
Google已經在官方網站正式說明「網站速度會影響SEO排名」,並在2020/5/28提出最新的SEO網站速度重要關鍵- Page Experience(頁面體驗),相關資訊文後會詳細說明,網站速度快不快不是用感覺的,用Google測速工具測看看就知道了,網站速度慢除了影響SEO之外,網站的使用者體驗(UX)也會變差,這次改版 Page Experience(頁面體驗)的主軸就是很重要的使用者體驗(UX),畢竟沒有多少人可以忍受一個慢吞吞的網站,龜速網站被關掉的機率太高了(跳出率),可能會失去大量潛在客戶,Google這次改版將於2021年正式加入排名條件,還沒調整的網站要趕快調整,以免影響SEO排名。
〈延伸閱讀: SEO入門知識,簡單說讓你聽得懂〉
〈延伸閱讀: UX/UI不一樣,UI/UX設計是什麼?〉
網站速度別憑感覺
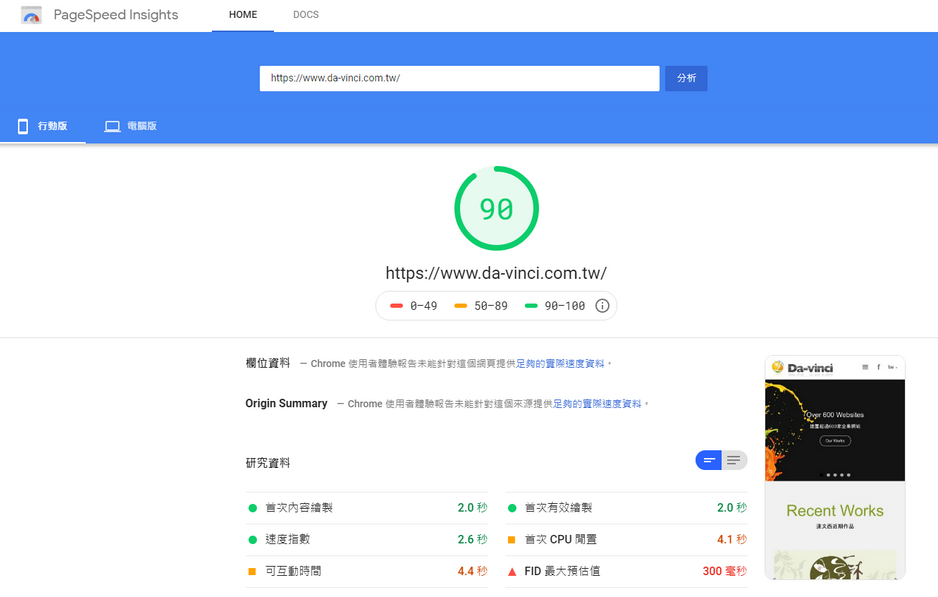
網站速度的快慢不是憑感覺,一定要用網站測速工具,測試網站度架構的工具有很多,但是建議使用Google推出的PSI測速工具,在PSI測試網站上輸入網址就可以知道網站速度的分數,如果是0~49就是不及格的紅色,黃色是中等分數,綠色是極佳分數,網站速度至少要黃色才有利於執行SEO關鍵字排名,趕快輸入您的網站網址或是競爭對手的的網址,去測試看看吧。
【Google測速工具: Google PageSpeed Insights 】
網站測試結果

為什麼網站速度會慢呢?
