
好的网站布局简单易懂,版面一目了然,这些美好都得经过UX/UI的设计流程,有经验的网页设计公司有具备使用者体验(UX)观念,并依照UX方法进行网站设计,UX在网页设计前、网页设计中,都需要不断与业主沟通与调整,网站上线后则需透过数据进行网站数据收集,并依据数据修改网站,网页设计的UX要怎么执行呢?
〈延伸阅读:UX/UI不一样,UI/UX设计是什么? 〉
网页设计前的UX
开始设计工作之前的使用者体验(UX),必须要厘清几个问题,网站的主要对象是谁?要让客户(TA)从网站中得到什么?网站的目标(KPI)是什么?使用者体验(UX)可以帮助你回答上述的问题。举例来说,你希望客户可以透过网站知道公司的服务,进而透过网站跟你联系,提高公司营利,那么你在网站设计之前就要进行资料收集、市场分析、竞争者分析。
〈延伸阅读:KPI是什么?网站KPI应该怎么订? 〉
资料收集与调查
网页设计之前必须做产业分析,可以利用调查或访谈的方式去了解流程、产品,或受众希望获得的资讯,常用的调查工具:电话、问卷、亲访、历史数据、购买数据…,都是获得需求的方式。网页设计师常会犯一个错误,就是常在「对产业一无所知之下」进行网站设计,假设是设计一个冷冻食品购物网,仅用网页设计师个人的经验设计网站,对购物流程与消费者喜爱方式一无所知之下,那么就很可能设计出一个难用又不吸引人的网站。
市场问卷需求

市场分析
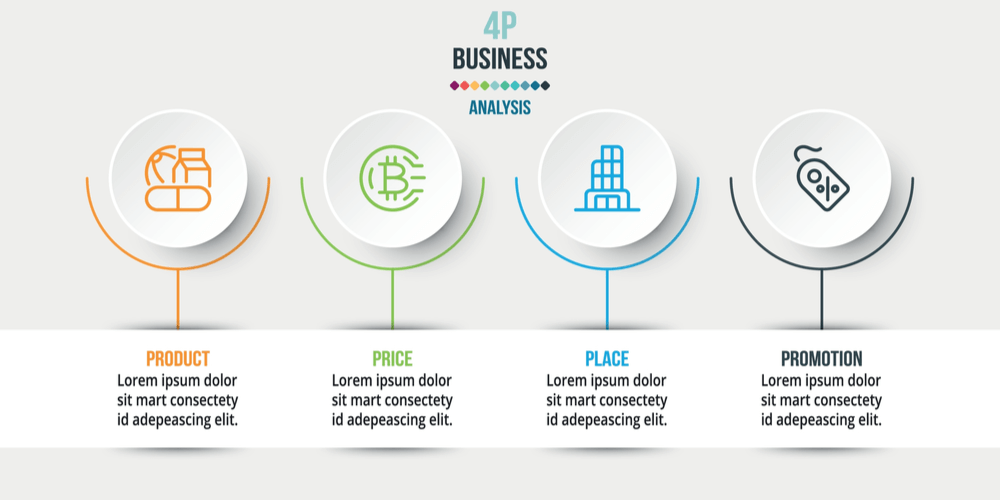
无论是经营哪一种事业,都应该进行市场与竞争者分析,常见的市场分析有4P、STP,4P分析是以Product(产品)、Price(价格)、Promotion(推广)、Place(通路)进行策略与定位,STP则是以Segmentation(市场区隔)、Targetin(市场目标)、Positioning(市场定位)进行市场区隔与定位,或许这些分析工作不是网页设计公司要做的,但这些因素是网站成功与否的关键,网页设计前可以向业主询问这些相关的资讯。
〈延伸阅读:STP是什么? 星巴克的STP分析〉
4P 市场分析

竞争者分析
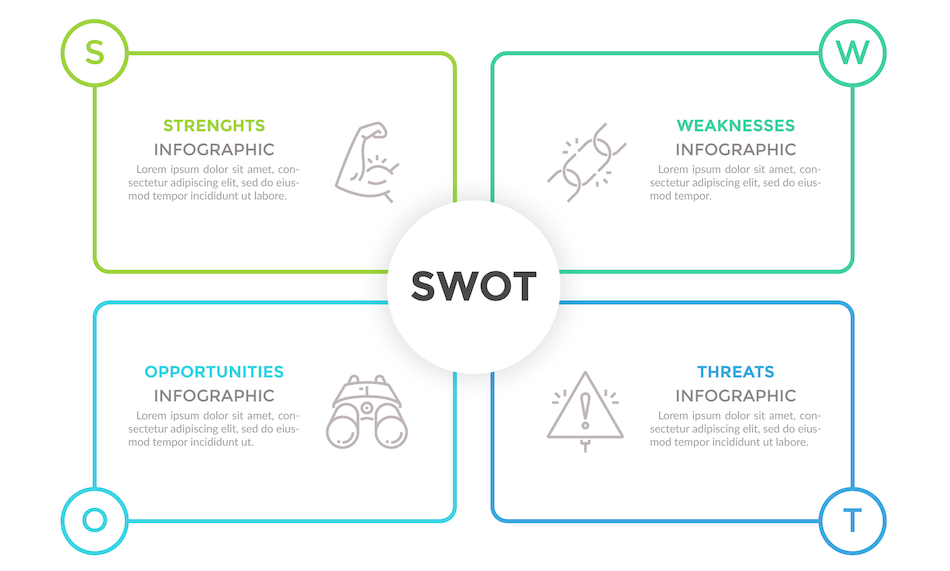
