
已故的苹果CEO 史蒂夫·贾伯斯说过:「大部分的人以为产品外观做得美观就是一个好设计(UI),但实际上成功的设计不能只是好看更必须要好用(UX)。」网站很美很时尚(UI),但是网站操作却很难用(UX),反之,网站很容易操作(UX),但是网站设计的美感却令人不敢恭维(UI),UI与UX是完全不一样的定义,但两者之间却如同唇齿彼此相依,不可失去彼此。好的产品、系统、网站都需要UX收集,才能根据UX转化UI去呈现最后的使用者介面(成品)。 大家熟知的 iPhone、小米…都是经过大量的UX数据收集才有目前友善、简单、易用的好产品。
UI 和 UX 有什么不一样?
UI 是 User Interface 的简写,中文意思为使用者介面,代表网站、APP 的外观和视觉设计,强调美学与使用便利性;而 UX 是 User Experience 的简写,中文意思是使用者体验,属于架构本质,较关注网站、 APP、产品和服务等使用体验及感受,通常规划 UX 会需要收集多数使用者习惯与体验,成功的商品或服务都要需要经过大量UX累积,才能将UX融入到UI设计。
〈延伸阅读:2025 网页设计指南〉
UI UX 比较表
| 项目 | UI(使用者介面) | UX(使用者体验) |
|---|---|---|
| 定义 | 于网站、APP 看到的介面外观设计与互动视觉元素 | 实体商品或数位服务的操作过程体验与感受 |
| 重点 | 介面外观的美学设计与便利性 | 使用者体验与感受 |
| 执行工作 | 由UI设计师进行视觉、字体、色彩、互动、字型、版型、易用性等设计 | 透过UX设计师进行实验、问卷、测试、收集反馈、使用者分析、架构设计等流程 |
| 目标 | 提供使用者具互动性、美观且简单易用的数位操作介面 | 提供符合逻辑与使用者习惯的介面,让操作体验过程愉悦且便利 |
UI 是什么?
UI(User Interface)的中文翻译是「使用者介面」,主要聚焦在使用介面呈现出来的美感、心理、视觉、操作直觉性和质感美观等设计层面,UI设计范围包含:数位介面及实体商品的配色对比、按钮设计、字型设计、风格氛围、动画效果、版面视觉、简单易操作...等。方便让使用者藉由介面设计使用达成目的,例如:方向盘就是人跟车子的使用者介面、手机按钮就是人跟手机的使用者介面,透过方向盘和手机按钮让你轻易的控制车子与手机。
〈延伸阅读:网站设计出了什么问题?如何改善? 〉
UI 设计重视视觉与配置

UX 是什么?
User Experience(UX)的中文翻译是「使用者体验」,主要着重探讨使用者与产品、数位服务、系统之间的互动体验。 UX 设计范围包含:品牌印象、客服、商品、包装、数位介面操作、实体产品介面操作、售后服务...等。举凡所有沾上边的任何体验都是UX(使用者体验),例如:以手机iPhone的使用者体验(UX)来说,对APPLE品牌的好感度、客服人员说话的口气、商品的包装品质、购买前的电视广告、售后服务的流程、网站流程顺畅...都是UX(使用者体验),不是只有商品本身的体验,每一个环节与过程都会与UX有关联,因此管理者要不断分析使用者体验表现,并持续优化产品以及服务体验,才能提升使用者的满意度。
〈延伸阅读:5个网页设计建议,优化使用者体验(UX)〉
