
已故的蘋果CEO 史蒂夫·賈伯斯說過:「大部分的人以為產品外觀做得美觀就是一個好設計(UI),但實際上成功的設計不能只是好看更必須要好用(UX)。」網站很美很時尚(UI),但是網站操作卻很難用(UX),反之,網站很容易操作(UX),但是網站設計的美感卻令人不敢恭維(UI),UI與UX是完全不一樣的定義,但兩者之間卻如同唇齒彼此相依,不可失去彼此。好的產品、系統、網站都需要UX收集,才能根據UX轉化UI去呈現最後的使用者介面(成品)。大家熟知的 iPhone、小米…都是經過大量的UX數據收集才有目前友善、簡單、易用的好產品。
UI 和 UX 有什麼不一樣?
UI 是 User Interface 的簡寫,中文意思為使用者介面,代表網站、APP 的外觀和視覺設計,強調美學與使用便利性;而 UX 是 User Experience 的簡寫,中文意思是使用者體驗,屬於架構本質,較關注網站、 APP、產品和服務等使用體驗及感受,通常規劃 UX 會需要收集多數使用者習慣與體驗,成功的商品或服務都要需要經過大量UX累積,才能將UX融入到UI設計。
〈延伸閱讀:2025 網頁設計指南〉
UI UX 比較表
| 項目 | UI(使用者介面) | UX(使用者體驗) |
|---|---|---|
| 定義 | 於網站、APP 看到的介面外觀設計與互動視覺元素 | 實體商品或數位服務的操作過程體驗與感受 |
| 重點 | 介面外觀的美學設計與便利性 | 使用者體驗與感受 |
| 執行工作 | 由UI設計師進行視覺、字體、色彩、互動、字型、版型、易用性等設計 | 透過UX設計師進行實驗、問卷、測試、收集反饋、使用者分析、架構設計等流程 |
| 目標 | 提供使用者具互動性、美觀且簡單易用的數位操作介面 | 提供符合邏輯與使用者習慣的介面,讓操作體驗過程愉悅且便利 |
UI 是什麼?
UI(User Interface)的中文翻譯是「使用者介面」,主要聚焦在使用介面呈現出來的美感、心理、視覺、操作直覺性和質感美觀等設計層面,UI設計範圍包含:數位介面及實體商品的配色對比、按鈕設計、字型設計、風格氛圍、動畫效果、版面視覺、簡單易操作...等。方便讓使用者藉由介面設計使用達成目的,例如:方向盤就是人跟車子的使用者介面、手機按鈕就是人跟手機的使用者介面,透過方向盤和手機按鈕讓你輕易的控制車子與手機。
〈延伸閱讀:網站設計出了什麼問題?如何改善?〉
UI 設計重視視覺與配置

UX 是什麼?
User Experience(UX)的中文翻譯是「使用者體驗」,主要著重探討使用者與產品、數位服務、系統之間的互動體驗。UX 設計範圍包含:品牌印象、客服、商品、包裝、數位介面操作、實體產品介面操作、售後服務...等。舉凡所有沾上邊的任何體驗都是UX(使用者體驗),例如:以手機iPhone的使用者體驗(UX)來說,對APPLE品牌的好感度、客服人員說話的口氣、商品的包裝品質、購買前的電視廣告、售後服務的流程、網站流程順暢...都是UX(使用者體驗),不是只有商品本身的體驗,每一個環節與過程都會與UX有關聯,因此管理者要不斷分析使用者體驗表現,並持續優化產品以及服務體驗,才能提升使用者的滿意度。
〈延伸閱讀:5個網頁設計建議,優化使用者體驗(UX)〉
