
好的網站佈局簡單易懂,版面一目了然,這些美好都得經過UX/UI的設計流程,有經驗的網頁設計公司有具備使用者體驗(UX)觀念,並依照UX方法進行網站設計,UX在網頁設計前、網頁設計中,都需要不斷與業主溝通與調整,網站上線後則需透過數據進行網站數據收集,並依據數據修改網站,網頁設計的UX要怎麼執行呢?
〈延伸閱讀:UX/UI不一樣,UI/UX設計是什麼?〉
網頁設計前的UX
開始設計工作之前的使用者體驗(UX),必須要釐清幾個問題,網站的主要對象是誰?要讓客戶(TA)從網站中得到什麼?網站的目標(KPI)是什麼?使用者體驗(UX)可以幫助你回答上述的問題。舉例來說,你希望客戶可以透過網站知道公司的服務,進而透過網站跟你聯繫,提高公司營利,那麼你在網站設計之前就要進行資料收集、市場分析、競爭者分析。
〈延伸閱讀:KPI是什麼?網站KPI應該怎麼訂?〉
資料收集與調查
網頁設計之前必須做產業分析,可以利用調查或訪談的方式去了解流程、產品,或受眾希望獲得的資訊,常用的調查工具:電話、問卷、親訪、歷史數據、購買數據…,都是獲得需求的方式。網頁設計師常會犯一個錯誤,就是常在「對產業一無所知之下」進行網站設計,假設是設計一個冷凍食品購物網,僅用網頁設計師個人的經驗設計網站,對購物流程與消費者喜愛方式一無所知之下,那麼就很可能設計出一個難用又不吸引人的網站。
市場問卷需求

市場分析
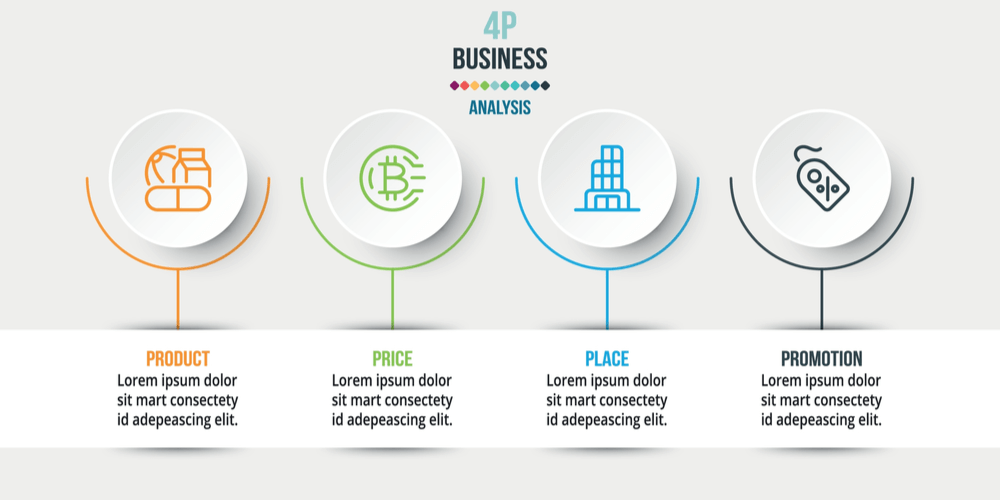
無論是經營哪一種事業,都應該進行市場與競爭者分析,常見的市場分析有4P、STP,4P分析是以Product(產品)、Price(價格)、Promotion(推廣)、Place(通路)進行策略與定位,STP則是以Segmentation(市場區隔)、Targetin(市場目標)、Positioning(市場定位)進行市場區隔與定位,或許這些分析工作不是網頁設計公司要做的,但這些因素是網站成功與否的關鍵,網頁設計前可以向業主詢問這些相關的資訊。
〈延伸閱讀:STP是什麼? 星巴克的STP分析〉
4P 市場分析

競爭者分析
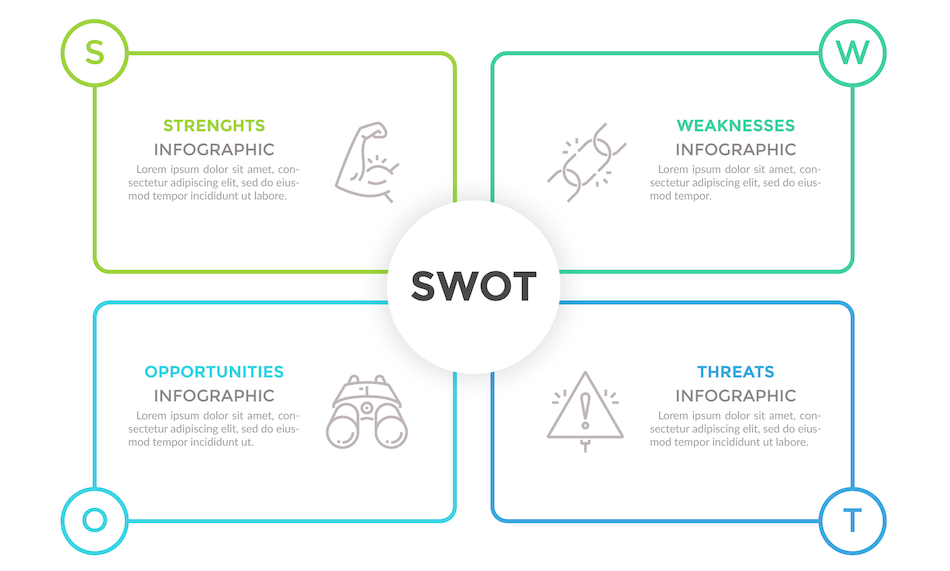
