
結構化資料對SEO關鍵字排名有影響嗎?答案是「有影響」。每一種結構化資料的撰寫方式都不一樣,帶來的成效也不一定,但可以確定的事情是,因為結構化資料而產生的搜尋結果會更明顯的出現在結果中,以數據觀察的確會提昇曝光與點擊,點擊提昇之後也間接提昇了排名,但還是要注意網站內容是否具備價值,不然排名就算排上去也撐不久,結構化資料雖然不是SEO排名的主要因素,但是會影響收錄結果與點擊成效。
什麼是結構化資料?
網站的內容型態又多又雜,搜尋引擎無法快速分辨網站的內容,於是四大搜尋引擎Google、Bing、Yandex 、Yahoo就共同制定了一套「結構化資料標記」規則,規則都寫在Schema.org這個網站,將網站內容以資料標記的方式去註解網站內容,讓搜尋引擎可以快速理解網站並將依照資料標記顯示各種搜尋結果,但就是需要另外撰寫這些標記程式並置入到網站的html程式碼中,標記後才能顯示在搜尋引擎的搜尋結果,下面的範例就是有進行結構化資料的結果,例如:常見問答會出現下拉的效果、購物網站的產品會出現價錢、評價、庫存狀態...,還有很多內容可以做結構資料,這些對網站SEO都是有很大幫助。【結構化資料測試工具: Google 結構測試工具】
「常見問答」的結構化資料搜尋結果
.jpg)
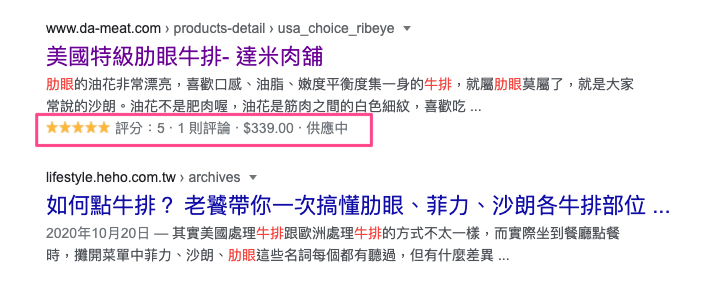
購物網站出現「評論」、「價錢」、「庫存狀態」的搜尋結果

結構化資料有什麼好處?會影響排名嗎?
結構化資料的好處是可以讓使用者在搜尋後可以預知網站內容,提高點擊的意願,結構化資料會影響網站排名?答案:「會」,因為結構化資料會讓搜尋結果呈現最佳的表現方式,呈現方式將影響瀏覽者的點擊率,而點擊提昇的網站當然會影響網站的關鍵字成效,關鍵字排名會提昇,結構化資料會間接影響SEO排名。〈延伸閱讀:SEO優化做得好不好? 請用數據證明!!〉
有哪些資料可以進行結構化資料?
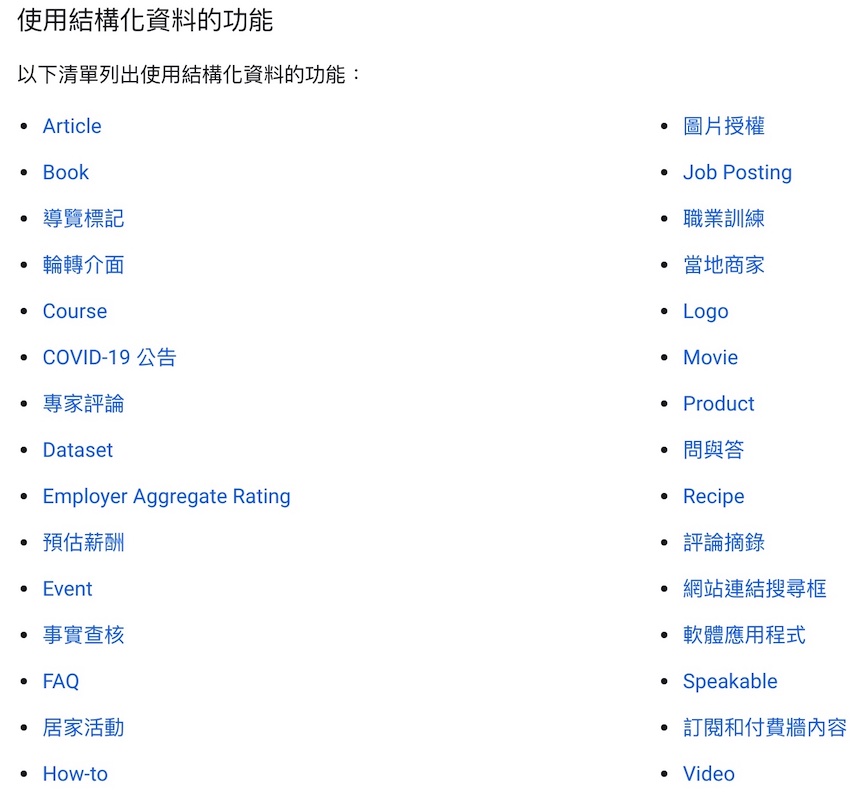
網站可以進行結構化資料的內容目前有三十幾種,有文章、產品、影音、問與答、當地商家、圖片授權、導覽標記、評論…,可以根據實際網站內容進行結構化資料的建置,讓Google可以更精確的呈現網站資訊,下面就是從Google文件中找到的可以使用結構化資料的功能。
可以進行結構化資料的類型

