
要製作一個好的網站,除了要規劃切版,思考頁面內容擺放方式以利方便閱讀,設計適合的配色也相當重要,網站配色能夠影響網頁給人的感覺和風格呈現,傳達網站的品牌形象及訊息,使其更加美觀與專業。本文將深入探討網頁配色的重要性和技巧,並分享配色網站工具與案例,幫助提升整體網站設計品質和效果!
〈延伸閱讀:網站設計最重要的11個設計原則〉
網頁配色為什麼重要?
網頁配色會直接影響網站設計整體風格以及使用者體驗,好的配色能夠為網頁設計視覺效果加分、凸顯品牌意象、建立品牌連結且增加網站的吸引力。選擇配色方案時,需要評估每個顏色呈現出來的效果,並依據網整體設計與目的進行色彩調整和組合。如果配色不當(色彩太過強烈、搭配不和諧等),可能會讓網頁看起來眼花撩亂、不易閱讀,或是無法與品牌形象做串連。
〈延伸閱讀:網站版面設計的7個重要觀念〉
網頁配色前必須了解-基本色彩原理
執行網站配色前,必須先了解基本色彩原理:色彩三元素與色系分類,才能夠更有效率的規劃好看配色。
色彩三元素
色相
色相指的是色彩的樣貌、名稱,是區分色彩的主要依據,不同的色相具有不一樣的感覺和意義,例如:紅色可以代表熱情、危險;藍色則是冷靜、穩定…。若要深入了解色相構成,可以透過十二色相環熟知色相和混色基礎,並藉此來延伸色彩搭配組合。
- 原色:原色是無法通過其他顏色混合而成的基本顏色,是所有其他顏色的基礎。例如:紅、黃、藍。
- 二次色:二次色是由兩個原色混合而成的顏色,介於原色之間。例如:紅色 + 黃色 = 橙色、紅色 + 藍色 = 紫色、黃色 + 藍色 = 綠色。
- 三次色:三次色是由一個原色和一個相鄰的二次色混合而成的顏色。例如:紅色 + 橙色 = 紅橙色、藍色 + 綠色 = 藍綠色、黃色 + 橙色 = 黃橙色。
十二色相環可以幫助人們理解、應用及快速執行顏色搭配,可以視為最經典和基本的配色表。它是由色料三原色(紅、黃、藍)為基礎,再透過鄰近的兩個色彩混色後,形成6個二次色,最後再藉由一次與二次色混合成三次色。

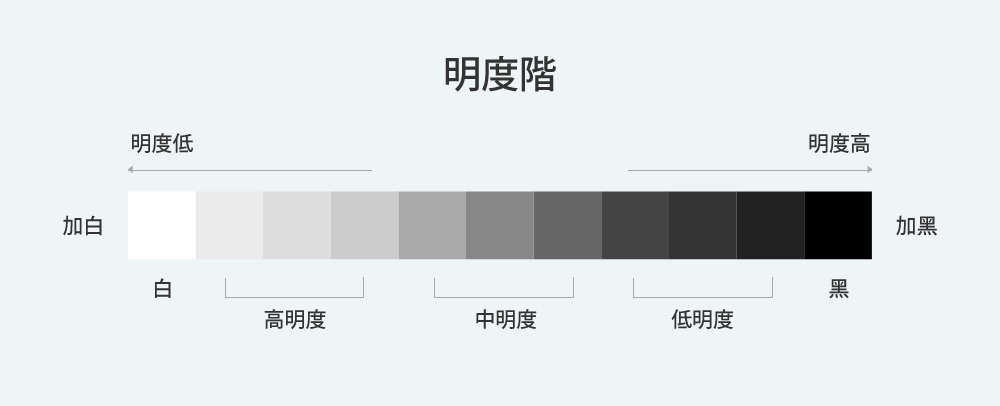
明度
明度代表色彩的明亮、深淺程度,其中包括顏色的亮度(Tint)與暗度(Shade)。顏色亮度指在顏色中混入不同比例的白色所產生的效果,又稱為含白度或淺色度;而顏色暗度則是在顏色中混入不同比例的黑色後呈現的效果,又稱為含黑度或暗色度。任何色相都具有明暗變化。明度越高代表越接近白色,會給人輕盈、明亮和年輕的感覺;明度低則越接近黑色,呈現出穩重、成熟的感覺,明度的改變可以影響網頁配色的對比度、視覺效果及使用者體驗。

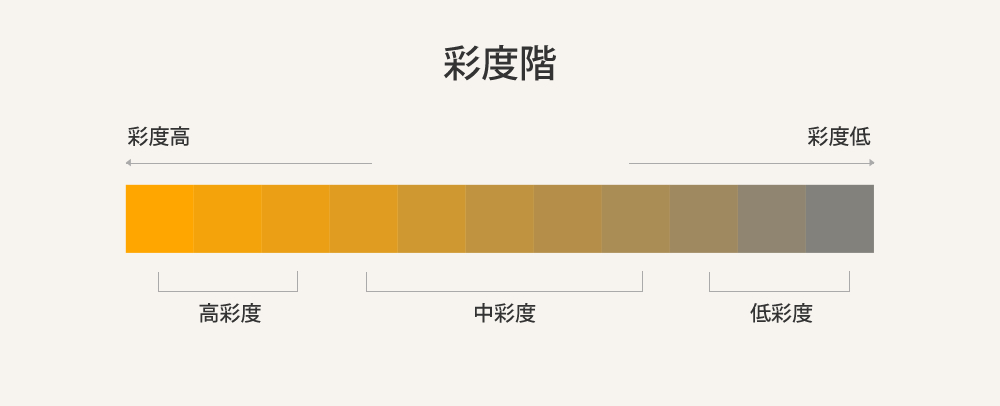
飽和度
色彩飽和度即色彩鮮豔程度,又稱「彩度」,通常會透過色相與灰色進行比例調配。飽和度越高,色彩會越純正且鮮豔,能夠為網站配色帶來較強烈的視覺效果;而彩度越低,則會讓網頁配色越暗濁、灰暗,表現出沉穩乾練的感覺。而色相的彩度和明度不成正比,高飽和度的顏色並不等於高明度。

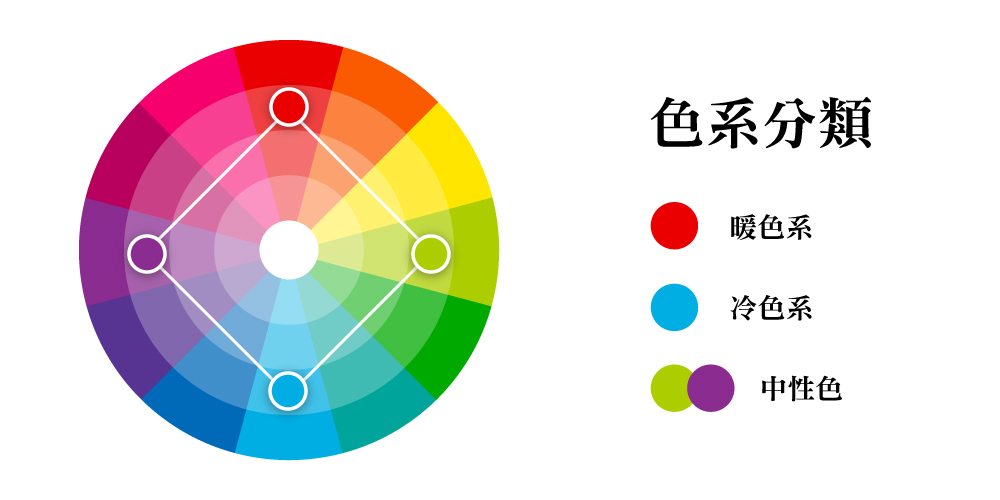
色系分類
色系類型是藉由十二色相環中的色彩,進一步分為暖、冷、中性色,每個色系由一個或多個色相組成,了解色系分類可以幫助奠定網頁設計配色基礎,讓色彩規劃流程可以更順暢的執行!
暖色系
色調偏向紅色和橙色是暖色系,可以傳遞溫暖、熱情、活力等感覺,並用來強調網頁上的重點,適合用於能夠刺激消費者食慾的食品網站配色,或是偏向女性主題,如:醫療美容等網頁配色。
冷色系
冷色系是指在十二色相環中偏向藍色和綠色的色系,具有冷靜、放鬆、天然、專業等特性。適用範圍非常廣泛,可以用在商業金融、保健食品、旅遊業等類型的網頁配色。
中性色
在十二色相環中,黃與紫色被視為「中性色」,兩者的色相定義模糊且較不鮮豔,而無彩色(黑、灰、白色)也能夠視為中性色系,通常被用來作為背景色或輔助色,增加整體設計的穩定和平衡性,呈現乾淨俐落的視覺效果。