圖片檔案過大
圖檔大小是影響網站速度最常見的原因,很多人上架網站圖片都不壓縮也不裁切直接把原圖放上去,原圖檔案太大了,網站速度會被圖片拖垮,圖片裁切後一定要壓縮以後再上架,或是透過主機自動壓縮技術去縮減圖片的大小,自動壓縮有個缺點就是壓縮完之後圖片品質不一,因為是自動壓縮,如果品質原本就很差。壓縮完會很模糊,還是手動壓縮完用肉眼判斷品質可能比較保險,圖片壓縮有很多方式,可以用熊貓網站(TinyPng)進行壓縮,TinyPng免費版本可以一次壓縮20張,對於一般網站來說很夠用了,如果要每次都自動壓縮,TinyPng也有API版本需付費安裝。如果網站圖片多到怎麼壓縮網站還是很慢,就代表圖片已經過多,這時候應該把圖片放到獨立主機,跟網站內容分開跑,但這個情形通常只會發生在大型網站。
〈延伸閱讀:img alt 是什麼? 對於SEO來說很重要嗎?〉
介紹壓縮方式,只要選定一個檔案,上傳到TinyPng,然後再下載就完成壓縮了,這張圖壓了68%減少169KB,變成78K是我們需要的大小(約100KB)。
【熊貓壓縮圖檔: TinyPng】

動畫過多
網頁設計公司做了很炫的動畫造成網站速度慢,網站是要服務瀏覽者不是用來炫技,如果因為網站慢而被放棄瀏覽,動畫沒跑完內容也沒有機會呈現,真的得不償失。過多的動畫效果真的很不必要,到底是內容重要還是動畫重要?過多過大的動畫是網站速度的殺手,可以的話盡量不要使用多餘的動畫效果,動畫效果可以幫助網站更有可看性,但一定要選擇不會影響網站速度過多的效果或動畫。
〈延伸閱讀: 網頁設計動畫,是網站行銷無效的原因!〉
外掛程式過多
很多後端工程師不夠懂JS程式(JavaScript),所以用了很多套件但是又不會改,因此常常載入過多的JS外掛程式,或有人是採用Wordpress之類的免費套版,然後外掛很多模組造成網站變得又龐大又慢,去用上述的JS網站測速工具測試看看就知道網站速度是快或慢,外掛程式用得好不好也是網站速度的重要關鍵。
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
網站結構問題
網站結構好不好是除了圖片、動畫以外最重要的網站速度快慢因素,很多前端工程師採用了Bootstrap架構但是又不會改,因此會產生多餘的程式碼讓網站變慢,RWD會在桌機、平板、手機使用一樣的圖,手機載入桌機一樣的大圖會比較慢,所以必須將網站的圖做優化,RWD需做調整才能改善網站速度,另外就是用Dreamweaver軟體去切版也會有產生過多HTML碼的狀況,以上都是因為結構不佳造成網站速度慢的原因,所以一個速度快的網站需要專業的前端工程師,好的前端工程師會手切網站,讓網站達到最佳效能與相容性。
〈延伸閱讀: 我想進行網頁製作,該用甚麼網頁設計軟體?〉
〈延伸閱讀: 網頁設計為什麼需要前端工程師?〉
〈延伸閱讀:好的SEO網站架構是什麼?這樣做SEO成功率才會高!〉
不當使用第三方程式碼
像是Google Analytics 追蹤碼、ADS轉換碼、GTM、臉書pixel追蹤碼、其他功能程式碼...,都稱作第三方程式碼,通常會埋在網站的程式裡面,網站在跑的時候就會去呼叫這些外連的程式,如果外部程式呼叫不順利或是太慢,就會拖垮網站的速度,所以一定要小心使用第三方程式碼,沒有必要或沒有在用的程式碼都應該移除。
非內建網站字型過多