如何測試網站的結構化資料?
結構資料化測試工具
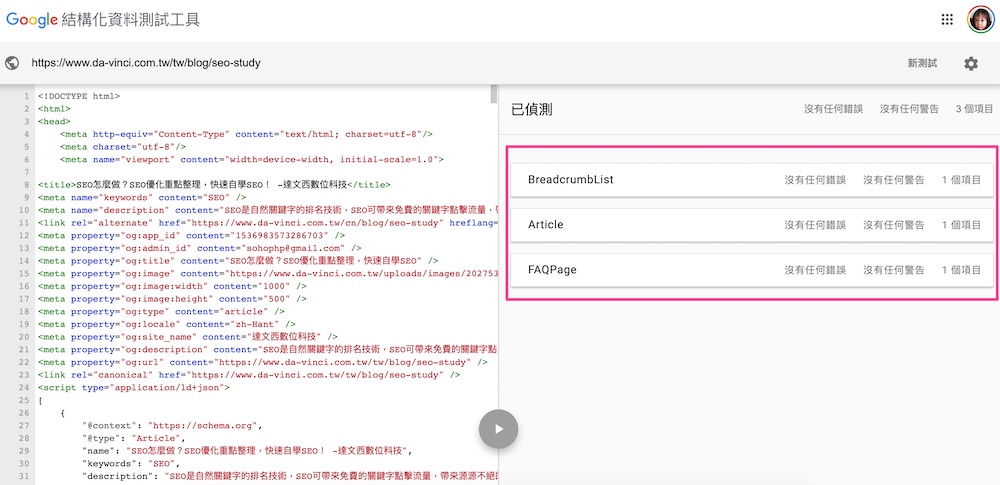
為了幫助搜尋引擎更了解網站內容,都必須要進行「結構化資料」,那如何知道網站是不是具備結構化資料了呢?很簡單,只要用Google提供的「結構資料化測試工具」測試就知道是不是有正確寫好結構化資料,已偵測的地方如果是空白的就是沒有結構化資料,如果出現Webpage、Organization、FAQPage….之類的資訊就是有結構化資料,如果有程式撰寫錯誤也會在這邊出現錯誤訊息,再依照錯誤去做修正,不過這個工具即將停用,還能用多久還不知道,取而代之的就是「複合式搜尋結果測試」。〈延伸閱讀:SEO架構的網頁設計,SEO成功率才會高〉
【結構化資料測試工具: Google 結構測試工具】
「已偵測」有出現資訊才表示有結構化資料

