
你的網站PSI分數好嗎?
網站的架構分數(PSI)好不好,將會影響SEO的關鍵字排名,PSI分數高代表網站架構符合Google標準,分數低就代表架構差不符合Google標準。Google在2020/5/28提出「網頁體驗指標」,主要就是希望網頁設計做到「使用者體驗」,可能造成體驗變差的設計都應該避免,以下提供幾個網站優化方法,可以幫助網站提昇 PSI 分數的方法。〈延伸閱讀:UX/UI不一樣,UI/UX設計是什麼?〉
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
【先測試一下網站分數: Google PSI 】
PSI 是什麼?
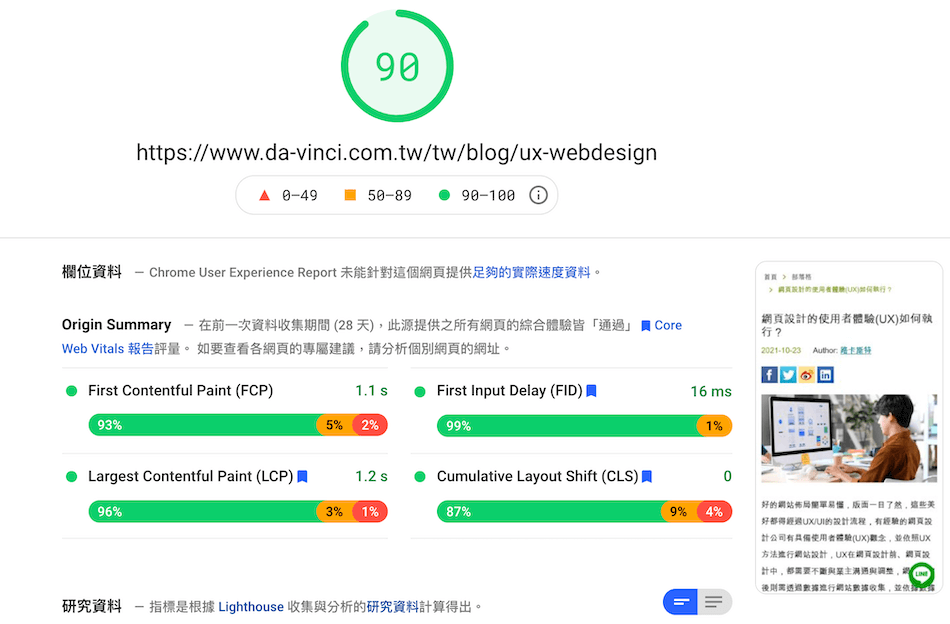
Google PageSpeed Insights,簡稱 PSI,是Google提供給網站管理者檢測網站架構的工具,檢測後分數從0~100分,紅字就是差(0~49)、橘字就是中等(50~89)、綠字就是極佳(90~100),SEO排名至少要達到80分以上才是比較好的,最新的PSI指標是針對「使用者體驗」作為評分的依據,指標有 Largest Contentful Paint (LCP)最大內容繪製、Cumulative Layout Shift (CLS) 累計版面配置轉移、First Input Delay(FID)首次輸入延遲、Total Blocking Time(TBT)封鎖時間總計,都是針對網站體驗而來,只要「網站慢」、「效率低」、「使用者體驗差」都會得到低分,SEO優化成效差一定會影響網站排名。
【測試SEO架構工具: Google PageSpeed Insights 】
〈延伸閱讀:PageSpeed Insights 是什麼? 對SEO有影響?〉
Google PageSpeed Insights,簡稱 PSI,是Google提供給網站管理者檢測網站架構的工具,檢測後分數從0~100分,紅字就是差(0~49)、橘字就是中等(50~89)、綠字就是極佳(90~100),SEO排名至少要達到80分以上才是比較好的,最新的PSI指標是針對「使用者體驗」作為評分的依據,指標有 Largest Contentful Paint (LCP)最大內容繪製、Cumulative Layout Shift (CLS) 累計版面配置轉移、First Input Delay(FID)首次輸入延遲、Total Blocking Time(TBT)封鎖時間總計,都是針對網站體驗而來,只要「網站慢」、「效率低」、「使用者體驗差」都會得到低分,SEO優化成效差一定會影響網站排名。
【測試SEO架構工具: Google PageSpeed Insights 】
〈延伸閱讀:PageSpeed Insights 是什麼? 對SEO有影響?〉
透過PSI工具測試網站架構分數

方法一:首頁不要放影片
第一個網站優化的方法就是「首頁不要放影片」,首頁是使用者進來的第一個頁面,很多人喜歡把Youtube影片嵌到首頁,Youtube是第三方影音程式,所以首頁會載入這個第三方程式,影片就成為首頁拖速的元兇,如果非必要,建議把影片放到其他單元,如果是產品影片就放到產品單元,如果是公司簡介影片就放到關於我們,如果是報導影片就放到最新消息。網站載入慢可能還沒播到影音,使用者可能就跳出了,第一個網站優化的方法就是「首頁不要放影音」,尤其是第三方影音(Youtube、Vimeo),可以用圖片附上連結取代。〈延伸閱讀: SEO網站速度重要關鍵 -Page Experience〉
方法二:圖片壓縮並控制數量
網站圖片是拖慢網站速度的原因之一,像是首頁大圖輪播不要超過三張,其實90%的首頁大圖點擊都發生在前三頁,第四張就已經沒什麼人在看了,圖片尺寸一定要先對,然後在同一個尺寸之下進行圖片壓縮,壓縮到肉眼看不出來且可接受的最小檔案,一樣是1280寬的圖,原圖300K要至少壓到100K以下才行,圖片數量能少不要多,像是首頁的長度與資料量要控制,不能放過多的圖片,這些都是影響PSI分數的因素,縮圖、控制圖量是很重要的網站優化,能盡量做到就能得到好的速度。〈壓縮圖片工具:TinyPng〉
方法三:移除多餘程式與效果
網站重視形象與內容,但不一定需要這些多餘拖速的動畫效果,這些動畫效果並不能幫您帶來訂單,多餘動畫效果只會讓網站變慢, 影響PSI分數,還有不要用緩載入圖片的程式效果,雖然適合手機瀏覽模式,但影響了網站整體速度。首頁跳出提醒視窗的效果也是網站拖速的原因之一,建議不要用。第三方程式如果沒有用到的也要移除,例如:監控網站流量的工具只要裝一套就好,不要裝一大堆追蹤程式碼,例如:沒有用臉書網站數據就不要裝,裝GA就好,沒有用到的第三方程式碼都應該移除,這些都會影響網站PSI分數,第三個網站優化的方法就是「移除多餘的程式」。〈延伸閱讀: 網頁設計畫錯重點,網站就失敗了〉