競爭者分析最常使用的是SWOT分析,SWOT是分析優勢(Strength)、劣勢(Weakness)、機會(Opportunity)、威脅(Threat),透過這些分析可以找出產業的定位與方向,網站設計的競爭者就是其他同業網站,這些同業都是如何呈現網站設計?有什麼優點與缺點?是否可以學習優點、缺點避免?是否可做出比競爭對手更好的網站流程?以上都是可以透過SWOT分析定義設計方向。
〈延伸閱讀:SWOT是什麼? 麥當勞的SWOT分析〉
SWOT競爭者分析

網站設計中的UX
你有發生過網站的程式都寫完了,客戶才提出網站流程不對或設計配置錯誤的荒謬事情嗎?或是網站做完才發現沒有SEO架構、網站效能很差的麻煩事嗎? 這些都是因為沒有做好設計溝通與提前配置所造成,為了避免這些設計錯誤,我們可以用原型(Prototype)、網站線框(WireFrame)、網站程式效能、SEO架構整合、易用性(Usability)測試,這些方式可以在網站設計過程中,拉近設計師與業主對網站認知差異,也可以讓網站一開始就將SEO排名能力與網站效能網整合到網站。
〈延伸閱讀:什麼是RWD? RWD跟AWD有什麼不同?〉
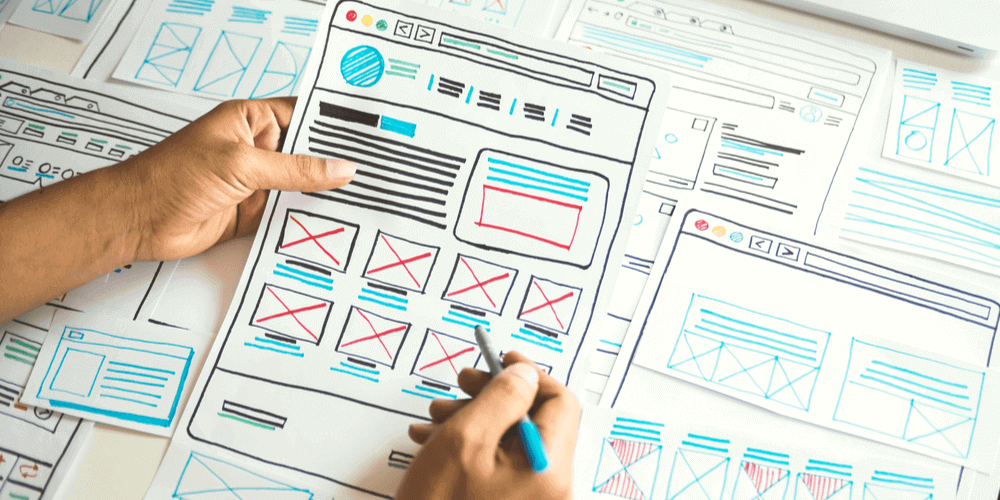
網站原型
透過手繪素描,簡單畫下網站大致配置與流程,讓業主可以想像網站未來的樣子,但這個網站原型(Prototype)還沒有設計只是一個初步的想法,外觀是沒有顏色與精確尺寸的不完美草稿,只是一個粗略的草圖與簡單配置,網站原型是用於設計溝通,這份草圖是將來做成線框的依據。
〈延伸閱讀:5個網頁設計建議,優化使用者體驗(UX)〉
手繪網站原型

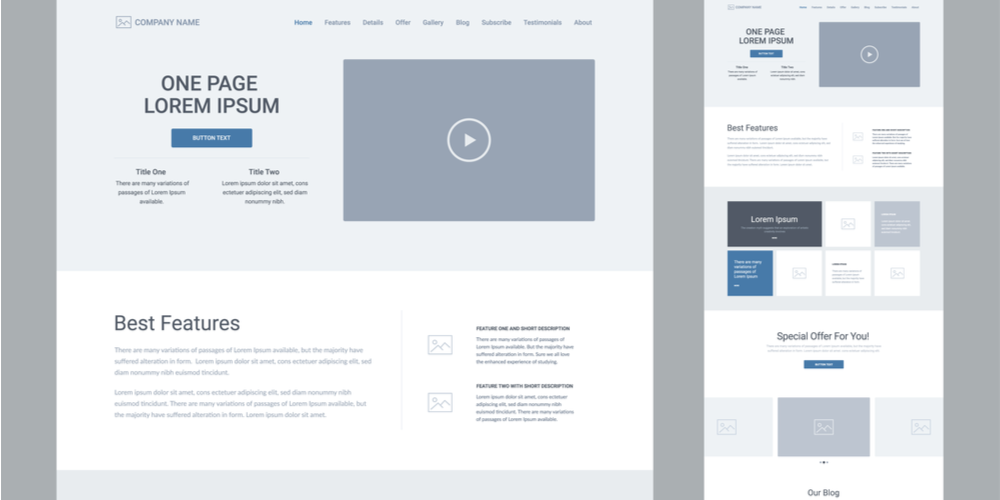
網站線框
也有設計師不繪製草圖,直接做網站線框當做網站原型(Prototype),網站原型只是指網站原來的型態,網站原型(Prototype)的線框可以透很多工具來快速生成,包含:Adobe XD、Sketch、Figma、OmniGraffle、InVision、Axure、proto.io、Framer、Framer、Balsamiq...,網站線框跟網站原型手繪稿一樣都是為了幫助網站設計與流程上的溝通,可以快速修改原型,減少彼此間的溝通障礙,提高網站製作效率,避免網站製作方向的錯誤,尤其是有很多操作流程的大型網站,有經驗的網頁設計公司甚至會跳過原型、線框直接進行網站的設計開版(模型),常用於客製化企業網站,因為企業型網站架構單純,沒有複雜關聯的流程,可以跳過原型、線框直接進行網站初步設計開版網站,網站開版就已經具備正確比例版型、配色、內容位置、設計素材、字型...,網頁開版就是接近最後呈現的步驟,如果不是企業網站,還是建議從原型、線框開始執行,以避免溝通不量造成更多的設計成本。