複合式搜尋結果測試
因為「結構資料化測試工具」即將停用,取代的就是「複合式搜尋結果測試」這個工具,介面升級對於一般人來說是更為簡單易懂,原本的「結構資料化測試工具」是沒有分手機版網站、桌機版網站,但是「複合式搜尋結果測試」可以將手機、桌機的網址分開測試,可以直接貼上程式碼測試是不是正確,如果有錯誤可以針對程式碼修正資料。
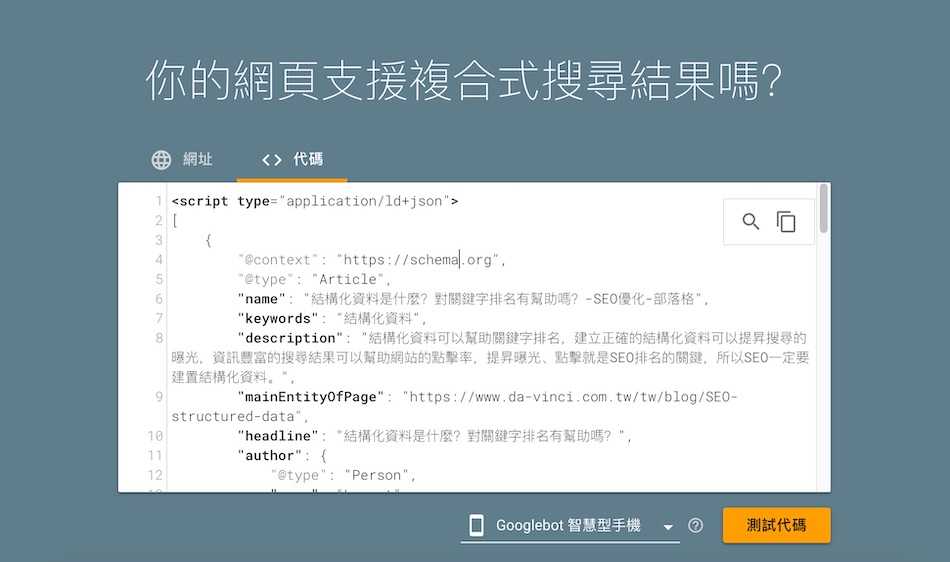
一開始可以選要測試手機還是桌機