網站設計的UX使用者體驗
UX在網頁設計前、網頁設計中、網站設計完成後,都有需要執行的UX工作,網站設計前需要收集資料與分析UX,網站設計中需要將很多UX的原則跟技術置入網站,網站設計完成上線後則需透過數據工具(GA)進行網站數據收集,並依據數據修改網站,網頁設計的UX做得好UI就會好用,一個網站設計的成功來自於UX使用者體驗的徹底執行。
〈延伸閱讀:網頁設計的使用者體驗(UX)如何執行?〉
〈延伸閱讀:10個影響目標轉換的網頁設計〉
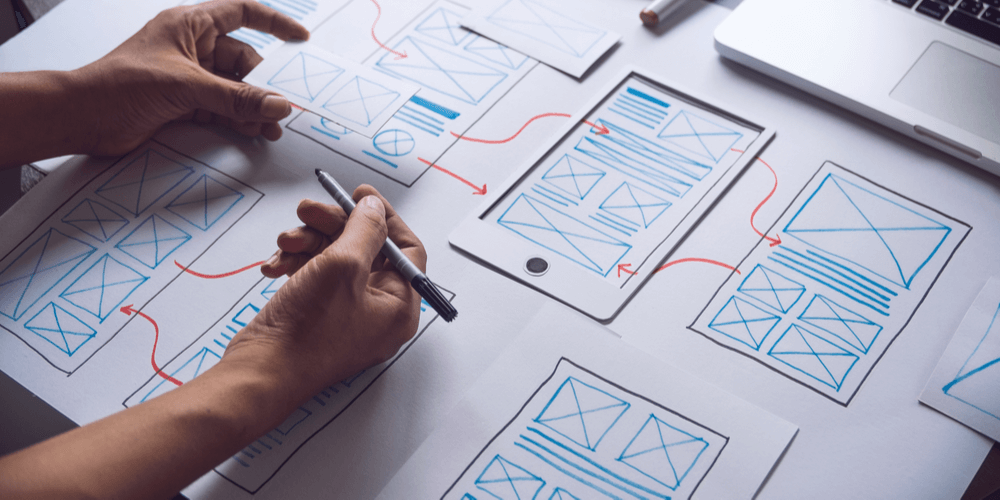
UX 設計流程與架構

UI 和 UX 哪個比較重要?
UI UX兩者關係密不可分、互相影響,因此使用者介面與使用者體驗都一樣重要!UI 重視美學設計,就好比企業擁有一個美觀的APP,但一旦沒有加入 UX,整體的使用體驗流程就會變得非常不順暢、操作不易,而可能導致使用率下降。因此開發一項介面時,必須先進行市場調查,了解多數使用者的使用習慣、痛點、使用功能重點等,再開始規劃、優化使用者操作流程,納入具備美感、操作容易的使用者介面(UI)來為介面設計加分,並達成UI UX元素都兼顧的設計。
UI UX 設計可以應用在哪裡?
UI UX 不只是用在數位系統開發,其實 UI 和UX 無所不在,舉凡一般網站、平板、手機、網站、點餐機、汽車控制台、電影、虛擬實境(VR)、展場設計、餐廳...,有數不完的應用方式。例如:餐廳的UI UX設計,餐廳的受眾有誰呢?有消費者、點餐結帳人員、廚師、服務人員,UI 設計之前必須收集足夠的使用者體驗(UX),包含消費者的點餐、等餐、座位配置,服務人員的送餐路線、廚師的餐廳動線、結帳人員收費流程、餐廳空間規劃、用餐後評價、網站設計...,以上的各種使用者體驗、習慣、空間動線就是由 UX 設計師收集歸納後進行流程設計,設計後後交由 UI 設計師進行視覺設計與優化,依照 CIS 設計原則設計,就是一個完整的餐廳 UI UX 設計。〈延伸閱讀:SEO入門知識,簡單說讓你聽得懂〉
〈延伸閱讀:轉換率提昇的關鍵在網頁設計〉
UI UX設計流程步驟介紹
步驟一:了解使用者需求
首先藉由探討 UX 的目標受眾、需求、痛點、使用方式、使用情境等要素,可以透過市場調查、訪問,或是使用過程觀察紀錄的方式了解,並利用資訊架構(IA,Information Architecture)大概整理基礎網站架構規劃,以及人物誌(Persona)擬定更明確的使用者樣貌。
步驟二:繪製功能地圖
了解使用者需求後,設計者可以繪製透過功能地圖(Functional Map),將介面需要的所有功能進行分類和排出運作順序,幫助 UX 設計師在開發介面過程中能夠有明確的功能設計架構,作為在後續討論細節和開發時的溝通工具,同時利於 UI 設計師規劃初步的介面設計雛型。
步驟三:確認操作邏輯流程
同樣的產品介面在不同的使用情境下,會有不一樣的功能狀態與需要的功能,例如使用者點選數位介面中的不同服務,會需要填寫與服務相對應的資料等。而 UX 邏輯流程又依用途分為 Flow Chart 和 UI Flow,以下將針對這兩種用途進行介紹:
-
