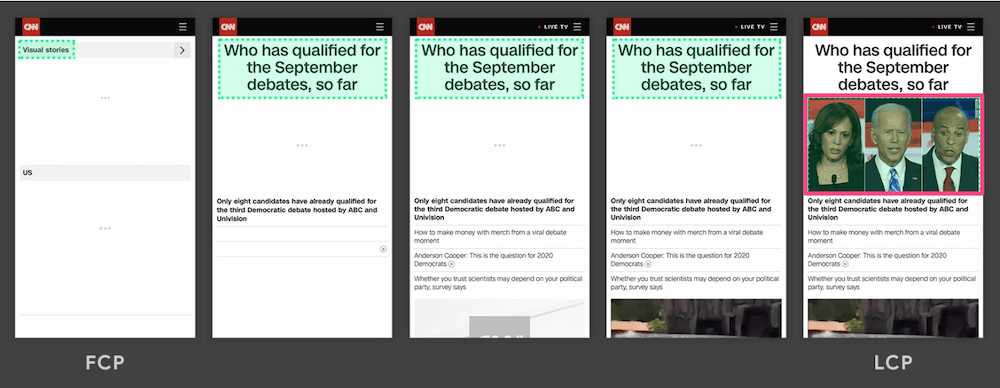
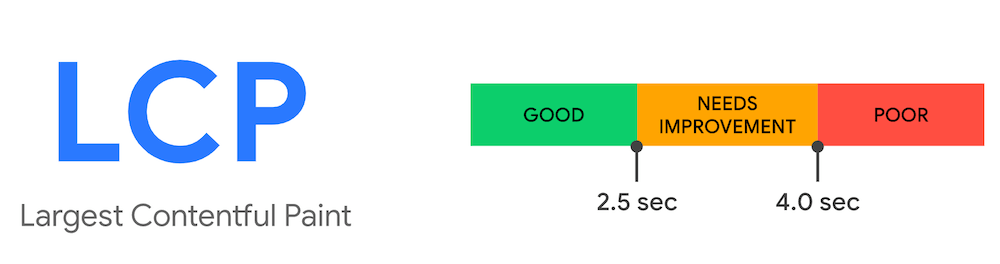
LCP (Largest Contentful Paint) 最大內容繪製,把網頁想像是一塊畫布,渲染就是作畫,LCP 就是畫布上最大那一塊的繪製時間,LCP 在測試網站最大內容載入的時間,最大內容可能是圖片或影片,也可能是文字,LCP 時間越快越好,一般網站為例,LCP 通常是形象大圖,或者是影片,這些內容優化就變得非常重要,也是影響 LCP 的最大因素。
LCP 是網頁中最大內容 (此例是大圖)

LCP 測試標準最佳是低於 2.5 sec

使用PRPL模式做到即時加載
- Preload:預先加載重要檔案。(例如:預先加載 CSS)。
- Render:加速渲染初始路線。(例如:使用 SSR 伺服器端渲染)
- Pre-cache:預緩存原本有的檔案。 (例如:使用 API 預緩存)
- Lazy load:延遲加載其他路線和非關鍵的檔案。 (例如:延遲載入圖片)
優化關鍵渲染路徑
精簡DOM的架構,優化HTML程式碼,與各種路徑流程,包含CSS、JavaScrip...
優化您的CSS
精簡CSS提昇載入速度,沒有用到的CSS一定要移除,可減少行數並整合語法。
優化網站圖片
壓縮圖片提昇載入速度,圖片壓縮到肉眼無法分辨的品質即可,不要使用原圖直接上架。〈延伸閱讀:img alt 是什麼? 對於SEO來說很重要嗎?〉
優化網頁字體
使用網頁加載速度快的字體,可以的話,盡量用瀏覽器預設的字體。優化您的JavaScrip
優化 Client 端的 JavaScrip,避免使用載入慢的 JavaScrip,尤其是複雜的動畫或效果。
FID (首次輸入延遲) 如何優化?
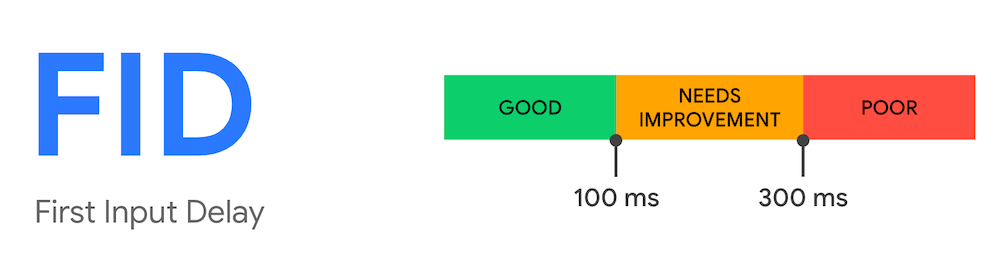
FID (First Input Delay)首次輸入延遲,就是網頁被使用者第一次點擊 (Click) 所需要等待的時間,無論是點擊連結、按鈕、下拉選單,等待時間低於100毫秒就算是好的FID,會用首次輸入作為指標的是因為首次使用者體驗是最重要的感受。
FID 測試標準需低於 100ms