网站设计的UX使用者体验
UX在网页设计前、网页设计中、网站设计完成后,都有需要执行的UX工作,网站设计前需要收集资料与分析UX,网站设计中需要将很多UX的原则跟技术置入网站,网站设计完成上线后则需透过数据工具(GA)进行网站数据收集,并依据数据修改网站,网页设计的UX做得好UI就会好用,一个网站设计的成功来自于UX使用者体验的彻底执行。
〈延伸阅读:网页设计的使用者体验(UX)如何执行? 〉
〈延伸阅读:10个影响目标转换的网页设计〉
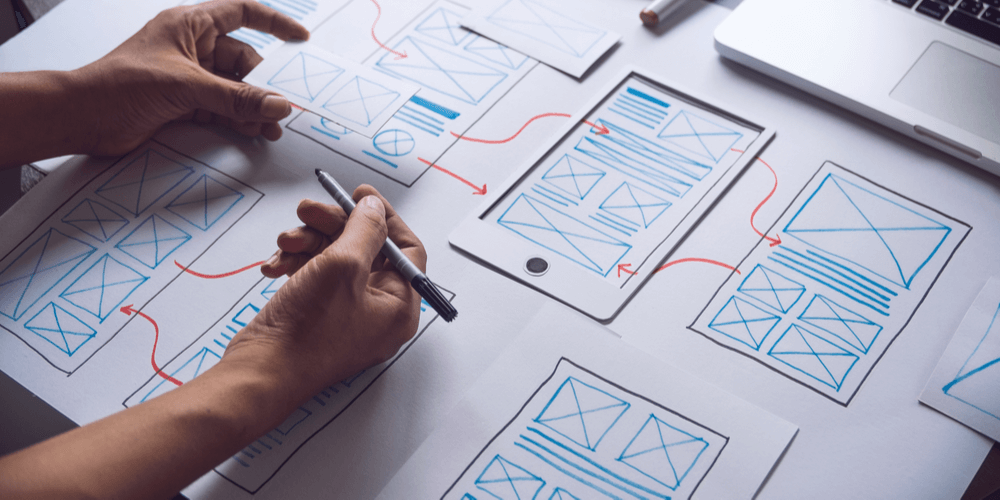
UX 设计流程与架构

UI 和 UX 哪个比较重要?
UI UX两者关系密不可分、互相影响,因此使用者介面与使用者体验都一样重要! UI 重视美学设计,就好比企业拥有一个美观的APP,但一旦没有加入 UX,整体的使用体验流程就会变得非常不顺畅、操作不易,而可能导致使用率下降。因此开发一项介面时,必须先进行市场调查,了解多数使用者的使用习惯、痛点、使用功能重点等,再开始规划、优化使用者操作流程,纳入具备美感、操作容易的使用者介面(UI)来为介面设计加分,并达成UI UX元素都兼顾的设计。
UI UX 设计可以应用在哪里?
UI UX 不只是用在数位系统开发,其实 UI 和UX 无所不在,举凡一般网站、平板、手机、网站、点餐机、汽车控制台、电影、虚拟实境(VR)、展场设计、餐厅...,有数不完的应用方式。例如:餐厅的UI UX设计,餐厅的受众有谁呢?有消费者、点餐结帐人员、厨师、服务人员,UI 设计之前必须收集足够的使用者体验(UX),包含消费者的点餐、等餐、座位配置,服务人员的送餐路线、厨师的餐厅动线、结帐人员收费流程、餐厅空间规划、用餐后评价、网站设计...,以上的各种使用者体验、习惯、空间动线就是由 UX 设计师收集归纳后进行流程设计,设计后后交由 UI 设计师进行视觉设计与优化,依照 CIS 设计原则设计,就是一个完整的餐厅 UI UX 设计。〈延伸阅读:SEO入门知识,简单说让你听得懂〉
〈延伸阅读:转换率提升的关键在网页设计〉
UI UX设计流程步骤介绍
步骤一:了解使用者需求
首先藉由探讨 UX 的目标受众、需求、痛点、使用方式、使用情境等要素,可以透过市场调查、访问,或是使用过程观察纪录的方式了解,并利用资讯架构(IA,Information Architecture)大概整理基础网站架构规划,以及人物志(Persona)拟定更明确的使用者样貌。
步骤二:绘制功能地图
了解使用者需求后,设计者可以绘制透过功能地图(Functional Map),将介面需要的所有功能进行分类和排出运作顺序,帮助 UX 设计师在开发介面过程中能够有明确的功能设计架构,作为在后续讨论细节和开发时的沟通工具,同时利于 UI 设计师规划初步的介面设计雏型。
步骤三:确认操作逻辑流程
同样的产品介面在不同的使用情境下,会有不一样的功能状态与需要的功能,例如使用者点选数位介面中的不同服务,会需要填写与服务相对应的资料等。而 UX 逻辑流程又依用途分为 Flow Chart 和 UI Flow,以下将针对这两种用途进行介绍:
-