網站可以自訂字型,如果是各大瀏覽器的標準字型,那麼就已經是內建字型了,網站不用載入速度最快。如果網站選的是非內建字型,那就第一次來網站的瀏覽者必須下載字型(自動),像是Google標準字型很多都要1~2M,網站選擇的字型如果有大量都是非內建字型,那網站就會因為要下載字型而變慢,網站速度就會受到影響,建議可以多用內建字型,當然這是取捨問題,選用字型讓網站構有個性,但就是會犧牲網站速度。
主機環境差
放網站的主機效能太差或是頻寬不足都會影響網站的速度,如果是購物網站更要注意網站速度品質,別因為省錢而造成客戶流失,得不償失。如何改善主機造成網站速度慢的問題?首先是主機,如果網站規模沒有很大,可以採用一般共享的虛擬主機,就是幾千元~ 一萬多的共享資源的空間,如果是中等規模就建議可以使用獨立雲主機,保留調整架構的彈性,如果是規模更大的網站,就是有大量瀏覽者的網站,就要用多台主機跑一個網站,進行主機負載平衡Server Load Balance(SLB),像臉書、Google看似是一個網站,但卻是有成千上萬台主機跑一個網站,所以網站速度快是結果,背後有很多您不知道網站技術在執行,如果需要是國際外銷網站,希望全世界都連得很快,可以加購多節點的CDN服務,可以提昇網站速度。
〈延伸閱讀: 什麼是虛擬主機? 雲主機? 獨立主機?〉
〈延伸閱讀: 您知道買哪一家雲主機最划算嗎?〉
頁面體驗 (Page Experience)
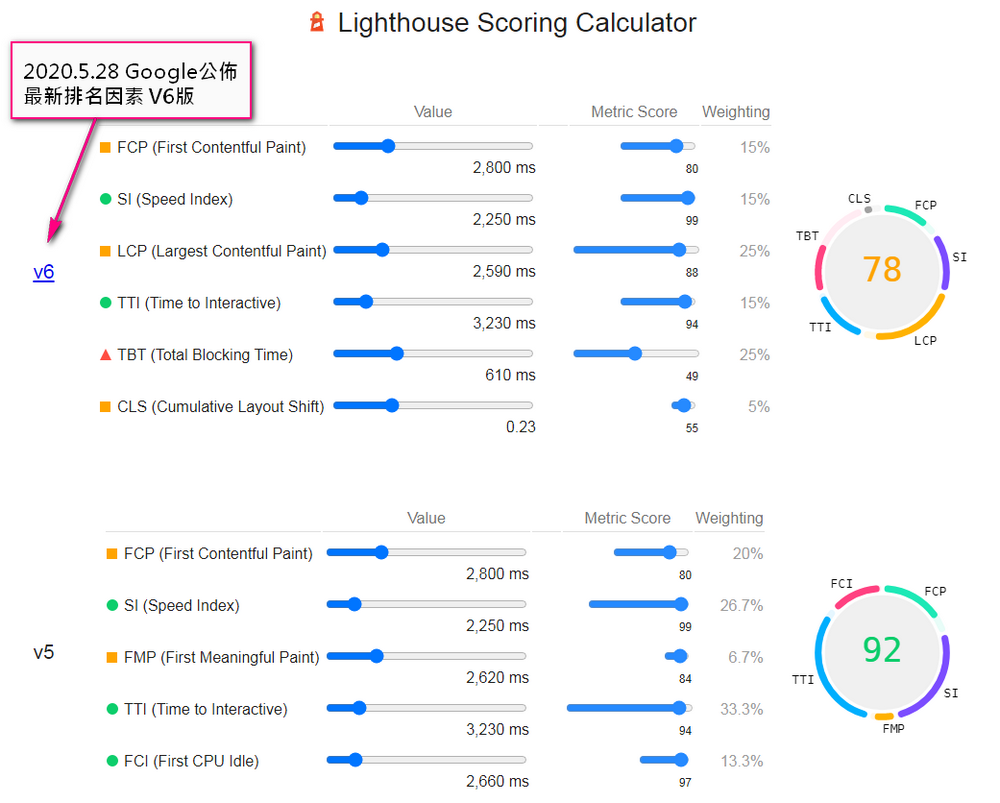
Google在2020年5月提出最新的速度效能因素Page Experience(頁面體驗)第6版,這次更新的主軸會落在「使用者體驗」上,頁面體驗(Page Experience)不佳的網站,都會得到比較差的SEO分數,每次Google提出新的規則,網頁設計與SEO公司都會忙得人仰馬翻,忙著看Google新的文件並進行網站調教,這次最主要的指標是 Largest Contentful Paint(LCP)最大內容繪製、Cumulative Layout Shift (CLS)累計版面配置轉移、First Input Delay(FID)首次輸入延遲、Total Blocking Time(TBT) 封鎖時間總計,下面會再介紹這幾個數據代表的意思,想知道目前的數據分數可以用Google PageSpeed Insights 進行測試,就會得到這幾個數據其中以LCP、TBT占了最大的比例50%(各25%),影響網站速度甚鉅。
【Google網站測速工具: Google PageSpeed Insights 】
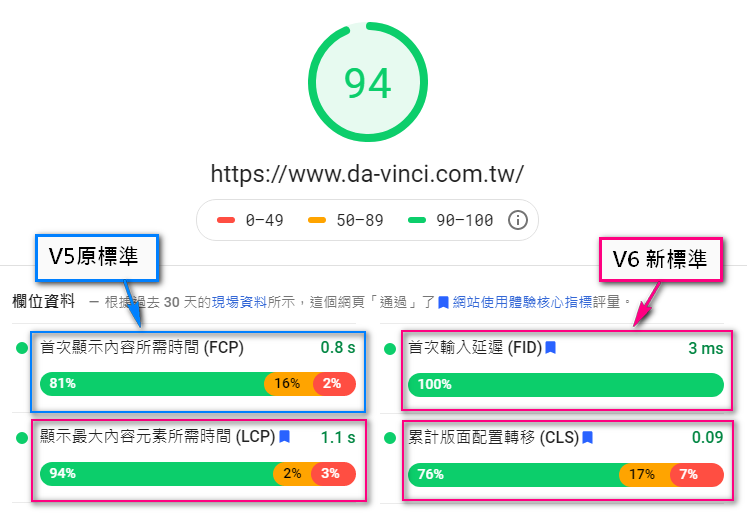
SEO指標V5版、V6版差異

Google PSI 網站速度測試後結果
V5、V6 新舊標準的差異

SEO網站指標名詞解釋
網站速度以秒速換算分數,可以到Google的 Web.dev 試算數據分數,網站也有說明分數佔比。
【Google速度換算分數: Web.dev】
FCP (First Contentful Paint) 首次內容繪製
當瀏覽者到達網站之後,首次顯示網站內容需要的時間,也是指瀏覽器第一次顯示文字或圖片的時間,測試第一次顯示原因是第二次再顯示網站的時候,網站瀏覽器已經有暫存檔案了,這樣網站速度測速就不準了。這個標準原本V5版本就有了,V6發表也延續了FCP的分數,表示網站的整體圖文的「顯示速度」是很重要的,網站過慢就會造成使用者「跳出率」提高。
SI (Speed Index) 速度指數
速度指數會以「網頁可見內容填入速度」計算,甚麼意思? 就是以眼睛可以看到的圖像去計算分數,速度越快得分越高,PSI 測試結果來看以顏色來說,綠色最快,橘色中等,紅色最慢,這時候圖片的檔案大小、是否壓縮就大大影響了速度分數。
