
要制作一个好的网站,除了要规划切版,思考页面内容摆放方式以利方便阅读,设计适合的配色也相当重要,网站配色能够影响网页给人的感觉和风格呈现,传达网站的品牌形象及讯息,使其更加美观与专业。本文将深入探讨网页配色的重要性和技巧,并分享配色网站工具与案例,帮助提升整体网站设计品质和效果!
〈延伸阅读:网站设计最重要的11个设计原则〉
网页配色为什么重要?
网页配色会直接影响网站设计整体风格以及使用者体验,好的配色能够为网页设计视觉效果加分、凸显品牌意象、建立品牌连结且增加网站的吸引力。选择配色方案时,需要评估每个颜色呈现出来的效果,并依据网整体设计与目的进行色彩调整和组合。如果配色不当(色彩太过强烈、搭配不和谐等),可能会让网页看起来眼花撩乱、不易阅读,或是无法与品牌形象做串连。
〈延伸阅读:网站版面设计的7个重要观念〉
网页配色前必须了解-基本色彩原理
执行网站配色前,必须先了解基本色彩原理:色彩三元素与色系分类,才能够更有效率的规划好看配色。
色彩三元素
色相
色相指的是色彩的样貌、名称,是区分色彩的主要依据,不同的色相具有不一样的感觉和意义,例如:红色可以代表热情、危险;蓝色则是冷静、稳定…。若要深入了解色相构成,可以透过十二色相环熟知色相和混色基础,并借此来延伸色彩搭配组合。
- 原色:原色是无法通过其他颜色混合而成的基本颜色,是所有其他颜色的基础。例如:红、黄、蓝。
- 二次色:二次色是由两个原色混合而成的颜色,介于原色之间。例如:红色 + 黄色 = 橙色、红色 + 蓝色 = 紫色、黄色 + 蓝色 = 绿色。
- 三次色:三次色是由一个原色和一个相邻的二次色混合而成的颜色。例如:红色 + 橙色 = 红橙色、蓝色 + 绿色 = 蓝绿色、黄色 + 橙色 = 黄橙色。
十二色相环可以帮助人们理解、应用及快速执行颜色搭配,可以视为最经典和基本的配色表。它是由色料三原色(红、黄、蓝)为基础,再透过邻近的两个色彩混色后,形成6个二次色,最后再藉由一次与二次色混合成三次色。

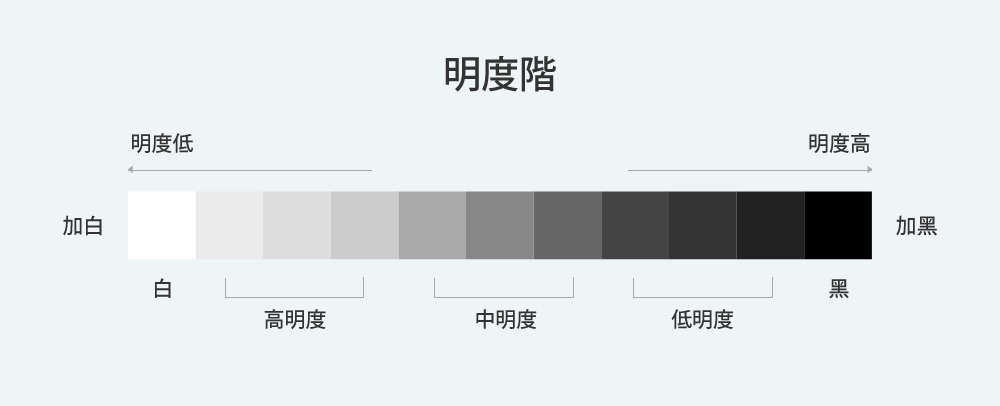
明度
明度代表色彩的明亮、深浅程度,其中包括颜色的亮度(Tint)与暗度(Shade)。颜色亮度指在颜色中混入不同比例的白色所产生的效果,又称为含白度或浅色度;而颜色暗度则是在颜色中混入不同比例的黑色后呈现的效果,又称为含黑度或暗色度。任何色相都具有明暗变化。明度越高代表越接近白色,会给人轻盈、明亮和年轻的感觉;明度低则越接近黑色,呈现出稳重、成熟的感觉。明度的改变可以影响网页配色的对比度、视觉效果及用户体验。

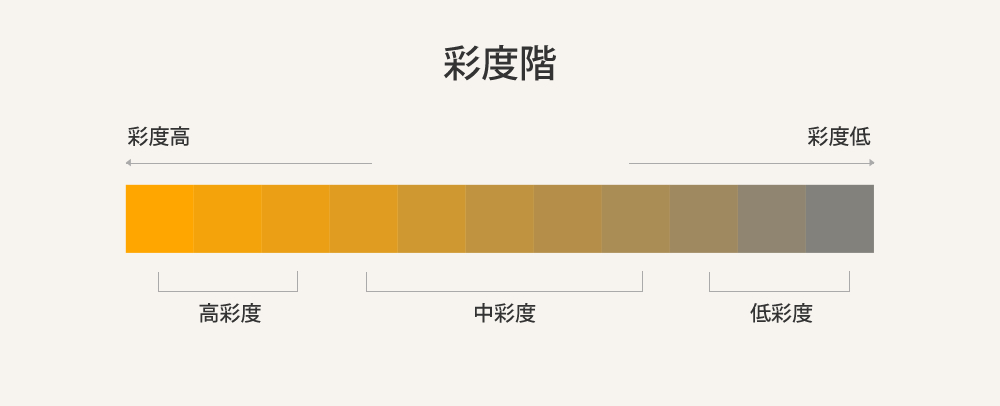
饱和度
色彩饱和度即色彩鲜艳程度,又称「彩度」,通常会透过色相与灰色进行比例调配。饱和度越高,色彩会越纯正且鲜艳,能够为网站配色带来较强烈的视觉效果;而彩度越低,则会让网页配色越暗浊、灰暗,表现出沉稳干练的感觉。而色相的彩度和明度不成正比,高饱和度的颜色并不等于高明度。

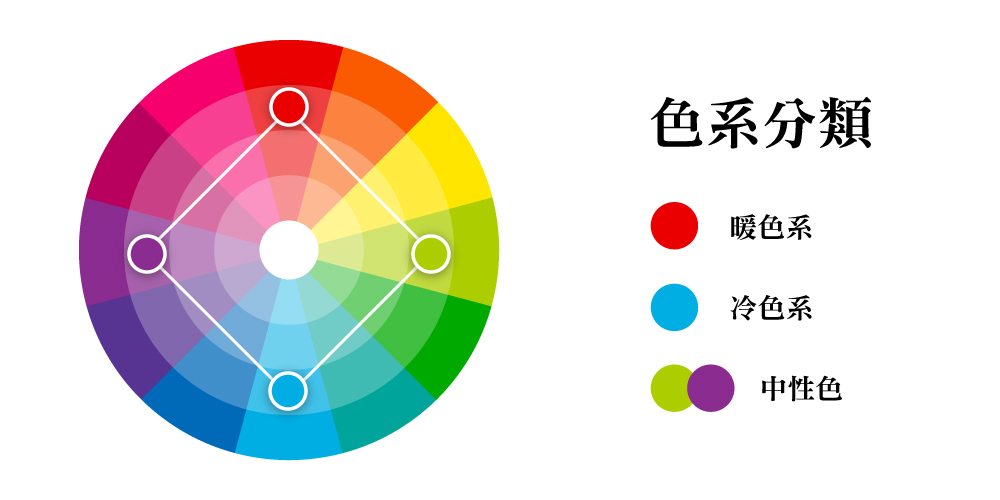
色系分类
色系类型是藉由十二色相环中的色彩,进一步分为暖、冷、中性色,每个色系由一个或多个色相组成,了解色系分类可以帮助奠定网页设计配色基础,让色彩规划流程可以更顺畅的执行!
暖色系
色调偏向红色和橙色是暖色系,可以传递温暖、热情、活力等感觉,并用来强调网页上的重点,适合用于能够刺激消费者食欲的食品网站配色,或是偏向女性主题,如:医疗美容等网页配色。
冷色系
冷色系是指在十二色相环中偏向蓝色和绿色的色系,具有冷静、放松、天然、专业等特性。适用范围非常广泛,可以用在商业金融、保健食品、旅游业等类型的网页配色。
中性色
在十二色相环中,黄与紫色被视为「中性色」,两者的色相定义模糊且较不鲜艳,而无彩色(黑、灰、白色)也能够视为中性色系,通常被用来作为背景色或辅助色,增加整体设计的稳定和平衡性,呈现干净俐落的视觉效果。

