
〈延伸閱讀:網頁設計公司不會告訴你的10個真相〉
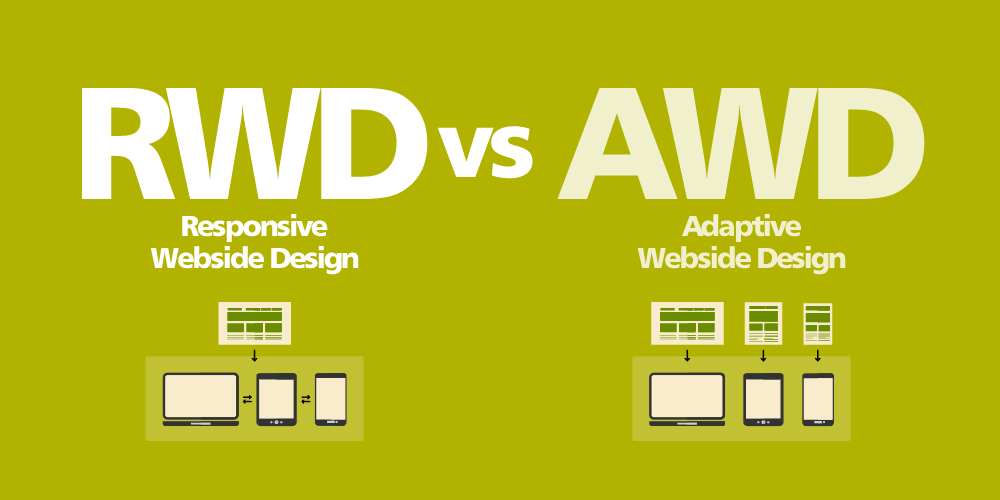
RWD是什麼?
RWD(Responsive Web Design,中文稱為「響應式網頁設計」),簡單來說就是同一個網址,會依照你使用的裝置大小動態調整畫面,用手機看時,版型會變成適合手機閱讀的樣式,換成電腦則畫面會跟著重新排版成適合電腦的樣式,不用另外開不同網址或切換版本。如果你想知道一個網站有沒有支援 RWD,可以把瀏覽器視窗隨意拉大拉小,看看畫面會不會跟著調整、重新排列。(點擊下方影片觀看)
.png)
RWD自動放大縮小網站尺寸示範影片
RWD的三個核心技術
流動網格
以前做網頁會把寬度直接寫死成固定尺寸,換螢幕大小時就很容易跑版,RWD則是用比例(百分比%)來排版,所以畫面會跟著螢幕寬度放大或縮小,這樣版面就不會被卡在某個固定尺寸,更符合現在多種裝置的使用。
彈性圖片
在網頁裡最容易因為尺寸出問題的就是圖片,因此做成 RWD 時,通常會把圖片設定成「不超過容器寬度(max-width:100%)」,這樣不管用電腦、大螢幕,甚至是摺疊手機,圖片都會自己縮放到剛剛好的大小,不會撐破版面。
媒體查詢
透過CSS的@media指令,偵測使用者的裝置特性,像是設定「當螢幕寬度小於768px時,原本並排的三欄式內容改成單欄式垂直排列」,這樣當使用者在手機上不需要縮放也能清楚閱讀網頁內容。
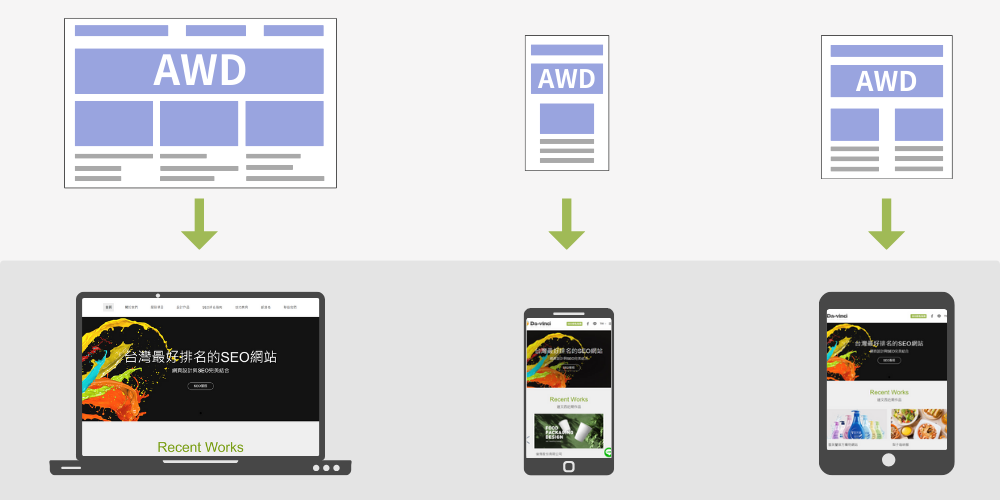
AWD是什麼?