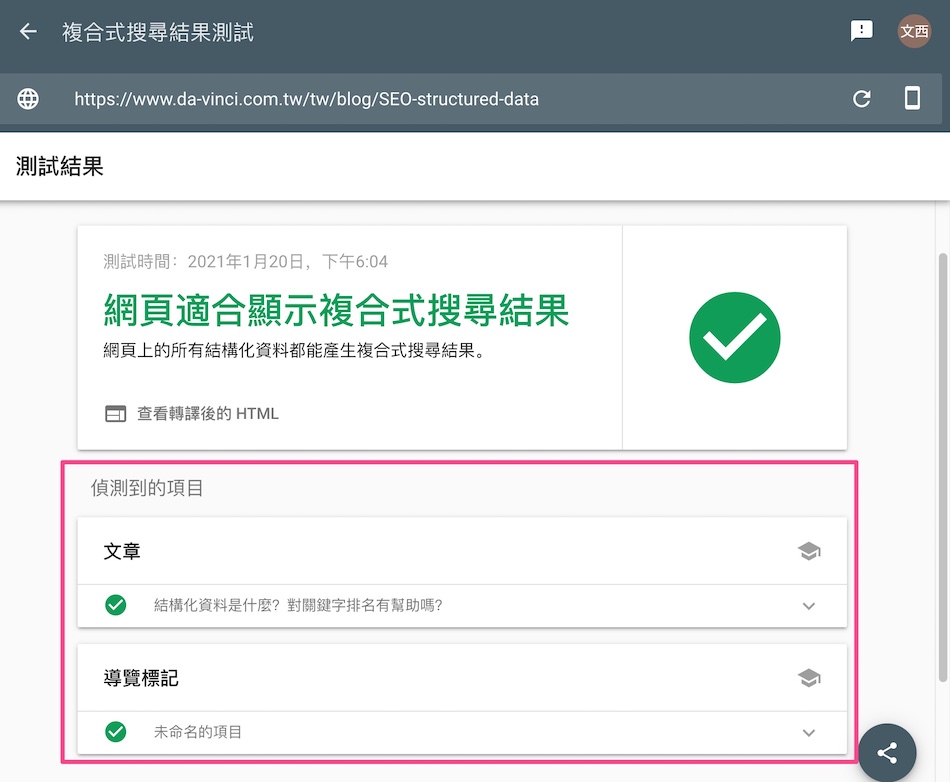
輸入網址測試「結構化資料」的結果

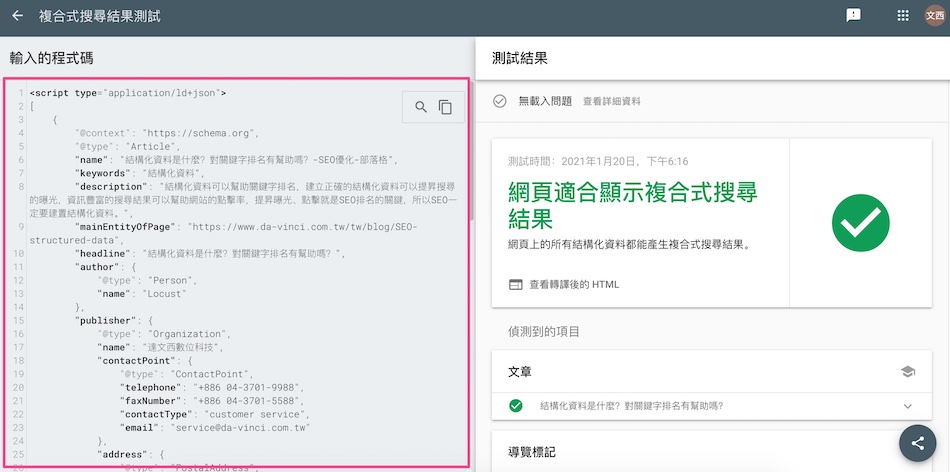
直接測試程式碼是不是符合結構化資料

結構資料程式碼測試結果

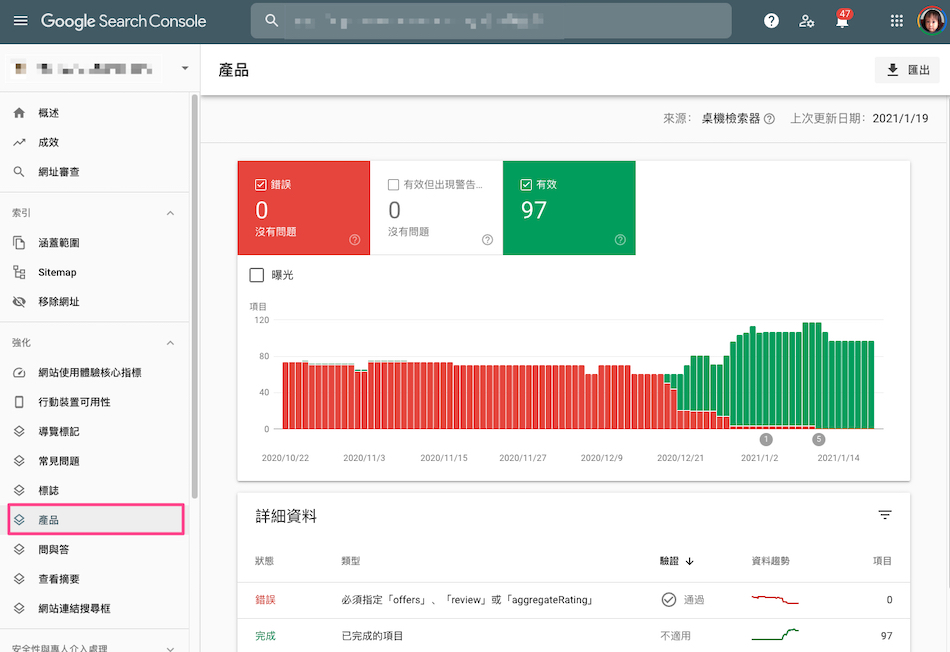
使用Search Console監控結構化資料
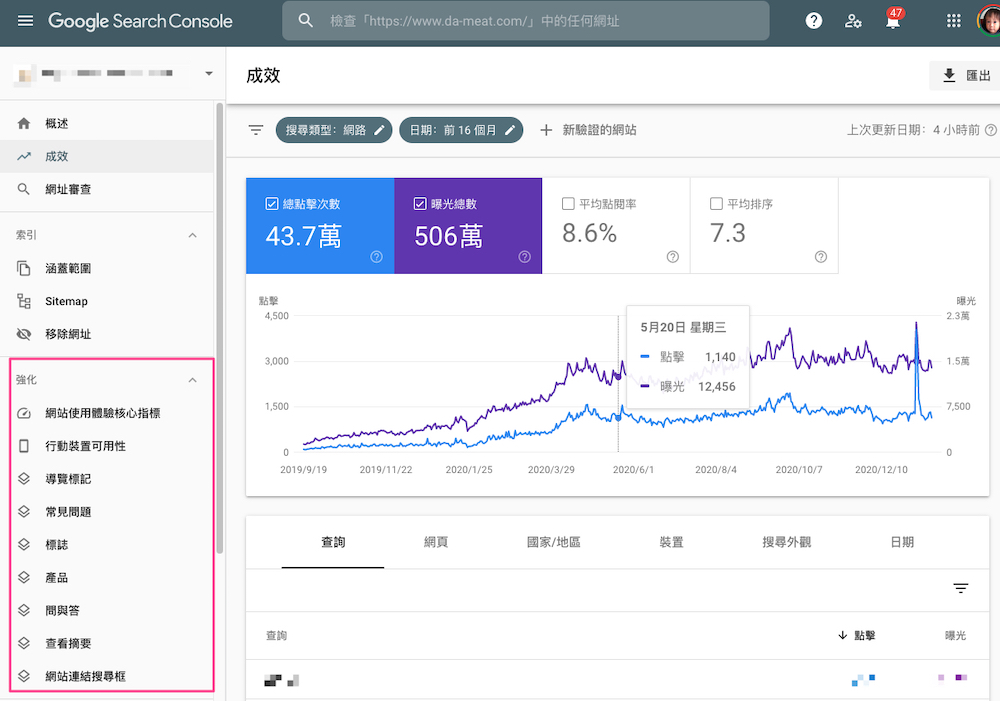
除了程式撰寫與置入,平常也可以透過 Search Console的「強化」這個單元去看網站結構資料的狀態,看結構是不是有異常訊息,可根據異常資訊進行修正,這是比較深入的架構化資料的技術,對初學者來說會有點複雜,還是交給專業的SEO公司比較好。〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
以Search Console的「強化」去看結構化資料