十二色相环配色法
接下来将分享6个运用色相环来设计的配色法:
单色组合
单色组合是使用同一色相的不同明度与饱和度进行搭配,形成和谐统一的效果。这种配色方式简单而优雅,适合营造清爽、专注的视觉效果,例如简约风格的设计。
-
优点:统一性强,不易出错。
- 缺点:容易单调,需搭配纹理或图案增添层次感。
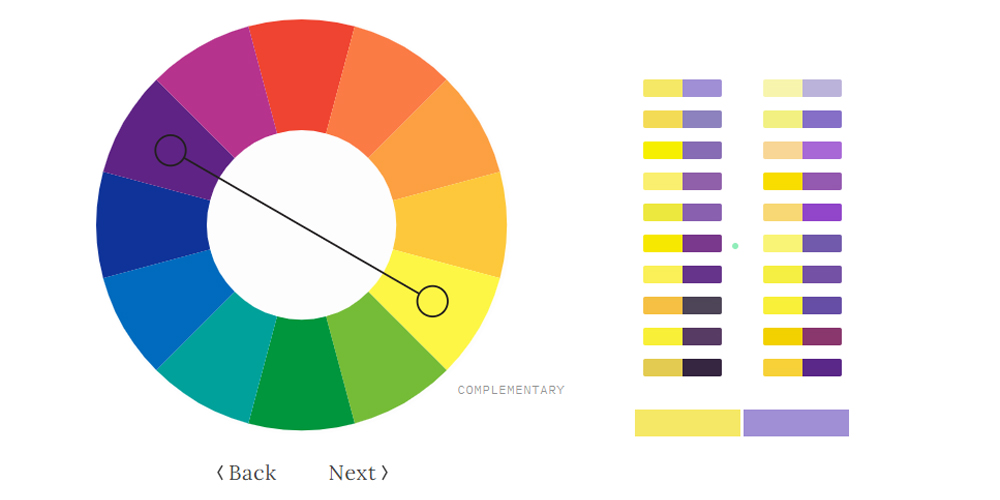
互补色组合
互补色是色轮上彼此相对的两个颜色,例如红色与绿色、蓝色与橙色。这种组合对比鲜明,能带来强烈的视觉冲击,非常适合用于吸引注意力的设计。
-
优点:对比效果明显,吸引力强。
- 缺点:过于强烈时可能导致视觉疲劳,需注意平衡。
分裂互补色
分裂互补色是选择一个基础色,并搭配其互补色两侧的邻近色,例如蓝色搭配黄色橙与红色橙。这种方法在保持对比的同时减少了互补色的强烈冲突,适合平衡而不失活力的设计。
- 优点:对比中带有和谐感。
- 缺点:配色需要更精细的调整,避免混乱。
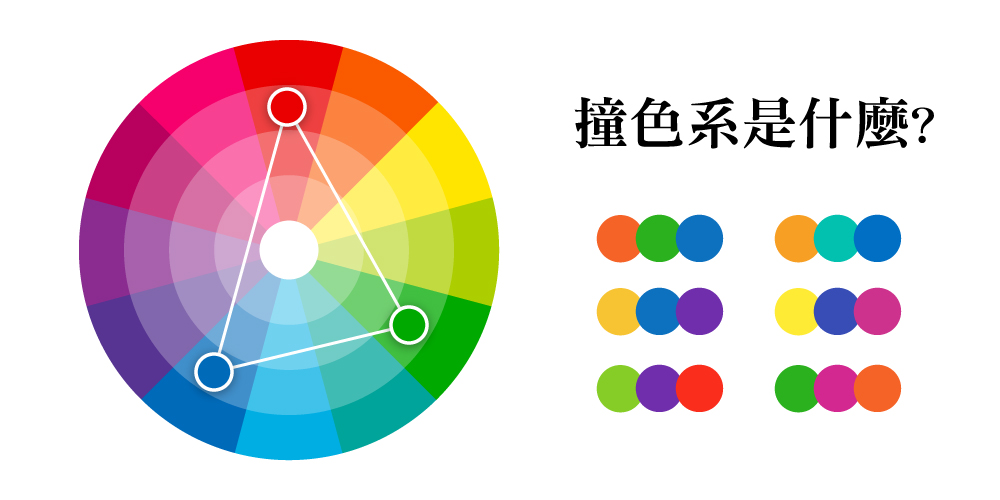
三元组配色
三元组配色是在色轮上选择三个间隔均等的颜色,例如红、黄、蓝。这种组合平衡感强,且能带来丰富的色彩变化,适合创意设计或活泼的品牌形象。
-
优点:色彩多样性高,效果平衡。
- 缺点:容易显得繁杂,需注意主次分明。
近似色组合
近似色组合是使用色轮上彼此相邻的几个颜色,例如绿、蓝绿、蓝色。这种配色方式柔和自然,适合用于温暖或冷静的设计场景,如自然景观或平静的品牌氛围。
-
优点:柔和协调,容易营造情感共鸣。
- 缺点:缺乏对比效果,容易单调。
四色组合
四色组合是在色轮上选择两组互补色,例如红与绿、蓝与橙,形成矩形结构。这种方法提供了丰富的色彩选择,适合大胆而充满活力的设计,但需要小心控制色彩比例。
- 优点:色彩丰富,表现力强。
- 缺点:配色难度较高,需仔细平衡色彩关系。
网页配色规划流程怎么做?
第一步:厘清网站主题
网站主题代表网站设计的风格定位,在执行网站配色前拟定好主题,可以确保后续搭配色彩时不会偏题,且提高网站品质和使用者体验。了解网站主要内容和品牌形象,并将其转化为色彩搭配,以达到最佳的视觉效果和传达网页设计意图等目的。
达米肉铺主要贩卖肉品(网站主题),并以咖啡色作为主要色调
.jpg)
第二步:构思想要呈现的网站氛围