十二色相環配色法
接下來將分享6個運用色相環來設計的配色法:
單色組合
單色組合是使用同一色相的不同明度與飽和度進行搭配,形成和諧統一的效果。這種配色方式簡單而優雅,適合營造清爽、專注的視覺效果,例如簡約風格的設計。
-
優點:統一性強,不易出錯。
- 缺點:容易單調,需搭配紋理或圖案增添層次感。
互補色組合
互補色是色輪上彼此相對的兩個顏色,例如紅色與綠色、藍色與橙色。這種組合對比鮮明,能帶來強烈的視覺衝擊,非常適合用於吸引注意力的設計。
-
優點:對比效果明顯,吸引力強。
- 缺點:過於強烈時可能導致視覺疲勞,需注意平衡。
分裂互補色
分裂互補色是選擇一個基礎色,並搭配其互補色兩側的鄰近色,例如藍色搭配黃色橙與紅色橙。這種方法在保持對比的同時減少了互補色的強烈衝突,適合平衡而不失活力的設計。
- 優點:對比中帶有和諧感。
- 缺點:配色需要更精細的調整,避免混亂。
三元組配色
三元組配色是在色輪上選擇三個間隔均等的顏色,例如紅、黃、藍。這種組合平衡感強,且能帶來豐富的色彩變化,適合創意設計或活潑的品牌形象。
-
優點:色彩多樣性高,效果平衡。
- 缺點:容易顯得繁雜,需注意主次分明。
近似色組合
近似色組合是使用色輪上彼此相鄰的幾個顏色,例如綠、藍綠、藍色。這種配色方式柔和自然,適合用於溫暖或冷靜的設計場景,如自然景觀或平靜的品牌氛圍。
-
優點:柔和協調,容易營造情感共鳴。
- 缺點:缺乏對比效果,容易單調。
四色組合
四色組合是在色輪上選擇兩組互補色,例如紅與綠、藍與橙,形成矩形結構。這種方法提供了豐富的色彩選擇,適合大膽而充滿活力的設計,但需要小心控制色彩比例。
- 優點:色彩豐富,表現力強。
- 缺點:配色難度較高,需仔細平衡色彩關係。
網頁配色規劃流程怎麼做?
第一步:釐清網站主題
網站主題代表網站設計的風格定位,在執行網站配色前擬定好主題,可以確保後續搭配色彩時不會偏題,且提高網站品質和使用者體驗。了解網站主要內容和品牌形象,並將其轉化為色彩搭配,以達到最佳的視覺效果和傳達網頁設計意圖等目的。
達米肉舖主要販賣肉品(網站主題),並以咖啡色作為主要色調
.jpg)
第二步:構思想要呈現的網站氛圍

第三步:進行網頁配色規劃
依據網站主題及氛圍設計合適的網站配色,有助於提升體驗感受、傳遞正確的訊息,讓消費者願意在網頁中多瀏覽一下,並進一步獲得轉換的機會。以下將介紹配色原則,與提供常見色彩搭配方式,掌握這些要素一定能夠做出最合適的網頁配色!
〈延伸閱讀:轉換率是什麼?如何提昇轉換率(CVR)?〉
網站配色基本原則
判斷主色、輔助與點綴色
網頁配色必須要擬定好主色、輔助色和點綴色,才能有效避免設計執行到後期偏題,以及確保網站整體視覺乾淨俐落,下方將詳細說明各別的特性:
-
主色:網頁中最主要的顏色,佔據版面最大面積(約50~60%)或是能見度較高的顏色都可以當作主色,能夠為網站配色奠定主要基調,影響想要傳遞的訊息與風格。
-
輔助色:輔助及襯托主色,且幫助主色建構更完整的形象,佔版面面積約30~40%左右,色彩選擇通常會比主色能見度較低一些,避免搶走主色的風采。
-
點綴色:通常版面的細節會使用點綴色來處理,面積佔比小於15%且散布在畫面中,能夠讓網頁配色的重點更加突出與醒目,適合刺激點擊的CTA配色使用。
〈延伸閱讀:CTA是什麼? 一個好的CTA怎麼做?〉
盡量不超過3種顏色搭配
超過3種色彩的組合,會容易讓網頁配色焦點模糊、視覺上較雜亂。如果網站配色為了因應主題,需要多種顏色搭配的話,必須要掌握以下幾個原則:
-
挑選出一個主色,其他顏色做輔助、點綴使用
-
避免同時存在過多對比色
-
選擇明度和彩度一致的色彩
常見網頁配色方式
企業識別色
利用企業識別色進行網頁配色能夠讓色彩、網站設計與品牌意象可以相互呼應、串連,使品牌認知度與曝光度提升。例如:讓人下意識就能想到的可口可樂標準顏色:紅色;星巴克的綠色等,都是透過顏色加深品牌在消費者心中的印象。
無彩色系
無彩色系網頁配色可以透過加大深淺對比度,讓易讀性提升,也能同時減少視覺疲勞。雖然利用黑、灰、白搭配會使網站缺乏色相與飽和度,但是能夠呈現張力、賦予網站配色個性的手法。無彩色系的網站具有極簡、現代且專業的形象,常用於極簡主義設計、高端品牌或商業應用中。無彩色的搭配能有效突出其他元素,並營造出沉穩、優雅的氛圍。
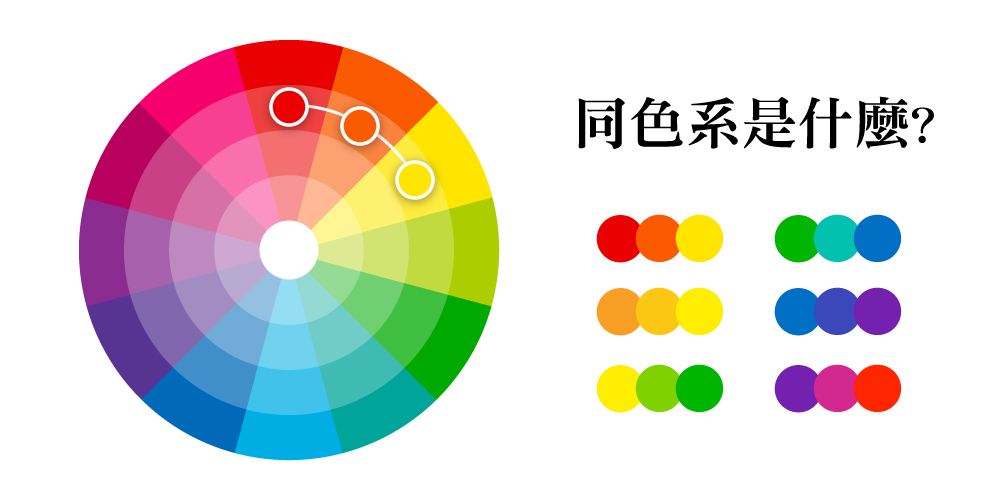
同色系
同色系網頁配色是指主色、輔助色等都在同一個色系上,呈現頁面色調一致性的效果。選定一個主色後,可以依照色相環相距不超過45°的2種顏色作為輔助色,並利用色塊或是漸層表現方式,來增加版面的層次與豐富度。

