
〈延伸阅读:网页设计公司不会告诉你的10个真相〉
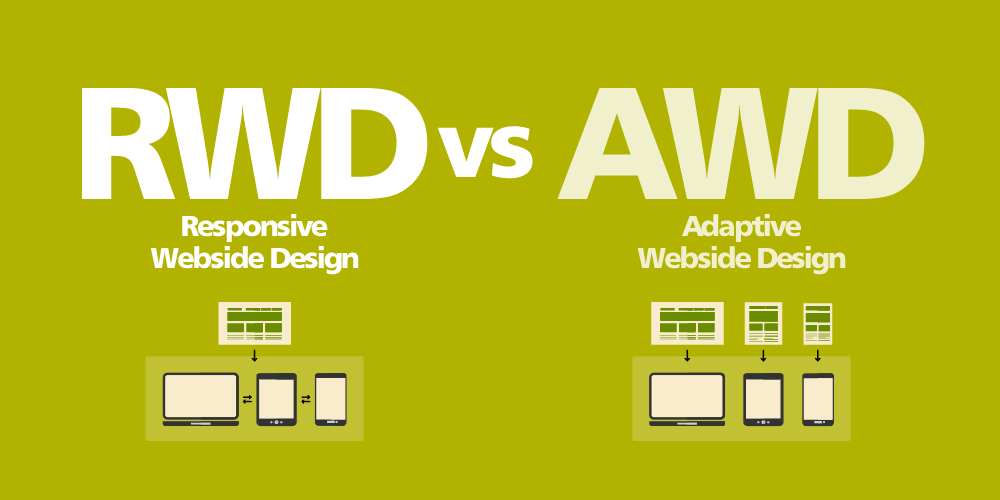
RWD是什麽?
RWD(Responsive Web Design,中文称为「响应式网页设计」),简单来说就是同一个网址,会依照你使用的装置大小动态调整画面,用手机看时,版型会变成适合手机阅读的样式,换成电脑则画面会跟着重新排版成适合电脑的样式,不用另外开不同网址或切换版本。如果你想知道一个网站有没有支援 RWD,可以把浏览器视窗随意拉大拉小,看看画面会不会跟着调整、重新排列。(点击下方影片观看)
.png)
RWD自动放大缩小网站尺寸示范影片
RWD的三个核心技术
流动网格
以前做网页会把宽度直接写死成固定尺寸,换萤幕大小时就很容易跑版,RWD则是用比例(百分比%)来排版,所以画面会跟着萤幕宽度放大或缩小,这样版面就不会被卡在某个固定尺寸,更符合现在多种装置的使用。
弹性图片
在网页里最容易因为尺寸出问题的就是图片,因此做成 RWD 时,通常会把图片设定成「不超过容器宽度(max-width:100%)」,这样不管用电脑、大萤幕,甚至是摺叠手机,图片都会自己缩放到刚刚好的大小,不会撑破版面。
媒体查询
透过CSS的@media指令,侦测使用者的装置特性,像是设定「当萤幕宽度小于768px时,原本并排的三栏式内容改成单栏式垂直排列」,这样当使用者在手机上不需要缩放也能清楚阅读网页内容。
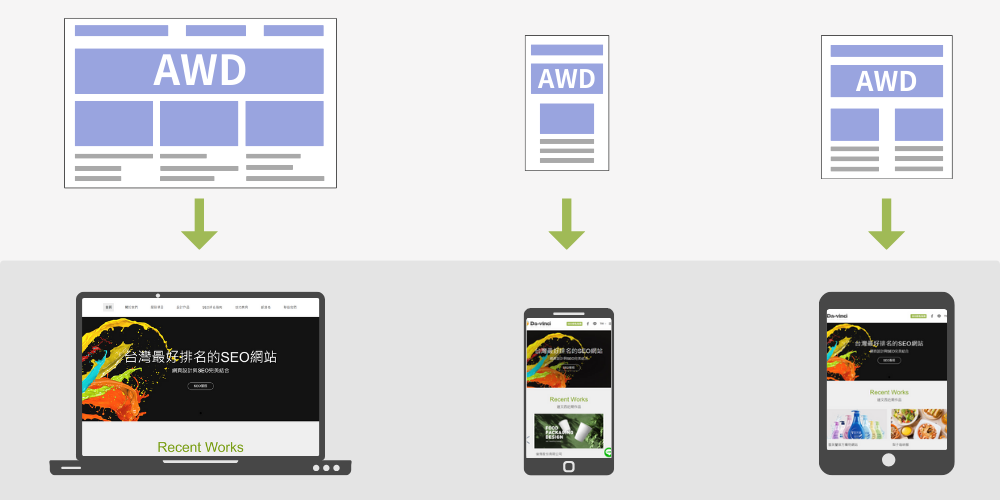
AWD是什麽?