第三步:进行网页配色规划
依据网站主题及氛围设计合适的网站配色,有助于提升体验感受、传递正确的讯息,让消费者愿意在网页中多浏览一下,并进一步获得转换的机会。以下将介绍配色原则,与提供常见色彩搭配方式,掌握这些要素一定能够做出最合适的网页配色!
〈延伸阅读:转换率是什么?如何提升转换率(CVR)?〉
网站配色基本原则
判断主色、辅助与点缀色
网页配色必须要拟定好主色、辅助色和点缀色,才能有效避免设计执行到后期偏题,以及确保网站整体视觉干净俐落,下方将详细说明各别的特性:
-
主色:网页中最主要的颜色,占据版面最大面积(约50~60%)或是能见度较高的颜色都可以当作主色,能够为网站配色奠定主要基调,影响想要传递的讯息与风格。
-
辅助色:辅助及衬托主色,且帮助主色建构更完整的形象,占版面面积约30~40%左右,色彩选择通常会比主色能见度较低一些,避免抢走主色的风采。
-
点缀色:通常版面的细节会使用点缀色来处理,面积占比小于15%且散布在画面中,能够让网页配色的重点更加突出与醒目,适合刺激点击的CTA配色使用。
〈延伸阅读:CTA是什么? 一个好的CTA怎么做? 〉
尽量不超过3种颜色搭配
超过3种色彩的组合,会容易让网页配色焦点模糊、视觉上较杂乱。 如果网站配色为了因应主题,需要多种颜色搭配的话,必须要掌握以下几个原则:
-
挑选出一个主色,其他颜色做辅助、点缀使用
-
避免同时存在过多对比色
-
选择明度和彩度一致的色彩
常见网页配色方式
企业识别色
利用企业识别色进行网页配色能够让色彩、网站设计与品牌意象可以相互呼应、串连,使品牌认知度与曝光度提升。例如:让人下意识就能想到的可口可乐标准颜色:红色;星巴克的绿色等,都是透过颜色加深品牌在消费者心中的印象。
无彩色系
无彩色系网页配色可以通过加大深浅对比度,让易读性提升,也能同时减少视觉疲劳。虽然利用黑、灰、白搭配会使网站缺乏色相与饱和度,但是能够呈现张力、赋予网站配色个性的手法。无彩色系的网站具有极简、现代且专业的形象,常用于极简主义设计、高端品牌或商业应用中。无彩色的搭配能有效突出其他元素,并营造出沉稳、优雅的氛围。
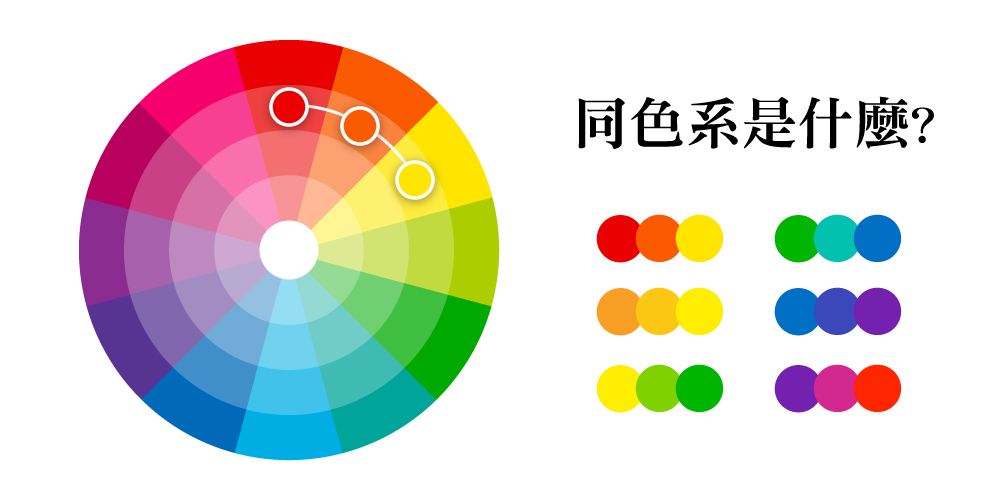
同色系
同色系网页配色是指主色、辅助色等都在同一个色系上,呈现页面色调一致性的效果。选定一个主色后,可以依照色相环相距不超过45°的2种颜色作为辅助色,并利用色块或是渐层表现方式,来增加版面的层次与丰富度。

撞色系
撞色又可称互补色、对比色,由色相环中的对角2色组成,例如:红色与绿色,蓝色与橘色等,具备凸显重点、引人注目、集中视觉注意力等特性,是较常使用的网页配色方式之一。使用对比色系作为网站配色需要注意「平衡感」,从2色中选择一个主要色,并调配适当的饱和度、明度及用色面积,避免让人觉得视觉疲劳、混乱失衡。

常见配色网站风格参考
清爽舒适风
清爽舒适风格的用色倾向淡色系,带有一点灰色调,饱和度不能太高,适合婴幼儿、旅游等相关产业的网页配色。最能够让人联想到这个风格的颜色为白色,可以试着透过白色搭配淡冷色系,营造清新、爽快的印象;若希望呈现轻柔、有温度感的感觉,可以利用白色与淡暖色系搭配。

俐落沉稳风
俐落沉稳风通常会使用稳重、成熟的网页配色,例如:比较没有刺激感、低调的暗色调。适用在正装服饰、设计等相关产业的网站配色。搭配过程中除了在有彩色中多加入灰色调,让明度降低,需要强调页面中的重点时,也尽可能运用淡色来凸显,也方便消费者在浏览内容时可以一目了然。

复古经典风
古典、传统的网站配色多使用低明度和低彩度的自然系色调,呈现出庄重、温暖、含蓄的感觉;或是可以反过来采用亮灰色调等明度高且柔和的色彩,让整体网站增添一份干练的印象。复古经典风格适用于传统手工、服饰、文化相关等产业的网页配色。

高贵气质风
优雅高贵风通常会采用低明度的淡色调,来表现奢华的感觉,适时的运用无彩色搭配,有助于网站配色层次感提升。以主色调淡紫色搭配淡蓝色,可以营造神秘高贵的感觉;淡藕粉色为主的配色,则可以为画面增加一份活泼又不失高档的效果,这个配色风格相当适合时尚、香氛、女性用品等相关产业的网页配色。

工业科技风
工业科技风网站配色可以结合无彩色与高饱和度色彩,让视觉效果能够达到平衡,避免太过刺激。 前卫的萤光色调、高饱和度的网页配色同样可以诠释科技感,视觉印象会较强烈。数位工程、科技、游戏等产业都非常适合运用此配色方式。

健康新鲜风
健康新鲜风多利用高明度和彩度的色彩,以及黄、橙、绿色表现,经常会运用在健康、保健、蔬果饮食等产业网页配色中,此网站配色可以呈现明快、积极正向、爽朗的感觉。若希望版面更加鲜艳且吸睛,可以透过对比配色来强化网页设计视觉效果。

5个配色网站推荐
除了了解基本色彩原理与网站配色理论,执行配色过程中,一定少不了工具的运用,网站上有许多免费又好用的配色工具,让使用者不用透过色票也能做出好看的颜色搭配。以下介绍5款线上色彩搭配工具:
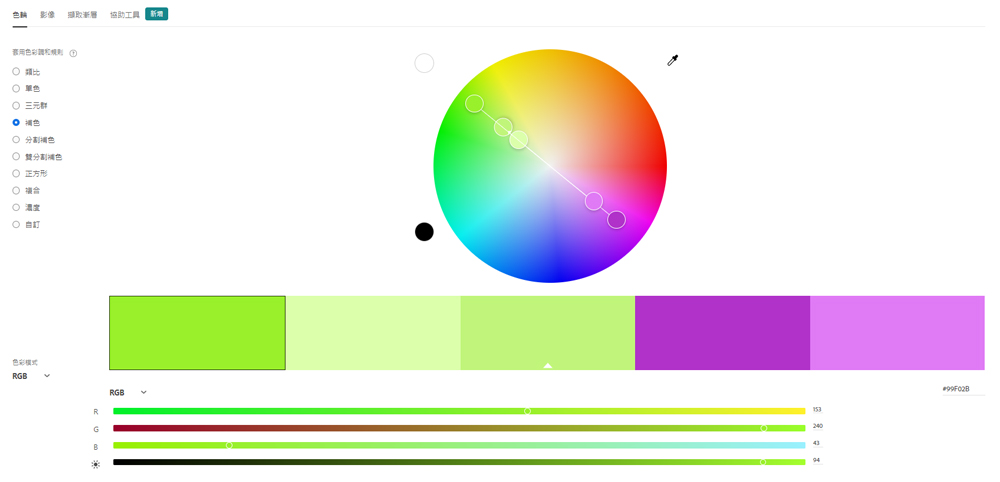
配色网站推荐一:Color picker
Color picker以色相环为主,搭配对比色、邻近色、互补色、补色分割配色等选项,并生成多种色彩组合,提供使用者多元选择。画面下方更是利用图像表现配色效果,且列出全部色号,相当适合想尝试网站配色,但又不知道从何下手选择色彩的新手使用。
〈工具连结:Color picker〉