AWD(Adaptive Web Design,中文稱為「自適應網頁設計」),AWD跟RWD外觀使用起來都沒有太大差別,因為AWD跟RWD一樣都是「以同一個網址同時出現手機、平板、桌機的網站設計方法」,但是AWD不會自動放大縮小,因為AWD是讀取「多個不同的CSS」,所以只會在真正的裝置上顯示自適應的頁面。使用者可以透過網址觀察網頁是否為AWD,例如:用手機瀏覽時,網址的網域結尾名稱有出現/mobile或.mobile。〈延伸閱讀:網頁設計與SEO的完美整合〉

RWD和AWD的優缺點比較表:
| 項目 | RWD 響應式網頁設計 |
AWD 自適應網頁設計 |
|---|---|---|
| 優點 | 1. 維護成本低,同一組網址與 HTML 2. SEO 友善,不需處理重複內容 3. 前期開發時間短,不需針對不同裝置做多版本 |
1. 可針對手機、平板電腦載入不同資源 2. 不同裝置有對應的操作流程與版型 3. 適合內容較複雜的網站 |
| 缺點 | 1. 手機可能載入電腦用的大圖或元件 2. 無法針對不同裝置提供完全不同的體驗 3. 版型設計受限,複雜互動在小螢幕較難處理 |
1. 維護成本高,多套版型需同步更新 2. SEO需額外處理,多網址設定canonical 3. 前期開發時間長、後期管理複雜度高 |
(手機版表格可左右滑動)
CSS(Cascading Style Sheets,中文稱為「樣式表、級聯樣式表、串接樣式表、階層式樣式表」),CSS不能單獨使用,必須與 HTML 或 XML 一起協同工作,CSS樣式表是在定義網站的外觀、樣式、字體大小、字體粗細、字體顏色、元素對齊、定位...這些元素,CSS主要目的就是設定網頁的布局、設定網頁的樣式,CSS樣式定義完成之後,就可以用在全部的網站,讓網站不用一頁一頁設定字體、顏色、位置、樣式....,可以加速網站設計,RWD是共用CSS,AWD則是分開CSS,CSS樣式工作都是由前端工程師負責製作。
〈延伸閱讀:如何寫CSS?帶您了解CSS的基本寫法與設定〉
RWD與AWD的差異
不刻意去辨識之下,RWD、AWD 從外觀是看不出來差異的,雖然都是同一個網址跑多個版本網站,但兩者在技術上是有差異的,RWD在HTML文本中,加入一套可以符合不同寬度排版樣式的CSS,能夠大幅降低調整時間、維護成本、開發時間短,比較不會出現重複內容,也有較多的框架開發工具;而AWD讀取不同CSS,效能略優於RWD,且能針對行動版做UX優化,以及不同裝置製作差別較大的版面設計,適合複雜的網頁使用。
〈延伸閱讀:網頁設計的使用者體驗(UX)如何執行? 〉
開發邏輯的差異
RWD(響應式網頁設計)
RWD屬於「流動性」的,不管使用者用什麼裝置,只要下載同一份HTML,瀏覽器就會根據螢幕大小重新排列CSS,版面就能隨時動態調整。
AWD(自適應網頁設計)
AWD屬於「預設性」的,伺服器會先偵測使用者是手機、平板還是電腦,再送出該裝置設計的版面。AWD通常會針對幾個主要解析度(320px、768px、1024px)設計固定版型,若出現不同大小的裝置,則會出現白邊或錯誤,AWD版面是不會流動的。
使用者體驗 (UX)的差異
RWD (響應式網頁設計)
RWD的架構下,不管視窗是放大還是縮小,畫面都能順順地跟著調整,尤其現在裝置種類越來越多,像是摺疊手機這種尺寸變化很大的情況,用 RWD 看網站也不會覺得卡卡或不好讀。
AWD (自適應網頁設計)
AWD允許開發者針對特定裝置做「極致優化」。例如:在手機版網站上,可以移除電腦版才需要的複雜功能或高畫質背景影片,讓手機載入速度更快。但AWD也有風險,如果裝置偵測不準,或者市場上出現新型解析度,網站可能出現留白或顯示異常。