AWD(Adaptive Web Design,中文称为「自适应网页设计」),AWD跟RWD外观使用起来都没有太大差别,因为AWD跟RWD一样都是「以同一个网址同时出现手机、平板、桌机的网站设计方法」,但是AWD不会自动放大缩小,因为AWD是读取「多个不同的CSS」,所以只会在真正的装置上显示自适应的页面。使用者可以透过网址观察网页是否为AWD,例如:用手机浏览时,网址的网域结尾名称有出现/mobile或.mobile。〈延伸阅读:网页设计与SEO的完美整合〉

RWD和AWD的优缺点比较表:
| 项目 | RWD 响应式网页设计 |
AWD 自适应网页设计 |
|---|---|---|
| 优点 | 1. 维护成本低,同一组网址与 HTML 2. SEO 友善,不需处理重複内容 3. 前期开发时间短,不需针对不同装置做多版本 |
1. 可针对手机、平板电脑载入不同资源 2. 不同装置有对应的操作流程与版型 3. 适合内容较複杂的网站 |
| 缺点 | 1. 手机可能载入电脑用的大图或元件 2. 无法针对不同装置提供完全不同的体验 3. 版型设计受限,複杂互动在小萤幕较难处理 |
1. 维护成本高,多套版型需同步更新 2. SEO需额外处理,多网址设定canonical 3. 前期开发时间长、后期管理複杂度高 |
(手机版表格可左右滑动)
CSS(Cascading Style Sheets,中文称为「样式表、级联样式表、串接样式表、阶层式样式表」),CSS不能单独使用,必须与 HTML 或 XML 一起协同工作,CSS样式表是在定义网站的外观、样式、字体大小、字体粗细、字体颜色、元素对齐、定位...这些元素,CSS主要目的就是设定网页的布局、设定网页的样式,CSS样式定义完成之后,就可以用在全部的网站,让网站不用一页一页设定字体、颜色、位置、样式....,可以加速网站设计,RWD是共用CSS,AWD则是分开CSS,CSS样式工作都是由前端工程师负责製作。
〈延伸阅读:如何写CSS?带您了解CSS的基本写法与设定〉
RWD与AWD的差异
不刻意去辨识之下,RWD、AWD 从外观是看不出来差异的,虽然都是同一个网址跑多个版本网站,但两者在技术上是有差异的,RWD在HTML文本中,加入一套可以符合不同宽度排版样式的CSS,能够大幅降低调整时间、维护成本、开发时间短,比较不会出现重複内容,也有较多的框架开发工具;而AWD读取不同CSS,效能略优于RWD,且能针对行动版做UX优化,以及不同装置製作差别较大的版面设计,适合複杂的网页使用。
〈延伸阅读:网页设计的使用者体验(UX)如何执行? 〉
开发逻辑的差异
RWD(响应式网页设计)
RWD属于「流动性」的,不管使用者用什麽装置,只要下载同一份HTML,浏览器就会根据萤幕大小重新排列CSS,版面就能随时动态调整。
AWD(自适应网页设计)
AWD属于「预设性」的,伺服器会先侦测使用者是手机、平板还是电脑,再送出该装置设计的版面。AWD通常会针对几个主要解析度(320px、768px、1024px)设计固定版型,若出现不同大小的装置,则会出现白边或错误,AWD版面是不会流动的。
使用者体验 (UX)的差异
RWD (响应式网页设计)
RWD的架构下,不管视窗是放大还是缩小,画面都能顺顺地跟着调整,尤其现在装置种类越来越多,像是摺叠手机这种尺寸变化很大的情况,用 RWD 看网站也不会觉得卡卡或不好读。
AWD (自适应网页设计)
AWD允许开发者针对特定装置做「极致优化」。例如:在手机版网站上,可以移除电脑版才需要的複杂功能或高画质背景影片,让手机载入速度更快。但AWD也有风险,如果装置侦测不准,或者市场上出现新型解析度,网站可能出现留白或显示异常。