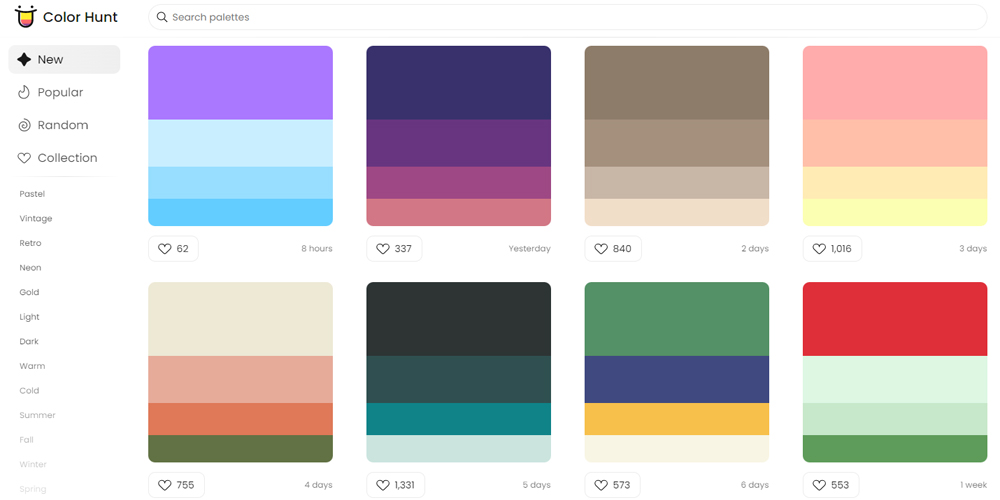
配色网站推荐二:Color Hunt
Color Hunt是设计师爱用的色票网站之一,能够让网站设计风格更具体化,适合有明确网站配色主题,且需要具体搭配方案参考的人使用。画面左侧可以先点选想要的风格,再挑选中意的网页配色组合,点击配色表后可以得知详细的HEX色号与RGB数值。
〈工具连结:Color Hunt〉

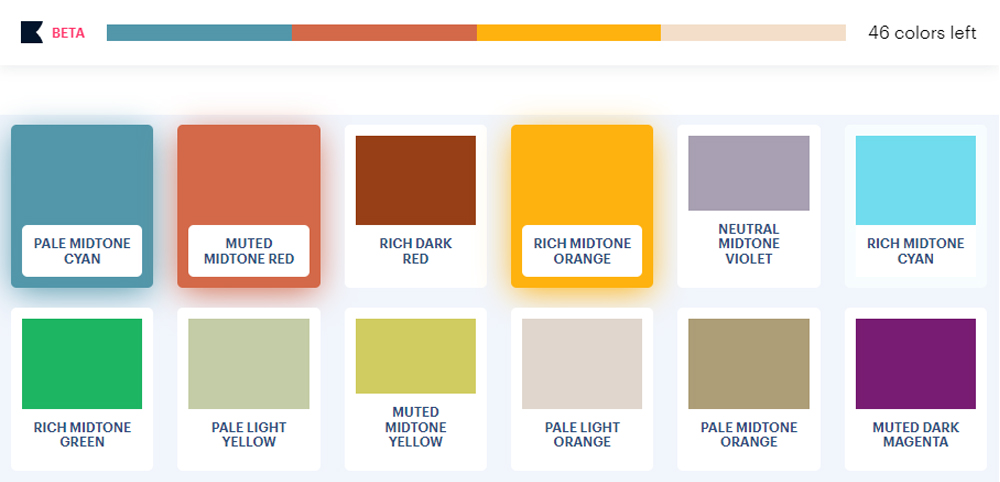
配色网站推荐三:Khroma
Khroma网站配色工具适合有基本色彩搭配能力,且需要有实际色票,快速进行配色的人使用。此工具提供不同彩度、色相的色票,让使用者可以较自由的做选择,提供网页设计多样化想像,并创造出多元的网页配色,至多能选到50个颜色。
〈工具连结:Khroma〉

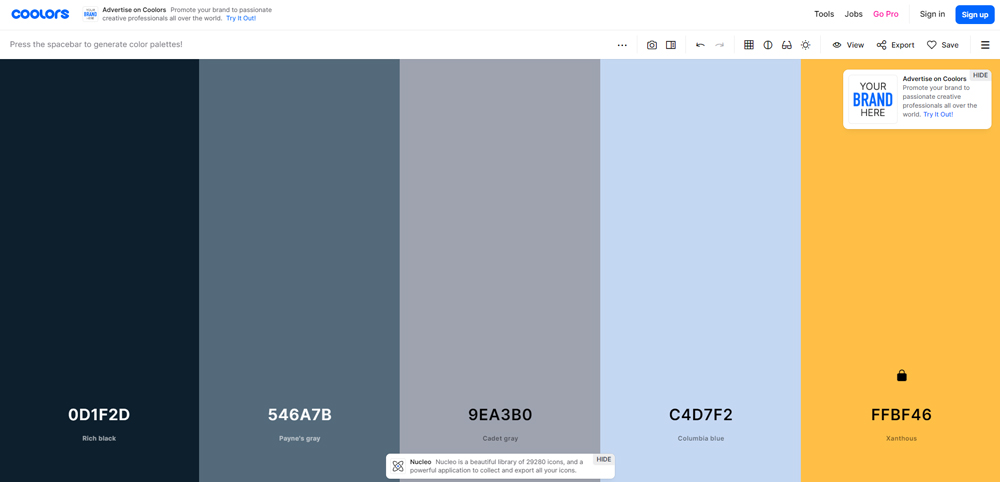
配色网站推荐四:Coolors
Coolors以5种颜色搭配为基础,并透过系统随机搭配网页配色组合,适合对于网站配色较没有具体想法的人使用。若对当前随机搭配的组合不满意,可以按空白键无限次重新组合;如果其中有喜欢的颜色可以按下锁形图示锁定,再利用随机色票搭出最佳组合。
〈工具连结:Coolors〉

配色网站推荐五:Adobe Color
Adobe Color相当适合对网页配色有许多经验的人使用,使用者可以先透过左侧选择色彩调和规则,再拖移调色盘中的控制杆,如果需要调整细节,可以自由调配RGB与明度比例,或是直接输入HEX色号。
〈工具连结:Adobe Color〉