減少第三方代碼的影響
把沒有用的第三方代碼移除,或是減少使用不必要的代碼
減少JavaScript 執行時間
避免使用又大又慢的JavaScript,沒用到的JavaScript要移除,壓縮程式碼,拆解JavaScript程式碼分開執行。
最小化主線程工作
檢視網站內容顯示的主要流程,將每一個步驟最小化。
保持較低的請求數和較小的傳輸大小
減少請求的數量,包含html、CSS、JavaScript、圖片、字體、媒體、動畫(GIF)CLS (累計版面配置轉移) 如何優化?
CLS (Cumulative Layout Shift) 累計版面配置轉移是在測試網站的「視覺穩定性」,你有沒有過一種經驗,要點一個按鈕或是連結的時候,畫面忽然跳掉或是畫面錯位,甚至跳出廣告,造成你無法點擊的狀況,記錄版面配置轉移這就是CLS指標存在的目的。
CLS 測試標準需低於0.1分以下

固定圖片或影片尺寸
如果網頁有圖片或是尺寸建議就是設定尺寸,或是使用CSS容器去預留需要的網頁配置,避免內容重疊或是跑版,可以用 unsized-media 強制執行此行為(有支援的瀏覽器才可以)。
避免使用跳出視窗功能
除非是使用者點擊按鈕或連結,否則就不要製作自動跳出視窗的任何內容,以免發生內容佈局的偏移,造成不佳的使用者體驗。
選擇簡單的動畫
盡量採用單純的換圖動畫,而不是會跳來跳去的動畫,避免產生佈局偏移,動畫是為了示意與轉場,幫助內容的順暢連續性,而不是花俏動畫。FCP (首次內容繪製)怎麼優化?
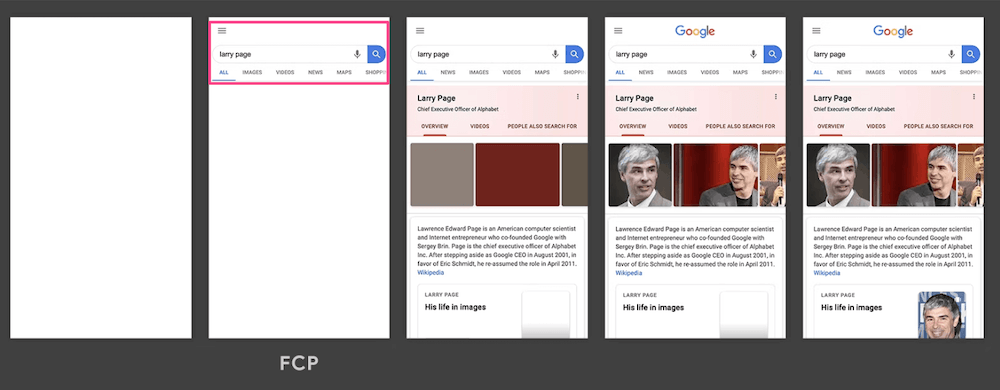
FCP (First Contentful Paint) 是跑出網站第一個內容的時間,FCP的內容可以是文本、圖片、元素,把第一個出現的內容時間作為指標,也代表整個網站流程優化的展現。
FCP 首次出現內容的樣子