RWD與AWD比較表
|
項目 |
RWD響應式設計 |
AWD自適應設計 |
|---|---|---|
|
不同版本網站 |
同一個網址 |
同一個網址 |
|
CSS 樣式表 |
同一個CSS |
不同的CSS |
|
網站內容一致 |
內容一樣 |
不一定 |
|
自動判斷各種裝置 |
自動判斷 |
自動判斷 |
|
行動裝置速度 |
速度中等 |
速度較快 |
|
行動裝置體驗優化 |
固定內容 |
可優化 |
|
網站製作費(客製) |
中等 |
較高 |
|
網站資料維護 |
維護容易 |
部分維護多版本 |
|
開發時間 |
快速 |
時間較長 |
|
結構重複內容 |
不會發生 |
偶爾發生 |
|
網址重新導向 |
不會重導向 |
不會重導向 |
|
Google檢索速度 |
快 |
快 |
|
適合執行SEO |
適合 |
適合 |
|
框架開發工具 |
多 |
少 |
|
設計公司使用率 |
高 |
低 |
|
手工網站切版 |
可以 |
可以 |
(製表: 達文西數位科技)
RWD與AWD選哪個比較好?
如果沒有特殊的需求,用RWD進行網站設計就可以了。大部分的網站都不需要AWD這樣的模式,因為AWD製作費比較高,會做的人少,成本比較高,開發時間比較久,以成本效益來說,除非有需要,不然就是用RWD就可以了。
了解自身網站類型
內容很多才需要用AWD,因為RWD內容只能在桌機、平板、手機之間做重新排列,內容是不能少的,所以像是像MOMO、PCHOME...這類內容超多的網站,就必須要手機版減少內容,不然畫面會很長,所以這類大型購物網站都是用AWD,或是用兩個不同網址的網站,企業網站、小型購物網站就比較適合RWD,像是 Shopline、Cyberbiz 都是RWD製作的,內容非常多的網站才建議使用AWD。
〈延伸閱讀:套版網站看起來都很像,到底差在哪?〉
考量維護成本
響應式網頁設計(RWD)上線後的維護是比較容易的,AWD維護上較繁瑣,AWD必須在後台維護各版本的網站,製作成本AWD也比RWD貴,因為做的人比較少,開發時間也比較長,性價比來看還是RWD比較划算,AWD在設計與維護上成本都比較高,也是大部分的網頁設計公司都採用RWD的最大原因。
〈延伸閱讀:網站建置費用? 網頁設計報價為何這麼亂?〉
需要更深入使用者體驗(UX)
AWD可以對手機版做更深入的使用者體驗(UX),針對手機使用者做內容調整與優化,讓使用流程更友善,但近年來的RWD設計已經趨向簡單乾淨,並以手機流程為主要設計,而且大部分的網站都不會像momo、pchome那樣複雜,所以AWD使用機會並不是很高,就算是大型購物平台也慢慢把手機版網站轉向到APP,使用者體驗也以APP為主,AWD對手機版進行優化的這個優勢已經沒有這麼明顯。
〈延伸閱讀: UX/UI不一樣,UI/UX設計是什麼?〉
RWD、AWD哪一種對SEO比較好?
哪一種對SEO比較好?答案是:「兩者差距不大」,SEO的排名規則有「SEO以行動版網站內容為主」、「網站行動效能影響SEO」、「網站版本之間的內容一致性會影響SEO」,手機網站部分:AWD、RWD 兩個都有手機版,所以都符合條件。網站效能部分:AWD手機效能略優於RWD,這裡是AWD稍微優勢一些。內容一致性部分:AWD的網站版本之間的確會因為優化,產生內容不同步,RWD版本則是內容一致,所以在內容一致性上面,RWD勝AWD。要做好網站SEO除了要做好網站架構,還要強化頁面內容與連結,並時常觀察成效,即時進行調整。
〈延伸閱讀: 關鍵字排名優化最重要的4件事〉
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高! 〉
網站效能好壞怎麼判斷?