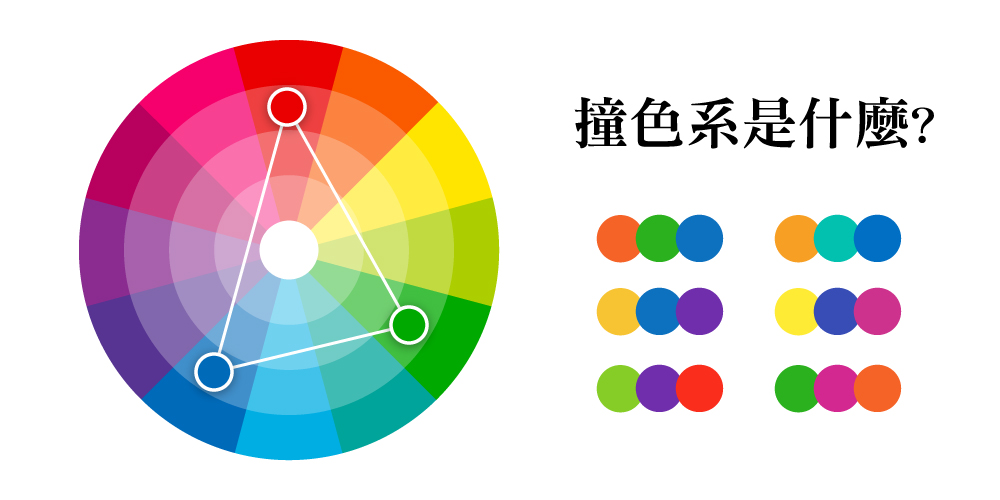
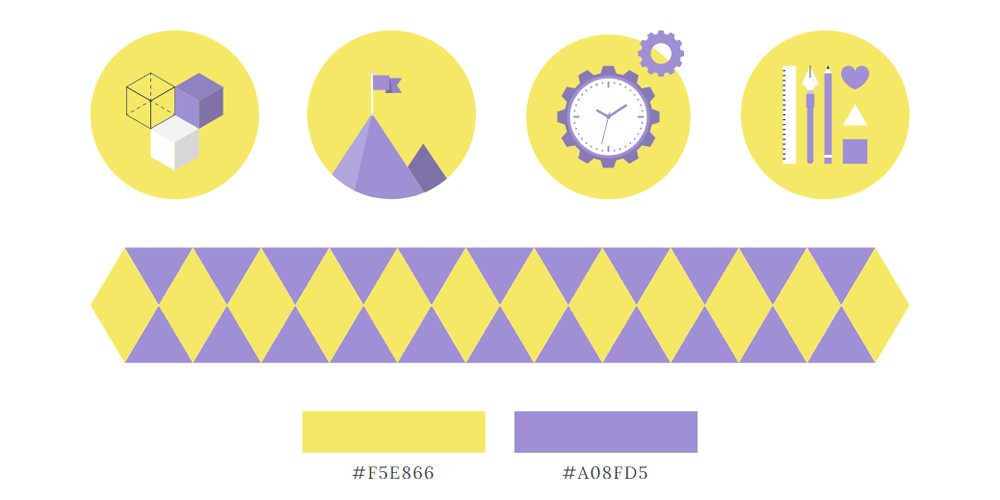
撞色系
撞色又可稱互補色、對比色,由色相環中的對角2色組成,例如:紅色與綠色,藍色與橘色等,具備凸顯重點、引人注目、集中視覺注意力等特性,是較常使用的網頁配色方式之一。使用對比色系作為網站配色需要注意「平衡感」,從2色中選擇一個主要色,並調配適當的飽和度、明度及用色面積,避免讓人覺得視覺疲勞、混亂失衡。

常見配色網站風格參考
清爽舒適風
清爽舒適風格的用色傾向淡色系,帶有一點灰色調,飽和度不能太高,適合嬰幼兒、旅遊等相關產業的網頁配色。最能夠讓人聯想到這個風格的顏色為白色,可以試著透過白色搭配淡冷色系,營造清新、爽快的印象;若希望呈現輕柔、有溫度感的感覺,可以利用白色與淡暖色系搭配。

俐落沉穩風
俐落沉穩風通常會使用穩重、成熟的網頁配色,例如:比較沒有刺激感、低調的暗色調。適用在正裝服飾、設計等相關產業的網站配色。搭配過程中除了在有彩色中多加入灰色調,讓明度降低,需要強調頁面中的重點時,也盡可能運用淡色來凸顯,也方便消費者在瀏覽內容時可以一目了然。

復古經典風
古典、傳統的網站配色多使用低明度和低彩度的自然系色調,呈現出莊重、溫暖、含蓄的感覺;或是可以反過來採用亮灰色調等明度高且柔和的色彩,讓整體網站增添一份幹練的印象。復古經典風格適用於傳統手工、服飾、文化相關等產業的網頁配色。

高貴氣質風
優雅高貴風通常會採用低明度的淡色調,來表現奢華的感覺,適時的運用無彩色搭配,有助於網站配色層次感提升。以主色調淡紫色搭配淡藍色,可以營造神秘高貴的感覺;淡藕粉色為主的配色,則可以為畫面增加一份活潑又不失高檔的效果,這個配色風格相當適合時尚、香氛、女性用品等相關產業的網頁配色。

工業科技風
工業科技風網站配色可以結合無彩色與高飽和度色彩,讓視覺效果能夠達到平衡,避免太過刺激。前衛的螢光色調、高飽和度的網頁配色同樣可以詮釋科技感,視覺印象會較強烈。數位工程、科技、遊戲等產業都非常適合運用此配色方式。

健康新鮮風
健康新鮮風多利用高明度和彩度的色彩,以及黃、橙、綠色表現,經常會運用在健康、保健、蔬果飲食等產業網頁配色中,此網站配色可以呈現明快、積極正向、爽朗的感覺。若希望版面更加鮮豔且吸睛,可以透過對比配色來強化網頁設計視覺效果。

10個配色網站推薦
除了了解基本色彩原理與網站配色理論,執行配色過程中,一定少不了工具的運用,網站上有許多免費又好用的配色工具,讓使用者不用透過色票也能做出好看的顏色搭配。以下介紹10款線上色彩搭配工具:
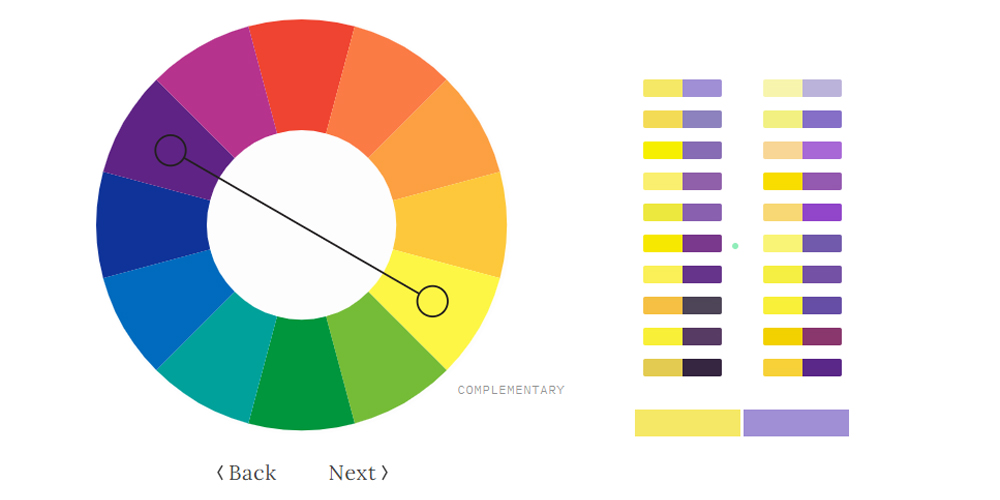
配色網站推薦一:Color picker
Color picker以色相環為主,搭配對比色、鄰近色、互補色、補色分割配色等選項,並生成多種色彩組合,提供使用者多元選擇。畫面下方更是利用圖像表現配色效果,且列出全部色號,相當適合想嘗試網站配色,但又不知道從何下手選擇色彩的新手使用。
〈工具連結:Color picker〉