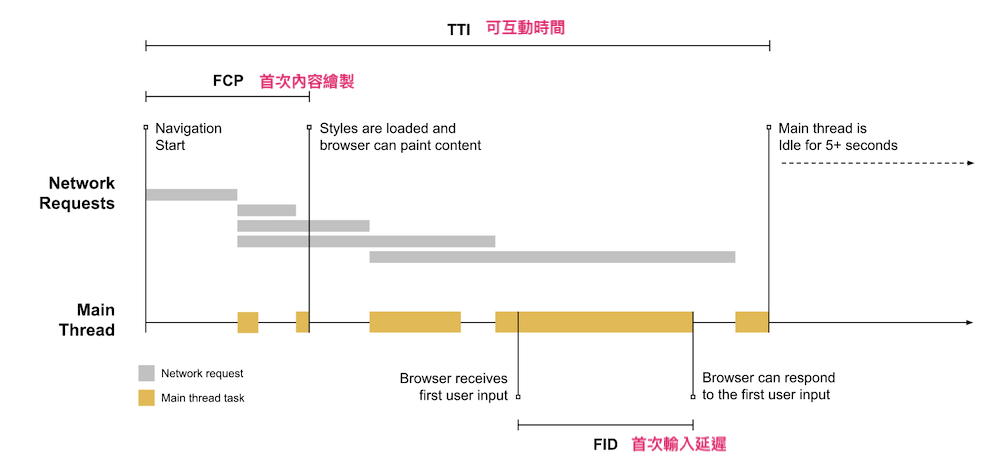
FCP、FID、TTI 指標之間差異

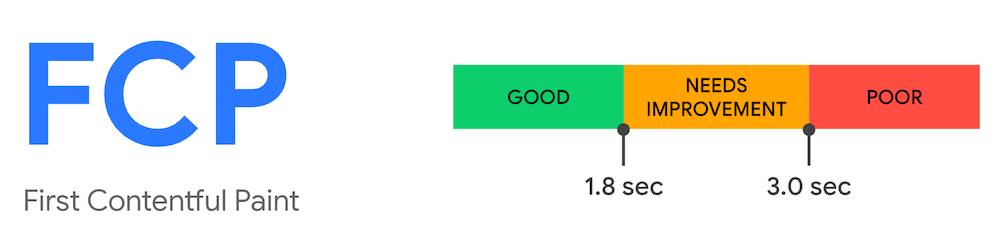
FCP 首次內容繪製時間需低於 1.8 sec

消除阻塞渲染的資源
找出阻礙網頁顯示內容的原因,並將它排除,包含html、CSS、JavaScript、第三方程式…。
優化CSS
減少CSS程式碼,把沒有用到的CSS 移除
預連接到所需的來源
如果有需要預先連結的第三方網站,可以先預先設定連接。
減少服務器響應時間(TTFB)
TTFB是資源請求到回應的時間指標,減少TTFB時間就能加速FCP的時間。
避免多個頁面重定向
從一個http跳到另一個http是很耗時間的,所以盡量不要使用頁面重定向,尤其是多個頁面重定向(301/302)
預加載關鍵請求
把關鍵重要的CSS、JavaScript預先加載進來,可以加快載入的時間。
避免巨大的網路負載
避免使用需要從外面載入網站的資源,以免連外面網站的時候花費太多時間。
高效緩存靜態資料
利用Cache-Control暫存字型、圖像、媒體… 靜態資源,加快載入的速度。
避免DOM過大
寫DOM架構的時候,必須精簡程式,需要時才創建DOM 節點,不需要時應把節點移除,不要讓DOM結構過大。
DOM是什麼?
DOM全名是Document Object Model 中文稱作「文件物件模型」,DOM就是把HTML的各個標籤,包括文字、圖片…,定義成物件,物件會形成一個樹狀結構,DOM也可以說是網站原始碼的結構。
最小化關鍵請求深度