竞争者分析最常使用的是SWOT分析,SWOT是分析优势(Strength)、劣势(Weakness)、机会(Opportunity)、威胁(Threat),透过这些分析可以找出产业的定位与方向,网站设计的竞争者就是其他同业网站,这些同业都是如何呈现网站设计?有什么优点与缺点?是否可以学习优点、缺点避免?是否可做出比竞争对手更好的网站流程?以上都是可以透过SWOT分析定义设计方向。
SWOT竞争者分析

网站设计中的UX
你有发生过网站的程式都写完了,客户才提出网站流程不对或设计配置错误的荒谬事情吗?或是网站做完才发现没有SEO架构、网站效能很差的麻烦事吗? 这些都是因为没有做好设计沟通与提前配置所造成,为了避免这些设计错误,我们可以用原型(Prototype)、网站线框(WireFrame)、网站程式效能、SEO架构整合、易用性(Usability)测试,这些方式可以在网站设计过程中,拉近设计师与业主对网站认知差异,也可以让网站一开始就将SEO排名能力与网站效能网整合到网站。
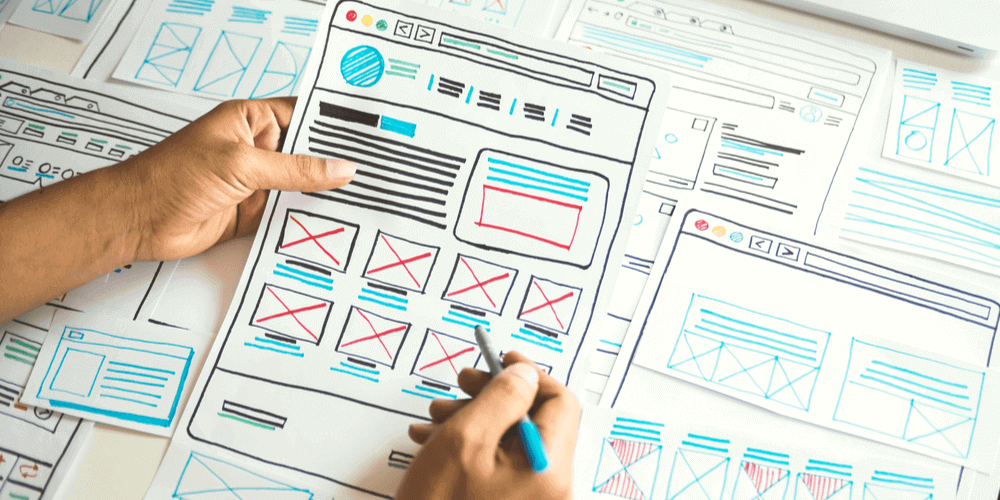
网站原型
透过手绘素描,简单画下网站大致配置与流程,让业主可以想像网站未来的样子,但这个网站原型(Prototype)还没有设计只是一个初步的想法,外观是没有颜色与精确尺寸的不完美草稿,只是一个粗略的草图与简单配置,网站原型是用于设计沟通,这份草图是将来做成线框的依据。
〈延伸阅读:5个网页设计建议,优化使用者体验(UX)〉
手绘网站原型

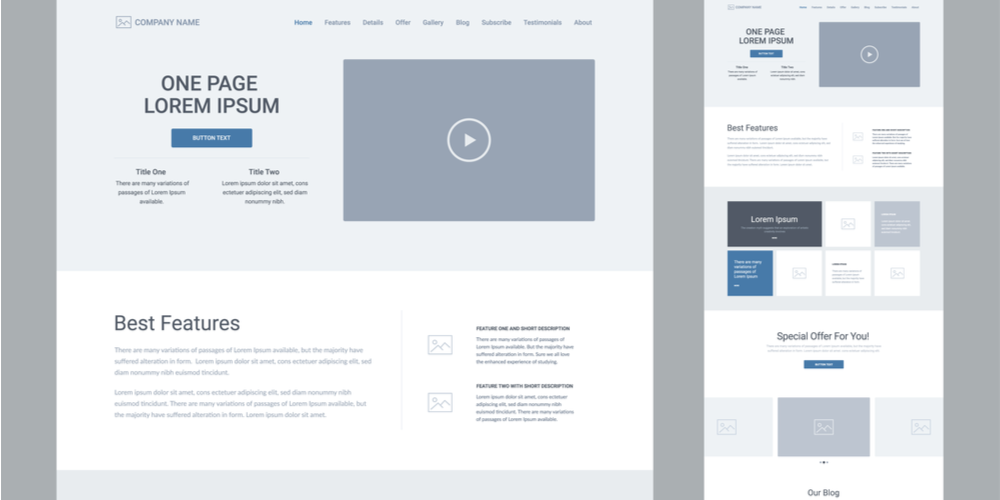
网站线框
也有设计师不绘制草图,直接做网站线框当做网站原型(Prototype),网站原型只是指网站原来的型态,网站原型(Prototype)的线框可以透很多工具来快速生成,包含:Adobe XD、Sketch、Figma、OmniGraffle、InVision、Axure、proto.io、Framer、Framer、Balsamiq...,网站线框跟网站原型手绘稿一样都是为了帮助网站设计与流程上的沟通,可以快速修改原型,减少彼此间的沟通障碍,提高网站制作效率,避免网站制作方向的错误,尤其是有很多操作流程的大型网站,有经验的网页设计公司甚至会跳过原型、线框直接进行网站的设计开版(模型),常用于客制化企业网站,因为企业型网站架构单纯,没有复杂关联的流程,可以跳过原型、线框直接进行网站初步设计开版网站,网站开版就已经具备正确比例版型、配色、内容位置、设计素材、字型...,网页开版就是接近最后呈现的步骤,如果不是企业网站,还是建议从原型、线框开始执行,以避免沟通不量造成更多的设计成本。