PSI 的英文是 PageSpeed Insights,簡稱PSI。PSI 是Google 提供的「檢測網站性能與速度的線上工具」,除了檢測結果以外並提供各種修改建議,分數是透過運行 Google Lighthouse 資料庫來分析網站,90分或以上是非常好,50 到 90 中等架構,低於 50 是很差的架構,通常要執行SEO,最少都要有80分以上。
【網站PSI是幾分?馬上來測試 PageSpeed Insights】
RWD設計及製作方式
RWD(響應式網站設計) 分成兩種製作方式:「框架工具」跟「手工切版」,如果不考慮SEO跟網站效能的話,其實這兩種方式製作的網站,幾乎沒有什麼明顯差異,都可以達到RWD的設計呈現,但如果要針對網站效能與修改彈性,「手工切版」是遠勝於「框架工具」製作的RWD網站,這個可以從Google的PSI測試工具得到測試結果。
〈延伸閱讀: 什麼是RWD切版?〉
以RWD框架工具製作
選擇現成的RWD框架開發工具,好處是可以減少製作時間,依照既有的RWD模版去套用網站素材,再將網站素材組裝網站交給客戶,後續根據客戶修改需求進行修改,不過也因為是模組,所以程式無法精簡,網站效能通常會比較差,網站的修改幅度也不能過大會有技術難度,常見的RWD框架工具有:Bootstrap、Semantic UI、Foundation、UiKit...,最多人使用的就是Bootstrap,Bootstrap有很多現成的版型,也使用在知名的套版與軟體,例如:Wordpress、Adobe Dreamweaver,缺點就是有「很多的累贅程式碼」。
〈延伸閱讀:RWD網頁設計並沒有都一樣 〉
RWD模板工具1. Bootstrap
Bootstrap擁有多種HTML、CSS和JavaScript框架,是目前最多人使用的RWD框架製作工具,使用者能在基礎框架之下進行RWD網站開發,達到自動適應螢幕寬度的效果
【點我使用>>Bootstrap】

RWD模板工具2. Foundation
Foundation以手機版面為主,開發RWD網站和應用程式,提供多種HTML、CSS和JavaScript模板,並支援Sass擴充功能,幫助開發人員快速製作。
【點我使用>>Foundation】

RWD模板工具3. UiKit
UiKit是一個輕量級前端框架架設工具,提供CSS和JavaScript框架,還能建立常見的UI功能,滿足不同項目的需求。
【點我使用>>UiKit】

RWD模板工具4. Semantic UI
Semantic UI的組件名稱和類別使用了語義化的命名方式,使開發者能夠更容易理解和使用。例如:使用 "button" 建立按鈕、 "menu" 製作選單...等,且能夠透過主題創建改變RWD網站的外觀設計。
【點我使用>>Semantic UI】

RWD模板工具5. Pure
Pure主要提供輕量型的CSS語法模組,可以快速載入,減少網頁的負擔,適合客製化需求高的使用者,讓RWD網頁製作更加容易。
【點我使用>>Pure】

以RWD手工切版製作
手工切版不使用RWD框架工具,主要以從無到有產出網站的html來進行。手工切版可以精簡程式,讓網站更有效率,不會有像框架工具的「累贅程式碼」,同時可以有程式自主權,容易修改程式,也可以達到HTML最佳化,但缺點是需要更多的製作時間,從拿到網站設計圖稿,慢慢把圖片切成HTML,整個製作時間是框架工具製作RWD網站的兩倍時間以上,八成以上的網頁設計公司都不會採用,但如果要執行SEO,需要高效能PSI的網站,就需要手切網站。
〈延伸閱讀:網站速度- SEO優化的重要項目〉
框架工具與手工切版比較表
|
項目 |
RWD框架工具 |
RWD手工切版 |
|---|---|---|
|
RWD網站呈現 |
完整 |
完整 |
|
代表性工具 |
Boostrap |
--- |
|
程式修改彈性 |
低 |
高 |
|
設計修改彈性 |
低 |
高 |
|
PSI 效能分數 |
低 |
高 |
|
累贅程式 |
多 |
少 |
|
製作時間 |
短 |
長 |
|
現成的效果 |
多 |
需另外裝 |
|
SEO效能 |
低 |
高 |
|
網站客製程度 |
設計客製 |
全程客製 |
|
設計公司使用率 |
高 |
低 |
|
開發成本 |
低 |
高 |
(製表: 達文西數位科技)
如何檢查行動版網站的狀況?