Flow Chart:主要以 UX 的产品操作流程图的形式绘制,每个流程中会碰到不一样的反应,则会有不同的操作流程分支。另外 Flow Chart 会使用圆角矩形(表流程的起点和终点)、矩形(指处理流程)、平行四边形(代表资料的产生)、菱形(指按钮选择,会接续到不同的流程步骤),来进行流程内容制作。
-
UI Flow:依据 Flow Chart 图表,绘制的页面 UI 视觉流程操作雏形,通常以基本线稿呈现。
步骤四:线框稿
此部分会加入 UI UX 设计团队沟通,利用简单的线框稿呈现介面的排版样式、操作流程架构确认、使用功能配置等要素,团队在这个步骤并不太会在线框稿阶段探讨太多 UI 方面的细节。
步骤五:设计原型并进行测试
最后一个步骤会加入比较多 UI 需要执行的工作,设计师会基于线框稿的架构,再纳入与思考字型、间距、颜色、icon、品牌元素、CIS规范、操作直觉性、风格等视觉美感设计的细节,再投入互动原型制作、操作、讨论和测试,优化调整测试时发现的问题并上架正式启用。
UI 设计师与 UX 设计师的搭配
UI 设计师的工作重点是「产品如何呈现」,而 UX 则是「产品使用起来的感受」。 通常在网站设计或是产品开发初始阶段的流程、动线规划,UX会先进行,到线性稿和原型视觉设计的阶段时,再进行UI需要执行的工作。以网站设计来说,UX设计师会先规划整个网站的流程与动线,这时候就会产出网站的原型架构,然后才交给网页设计师(UI)进行版型与视觉设计、互动效果与元素。成功的网站设计不会是看起来很炫、动画很多,但却是很慢、动线很糟糕的网站,华而不实的网站就是没有带入使用者体验(UX),反之,缺乏UI设计师的网站,网站再好用都没有办法吸引人,美好的视觉感受也是UX的范围,只有UI与UX紧密搭配才能成就一个成功的网站。
〈延伸阅读:如何成为专业的网页设计师? 〉
UI UX设计师比较表
| 项目 | UI 设计师 | UX 设计师 |
|---|---|---|
| 工作 | 视觉设计如:配色、字型配置、图片设计、互动效果、版型配置、按钮设计 | 市场调查、问券设计、使用者行为分析、网站原型、资科逻辑、流程设计 |
| 特质 | 重视美感、基础常识、创造力、坚持、沟通、重视细节 | 喜欢归纳、整理、思考、分析、同理心、沟通、热爱尝试 |
| 硬实力 | 视觉排版、图像、互动设计能力 | 使用者行为分析、程式语言、资料分析、资料处理力、市场调查能力 |
UI UX 设计好坏的差异
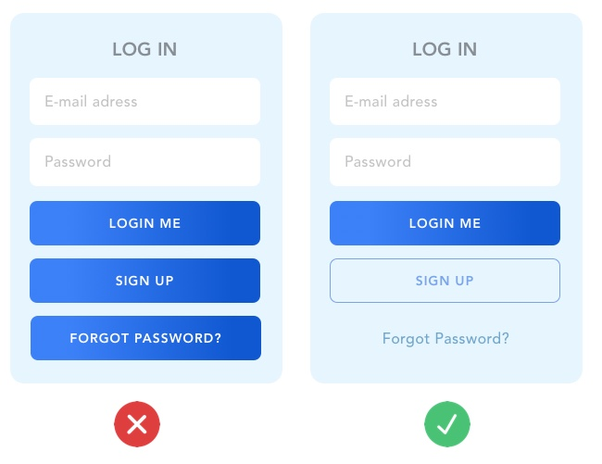
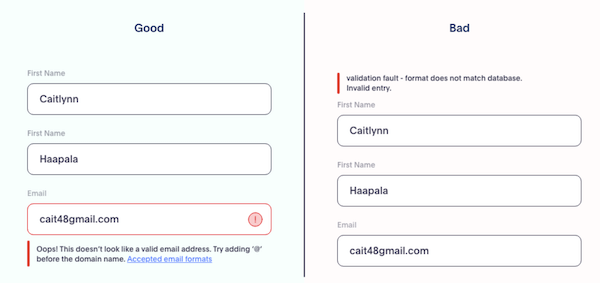
好的UI设计可以让你很清楚知道按钮在哪里,直觉的知道下一步的流程,清晰的文字、按钮、颜色、干净简单的设计,好的UX设计会考虑到你每一个动作的流程,让你在使用任何工具、系统、服务时,都能用最短的路径完成动作,即使有发生错误也会友善提醒,不会让你重复一样的动作而卡关,下面是以网站的形式做UI/UX设计好坏的案例。
〈延伸阅读:如何选择网页设计公司? 〉
好的 UI:马上知道要按哪一个登入按钮

Source: Career Foundry
好的UX:填错E-MAIL格式时的提醒

Source:Adobe
UI UX 设计软体