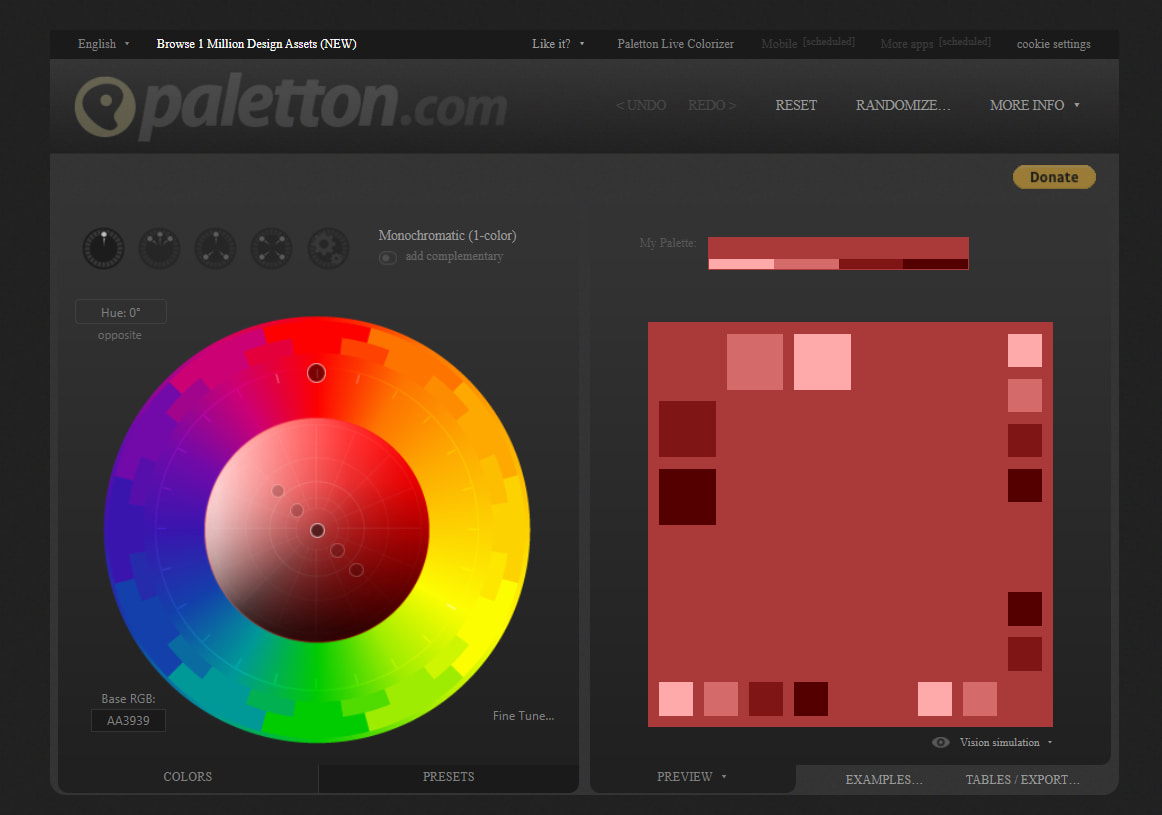
配色网站推荐六:Paletton
Paletton 是一款专业的色彩搭配工具,透过互动式色盘,使用者可以选择起始颜色,并根据色彩搭配规则自动生成和谐的调色板。它提供微调功能,让你轻松调整色调、饱和度和亮度,找到最理想的配色组合。此外,Paletton 还有「Preview」功能,可在不同模板中预览色彩应用效果,使用者可将调色板导出为 CSS、SVG 或 Photoshop 等格式,便于跨平台使用,是设计与创意工作的理想工具。
〈工具连结:Paletton〉

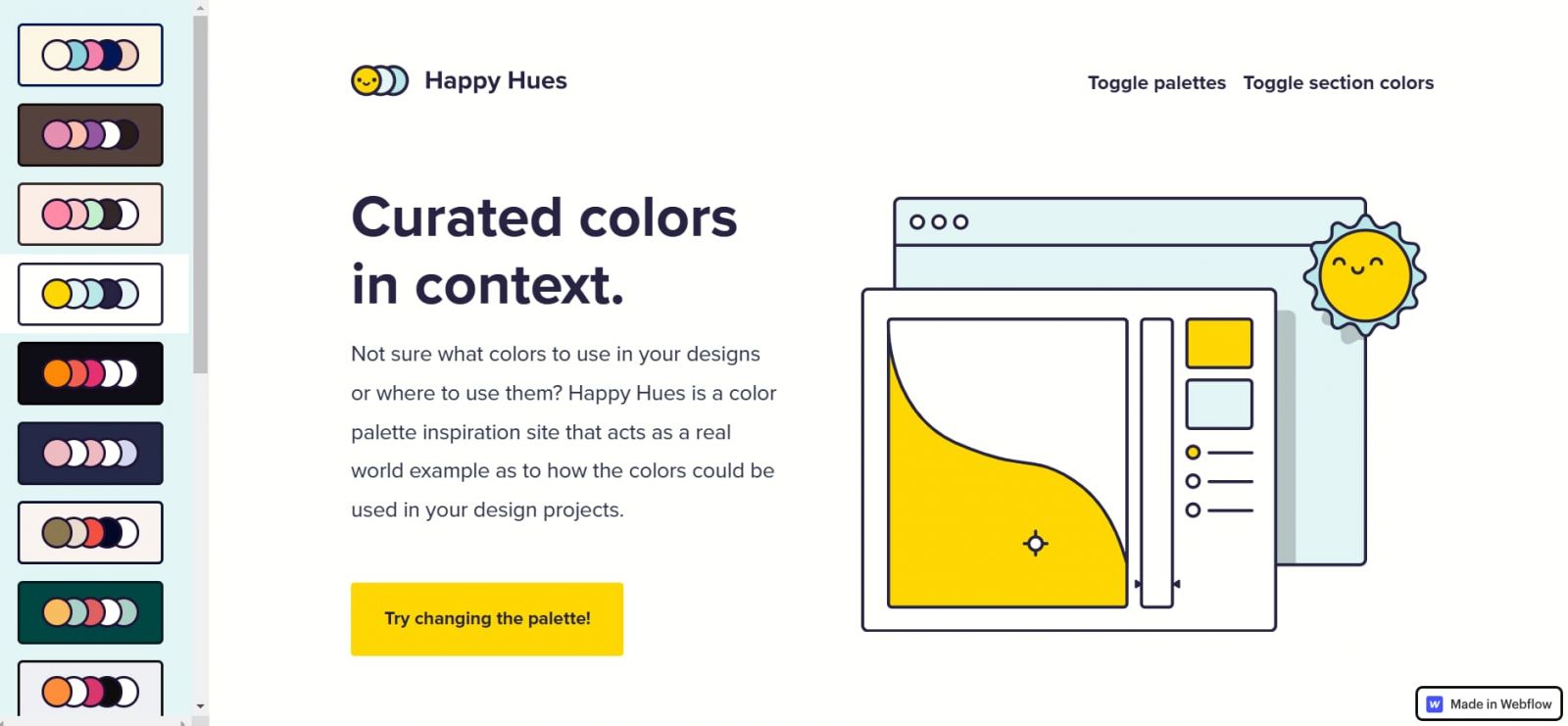
配色网站推荐七:Happy Hues
Happy Hues 是一个以实际应用场景为导向的配色网站,展示了各种颜色组合在不同界面中的效果。它特别适合 UI/UX 设计师,提供多种色彩方案的示例,帮助用户了解色彩在设计中的实际呈现方式。
〈工具连结 :Happy Hues〉