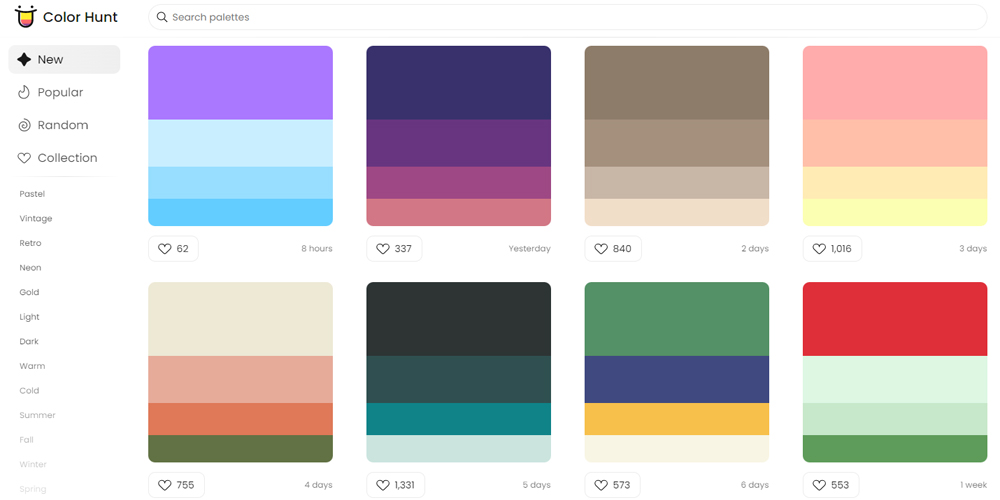
配色網站推薦二:Color Hunt
Color Hunt是設計師愛用的色票網站之一,能夠讓網站設計風格更具體化,適合有明確網站配色主題,且需要具體搭配方案參考的人使用。畫面左側可以先點選想要的風格,再挑選中意的網頁配色組合,點擊配色表後可以得知詳細的HEX色號與RGB數值。
〈工具連結:Color Hunt〉

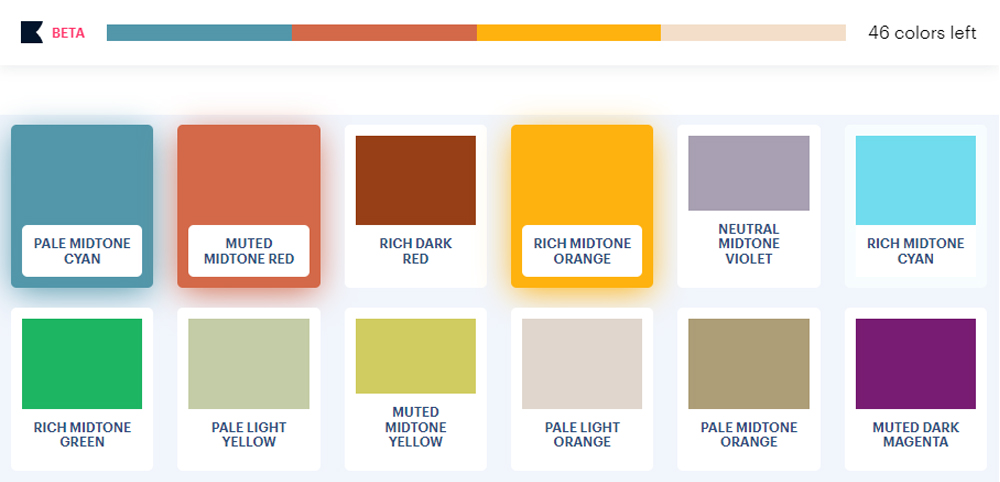
配色網站推薦三:Khroma
Khroma網站配色工具適合有基本色彩搭配能力,且需要有實際色票,快速進行配色的人使用。此工具提供不同彩度、色相的色票,讓使用者可以較自由的做選擇,提供網頁設計多樣化想像,並創造出多元的網頁配色,至多能選到50個顏色。
〈工具連結:Khroma〉

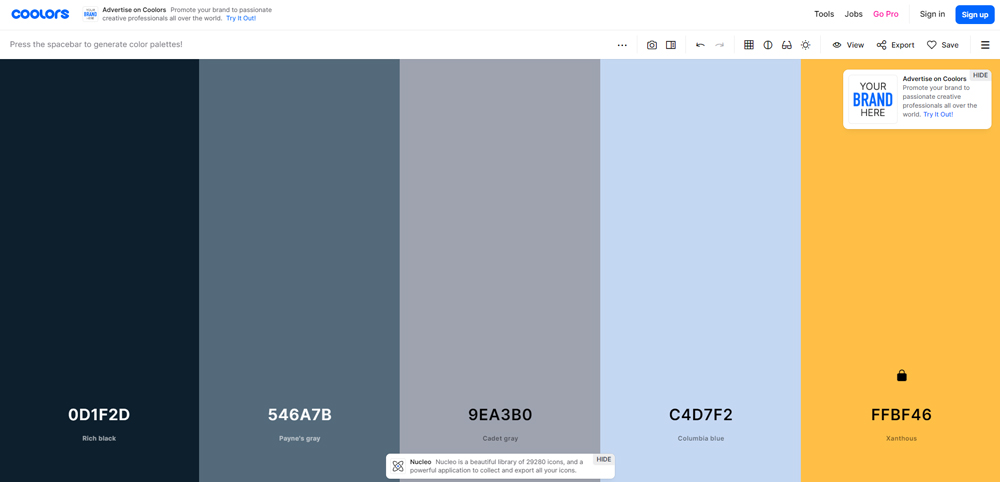
配色網站推薦四:Coolors
Coolors以5種顏色搭配為基礎,並透過系統隨機搭配網頁配色組合,適合對於網站配色較沒有具體想法的人使用。若對當前隨機搭配的組合不滿意,可以按空白鍵無限次重新組合;如果其中有喜歡的顏色可以按下鎖形圖示鎖定,再利用隨機色票搭出最佳組合。
〈工具連結:Coolors〉

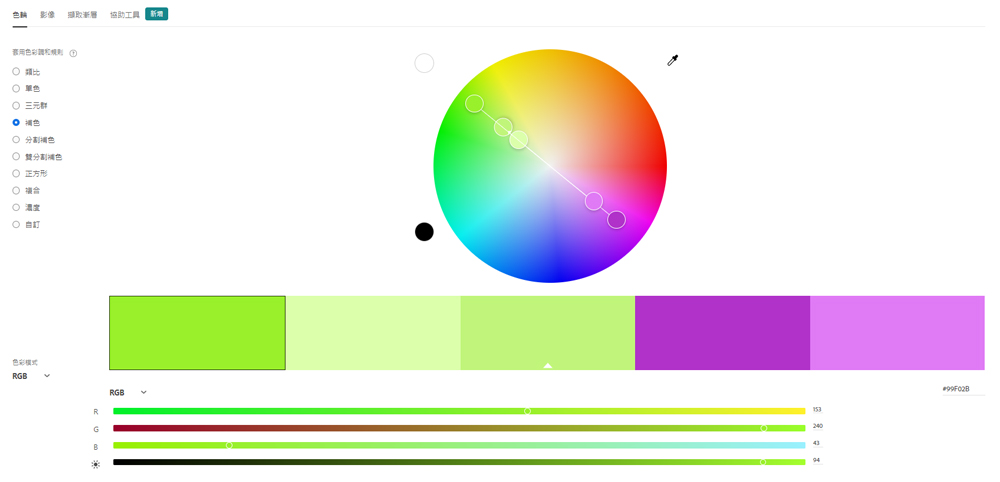
配色網站推薦五:Adobe Color
Adobe Color相當適合對網頁配色有許多經驗的人使用,使用者可以先透過左側選擇色彩調和規則,再拖移調色盤中的控制桿,如果需要調整細節,可以自由調配RGB與明度比例,或是直接輸入HEX色號。
〈工具連結:Adobe Color〉