常见的 UI UX 设计软体有Figma、Adobe XD 及 Sketch等,以下将针对各别特性进行介绍:
Figma
Figma能够利用mac和Windows应用程式版本的云端功能,让设计师和团队可以实时协作、编辑和共享使用者介面(UI)与使用者体验(UX)设计,并提供向量编辑和灵活的布局工具,方便创建和修改形状、图标和图形,组件系统和样式库还能够创建和管理可重复使用的元件和样式,确保设计的一致性和效率。
Adobe XD
Adobe XD 的全名是 Adobe Experience Design,为 Adobe 开发的 UI UX 向量设计绘图软体。 最大的特点是能与所有 Adobe 系列产品相容,在 Figma 上制作的草稿也可以转档汇入 Adobe XD 进行编辑,适合习惯使用 Adobe 系列产品的人使用。
Sketch
Sketch拥有比较容易操作的 UI UX 功能介面,属于向量绘图软体,拥有庞大的插件生态系统,设计师可以根据自己的需求安装和使用各种插件,扩展软件的功能。这些插件可以帮助设计师自动化任务、增加设计效果和整合其他工具。
UI UX 书籍推荐
多元装置时代的UI/UX设计法则:打造出让使用者完美体验的好用介面
作者:原田秀司
1974年生于东京都,东京大学工学部毕业。其在IT供应商担任程式设计师/SE之后,于Web制作公司担任总监。自2008年开始成为自由工作者,负责为PC、智慧型手机、平板电脑、电视、智慧家电等设计UI。目前是日本平面设计师协会(JAGDA)的一员。
内容简介:
该书内容从UI设计的定义开始介绍,UI设计会受到哪些软硬体限制,以及人类心理面影响、如何打造容易懂简单易用UI的具体方法,针对UI设计的各个面向提供技巧及重点整理,以丰富的图片辅佐说明,让读者可清楚了解「易懂」及「易用」的UI设计重点,制作出不让使用者迷惘简约UI,本书适合各种UI设计师阅读,像是:网站设计师、工程师、设计总监、发案案主、相关工作者及一般使用者都适合阅读本书。
多元装置时代的UI/UX设计法则

打造最强网页UI UX设计脑:设计师都该懂的绝佳设计.沟通法则
该书作者为秋叶春树,适合作为 UI 和 UX 入门,以及作为深入学习 UI UX 用书。 内容主要会介绍使用者体验与使用者介面设计的本质,并分享如何站在使用者角度构思和规划出适合的设计方式、如何与人沟通等知识。
打造最强网页UI/UX设计脑
.png)
结论
UX跟UI常常会被放在一起,但两个名词的定义却完全不同,使用者体验(UX)跟使用者介面(UI)会被放在一起,是因为他们必须搭配才能创造有用的商品或服务,以网站设计来说,设计真的很重要,视觉是第一个吸引人的重点,但如果网站为了吸引人却不管网站使用者的感受,例如:动画很炫却找不到按钮连结、把搜寻放到大家不熟的位置、没有导览列、无法上下页、会员申请很繁琐、购物车很难找到….,这些都是UX(使用者体验)失败的例子,UI/UX相互搭配才能打造让使用者完美体验的介面,无论是商品、网站、系统、APP、展览、餐厅、店面、电影、动物园….,只要跟人有关的介面,都是UI/UX的范畴。〈延伸阅读:网页设计公司不会告诉你的5个真相〉
〈延伸阅读:什么是RWD? RWD跟AWD有什么不同? 〉
(本文为达文西数位科技所有,转载文图请注明出处)