最小程度的使用關鍵資源連結數量,或者延遲下載,改變加載順序,縮短下載路徑長度
確保文字在網頁加載時可以看到
字體需要時間才能載入完成,還沒載完之前會看不到文字,要先用瀏覽器預設字體先暫時顯示載完再換字體,以免FCP時間拉長。
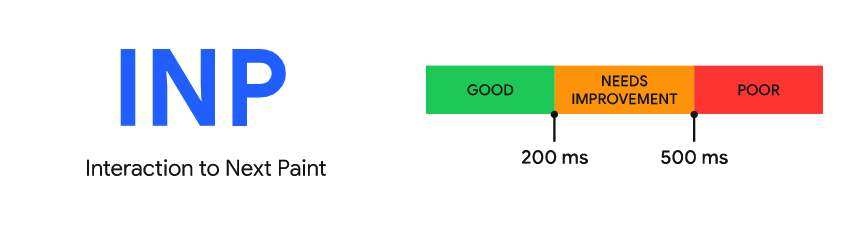
INP (下個畫面的互動) 怎麼優化?
INP (Time to First Byte) 下個互動畫面的時間指標,INP是在測量網頁操作流程的所有點擊的反應能力,當使用者點擊後產生反應的時間,越不順暢的就會花上更多時間,主要是再測試滑鼠、觸控銀幕、鍵盤的點擊後的反應時間,跟FID有一點相似,但FID只測量第一次,INP卻是測量全部的點擊反應,是更全面的指標。
INP 測試標準要低於 200ms

減少不需要的程式碼
把多餘的CSS、JavaScript移除,沒有用的一定要移除,減少加載的負載
把程式碼拆開執行
在網頁加載期間延遲加載比較不重要的JavaScript
避免DOM過大
精簡DOM架構,減少DOM 節點,把不需要的節點移除,不要讓DOM過大。
移除沒有用到的第三方程式碼
檢查是不是有沒用到的第三方程式,如果有就移除,或者用更精簡的方式使用。TTFB (跑出第一字節時間) 怎麼優化?
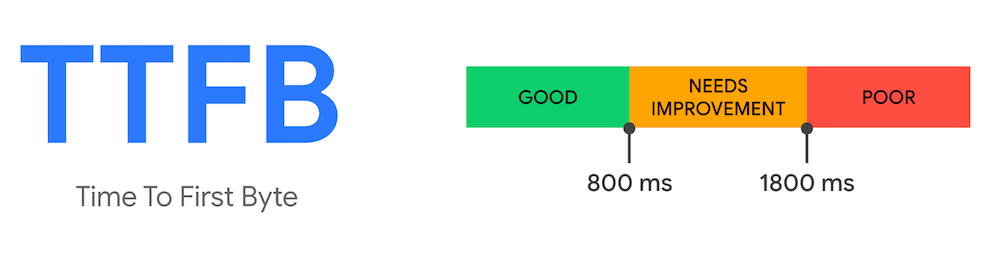
TTFB (Time to First Byte) 是測量從網站請求到回應完成的時間指標,主要在測試從主機、系統、程式之間的效能速度,從這個指標就能知道網站主機效能、頻寬速度。
TTFB 測試標準需低於800 ms