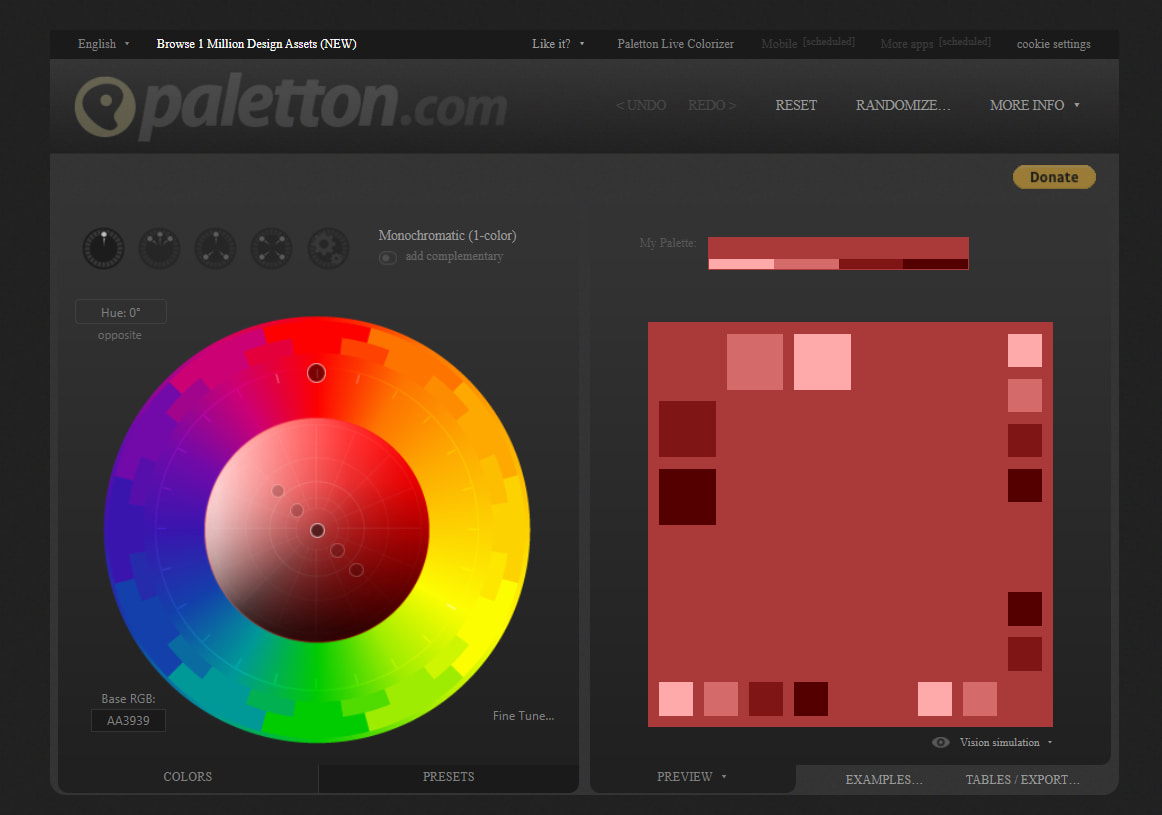
配色網站推薦六:Paletton
Paletton 是一款專業的色彩搭配工具,透過互動式色盤,使用者可以選擇起始顏色,並根據色彩搭配規則自動生成和諧的調色板。它提供微調功能,讓你輕鬆調整色調、飽和度和亮度,找到最理想的配色組合。此外,Paletton 還有「Preview」功能,可在不同模板中預覽色彩應用效果,使用者可將調色板導出為 CSS、SVG 或 Photoshop 等格式,便於跨平台使用,是設計與創意工作的理想工具。
〈工具連結:Paletton〉

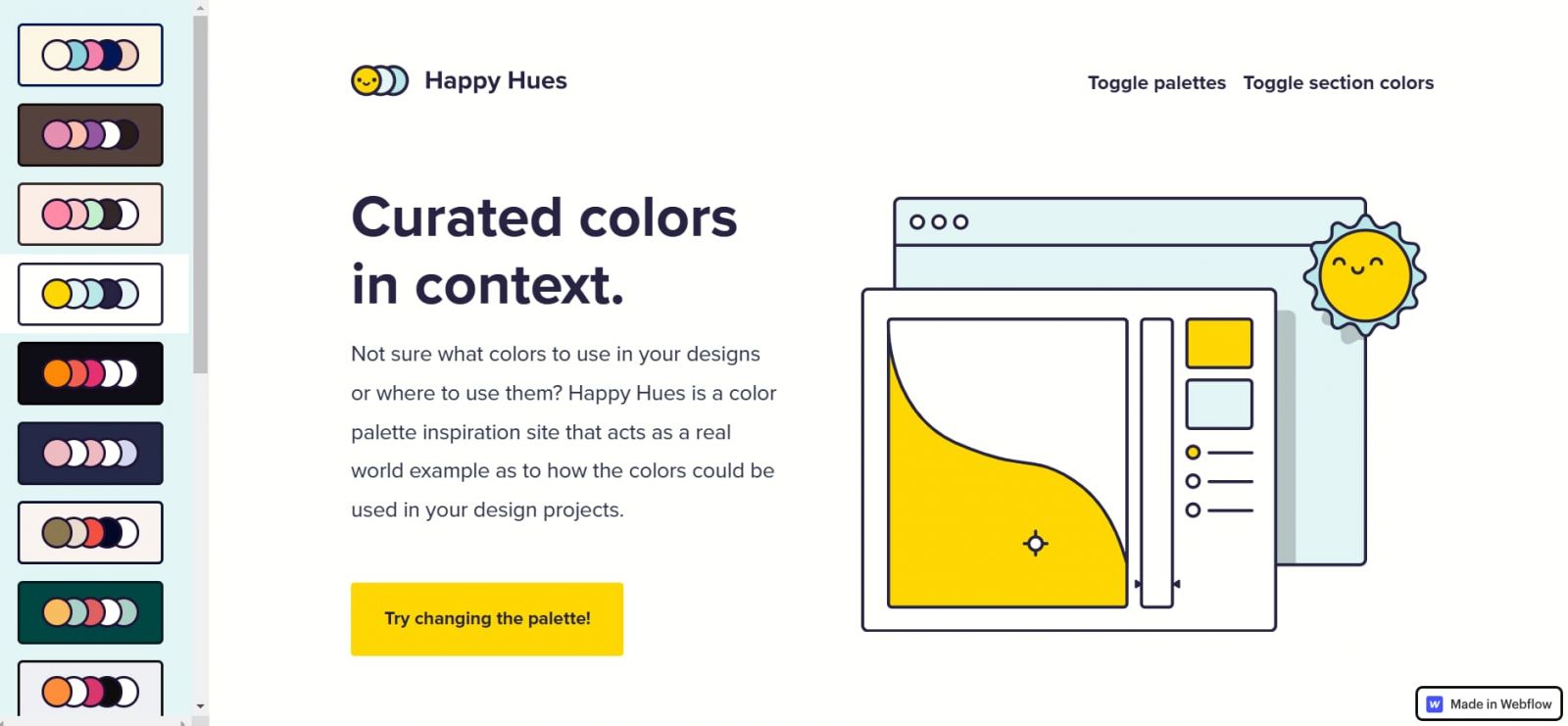
配色網站推薦七:Happy Hues
Happy Hues 是一個以實際應用場景為導向的配色網站,展示了各種顏色組合在不同介面中的效果。它特別適合 UI/UX 設計師,提供多種色彩方案的示例,幫助用戶了解色彩在設計中的實際呈現方式。
〈工具連結:Happy Hues〉