Flow Chart:主要以 UX 的產品操作流程圖的形式繪製,每個流程中會碰到不一樣的反應,則會有不同的操作流程分支。另外 Flow Chart 會使用圓角矩形(表流程的起點和終點)、矩形(指處理流程)、平行四邊形(代表資料的產生)、菱形(指按鈕選擇,會接續到不同的流程步驟),來進行流程內容製作。
-
UI Flow:依據 Flow Chart 圖表,繪製的頁面 UI 視覺流程操作雛形,通常以基本線稿呈現。
步驟四:線框稿
此部分會加入 UI UX 設計團隊溝通,利用簡單的線框稿呈現介面的排版樣式、操作流程架構確認、使用功能配置等要素,團隊在這個步驟並不太會在線框稿階段探討太多 UI 方面的細節。
步驟五:設計原型並進行測試
最後一個步驟會加入比較多 UI 需要執行的工作,設計師會基於線框稿的架構,再納入與思考字型、間距、顏色、icon、品牌元素、CIS規範、操作直覺性、風格等視覺美感設計的細節,再投入互動原型製作、操作、討論和測試,優化調整測試時發現的問題並上架正式啟用。
UI 設計師與 UX 設計師的搭配
UI 設計師的工作重點是「產品如何呈現」,而 UX 則是「產品使用起來的感受」。通常在網站設計或是產品開發初始階段的流程、動線規劃,UX會先進行,到線性稿和原型視覺設計的階段時,再進行UI需要執行的工作。以網站設計來說,UX設計師會先規劃整個網站的流程與動線,這時候就會產出網站的原型架構,然後才交給網頁設計師(UI)進行版型與視覺設計、互動效果與元素。成功的網站設計不會是看起來很炫、動畫很多,但卻是很慢、動線很糟糕的網站,華而不實的網站就是沒有帶入使用者體驗(UX),反之,缺乏UI設計師的網站,網站再好用都沒有辦法吸引人,美好的視覺感受也是UX的範圍,只有UI與UX緊密搭配才能成就一個成功的網站。
〈延伸閱讀:如何成為專業的網頁設計師?〉
UI UX設計師比較表
| 項目 | UI 設計師 | UX 設計師 |
|---|---|---|
| 工作 | 視覺設計如:配色、字型配置、圖片設計、互動效果、版型配置、按鈕設計 | 市場調查、問券設計、使用者行為分析、網站原型、資科邏輯、流程設計 |
| 特質 | 重視美感、基礎常識、創造力、堅持、溝通、重視細節 | 喜歡歸納、整理、思考、分析、同理心、溝通、熱愛嘗試 |
| 硬實力 | 視覺排版、圖像、互動設計能力 | 使用者行為分析、程式語言、資料分析、資料處理力、市場調查能力 |
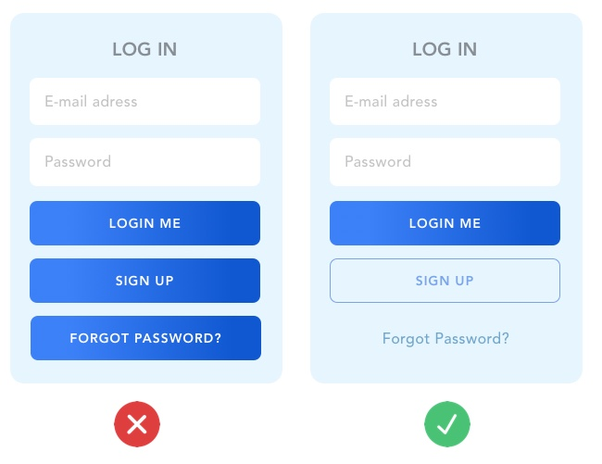
UI UX 設計好壞的差異
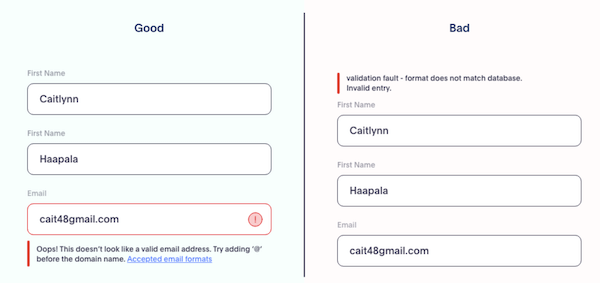
好的UI設計可以讓你很清楚知道按鈕在哪裡,直覺的知道下一步的流程,清晰的文字、按鈕、顏色、乾淨簡單的設計,好的UX設計會考慮到你每一個動作的流程,讓你在使用任何工具、系統、服務時,都能用最短的路徑完成動作,即使有發生錯誤也會友善提醒,不會讓你重複一樣的動作而卡關,下面是以網站的形式做UI/UX設計好壞的案例。
〈延伸閱讀:如何選擇網頁設計公司?〉
好的 UI:馬上知道要按哪一個登入按鈕

Source: Career Foundry
好的UX:填錯E-MAIL格式時的提醒

Source:Adobe
UI UX 設計軟體
常見的 UI UX 設計軟體有Figma、Adobe XD 及 Sketch等,以下將針對各別特性進行介紹:
