
無論是網頁製作的初學者,或是好奇想知道網站設計是如何從無到有,都可以從本文可以了解基本的網站設計流程,網站設計可以分成三個設計階段,分成網站視覺設計、網站前端設計(切版)、網站後端設計(程式設計),不同設計階段使用的網頁設計軟體也不一樣。
先搞懂網站製作流程
暫時先不討論使用租用型套版或用獨立型套版製作網頁,也不討論用Bootstrap製作網頁的作法,因為以上幾種作法無法體現真正的網頁設計流程,本文以完整的客製化網站設計流程做說明,網站設計需要有三個設計階段,分屬於三個不同技術背景的網站設計師,有「視覺網頁設計師」、「前端工程師」、「後端設計師」,只要能學習其中一種,打好設計基本功,要進入網站設計產業並非難事,有了基本功以後才有能力運用更多的網頁製作工具、修改套版網站的程式碼,像是wordpress、joomla、Bootstrap...適合有底子的網站設計師。〈延伸閱讀:網站建置費用? 網頁設計報價為何這麼亂?〉
甚麼是租用型套版設計?
租用型套版網站就是像是WIX、Weebly、Wordpress(網站版)、91app、Shopline、QDM、Shopify...付費後就會給你一組帳號密碼,然後登入平台去組裝你的網站,租用型套版網站是不需要真正的前端、後端工程師,只要會設計網站素材就可以輕易完成網站,不需從無到有製作網站。
〈延伸閱讀:套版網站看起來都很像,到底差在哪?〉
租用型套版網站就是像是WIX、Weebly、Wordpress(網站版)、91app、Shopline、QDM、Shopify...付費後就會給你一組帳號密碼,然後登入平台去組裝你的網站,租用型套版網站是不需要真正的前端、後端工程師,只要會設計網站素材就可以輕易完成網站,不需從無到有製作網站。
〈延伸閱讀:套版網站看起來都很像,到底差在哪?〉
甚麼是獨立型套版設計?
獨立型套版就是是每一個網站都是獨立的,像是Wordpress、XOOPS、Joomla、Drupal…都是免費的獨立型套版網站,租用套版是所有網站都綁在一起,獨立型套版則是每一個網站都是獨立的,網站已經是成品是空白沒資料的網站,再從後台把資料上架到網站,不需要從無到有的製作網站。
〈延伸閱讀:企業用Wordpress網頁設計好嗎?〉
獨立型套版就是是每一個網站都是獨立的,像是Wordpress、XOOPS、Joomla、Drupal…都是免費的獨立型套版網站,租用套版是所有網站都綁在一起,獨立型套版則是每一個網站都是獨立的,網站已經是成品是空白沒資料的網站,再從後台把資料上架到網站,不需要從無到有的製作網站。
〈延伸閱讀:企業用Wordpress網頁設計好嗎?〉
設計前的溝通
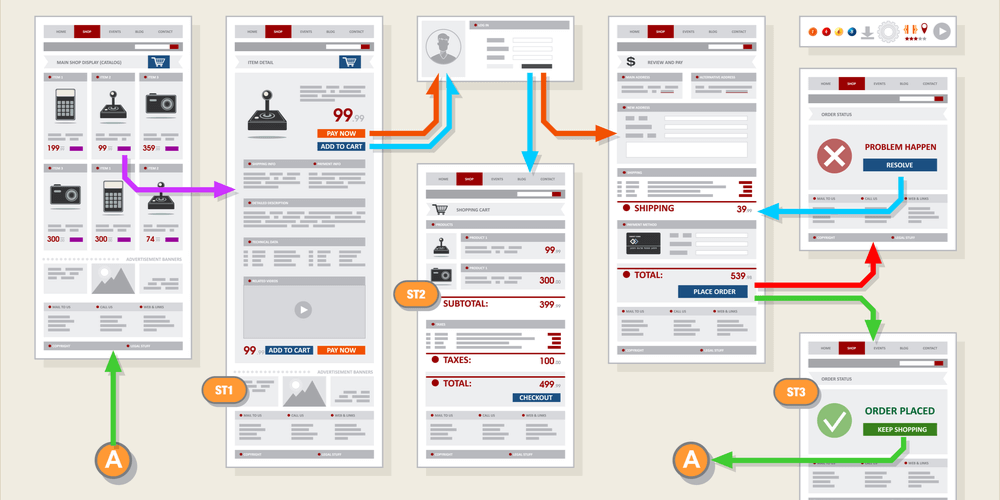
網頁製作前的溝通是很重要的,結構單純的企業網站,也許一張紙一支筆就能做好溝通,如果是大型網站就可能需要大量的溝通,這時候有很多的UI的原型設計工具就可以幫助設計師、程式設計師、客戶之間的多方溝通,透過原型設計軟體讓流程圖像化、簡易表達、效果呈現...讓網站雛形先出現,彼此溝通後再進行設計,可以減少對於網站想像的落差,網站流程如果可以先用Prototype(原型)先溝通好,也能降低製作網頁時的錯誤。具備能力:網站流程邏輯能力、使用者體驗、操作軟體、動線設計、溝通能力、熟悉網站流程…
原型設計軟體: Adobe XD、Sketch、Figma、OmniGraffle、InVision、Axure、proto.io、Framer、Framer、Balsamiq......