RWD与AWD比较表
|
项目 |
RWD响应式设计 |
AWD自适应设计 |
|---|---|---|
|
不同版本网站 |
同一个网址 |
同一个网址 |
|
CSS 样式表 |
同一个CSS |
不同的CSS |
|
网站内容一致 |
内容一样 |
不一定 |
|
自动判断各种装置 |
自动判断 |
自动判断 |
|
行动装置速度 |
速度中等 |
速度较快 |
|
行动装置体验优化 |
固定内容 |
可优化 |
|
网站製作费(客製) |
中等 |
较高 |
|
网站资料维护 |
维护容易 |
部分维护多版本 |
|
开发时间 |
快速 |
时间较长 |
|
结构重複内容 |
不会发生 |
偶尔发生 |
|
网址重新导向 |
不会重导向 |
不会重导向 |
|
Google检索速度 |
快 |
快 |
|
适合执行SEO |
适合 |
适合 |
|
框架开发工具 |
多 |
少 |
|
设计公司使用率 |
高 |
低 |
|
手工网站切版 |
可以 |
可以 |
(製表: 达文西数位科技)
RWD与AWD选哪个比较好?
如果没有特殊的需求,用RWD进行网站设计就可以了。大部分的网站都不需要AWD这样的模式,因为AWD製作费比较高,会做的人少,成本比较高,开发时间比较久,以成本效益来说,除非有需要,不然就是用RWD就可以了。
了解自身网站类型
内容很多才需要用AWD,因为RWD内容只能在桌机、平板、手机之间做重新排列,内容是不能少的,所以像是像MOMO、PCHOME...这类内容超多的网站,就必须要手机版减少内容,不然画面会很长,所以这类大型购物网站都是用AWD,或是用两个不同网址的网站,企业网站、小型购物网站就比较适合RWD,像是 Shopline、Cyberbiz 都是RWD製作的,内容非常多的网站才建议使用AWD。
〈延伸阅读:套版网站看起来都很像,到底差在哪?〉
考量维护成本
响应式网页设计(RWD)上线后的维护是比较容易的,AWD维护上较繁琐,AWD必须在后台维护各版本的网站,製作成本AWD也比RWD贵,因为做的人比较少,开发时间也比较长,性价比来看还是RWD比较划算,AWD在设计与维护上成本都比较高,也是大部分的网页设计公司都採用RWD的最大原因。
〈延伸阅读:网站建置费用? 网页设计报价为何这麽乱?〉
需要更深入使用者体验(UX)
AWD可以对手机版做更深入的使用者体验(UX),针对手机使用者做内容调整与优化,让使用流程更友善,但近年来的RWD设计已经趋向简单乾淨,并以手机流程为主要设计,而且大部分的网站都不会像momo、pchome那样複杂,所以AWD使用机会并不是很高,就算是大型购物平台也慢慢把手机版网站转向到APP,使用者体验也以APP为主,AWD对手机版进行优化的这个优势已经没有这麽明显。
〈延伸阅读: UX/UI不一样,UI/UX设计是什麽?〉
RWD、AWD哪一种对SEO比较好?
哪一种对SEO比较好?答案是:「两者差距不大」,SEO的排名规则有「SEO以行动版网站内容为主」、「网站行动效能影响SEO」、「网站版本之间的内容一致性会影响SEO」,手机网站部分:AWD、RWD 两个都有手机版,所以都符合条件。网站效能部分:AWD手机效能略优于RWD,这里是AWD稍微优势一些。内容一致性部分:AWD的网站版本之间的确会因为优化,产生内容不同步,RWD版本则是内容一致,所以在内容一致性上面,RWD胜AWD。要做好网站SEO除了要做好网站架构,还要强化页面内容与连结,并时常观察成效,即时进行调整。
〈延伸阅读: 关键字排名优化最重要的4件事〉
〈延伸阅读:好的SEO网站架构是什麽?这样做SEO成功率才会高! 〉
网站效能好坏怎麽判断?