〈延伸閱讀:我想進行網頁製作,該用甚麼網頁設計軟體?〉
製作網站線框

獲取網站設計意見
做了網站原型(Prototype)、網站線框(WireFrame),並依據原型製作了網站設計版型,這時候網站已經有了雛形,可以看出網站精確的配色、尺寸、版型、視覺呈現,不就是設計嗎?跟使用者體驗(UX)有關嗎?別忘了UX是指整體的體驗感受,當然也包含了UI視覺呈現,請暫時放棄你的設計師身分,將目前的網站拿給你的同事、家人、朋友,任何一個願意給你設計反饋的人,這些反饋可以讓你發現網站使用者體驗(UX)上的問題。
〈延伸閱讀:網站設計出了什麼問題?如何改善?〉
SEO架構整合
使用者體驗(UX)跟SEO有關係嗎?有關係的,因為Google已經在2020/5/28提出SEO重要的排名因素Page Experience(頁面體驗),因此在網頁設計階段就把SEO的頁面體驗的觀念置入就是很重要的工作,網站都完成上線了才想到要來做這些SEO優化,難度真的會變得很高,網站製作過程就把體驗因素放進來是最明智的選擇。
〈延伸閱讀:網站速度- SEO優化的重要項目〉
使用者體驗與SEO有關

網站程式效能
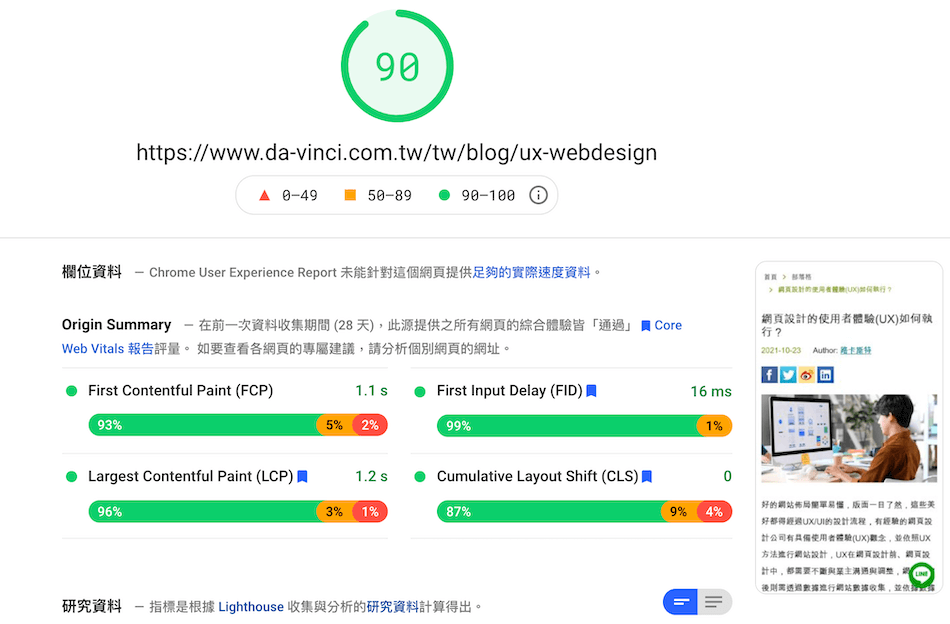
網站的使用者體驗(UX)好壞來自於視覺、內容、流程、順暢….,其中最重要的體驗就是順暢,網站太慢真的只會被跳出,連被看到的機會都沒有,網站要順暢除了主機與網路以外,最重要的就是網站程式效能,網站程式分成前端程式與後端程式,除非是大型網站需要大量存取資料庫,以兩者來看,影響網站速度較多是前端程式,網站一打開第一個讀取的就是前端程式,包含HTML、CSS、Javascript…,這些程式載入的速度就成為影響網站順暢速度的第一個關卡,而管理與調教程式的人,就是前端工程師,使用者體驗(UX)要好就是需要一個程式簡化、順暢速度的網站程式。
〈延伸閱讀:網頁設計為什麼需要前端工程師?〉
易用性(Usability)測試