第一階段: 網站視覺設計
網頁製作的第一階段是進行網站視覺設計,網頁設計師要把網站需要的畫面以圖的方式繪製出來,眼睛看得到的畫面都要設計,單元有首頁、產品資訊、最新消息、常見問答、購物車、會員專區、檔案下載、部落格、聯絡我們…,這時候已經可以看到網站雛形,但這些畫面都還只是「圖片」,還不是有HTML內碼的網站,但已經可以交給客戶進行設計確認了。〈延伸閱讀:如何成為專業的網頁設計師?〉
具備能力: 視覺美感、圖片設計、RWD邏輯、使用者體驗(UX)、SEO觀念、溝通能力...
可能會用到的相關軟體有例如: Adobe Photoshop(影像處理)、Adobe Illustrator(向量繪圖)、Adobe XD(UI設計)、Sketch(UI設計)、Figma(UI設計)、Fireworks(網頁設計)、Adobe Dreamweaver(網頁設計)、Adobe Lightroom(影像處理)...
為什麼盡量不用Adobe Dreamweaver設計網站?
Adobe Dreamweaver是「即見即所得」的網頁設計軟體,早期很流行用Adobe Dreamweaver設計網站,近年專業分工之後,Dreamweaver對視覺設計師來說已經不是那麼重要,因為視覺設計師不用切版,而且用Dreamweaver進行網站切版會產出多餘的HTML、CSS、JS... 會影響網站SEO架構的效率,如果無法專業分工,還是可以使用Dreamweaver達成RWD(Bootstrap),只是網站效能比較差。
〈延伸閱讀:SEO入門知識,簡單說讓你聽得懂〉
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
Adobe Dreamweaver是「即見即所得」的網頁設計軟體,早期很流行用Adobe Dreamweaver設計網站,近年專業分工之後,Dreamweaver對視覺設計師來說已經不是那麼重要,因為視覺設計師不用切版,而且用Dreamweaver進行網站切版會產出多餘的HTML、CSS、JS... 會影響網站SEO架構的效率,如果無法專業分工,還是可以使用Dreamweaver達成RWD(Bootstrap),只是網站效能比較差。
〈延伸閱讀:SEO入門知識,簡單說讓你聽得懂〉
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
第二階段: 網站結構設計
第一階段製作網頁視覺圖是「給人看」的設計,第二階段的網頁製作就是要把視覺圖轉成HTML,這是要「給電腦看」的設計,第一階段網站設計還只是圖,第二階段就是把很多的圖片變成真正具備HTML、CSS、Javascript內碼的網站,而把網站圖片變成HTML的設計師,我們稱他們「前端工程師」,這個過程叫做「切版」,像用刀子把圖片一片一片切開後重新組裝成網站,前端工程師在切版過程中也會把網站轉成RWD網站,讓網站可以在桌機、手機、平板呈現網站時,自動變成適合的網站大小,前端工程師還有一個任務,就是讓各種瀏覽器都能正常運作網站。〈延伸閱讀:網頁設計為什麼需要前端工程師?〉
〈延伸閱讀:什麼是RWD? RWD跟AWD有什麼不同?〉
具備能力:html程式撰寫、CSS撰寫、RWD設計能力、javaScript程式撰寫、解決網站相容性、溝通能力…
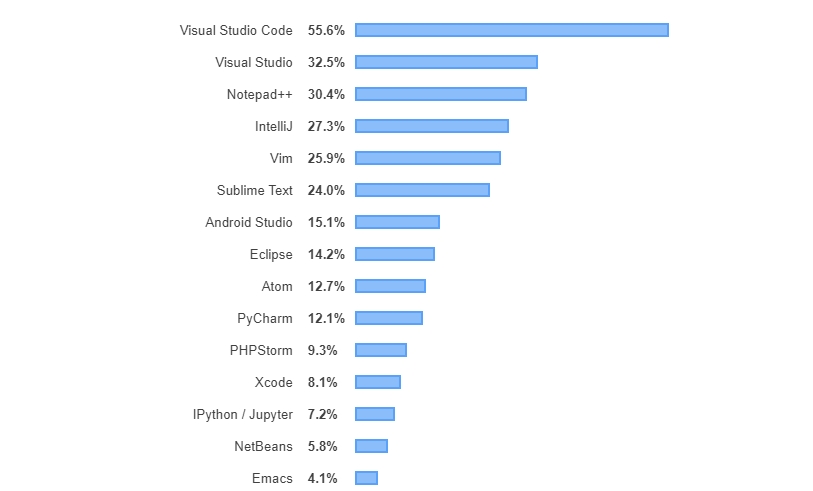
網頁設計軟體: Visual Studio Code、Notepad++、IntelliJ、Vim、Eclipse、Sublime Text...