針對每一個單元再做更細部的結構化資料檢視

結構化資料的程式碼有哪幾種?
結構化資料的程式碼可以用三種程式碼去撰寫,寫完再把程式碼置入網站,結構化資料程式碼有 JSON-LD、Microdata(微資料)、RDFa這三種程式碼,因為JSON-LD是用JavaScript的<script>標記可以跟網站內容分開標示,比較不會像另外兩種寫法會交錯在網站的實際內容中,JSON-LD比較簡約易懂,也可以利用「結構化資料標記工具」去產出這些程式碼,Google建議盡量使用JSON-LD去做結構化資料標記,不懂程式的朋友就交給專業的網頁設計公司或是SEO公司。〈延伸閱讀:SEO收費行情?該怎麼選擇SEO公司?〉
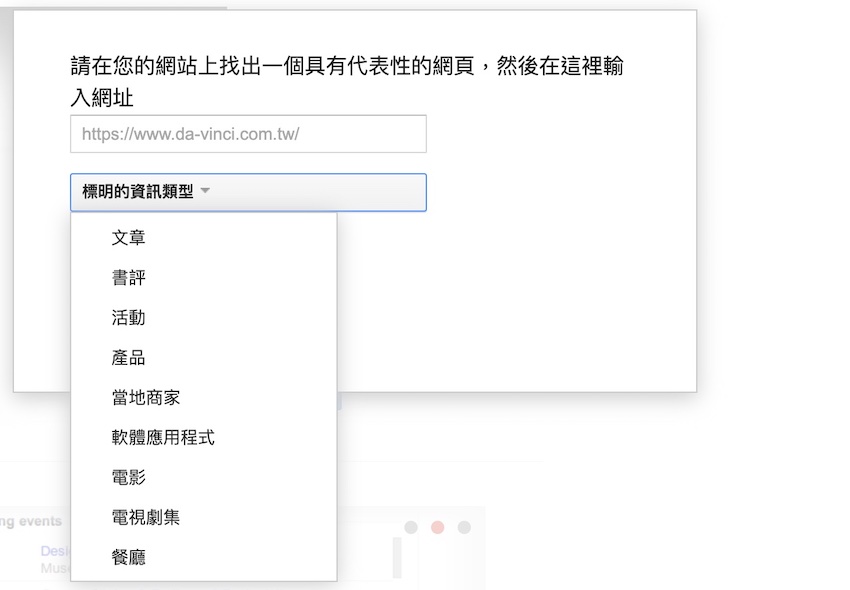
實現網站結構化資料的方法?
交由網頁設計公司寫到網站
上面介紹的程式撰寫方式,可以交由網頁設計公司把這些結構化資料的程式碼寫到網站,這是最好的自動化方式,因為不用自己寫結構化資料的程式碼,每次更新網站內容都會自動產出結構化資料程式,網站「自動產出結構化資料程式」可以讓SEO工作更有效率,但必須讓懂SEO的網頁設計公司協助網站正確的置入,如果程式不正確會被Google偵測出來有程式碼錯誤,反而會有反效果。【最佳結構化資料方法: schema.org】
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
結構化資料寫到網站html

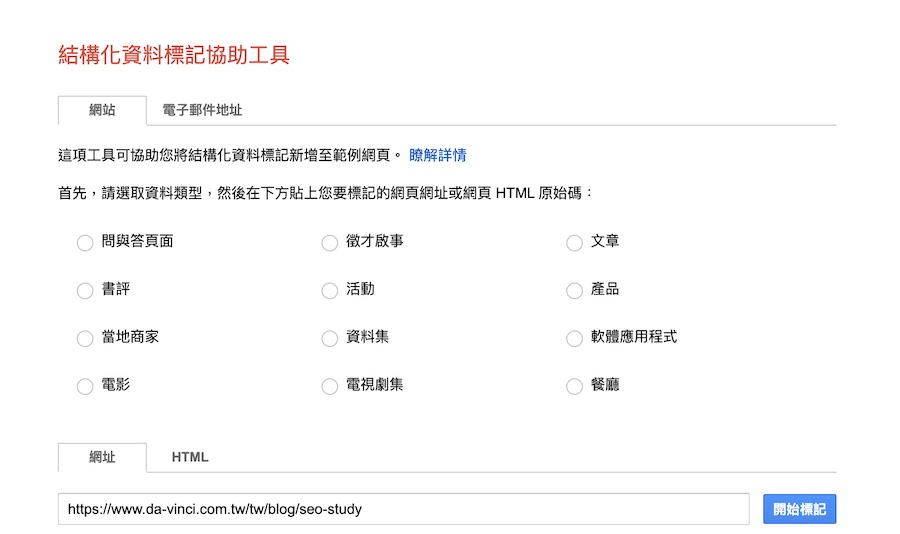
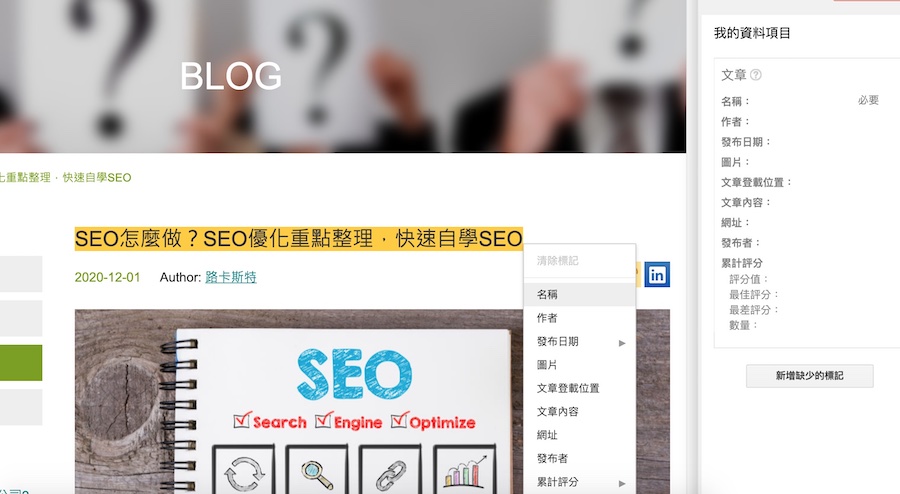
透過「結構化資料標記協助工具」
如果網頁設計公司沒有置入結構化資料程式到網站的能力,那就要用Google提供的「結構化資料標記協助工具」去產出結構化資料所需要的程式碼,然後再將這些程式碼手動放到網站。有了程式碼還不能保證程式碼一定能用,因為很多租用型網站因為安全因素都會鎖掉這些JavaScript程式碼,如果程式碼不能用,就只能以第三種方式「資料螢光筆」用非修改網站原始碼的方式來進行網站結構化資料了。【簡易的結構化資料工具: 結構化資料標記協助工具】