網站設計與程式都完成了,就要進行網站測試,網站好不好用就是要做易用性測試,雖然有些步驟已經成形,但還是要進行才能得到反饋,完整的易用性測試分為四個步驟,分別為「定義與設定」、「受測者招募」、「測試與觀察」、「結果分析」,通常中小型網站沒有這麼多預算,使用者體驗(UX)的易用性測試規模就會比較小,通常就是少數人的測試與將來網站上線後的客戶反饋,有經驗的網站設計公司通常累積足夠的易用性經驗與技術,可以設計出簡單又好用網站流程。
〈延伸閱讀:具備SEO的網站架構,SEO成功率才會高〉
網站設計後的UX
網站設計前與網站設計中的各種作法,都是為了使用者體驗(UX)的最佳化,那網站做完之後就沒事了嗎?不是的,網站設計完成後還有重要的工作要做,其中最重要的兩件事就是找出客戶喜好與發現網站問題,透過網站數據(Google Analytics)的應用可以從中找出客戶喜好,也可以從數據去找出網站問題。
找出客戶喜好
使用者體驗最重要的網站分析工具就是Google Analytics(GA),GA最適合用來收集網站上線後的網站運行數據,像是「A/B測試」就是在實驗網站的某一些元素哪一個比較受歡迎,像是兩張廣告圖哪一張點擊率較高、兩個網站文案哪一個網站停留時間比較長、兩個活動設計哪一個活動填寫報名的人比較多(目標轉換數)…,客戶喜歡的方案就是使用者體驗較佳的方案。
〈延伸閱讀:A/B測試 -行銷不能憑感覺得靠數據〉
發現網站問題
網站發生了任何問題就會影響到網站的使用者體驗(UX),網站常見問題有:圖片破圖消失、網站連結失效、程式故障、購物流程出錯、圖片檔案過大、影音失效…,除了可以透過工具檢測以外,也能從數據中找到錯誤,像是某些網頁出現嚴重的流量減少,檢查後才發現網頁根本連不上了,購物網站結帳頁發現有很高的離開率,去檢查後才發現刷卡功能故障了,這些都是透過數據找到網站問題的例子。
〈延伸閱讀:SEO優化成效? 請用數據證明!〉
結論
有好的UX (使用者體驗)觀念,才能創造好的UI (使用者界面),網站的使用者體驗(UX)來自於網頁設計前的「資料收集」、「市場分析」、「競爭者分析」,網頁設計中的「原型(Prototype)」、「網站線框(WireFrame)」、「網站程式效能」、「SEO架構整合」、「易用性(Usability)測試」,網頁設計後的「找出客戶喜好」、「發現網站問題」,做好以上三個階段的網頁設計的使用者體驗(UX)工作,將為您帶來一個無限商機的高品質網站。
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
(本文為達文西數位科技所有,轉載文圖請註明出處)