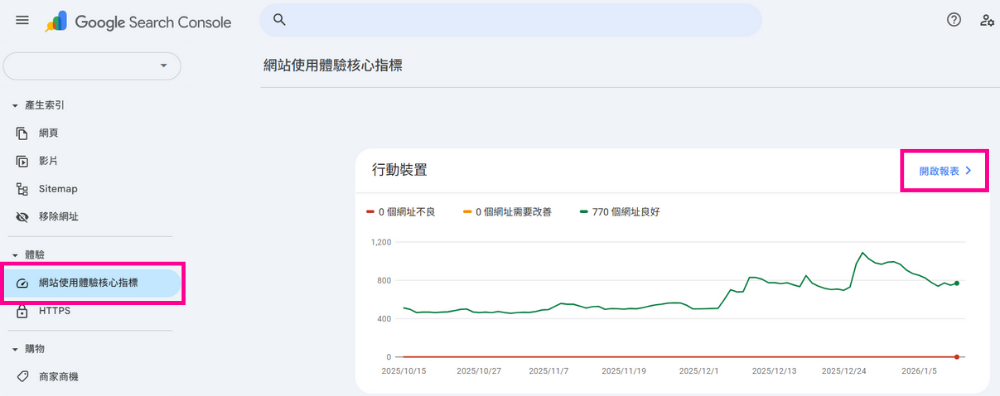
要怎麼檢視行動版網站狀況呢?可以用Google Search Console(GSC)審查網址,Google於2020年正式以行動版作為搜尋收錄與排名的基準,所以網站必須符合各種行動裝置的規則,所以可以透過GSC去查看網站的「網站使用體驗核心指標」、「網站內容」、「中繼資料(Meta Data)」、「結構化資料(Structured Data)」,可以從中找出網站是不是有符合規則,如果有檢測到行動網站的錯誤,就可以根據錯誤進行修正,RWD、AWD都可以從Google Search Console檢測,是SEO很重要的工作之一。
〈延伸閱讀:SEO排名因素有哪些? 45個要點一次看完〉
Google以行動網站作為索引,響應式網站變得重要

Google Search Console檢查行動網站(響應式網站)
(1).jpg)
RWD與AWD的常見問題
Q1.RWD會直接影響關鍵字排名嗎?
RWD不會直接決定google排名,會產生影響的是使用者體驗與效能,如果RWD導致跳出率升高、載入速度變慢,間接就可能會影響SEO的表現了。〈延伸閱讀:5個網站優化方法,改善網站PSI分數〉
Q2.在AI搜尋時代,RWD和AWD哪個更好?
兩者都很重要,但重點還是在於「行動體驗」,因為大多數AI搜尋都是在手機上發生的,所以無論你用RWD還是AWD,最關鍵的是行動版的內容能不能完整呈現、載入快速,並且方便使用者閱讀。〈延伸閱讀:GEO是什麼?GEO與SEO差別在哪?GEO的優化策略〉
Q3.RWD與AWD最大的差別是什麼?
- RWD:同一套網站,透過CSS依螢幕尺寸調整版型
- AWD:依裝置載入不同版型或內容
Q4.已經使用RWD或AWD,為什麼SEO成效還是不好?
因為RWD和AWD只是「架構」,不是SEO的全部,網站的內容品質、關鍵字策略、內外連結、EEAT、網站速度與技術SEO仍然是影響排名的關鍵因素。
〈延伸閱讀:SEO是什麼?SEO行銷初學者必看,快速學會SEO基礎〉
結論
RWD網頁設計已經是最主流的網站設計方式,如果網站內容簡單可以選RWD(響應式網頁設計),例如: 企業網站、小型購物網站,如果是大型網站希望手機版可以單獨優化,例如: PCHOME購物,那麼可以用AWD製作,一般購物網站使用RWD就很夠了,AWD製作與維護成本較高,也會有資料不同步的可能,如果沒有特別的網站需求,用RWD(響應式網站設計)是比較好的選擇,還有就是RWD並沒有都一樣,選擇專業的網頁設計才能達到高分數 PSI 網站,對SEO來說才是最佳方案。
〈延伸閱讀:如何選擇網頁設計公司?〉
〈延伸閱讀:一頁式網站是什麼?〉
(本文為達文西數位科技所有,轉載文圖請註明出處)