第三階段: 網站系統設計
早期製作網頁都是一頁一頁做的靜態網站,現代網站必須有內容管理系統,就是透過程式與資料庫建置的「內容管理系統」,就是大家常說的網站後台(CMS),後台將網站變成可以方便管理資料的系統,後台讓網站上架資料更有效率,改資料不用等網頁設計公司改,而設計網站後台系統的工程師,我們稱他們「程式設計師」,也有人稱「後端工程師」,由他們來主導第三階段的網站設計。
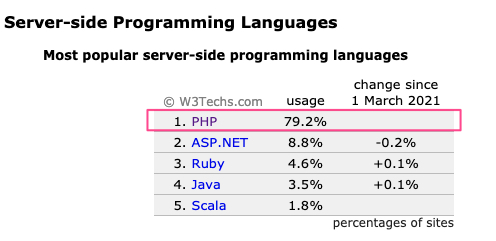
有哪些常用的網站開發程式呢?
後端開發程式最常看到的三種程式是PHP、ASP.NET、Java,這三種程式碼佔了全部網站程式的9成,其中PHP是最多人使用的網站開發程式佔了79.2%,ASP.NET是第二名佔了8.8%,第三名是Java佔了3.5%,以上是W3Techs.com在2021年3月22日的統計,這三種程式碼有各自的優缺點,PHP最常跟unix-like作業系統搭配,然後跟My-SQL這類的開放工具組合,製作網頁的成本最低、限制最少的系統,所以網站設計公司最愛用,因此也最受歡迎,ASP.NET則是微軟開發的程式碼,所以也搭配了MS-SQL與微軟作業系統,因為成本較高,網站使用率較低,但很多較複雜的雲端系統喜歡採用已經大量模組化的ASP.NET,可減少網頁製作與開發的時間。Java優點則有跨平台、效能佳的優點,但因為PHP、ASP.NET效能也越來越好,寫Java程式碼的工程師越來越少,工程師越來越難找,於是市佔率已經降不到10%,如果您想從事網站設計的程式工作,就可以根據市場需求去學習程式,會PHP機會比較多但找工作會比較競爭,學Java則是工作機會選擇比較少但也因為比較少人會有特殊的價值,三種程式工具都可以考量看看。〈延伸閱讀:成功網頁設計的關鍵 -網站後台 CMS〉

具備能力:程式撰寫、熟悉HTML、JS程式撰寫、API程式撰寫、串接第三方系統API、檢測程式錯誤、資料庫建置、溝通能力…
網頁設計軟體: Visual Studio Code、PHPStorm、Notepad++、IntelliJ、Eclipse、Sublime Text、Adobe Dreamweaver...
結論
學習製作網頁的第一件事,就是想一想自己適合哪一種網站設計階段?一個網站從無到有,需要經歷三個網站設計階段,網頁設計(視覺設計)、網站切版(前端設計)、程式設計(後端設計),每個網站設計階段的設計師對網站來說都很重要,每個階段使用的網頁設計軟體也不一樣,網路上的網頁製作教學的資料很多,選定一個專業不斷精進學習,就能邁向網站設計的專業之路,而網頁設計軟體的選擇貴精不貴多,只要能擅用1-2種就能勝任工作,網頁設計軟體沒有好壞只有熟練,只要能完成網站設計的任務就可以了。〈延伸閱讀:如何選擇網頁設計公司? 7個秘訣過濾設計公司〉
(本文為達文西數位科技所有,轉載文圖請註明出處)
達文西公司創辦人,在網站設計與SEO業界工作已經超過22年,喜歡探索新知與研究技術,提供給客戶最適合的解決方案。