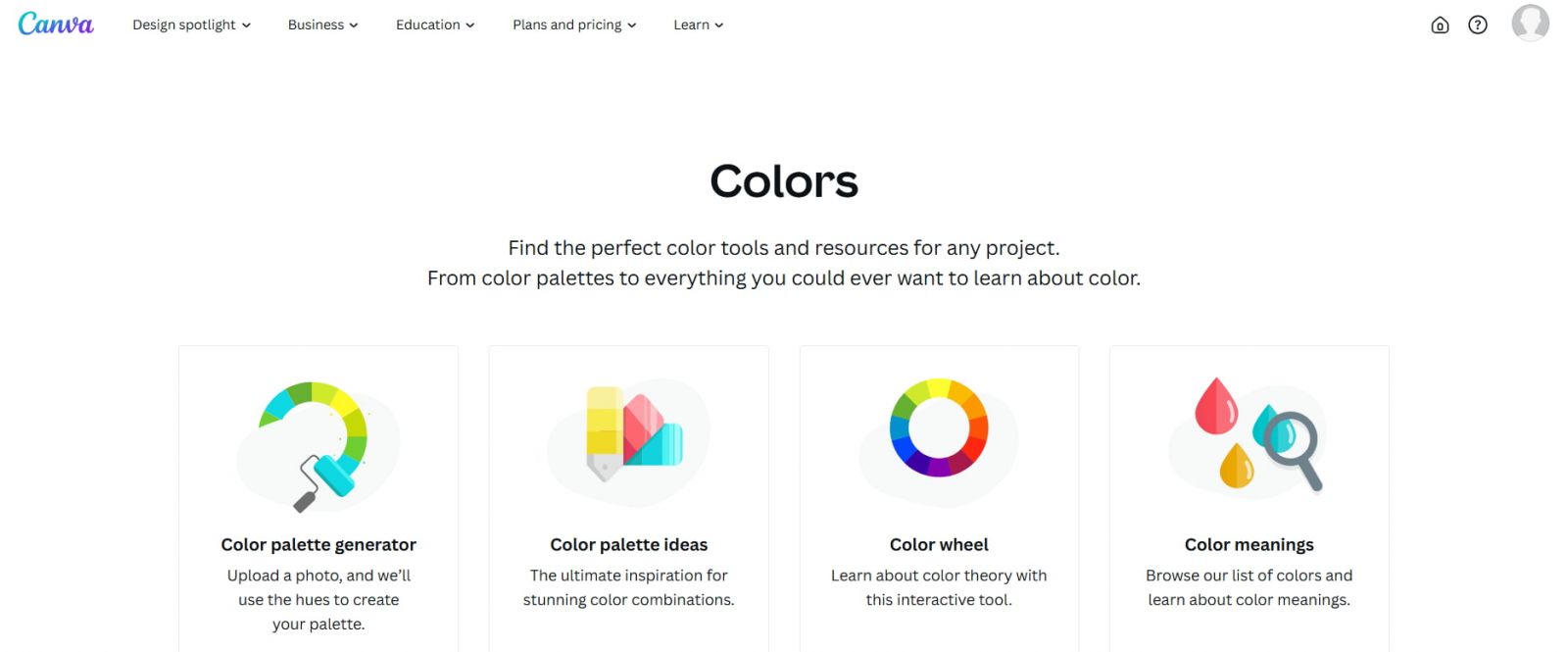
配色網站推薦八:Canva Color
Canva Colors 是 Canva 提供的一個配色資源網站,集成了顏色生成器、調色盤工具和顏色意義指南。使用者可以根據輸入的顏色生成相關的配色方案,或瀏覽已有的範例。該網站對於設計新手和專業人士都十分友好。
〈工具連結:Canva Color〉

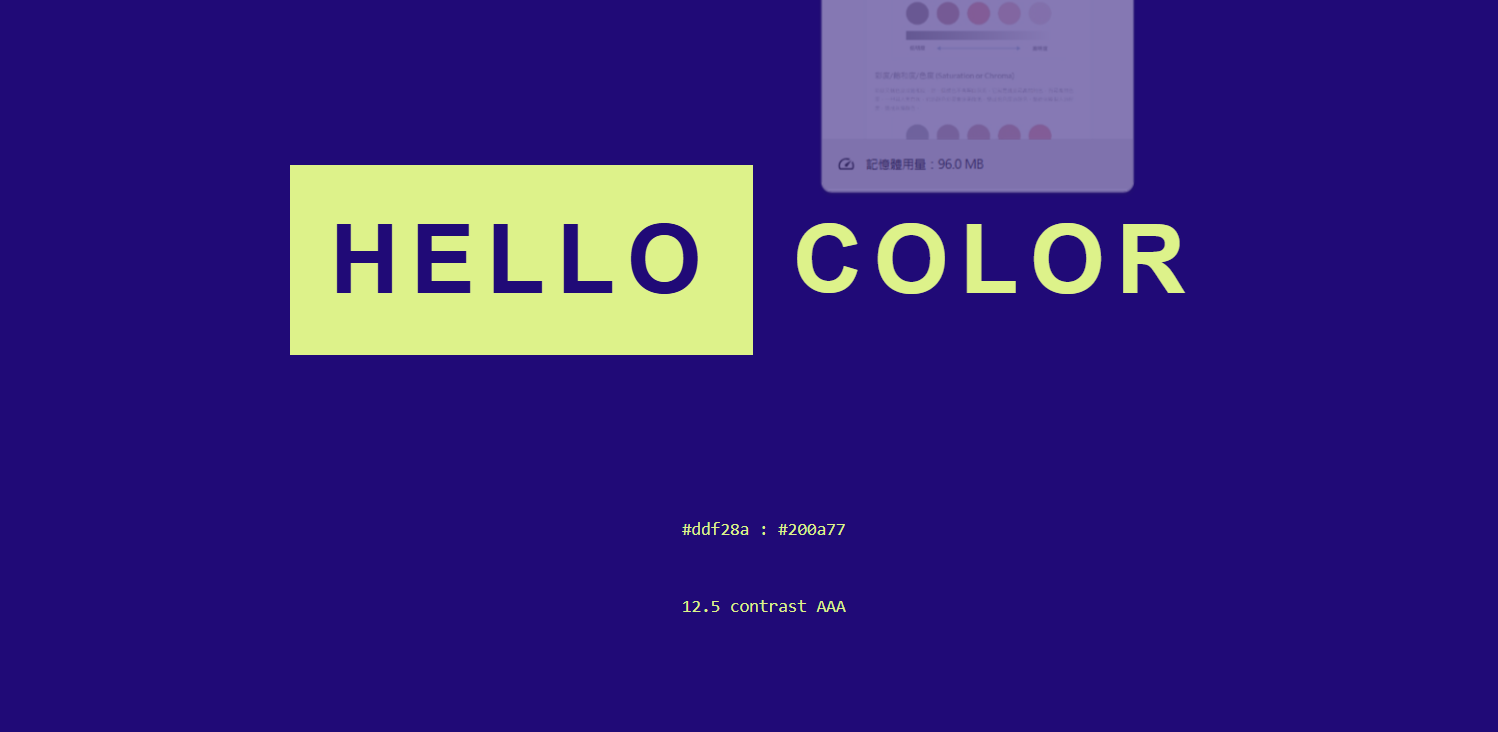
配色網站推薦九:Hello Color
Hello Color 是一個簡單直觀的配色工具,適合快速生成顏色組合。使用者只需點擊就能隨機獲得色彩方案,或根據某一主色進行調整。它的操作簡便,特別適合初學者或需要快速靈感的人。
〈工具連結:Hello Color〉