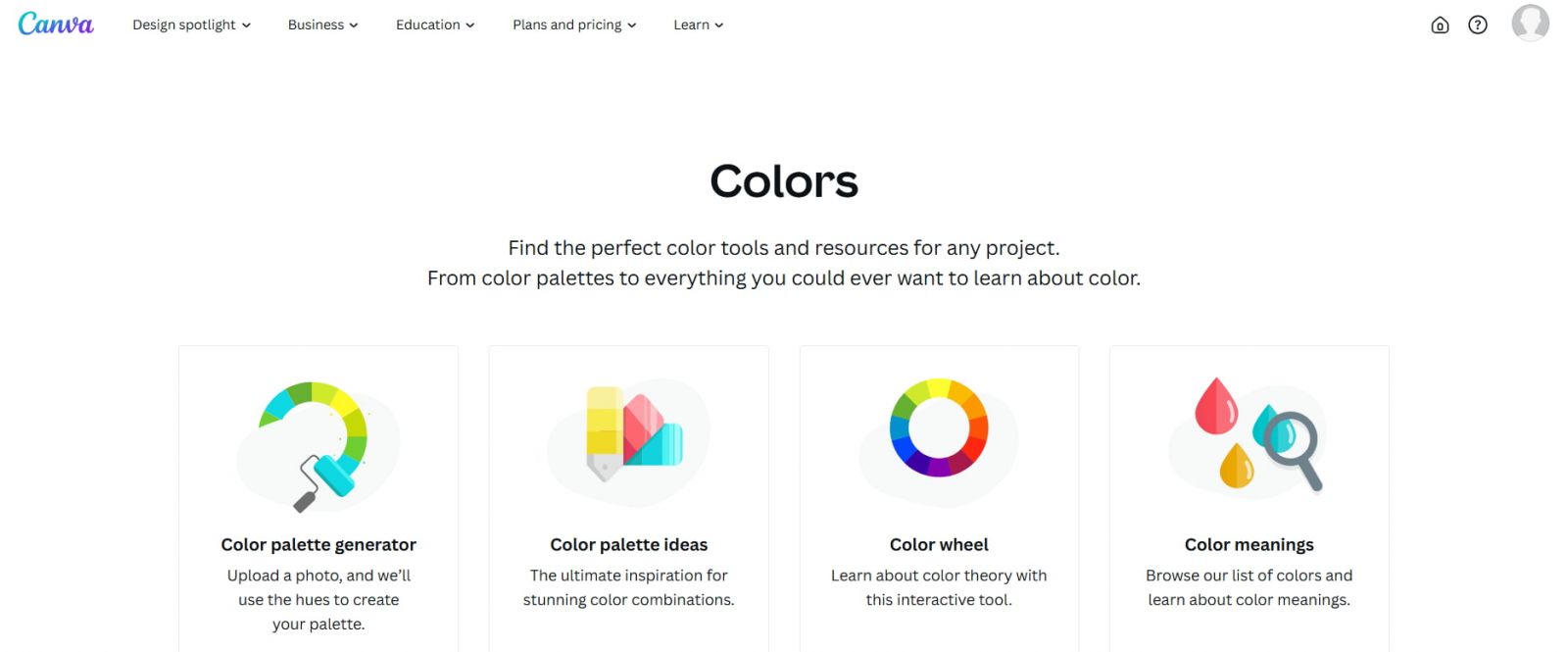
配色网站推荐八:Canva Color
Canva Colors 是 Canva 提供的一个配色资源网站,集成了颜色生成器、调色板工具和颜色意义指南。用户可以根据输入的颜色生成相关的配色方案,或浏览已有的范例。该网站对于设计新手和专业人士都十分友好。
〈工具连结:Canva Color〉

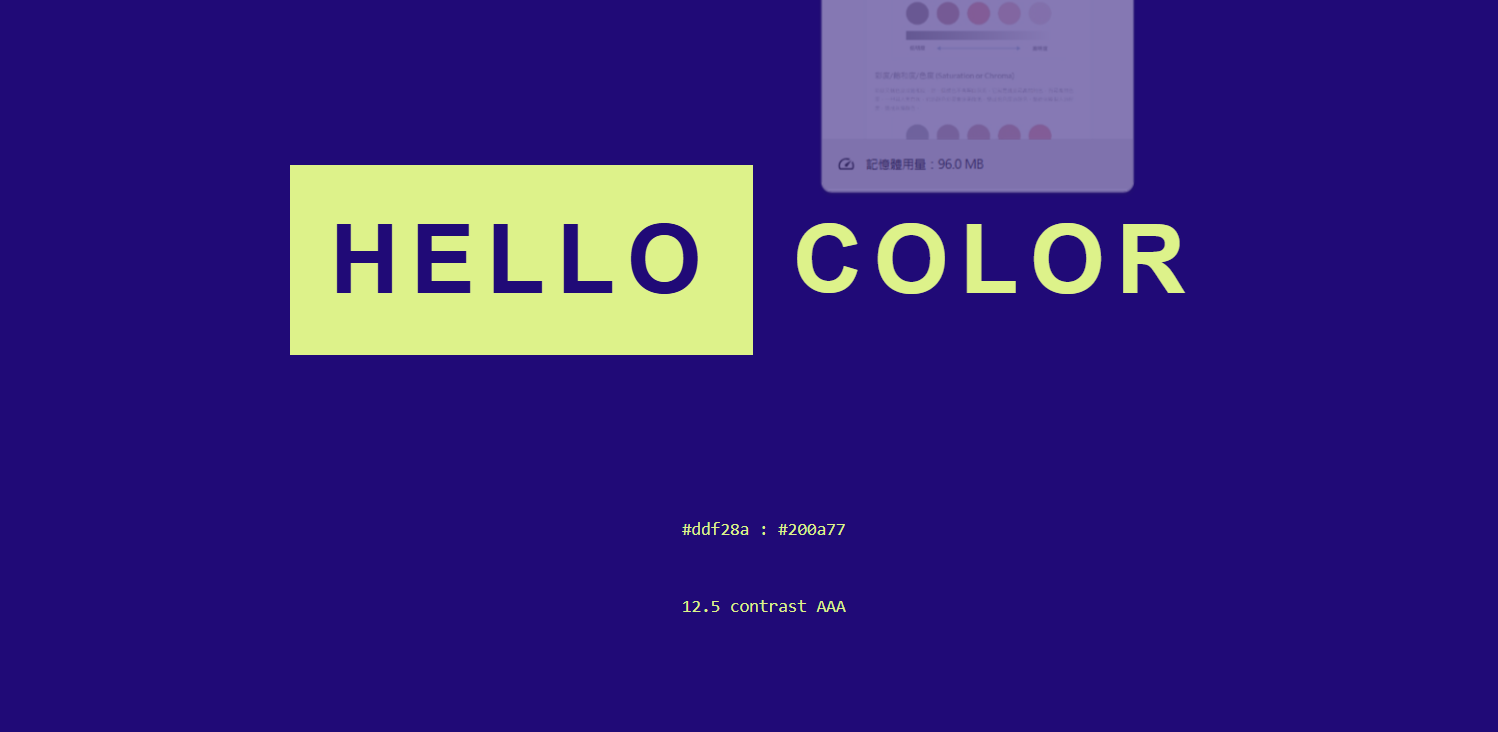
配色网站推荐九:Hello Color
Hello Color 是一个简单直观的配色工具,适合快速生成颜色组合。用户只需点击就能随机获得色彩方案,或根据某一主色进行调整。它的操作简便,特别适合初学者或需要快速灵感的人。
〈工具连结:Hello Color〉