選擇好的網站主機
網站代管商的主機效能會影響TTFB數據,所以有足夠效能與頻寬是非常重要的。
採用專業的程式
好的網站設計公司可以寫出效能好的程式,連接外速穩定的資料庫。
使用CDN服務
如果希望全世界的節點都有一定的反應速度,可以採用CDN服務,可以讓速度加快,以提昇TTFB效率。
避免多次重定向
網站重定向很浪費時間,一定要避免多次的網址重定向,將CLS預先提交給HSTS預載列表,減少HTTP 重定向到HTTPS的時間。
預先連結網站外的資源
如果有需要外連的資源,可以提前預先連結,減少加載時間
使用HTTP/2 或 HTTP/3
使用新一代的網頁伺服器,可以提昇反應時間。
預先加載需要的資源
把關鍵重要的CSS、JavaScript預先加載進來,可以加快載入的時間。SI (速度指數) 怎麼優化?
SI (Speed Index) 指數是測量「內容的視覺顯示速度」,就是從沒有到看到完整視覺頁面的時間,是跟身體感覺的速度是很接近的數值,速度要低於3.4秒才算快。
SI 標準需低於 3.4秒
| 速度指數 (秒) | 顏色意思 |
|---|---|
| 0 – 3.4 | 綠色 (快速) |
| 3.4 – 5.8 | 橙色 (中等) |
| 超過 5.8 | 紅色 (慢) |
最小化主線程工作
這個主線程優化工作範圍是很大,包含html、CSS、JavaScript、圖片、動畫,整個流程都是。
減少JavaScript執行時間
JavaScript 是一個很吃時間的程式,載入過多複雜的JavaScript (動畫效果),都會嚴重影響SI數值。
確保字體保持顯示狀態
字型載入是需要時間的,尤其是非瀏覽器預設的字型,都是需要時間載入的,如果無法使用預設字體,至少要先讓網頁顯示,避免畫面缺字,也會影響SI的時間。TTI (可互動時間) 怎麼優化?
TTI (Time to Interactive) 可互動時間是指「網頁進入可互動狀態」所花費的時間,簡單來說就是網站要載入完成才能開始互動,HTML、CSS、JavaScript、圖片…必須都已經載入完成,互動的點擊或功能才能真正使用,而TTI就是載完可互動時所花的時間。
TTI 標準需低於 3.8秒
| 速度指數 (秒) | 顏色意思 |
|---|---|
| 0 – 3.8 | 綠色 (快速) |
| 3.9 – 7.3 | 橙色 (中等) |
| 超過 7.3 | 紅色 (慢) |
減少不必要的JavaScript
刪除不需要JavaScript,或是延後載入不重要的JavaScript,都可以提昇TTI的效能。
以PRP模式減少負載
- Preload:預先加載重要檔案 (例如:預先加載CSS)。
- Render:加速渲染初始路線。(例如:使用SSR伺服器端渲染)
- Pre-cache:預緩存原本有的檔案。(例如:使用API預緩存)
- Lazy load:延遲加載其他路線和非關鍵的檔案 (例如:延遲載入圖片)
優化第三方JavaScript
很多第三方JavaScript都會拖垮網站速度,可以試著整理一下第三方JavaScript,不需要的JavaScript移除,或者與先載入需要的JavaScript。TBT (封鎖時間總計) 怎麼優化?
TBT (Total Blocking Time) 是測量用戶輸入後的延遲累計的時間,包含滑鼠點擊、銀幕點擊、按下鍵盤的等待時間,主要是把FCP(首次內容繪製)、TTI(可互動時間)的時間加總。TBT 標準需低於 200毫秒
| 速度指數 (毫秒) | 顏色意思 |
|---|---|
| 0 – 200 | 綠色 (快速) |
| 200 – 600 | 橙色 (中等) |
| 超過 600 | 紅色 (慢) |
優化網站程式
程式碼包含HTML、CSS、JavaScript、圖片壓縮、第三方程式碼…,只要會延遲時間的因素都要排除。
提昇主機與系統效能
主機效能與反應時間,資料庫的回應效率,都會影響TBT數值,所以要把主機、系統都提升到一定程度的規格跟效能。
結論
PageSpeed Insights(PSI) 不只對「網站速度做測試」,還包含了前端程式、主機效能、使用者體驗、網站內容…,進行全面性的測試,把PSI分數優化到高分,就代表「網站符合 Google 定義的優良網站條件」,要做Google的SEO當然要按照Google的網站標準來優化,PSI的分數低不代表網站速度慢,也不代表SEO完全沒有希望,但如果網站跟產業是高競爭,那PSI檢測與調教肯定是不能馬虎了,必須找真正可以製作PSI高分的網頁設計公司。〈延伸閱讀:SEO是什麼? 簡單說讓你聽得懂〉
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
(本文為達文西數位科技所有,轉載文圖請註明出處)
達文西公司創辦人,在網站設計與SEO業界工作已經超過22年,喜歡探索新知與研究技術,提供給客戶最適合的解決方案。