PSI 的英文是 PageSpeed Insights,简称PSI。PSI 是Google 提供的「检测网站性能与速度的线上工具」,除了检测结果以外并提供各种修改建议,分数是透过运行 Google Lighthouse 资料库来分析网站,90分或以上是非常好,50 到 90 中等架构,低于 50 是很差的架构,通常要执行SEO,最少都要有80分以上。
【网站PSI是几分?马上来测试 PageSpeed Insights】
RWD设计及製作方式
RWD(响应式网站设计) 分成两种製作方式:「框架工具」跟「手工切版」,如果不考虑SEO跟网站效能的话,其实这两种方式製作的网站,几乎没有什麽明显差异,都可以达到RWD的设计呈现,但如果要针对网站效能与修改弹性,「手工切版」是远胜于「框架工具」製作的RWD网站,这个可以从Google的PSI测试工具得到测试结果。
〈延伸阅读: 什麽是RWD切版?〉
以RWD框架工具製作
选择现成的RWD框架开发工具,好处是可以减少製作时间,依照既有的RWD模版去套用网站素材,再将网站素材组装网站交给客户,后续根据客户修改需求进行修改,不过也因为是模组,所以程式无法精简,网站效能通常会比较差,网站的修改幅度也不能过大会有技术难度,常见的RWD框架工具有:Bootstrap、Semantic UI、Foundation、UiKit...,最多人使用的就是Bootstrap,Bootstrap有很多现成的版型,也使用在知名的套版与软体,例如:Wordpress、Adobe Dreamweaver,缺点就是有「很多的累赘程式码」。
〈延伸阅读:RWD网页设计并没有都一样 〉
RWD模板工具1. Bootstrap
Bootstrap拥有多种HTML、CSS和JavaScript框架,是目前最多人使用的RWD框架製作工具,使用者能在基础框架之下进行RWD网站开发,达到自动适应萤幕宽度的效果
【点我使用>>Bootstrap】

RWD模板工具2. Foundation
Foundation以手机版面为主,开发RWD网站和应用程式,提供多种HTML、CSS和JavaScript模板,并支援Sass扩充功能,帮助开发人员快速製作。
【点我使用>>Foundation】

RWD模板工具3. UiKit
UiKit是一个轻量级前端框架架设工具,提供CSS和JavaScript框架,还能建立常见的UI功能,满足不同项目的需求。
【点我使用>>UiKit】

RWD模板工具4. Semantic UI
Semantic UI的组件名称和类别使用了语义化的命名方式,使开发者能够更容易理解和使用。例如:使用 "button" 建立按钮、 "menu" 製作选单...等,且能够透过主题创建改变RWD网站的外观设计。
【点我使用>>Semantic UI】

RWD模板工具5. Pure
Pure主要提供轻量型的CSS语法模组,可以快速载入,减少网页的负担,适合客製化需求高的使用者,让RWD网页製作更加容易。
【点我使用>>Pure】

以RWD手工切版製作
手工切版不使用RWD框架工具,主要以从无到有产出网站的html来进行。手工切版可以精简程式,让网站更有效率,不会有像框架工具的「累赘程式码」,同时可以有程式自主权,容易修改程式,也可以达到HTML最佳化,但缺点是需要更多的製作时间,从拿到网站设计图稿,慢慢把图片切成HTML,整个製作时间是框架工具製作RWD网站的两倍时间以上,八成以上的网页设计公司都不会採用,但如果要执行SEO,需要高效能PSI的网站,就需要手切网站。
〈延伸阅读:网站速度- SEO优化的重要项目〉
框架工具与手工切版比较表
|
项目 |
RWD框架工具 |
RWD手工切版 |
|---|---|---|
|
RWD网站呈现 |
完整 |
完整 |
|
代表性工具 |
Boostrap |
--- |
|
程式修改弹性 |
低 |
高 |
|
设计修改弹性 |
低 |
高 |
|
PSI 效能分数 |
低 |
高 |
|
累赘程式 |
多 |
少 |
|
製作时间 |
短 |
长 |
|
现成的效果 |
多 |
需另外装 |
|
SEO效能 |
低 |
高 |
|
网站客製程度 |
设计客製 |
全程客製 |
|
设计公司使用率 |
高 |
低 |
|
开发成本 |
低 |
高 |
(製表: 达文西数位科技)
如何检查行动版网站的状况?