配色网站推荐十:Nippon Colors
Nippon Colors 是一个以日本传统色彩为主题的网站,收录了许多来自日本文化和自然的经典颜色。每个颜色都有详细的名称、HEX 色码及文化背景介绍,展示了日本色彩美学的深度与细致。设计师与艺术家可通过此网站发掘具有文化意义的灵感。
〈工具连结:Nippon Colors〉

网页配色案例分享
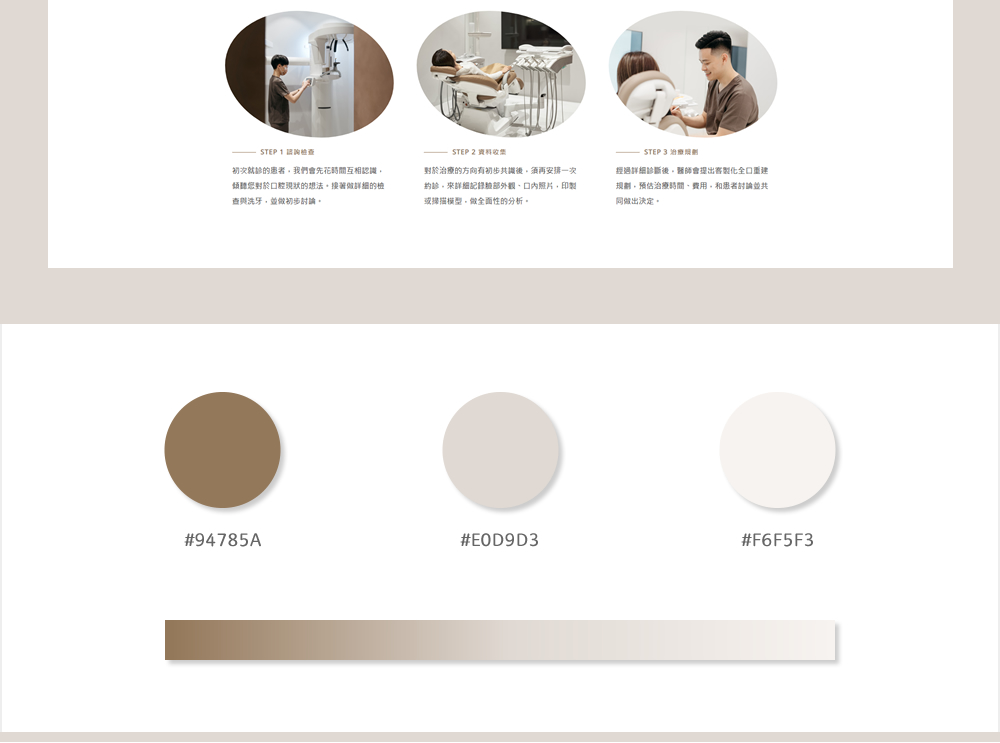
理性高贵的同色系搭配
案例中的网站配色,结合代表自然放松、舒畅,让患者可以抽离生活焦虑感的品牌字「森」,以及兼具坚固,为生活增添一笔色彩,宛如陶器上釉的「釉」字,并将理念转化成能够给消费者高贵、美学感受,又符合品牌意象的咖啡色(呼应木、土意象)为主要色调;搭配白、黑色,除了可以加强易读性,也可以让网站设计多一份干净、纯洁的感受。
〈配色网站案例:森釉牙医〉


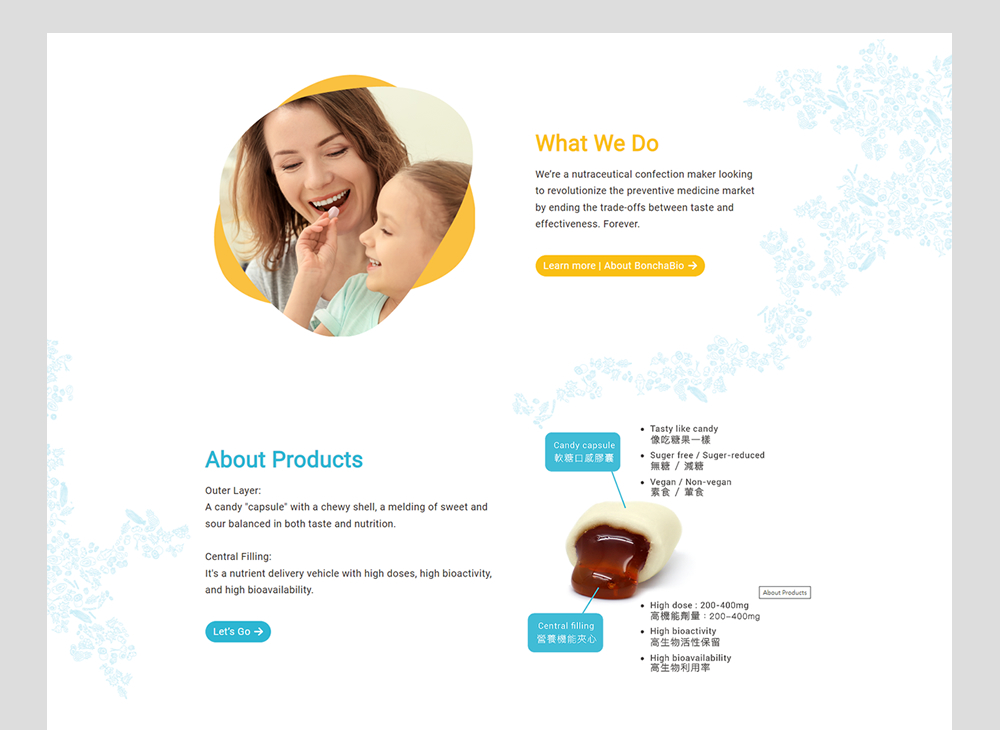
活泼跳色搭配
此网页设计案例使用丰富的糖果色调,中高饱和度的色彩搭配,不但呼应了甜胶囊产品意象,更吻合企业希望消费者补充营养后都能感到「轻松愉悦」,缤纷却不眼花撩乱的网页配色,完美表现网站主题和氛围!
〈配色网站案例:糖话生医〉


沉稳专业深色搭配
网页配色配合轮子大多为深色的印象,颜色搭配由深蓝色、灰高对比度的白色字体呈现,能够帮助消费者在阅读过程中可以更加关注在文字上。网站配色更传递出企业致力生产高品质产品、掌握质量、强调稳定性等专业气息,给予消费者安心、稳定的印象。
〈配色网站案例:和轮工业〉