方法四:不要用Wordpress
很多網站都是用Wordpress設計的,Wordpress安裝也很方便,通常是免費或是以很低的價錢就能取得,但是Wordpress的架構因為綁了太多的模組化程式,程式太肥了所以不適合網站優化,無需辯論,將Wordpress網站,用Google網站測試工具(PSI)測試就知道了,分數告訴我們Wordpress不是一個適合優化的網站架構,即使它有方便的SEO外掛套件與優化圖片工具,如果堅持還是要用Wordpress那就要好好的慎選樣版、套件並做好調教,如果網頁設計公司沒有把Wordpress調到中等分數的能力,真的就不要勉強了,不要用Wordpress是第四個網站優化的方法。〈延伸閱讀: 企業用Wordpress網頁設計好嗎?〉
【測試網站分數: Google PSI 】
Wordpress 是什麼?
WordPress是一個免費的開放原始碼網站系統,主架構是部落格格式,可以自由下載檔案架設網站並可以依需求外掛各種程式,架構以PHP為程式語言、以MySQL為資料庫,是全世界使用率最高的部落格系統,網站使用超過7000萬,由於WordPress是模組化網站,因此綁了很多模組程式,以致於WordPress的PSI一直處在低分,這是WordPress的原生劣勢,優點是成本低、架設快速、具備各種SEO外掛套件。
WordPress是一個免費的開放原始碼網站系統,主架構是部落格格式,可以自由下載檔案架設網站並可以依需求外掛各種程式,架構以PHP為程式語言、以MySQL為資料庫,是全世界使用率最高的部落格系統,網站使用超過7000萬,由於WordPress是模組化網站,因此綁了很多模組程式,以致於WordPress的PSI一直處在低分,這是WordPress的原生劣勢,優點是成本低、架設快速、具備各種SEO外掛套件。
方法五:不要用Bootstrap
如果您可以把Bootstrap製作的網站架構分數調整到很高,那麼沒人會反對使用Bootstrap,但是90%使用Bootstrap的人並不一定是專業的前端工程師,可能由網頁設計師或是後端工程師兼任前端的切版,因為Bootstrap的學習門檻較低,只要有心都能學會,但是你會用Bootstrap不代表就是專業的「前端工程師」,就能把網站優化到最佳,如果你希望網站可以達到SEO 最佳化,那麼就放棄Bootstrap,除非你會完整優化Bootstrap,讓網站SEO的PSI分數提高。SEO架構分數調不高,使用者體驗(UX)當然也不會好,一定會影響SEO排名的效率,這是我們給你的第五個網站優化方法。〈延伸閱讀: 網頁設計為什麼需要前端工程師?〉
Bootstrap 是什麼?
Bootstrap 是用在網站的前端網站框架介面,主要是用於實現RWD的網站,RWD目的是可以適應於不同裝置,Bootstrap 就是一個已經把 HTML、CSS、JavaScript 都整合好的RWD框架工具,可以方便網站設計公司快速組裝網站,可以有效降低成本與減少開發時間,但因為有很多的前端元素綁在一起,以至於網站的效能不佳。
〈延伸閱讀: RWD網頁設計並沒有都一樣!〉
Bootstrap 是用在網站的前端網站框架介面,主要是用於實現RWD的網站,RWD目的是可以適應於不同裝置,Bootstrap 就是一個已經把 HTML、CSS、JavaScript 都整合好的RWD框架工具,可以方便網站設計公司快速組裝網站,可以有效降低成本與減少開發時間,但因為有很多的前端元素綁在一起,以至於網站的效能不佳。
〈延伸閱讀: RWD網頁設計並沒有都一樣!〉
結論
網頁設計需要圖片、文字、效果、影片...去完成一個完整網站,網頁設計的過程中如果可以秉持SEO邏輯去設計,那就可以在設計初期就可以完成網站優化,也就是高PSI分數,像是:首頁不要放影片、圖片壓縮與控制數量、移除多餘的動畫效果、不要用Wordpress、不要用Bootstrap,一開始就做到是最好達到PSI高分的方法,如果你的網站已經完成並上線了,已經無法做基礎性的改變,不要氣餒,只要改變可以改的部分就好,其他就要用其他方法去完成SEO優化,可以看下面的延伸閱讀。〈延伸閱讀: SEO是什麼?SEO怎麼做?2025重點教學〉
〈延伸閱讀:什麼是RWD? RWD跟AWD有什麼不同?〉
(本文為達文西數位科技所有,轉載文圖請註明出處)
達文西公司創辦人,在網站設計與SEO業界工作已經超過22年,喜歡探索新知與研究技術,提供給客戶最適合的解決方案。