使用結構化資料標記協助工具

用「資料螢光筆」進行網站的結構化資料
資料螢光筆是Google Search Console的一個功能,要使用資料螢光筆進行結構化資料之前,要先對網站進行認證以取得Search Console的使用權,資料螢光筆只允許有驗證的帳號可以執行功能,資料螢光筆不是真正寫入程式到網站原始程式碼,而是透過資料螢光筆的標記直接告訴Google網站所需要標記的內容,資料螢光筆操作上並不難,不但可單頁標記,還可以把同類型的網頁以群組方式標記,但目前只支援10種資料標記類型,沒有列到的類型就無法標記,缺少的類型還是得靠寫入程式進行結構化資料標記。【非置入式結構化資料方式:資料螢光筆】
資料螢光筆的資料類型只有9種

資料螢光筆使用範例
.jpg)
進行結構化資料常犯的錯誤
網站內容與結構化資料不符
結構化資料的目的是要幫助搜尋引擎更精準的呈現不同類型的搜尋結果,如果結構化資料所寫的內容在網站內容根本找不到,就是一種刻意誤導、欺騙搜尋引擎的行為,只要被發現就會被標為「垃圾內容」反而影響排名,例如:網站沒有介紹食譜,但卻有食譜的結構化資料內容。
沒有關聯的結構化資料
除了網站內容與結構化資料不符以外,很多網站刻意做一堆不同型態、無關聯的結構化資料企圖提昇流量,這樣的毫無關聯的資料標示都是不應該的,也非常有可能被標示成「垃圾內容」,例如:一般網站卻標示為即時體育賽事,想吸引人點擊。這些都是常犯的結構化資料問題,其他還有違反善良風俗、暴力、色情…都會被Google給濾掉,所以真的不需要去挑戰Google收錄機制。〈延伸閱讀:黑帽SEO不可行,被Google抓到很嚴重啊〉
結論
結構化資料可以幫助搜尋引擎快速的判讀網站內容,因為可以讓網站呈現更有利的搜尋結果,可以間接讓SEO關鍵字排名更有效率,做了結構化資料不一定會被Google呈現,但大部分只要沒寫錯都能呈現出來,結構化資料是SEO優化工作中不可或缺的重要工作,千萬不要錯過這個提昇排名的SEO項目。〈延伸閱讀:SEO怎麼做?SEO優化重點整理,快速自學SEO〉
(本文為達文西數位科技所有,轉載文圖請註明出處)
達文西公司創辦人,在網站設計與SEO業界工作已經超過22年,喜歡探索新知與研究技術,提供給客戶最適合的解決方案。