配色網站推薦十:Nippon Colors
Nippon Colors 是一個以日本傳統色彩為主題的網站,收錄了許多來自日本文化和自然的經典顏色。每個顏色都有詳細的名稱、HEX 色碼及文化背景介紹,展示了日本色彩美學的深度與細緻。設計師與藝術家可透過此網站發掘具有文化意義的靈感。
〈工具連結:Nippon Colors〉

網頁配色案例分享
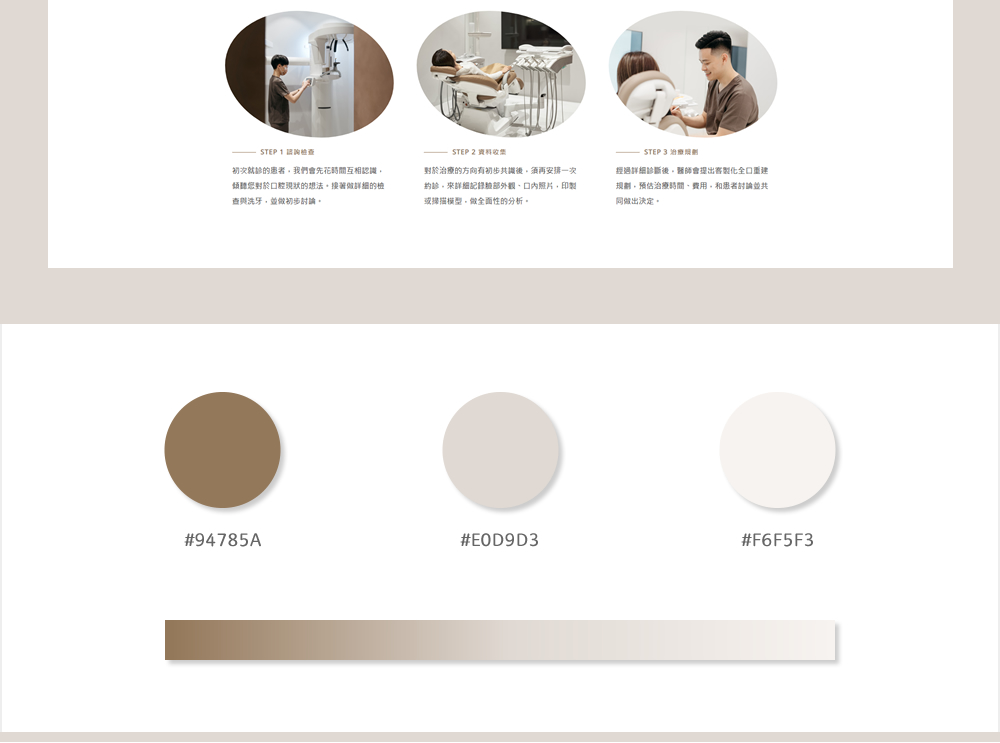
理性高貴的同色系搭配
案例中的網站配色,結合代表自然放鬆、舒暢,讓患者可以抽離生活焦慮感的品牌字「森」,以及兼具堅固,為生活增添一筆色彩,宛如陶器上釉的「釉」字,並將理念轉化成能夠給消費者高貴、美學感受,又符合品牌意象的咖啡色(呼應木、土意象)為主要色調;搭配白、黑色,除了可以加強易讀性,也可以讓網站設計多一份乾淨、純潔的感受。
〈配色網站案例:森釉牙醫〉


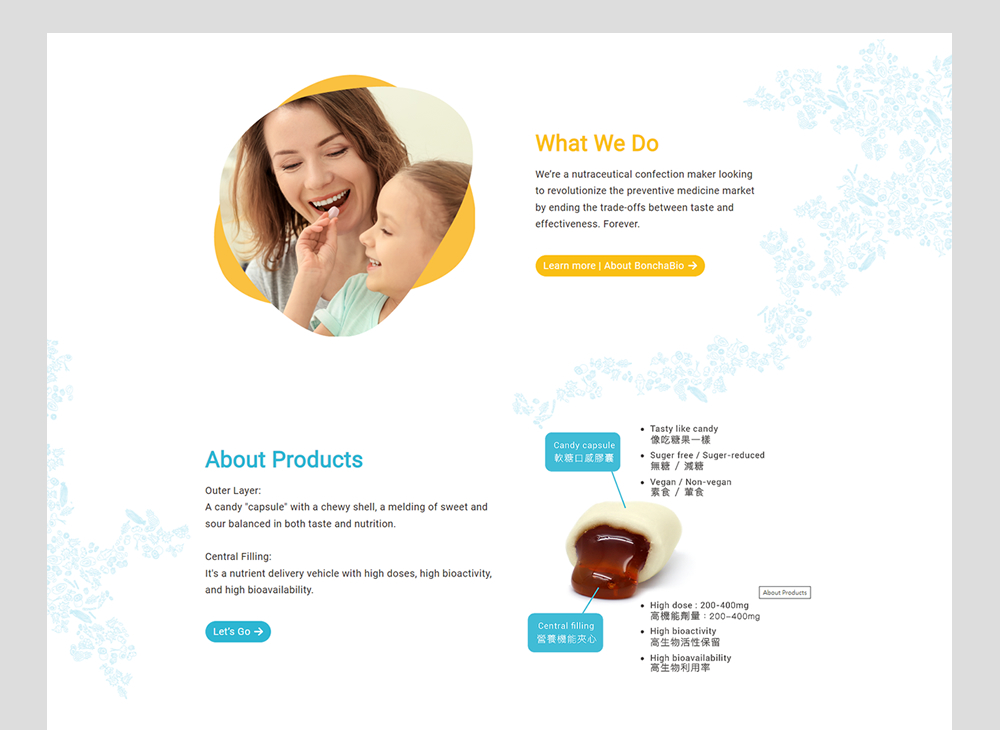
活潑跳色搭配
此網頁設計案例使用豐富的糖果色調,中高飽和度的色彩搭配,不但呼應了甜膠囊產品意象,更吻合企業希望消費者補充營養後都能感到「輕鬆愉悅」,繽紛卻不眼花撩亂的網頁配色,完美表現網站主題和氛圍!
〈配色網站案例:糖話生醫〉


沉穩專業深色搭配
網頁配色配合輪子大多為深色的印象,顏色搭配由深藍色、灰高對比度的白色字體呈現,能夠幫助消費者在閱讀過程中可以更加關注在文字上。網站配色更傳遞出企業致力生產高品質產品、掌握質量、強調穩定性等專業氣息,給予消費者安心、穩定的印象。
〈配色網站案例:和輪工業〉