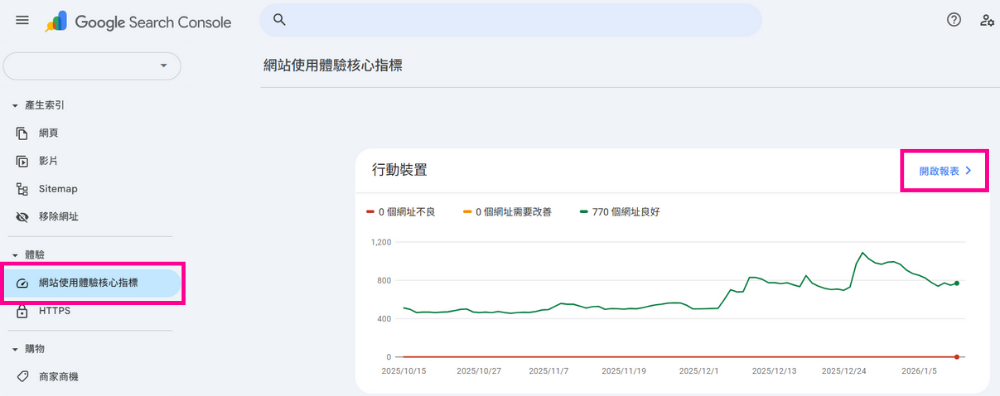
要怎麽检视行动版网站状况呢?可以用Google Search Console(GSC)审查网址,Google于2020年正式以行动版作为搜寻收录与排名的基准,所以网站必须符合各种行动装置的规则,所以可以透过GSC去查看网站的「网站使用体验核心指标」、「网站内容」、「中继资料(Meta Data)」、「结构化资料(Structured Data)」,可以从中找出网站是不是有符合规则,如果有检测到行动网站的错误,就可以根据错误进行修正,RWD、AWD都可以从Google Search Console检测,是SEO很重要的工作之一。
〈延伸阅读:SEO排名因素有哪些? 45个要点一次看完〉
Google以行动网站作为索引,响应式网站变得重要

Google Search Console检查行动网站(响应式网站)
(1).jpg)
RWD与AWD的常见问题
Q1.RWD会直接影响关键字排名吗?
RWD不会直接决定google排名,会产生影响的是使用者体验与效能,如果RWD导致跳出率升高、载入速度变慢,间接就可能会影响SEO的表现了。〈延伸阅读:5个网站优化方法,改善网站PSI分数〉
Q2.在AI搜寻时代,RWD和AWD哪个更好?
两者都很重要,但重点还是在于「行动体验」,因为大多数AI搜寻都是在手机上发生的,所以无论你用RWD还是AWD,最关键的是行动版的内容能不能完整呈现、载入快速,并且方便使用者阅读。〈延伸阅读:GEO是什麽?GEO与SEO差别在哪?GEO的优化策略〉
Q3.RWD与AWD最大的差别是什麽?
- RWD:同一套网站,透过CSS依萤幕尺寸调整版型
- AWD:依装置载入不同版型或内容
Q4.已经使用RWD或AWD,为什麽SEO成效还是不好?
因为RWD和AWD只是「架构」,不是SEO的全部,网站的内容品质、关键字策略、内外连结、EEAT、网站速度与技术SEO仍然是影响排名的关键因素。
〈延伸阅读:SEO是什麽?SEO行销初学者必看,快速学会SEO基础〉
结论
RWD网页设计已经是最主流的网站设计方式,如果网站内容简单可以选RWD(响应式网页设计),例如: 企业网站、小型购物网站,如果是大型网站希望手机版可以单独优化,例如: PCHOME购物,那麽可以用AWD製作,一般购物网站使用RWD就很够了,AWD製作与维护成本较高,也会有资料不同步的可能,如果没有特别的网站需求,用RWD(响应式网站设计)是比较好的选择,还有就是RWD并没有都一样,选择专业的网页设计才能达到高分数 PSI 网站,对SEO来说才是最佳方案。
〈延伸阅读:如何选择网页设计公司?〉
〈延伸阅读:一页式网站是什麽?〉
(本文为达文西数位科技所有,转载文图请註明出处)