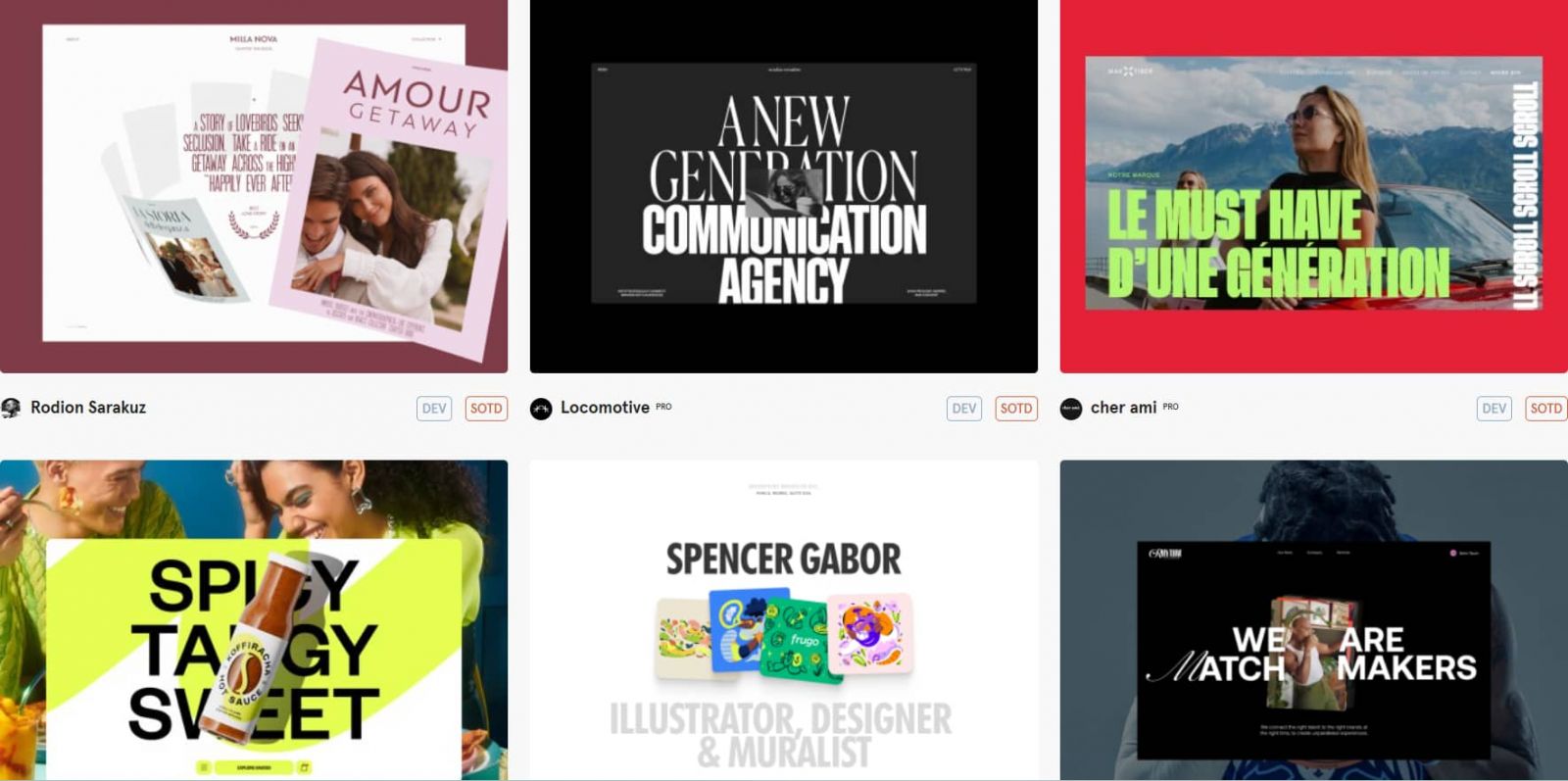
其他优秀网页设计案例
除此之外,awwward定时由网友投票选出得奖网站,收录了全世界优秀的网页设计案例。在没有配色灵感时,可以直接运用此工具来寻找特定颜色的网站,并看到各大设计师是如何运用色彩搭配的。

〈配色网站案例:awwwards〉
网站配色可以如何影响网站转换?
网站的配色直接影响访客对品牌的第一印象,并且在潜意识中引导他们的情绪反应,从而影响转换率。颜色能激发特定的情感反应,例如蓝色通常让人感到可靠与专业,而红色则能激发紧迫感与热情。在设计网站时,网站配色和Logo要与品牌价值一致,这有助于增强品牌识别度并提高用户信任感。
〈延伸閱讀:10个影响目标转换的网页设计〉
运用色彩心理学
色彩心理学研究表明,颜色能够直接影响人们的情绪、行为及决策。在网站设计中,根据目标客户群体的需求,选择合理的颜色能有效地促进转换。以下是常见颜色的心理学影响:
- 蓝色:代表稳定、信任和专业。常见于银行、科技及保险公司,能够帮助建立顾客的信任感。
- 红色:引发紧迫感、激情和活力。常用于促销活动和销售页面,可增加购买动机。
- 绿色:与自然、健康和舒适感联系,适用于有关健康、环保或生活方式的品牌。
- 橙色:能激发积极、热情和创新,通常吸引年轻人或充满活力的品牌。
- 黄色:象征乐观和快乐,但使用过多可能会造成视觉疲劳。适用于创意产业或活动促销。
- 紫色:与奢华、神秘和创造力相关。通常用于高端商品或服务。
- 黑色与白色:传达简洁、现代感和高端。多见于极简设计的品牌形象。
选择颜色时还需要考虑目标市场的文化背景,因为不同的文化对颜色有不同的解读。在网站设计中,将色彩心理学与品牌定位相结合,能够创造一个更具吸引力和有效的用户体验。
无障碍配色
在设计网站时,无障碍配色至关重要,尤其是要考虑色盲或视力受限的人群。约8%的男性和0.5%的女性存在色盲问题,这意味着网站设计中使用的颜色应该具备足够的对比度,避免过于相似的颜色组合。
- 对比度:网站背景和文字的颜色应该有足够的对比度,以便色弱用户能够清晰阅读。
- 避免单一颜色的使用:例如,仅依赖红色和绿色来区分信息(如错误和成功信息)会对色盲人士造成困扰。可以配合图标或文字来进行补充说明。
- 提供替代视觉提示:除了颜色,还可以使用图标、文字标注等其他方式来加强信息的传递,确保即使在颜色无法识别的情况下,用户仍能理解内容。
无障碍配色不仅可以帮助提升网站的可达性,还能展现品牌的包容性,提升所有用户的满意度和忠诚度。
动态和互动式配色
随着网站设计的发展,动态和互动式配色已经成为提升用户体验的有效工具。这类配色不仅能提升视觉吸引力,还能改善用户的互动感知,促进更高的转换率。
- 按钮或连结的悬停效果:当用户将鼠标悬停在按钮或连结上时,颜色变化可以立即提供反馈,使用户知道该元素是可互动的。这不仅提高了网站的可用性,还能增强用户的参与感。
- 动态背景颜色:据用户的行为,网站的背景颜色可以改变。例如,当用户浏览某个类别的产品时,背景颜色可以自动调整,以营造不同的情绪氛围,促使用户更深入地探索内容。
- 动态内容提示:例如,使用动态颜色强调「限时优惠」等重要信息,会让用户感受到急迫性,从而增加即时行动的可能性。
- 进度条或状态显示:在表单填写或结账过程中,颜色变化可以帮助用户了解进度或状态,并促进转换。
〈延伸阅读:UI和UX是什么?一篇完全了解UI UX设计!〉
结论
网页配色是网站设计制作过程中很重要的一环,好的网站配色能够使网站与品牌意象、企业理念、视觉设计等有一致且良好的使用者体验。 达文西拥有丰富网站设计经验,从版页内容、切版设计讨论到网页配色引导与规划,完整扎实的专业制作流程,讲究细节与视觉美学,帮助客户设计出适合企业又美观的网站配色方案!如果對於網站設計有需求,欢迎与我们联系!
〈延伸阅读:2026网页设计指南〉
〈延伸阅读:网页设计公司不会告诉你的5个真相〉
〈延伸阅读:SEO入门知识,简单说让你听得懂〉
(本文為達文西數位科技所有,轉載文圖請註明出處)