TTI (Time to Interactive) 可互動時間
互動準備時間意思是「網頁進入完整互動狀態前」花費的時間,簡單來說網站要全部載入才能開始閱讀、互動,這時候不只是載入HTML、圖片,還要載入JavaScript,如果有過多花俏的JavaScript效果,那肯定會大大影響網站速度,要提升速度就要移除沒有用或者效能不好的JavaScript。
SEO指標V.6,「很可能」會影響2021年SEO優化
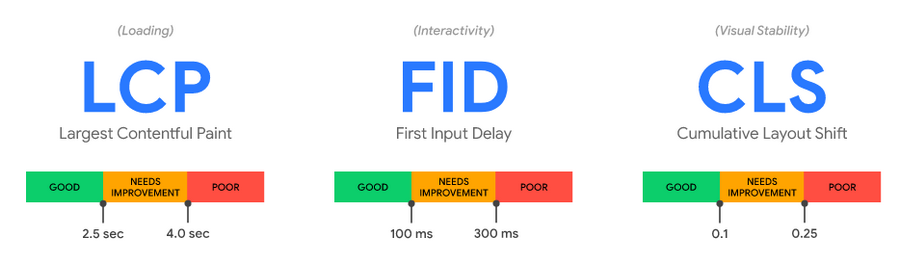
LCP (Largest Contentful Paint) 最大內容繪製
甚麼是 LCP 呢? LCP翻譯是「最大內容繪製」,簡單來說就是網站最大的文字、圖片或是影片呈現到眼前所需要的時間,越快越好,Google只測試網站最大的那個內容,以一般網站首頁來說,第一個被掃到的很可能就是形象大圖,或是首頁形象影片,這些內容的優化就變得非常重要,也是影響網站速度的重要原因。
CLS (Cumulative Layout Shift) 累計版面配置轉移
「累計版面配置轉移」指標是用於測量可見元素在可視區域內的移動情形,意思就是網站原本可以點的按鈕或是連結,但是因為網站讀取過慢,正要點的時候按鈕(物件)忽然跑掉造成點錯位置的情形。
TBT (Total Blocking Time) 封鎖時間總計
當工作長度超過 50 毫秒時,從 FCP 到互動準備時間的時間範圍總計 (以毫秒為單位),TBT的意思是從FCP、TTI的時間,工作延遲(封鎖的)的總時間超過50ms,延遲越久分數越低,要改善TBT其實就是改善FCP、TTI、SI,網站圖文、HTML優化、減少JS程式碼都會是改善TBT的元素。
FID (First Input Delay)首次輸入延遲
測量互動性的速度,為了提供良好的用戶體驗,網頁的FID應當小於100毫秒,像是點擊(Click),無論是點擊連結、影片、圖片,只要點下去反應很慢的,慢到以為網站故障、無作用,就是「首次輸入的延遲」。

如何改善網站速度?
經過Google測速工具PSI測速之後不但可以知道網站速度快慢,也能得到一個改善的建議清單,您可以針對這些建議請網頁設計公司進行改善,從架構到內容進行調整以提高網站速度,專業的網頁設計公司可以幫助網站完成更具價值的「SEO架構的網站」,大部分都是縮小圖檔、減少動畫、程式碼優化、網站設計配置改善、減少外掛、 網站快取... 都是改善網站速度的方法,這個都是需要專業的網頁設計公司來做會比較簡單。
〈延伸閱讀:網頁設計是什麼? 設計公司不會告訴你的5個真相〉
〈延伸閱讀: 企業用Wordpress網頁設計好嗎?〉
結論
網站存在的目的是其實是「提供有用的資料給有需要的人」,企業形象視覺並不需要用一堆無謂效果與動畫去呈現網站,不如把時間專注在網站友善介面與動線上,去創造「有用的內容」,以SEO優化的角度去進行「內容行銷」這才是「好看又有用」的現代網站,網站速度就是一個重要的使用者體驗,把網站速度調到最快,讓使用者可以順利快速的瀏覽網站,網站速度快讓Google能快速的撈取網站的資料,網站速度太慢會讓Google爬取網站的時間不足,爬不完網站的資料當然也會影響網站的排名。
〈延伸閱讀:SEO收費行情?該怎麼選擇SEO公司?〉
〈延伸閱讀: 該如何找到適合的SEO顧問呢?〉
(本文為達文西數位科技所有,轉載文圖請註明出處)