Figma
Figma能夠利用mac和Windows應用程式版本的雲端功能,讓設計師和團隊可以實時協作、編輯和共享使用者介面(UI)與使用者體驗(UX)設計,並提供向量編輯和靈活的布局工具,方便創建和修改形狀、圖標和圖形,組件系統和樣式庫還能夠創建和管理可重複使用的元件和樣式,確保設計的一致性和效率。
Adobe XD
Adobe XD 的全名是 Adobe Experience Design,為 Adobe 開發的 UI UX 向量設計繪圖軟體。最大的特點是能與所有 Adobe 系列產品相容,在 Figma 上製作的草稿也可以轉檔匯入 Adobe XD 進行編輯,適合習慣使用 Adobe 系列產品的人使用。
Sketch
Sketch擁有比較容易操作的 UI UX 功能介面,屬於向量繪圖軟體,擁有龐大的插件生態系統,設計師可以根據自己的需求安裝和使用各種插件,擴展軟件的功能。這些插件可以幫助設計師自動化任務、增加設計效果和整合其他工具。
UI UX 書籍推薦
多元裝置時代的UI/UX設計法則:打造出讓使用者完美體驗的好用介面
作者:原田秀司
1974年生於東京都,東京大學工學部畢業。其在IT供應商擔任程式設計師/SE之後,於Web製作公司擔任總監。自2008年開始成為自由工作者,負責為PC、智慧型手機、平板電腦、電視、智慧家電等設計UI。目前是日本平面設計師協會(JAGDA)的一員。
內容簡介:
該書內容從UI設計的定義開始介紹,UI設計會受到哪些軟硬體限制,以及人類心理面影響、如何打造容易懂簡單易用UI的具體方法,針對UI設計的各個面向提供技巧及重點整理,以豐富的圖片輔佐說明,讓讀者可清楚了解「易懂」及「易用」的UI設計重點,製作出不讓使用者迷惘簡約UI,本書適合各種UI設計師閱讀,像是:網站設計師、工程師、設計總監、發案案主、相關工作者及一般使用者都適合閱讀本書。
多元裝置時代的UI/UX設計法則

打造最強網頁UI UX設計腦:設計師都該懂的絕佳設計.溝通法則
該書作者為秋葉春樹,適合作為 UI 和 UX 入門,以及作為深入學習 UI UX 用書。內容主要會介紹使用者體驗與使用者介面設計的本質,並分享如何站在使用者角度構思和規劃出適合的設計方式、如何與人溝通等知識。
打造最強網頁UI/UX設計腦
.png)
結論
UX跟UI常常會被放在一起,但兩個名詞的定義卻完全不同,使用者體驗(UX)跟使用者介面(UI)會被放在一起,是因為他們必須搭配才能創造有用的商品或服務,以網站設計來說,設計真的很重要,視覺是第一個吸引人的重點,但如果網站為了吸引人卻不管網站使用者的感受,例如:動畫很炫卻找不到按鈕連結、把搜尋放到大家不熟的位置、沒有導覽列、無法上下頁、會員申請很繁瑣、購物車很難找到….,這些都是UX(使用者體驗)失敗的例子,UI/UX相互搭配才能打造讓使用者完美體驗的介面,無論是商品、網站、系統、APP、展覽、餐廳、店面、電影、動物園….,只要跟人有關的介面,都是UI/UX的範疇。〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
〈延伸閱讀:什麼是RWD? RWD跟AWD有什麼不同?〉
(本文為達文西數位科技所有,轉載文圖請註明出處)