其他優秀網頁設計案例
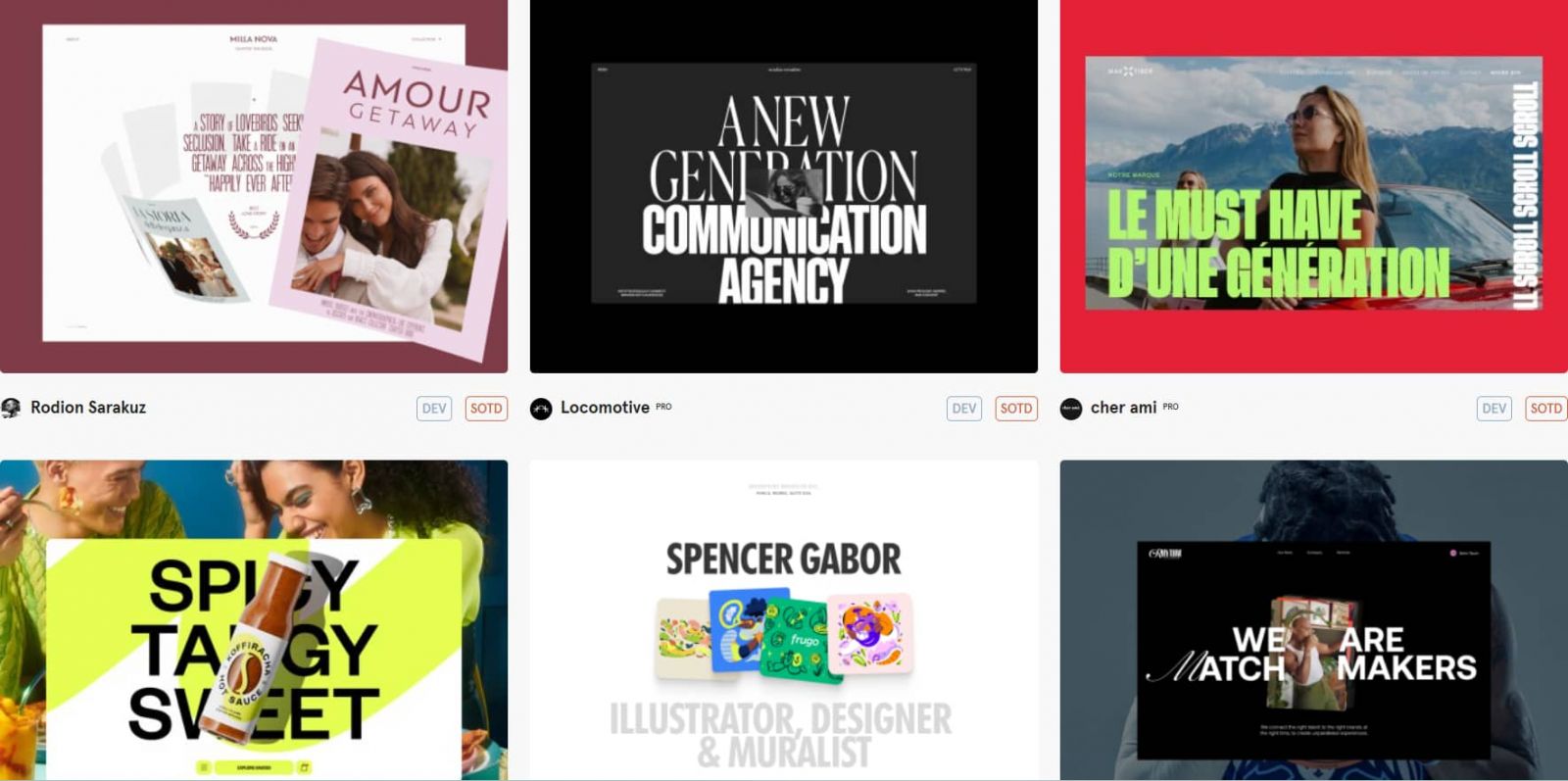
除此之外,awwward定時由網友投票選出得獎網站,收錄了全世界優秀的網頁設計案例。在沒有配色靈感時,可以直接運用此工具來找尋特定顏色的網站,並看到各大設計師是如何運用色彩搭配的。

〈配色網站案例:awwwards〉
網站配色可以如何影響網站轉換?
網站的配色直接影響訪客對品牌的第一印象,並且在潛意識中引導他們的情緒反應,從而影響轉換率。顏色能激發特定的情感反應,例如藍色通常讓人感到可靠與專業,而紅色則能激發緊迫感與熱情。在設計網站時,網站配色和Logo要與品牌價值一致,這有助於增強品牌識別度並提高用戶信任感。
〈延伸閱讀:10個影響目標轉換的網頁設計〉
運用色彩心理學
色彩心理學研究表明,顏色能夠直接影響人們的情緒、行為及決策。在網站設計中,根據目標客戶群體的需求,選擇合理的顏色能有效地促進轉換。以下是常見顏色的心理學影響:
- 藍色:代表穩定、信任和專業。常見於銀行、科技及保險公司,能夠幫助建立顧客的信任感。
- 紅色:引發緊迫感、激情和活力。常用於促銷活動和銷售頁面,可增加購買動機。
- 綠色:與自然、健康和舒適感聯繫。適用於有關健康、環保或生活方式的品牌。
- 橙色:能激發積極、熱情和創新。常用於吸引年輕人或充滿活力的品牌。
- 黃色:象徵樂觀和快樂,但使用過多可能會造成視覺疲勞。適用於創意產業或活動促銷。
- 紫色:與奢華、神秘和創造力相關。通常用於高端商品或服務。
- 黑色與白色:傳達簡潔、現代感和高端。多見於極簡設計的品牌形象。
選擇顏色時還需要考慮目標市場的文化背景,因為不同的文化對顏色有不同的解讀。在網站設計中,將色彩心理學與品牌定位相結合,能夠創造一個更具吸引力和有效的使用者體驗。
無障礙配色
在設計網站時,無障礙配色至關重要,尤其是要考慮色盲或視力受限的人群。約8%的男性和0.5%的女性存在色盲問題,這意味著網站設計中使用的顏色應該具備足夠的對比度,避免過於相似的顏色組合。
- 對比度:網站背景和文字的顏色應該有足夠的對比度,以便色弱使用者能夠清晰閱讀。
- 避免單一顏色的使用:例如,僅依賴紅色和綠色來區分訊息(如錯誤和成功訊息)會對色盲人士造成困擾。可以配合圖標或文字來進行補充說明。
- 提供替代視覺提示:除了顏色,還可以使用圖標、文字標註等其他方式來加強訊息的傳遞,確保即使在顏色無法識別的情況下,使用者仍能理解內容。
無障礙配色不僅可以幫助提升網站的可達性,還能展現品牌的包容性,提升所有使用者的滿意度和忠誠度。
動態和互動式配色
隨著網站設計的發展,動態和互動式配色已經成為提升使用者體驗的有效工具。這類配色不僅能提升視覺吸引力,還能改善使用者的互動感知,促進更高的轉換率。
- 按鈕或連結的懸停效果:當使用者將鼠標懸停在按鈕或連結上時,顏色變化可以立即提供反饋,讓使用者知道該元素是可互動的。這不僅提高了網站的可用性,還能增強使用者的參與感。
- 動態背景顏色:根據使用者的行為,網站的背景顏色可以改變。例如,當使用者瀏覽某個類別的產品時,背景顏色可以自動調整,以營造不同的情緒氛圍,促使使用者更深入地探索內容。
- 動態內容提示:例如,使用動態顏色強調「限時優惠」等重要訊息,會讓使用者感覺到急迫性,從而增加即時行動的可能性。
- 進度條或狀態顯示:在表單填寫或結帳過程中,顏色變化可以幫助使用者了解進度或狀態,並促進轉換。
〈延伸閱讀:UI和UX是什麼?一篇完全了解UI UX設計!〉
結論
網頁配色是網站設計製作過程中很重要的一環,好的網站配色能夠使網站與品牌意象、企業理念、視覺設計等有一致且良好的使用者體驗。達文西擁有豐富網站設計經驗,從版頁內容、切版設計討論到網頁配色引導與規劃,完整紮實的專業製作流程,講究細節與視覺美學,幫助客戶設計出適合企業又美觀的網站配色方案!如果對於網站設計有需求,歡迎與我們聯繫!
〈延伸閱讀:2026網頁設計指南〉
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
〈延伸閱讀:SEO入門知識,簡單說讓你聽得懂〉
(本文為達文西數位科技所有,轉載文圖請註明出處)