〈延伸阅读:我想进行网页制作,该用什么网页设计软体?〉
制作网站线框

获取网站设计意见
做了网站原型(Prototype)、网站线框(WireFrame),并依据原型制作了网站设计版型,这时候网站已经有了雏形,可以看出网站精确的配色、尺寸、版型、视觉呈现,不就是设计吗?跟使用者体验(UX)有关吗?别忘了UX是指整体的体验感受,当然也包含了UI视觉呈现,请暂时放弃你的设计师身分,将目前的网站拿给你的同事、家人、朋友,任何一个愿意给你设计反馈的人,这些反馈可以让你发现网站使用者体验(UX)上的问题。
〈延伸阅读:网站设计出了什么问题?如何改善? 〉
SEO架构整合
使用者体验(UX)跟SEO有关系吗?有关系的,因为Google已经在2020/5/28提出SEO重要的排名因素Page Experience(页面体验),因此在网页设计阶段就把SEO的页面体验的观念置入就是很重要的工作,网站都完成上线了才想到要来做这些SEO优化,难度真的会变得很高,网站制作过程就把体验因素放进来是最明智的选择。
〈延伸阅读:网站速度- SEO优化的重要项目〉
使用者体验与SEO有关

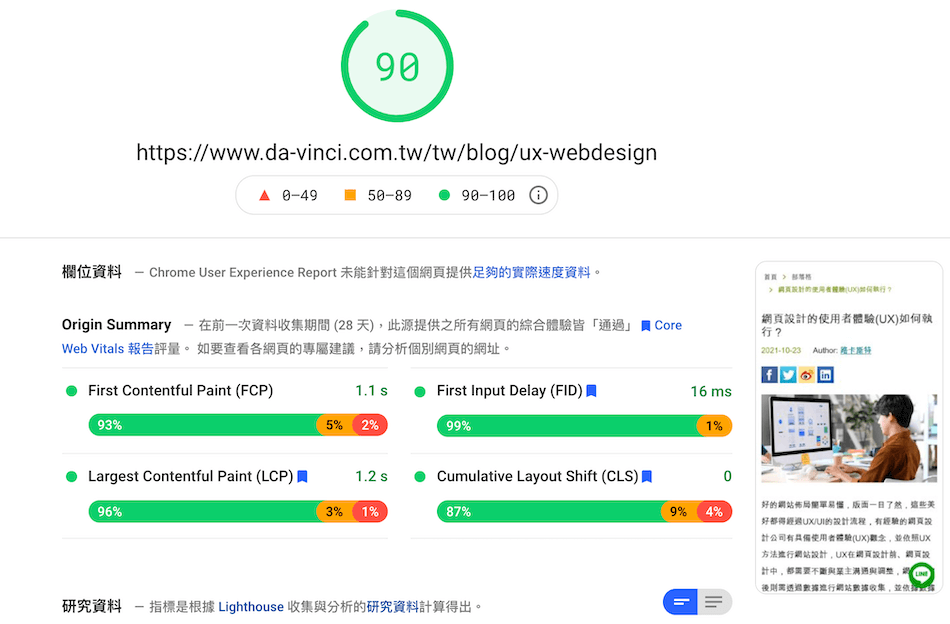
网站程式效能
网站的使用者体验(UX)好坏来自于视觉、内容、流程、顺畅….,其中最重要的体验就是顺畅,网站太慢真的只会被跳出,连被看到的机会都没有,网站要顺畅除了主机与网路以外,最重要的就是网站程式效能,网站程式分成前端程式与后端程式,除非是大型网站需要大量存取资料库,以两者来看,影响网站速度较多是前端程式,网站一打开第一个读取的就是前端程式,包含HTML、CSS、Javascript…,这些程式载入的速度就成为影响网站顺畅速度的第一个关卡,而管理与调教程式的人,就是前端工程师,使用者体验(UX)要好就是需要一个程式简化、顺畅速度的网站程式。
〈延伸阅读:网页设计为什么需要前端工程师? 〉
易用性(Usability)测试
网站设计与程式都完成了,就要进行网站测试,网站好不好用就是要做易用性测试,虽然有些步骤已经成形,但还是要进行才能得到反馈,完整的易用性测试分为四个步骤,分别为「定义与设定」、「受测者招募」、「测试与观察」、「结果分析」,通常中小型网站没有这么多预算,使用者体验(UX)的易用性测试规模就会比较小,通常就是少数人的测试与将来网站上线后的客户反馈,有经验的网站设计公司通常累积足够的易用性经验与技术,可以设计出简单又好用网站流程。
〈延伸阅读:具备SEO的网站架构,SEO成功率才会高〉
网站设计后的UX
网站设计前与网站设计中的各种作法,都是为了使用者体验(UX)的最佳化,那网站做完之后就没事了吗?不是的,网站设计完成后还有重要的工作要做,其中最重要的两件事就是找出客户喜好与发现网站问题,透过网站数据(Google Analytics)的应用可以从中找出客户喜好,也可以从数据去找出网站问题。
找出客户喜好
使用者体验最重要的网站分析工具就是Google Analytics(GA),GA最适合用来收集网站上线后的网站运行数据,像是「A/B测试」就是在实验网站的某一些元素哪一个比较受欢迎,像是两张广告图哪一张点击率较高、两个网站文案哪一个网站停留时间比较长、两个活动设计哪一个活动填写报名的人比较多(目标转换数)…,客户喜欢的方案就是使用者体验较佳的方案。
〈延伸阅读:A/B测试 -行销不能凭感觉得靠数据〉
发现网站问题
网站发生了任何问题就会影响到网站的使用者体验(UX),网站常见问题有:图片破图消失、网站连结失效、程式故障、购物流程出错、图片档案过大、影音失效…,除了可以透过工具检测以外,也能从数据中找到错误,像是某些网页出现严重的流量减少,检查后才发现网页根本连不上了,购物网站结帐页发现有很高的离开率,去检查后才发现刷卡功能故障了,这些都是透过数据找到网站问题的例子。
〈延伸阅读:SEO优化成效? 请用数据证明!〉
结论
有好的UX (使用者体验)观念,才能创造好的UI (使用者界面),网站的使用者体验(UX)来自于网页设计前的「资料收集」、「市场分析」、「竞争者分析」,网页设计中的「原型(Prototype)」、「网站线框(WireFrame)」、「网站程式效能」、「SEO架构整合」、「易用性(Usability)测试」,网页设计后的「找出客户喜好」、「发现网站问题」,做好以上三个阶段的网页设计的使用者体验(UX)工作,将为您带来一个无限商机的高品质网站。
〈延伸阅读:网页设计公司不会告诉你的5个真相〉
(本文为达文西数位科技所有,转载文图请注明出处)

