
Google已经在官方网站正式说明「网站速度影响SEO排名」,并在2020/5/28提出最新的SEO网站速度重要关键-Page Experience(页面体验),相关资讯文章后面会详细说明。网站速度快不快不是用感觉的,Google测速工具测下去就知道了,网站速度慢除了影响SEO之外,网站的使用者体验(UX)也会变差,这次改版Page Experience(页面体验)的主轴就是很重要的使用者体验(UX),毕竟没有多少人可以忍受一个慢吞吞的网站,龟速网站被关掉的机率太高了(跳出率),可能会失去大量潜在客户,Google这次改版将于2021年正式导入网站的评比,还没调整的网站要快,以免影响SEO排名。
〈延伸阅读: SEO入门知识,简单说让你听得懂〉〈延伸阅读: UX/UI不一样,UI/UX设计是什么?〉
网站速度别凭感觉
网站快或慢不是凭感觉,一定要用精密的测试工具,Google提供的测速工具输入网址就有速度分数,赶快输入您的网站网址或是竞争对手的的网址,去测试看看吧。
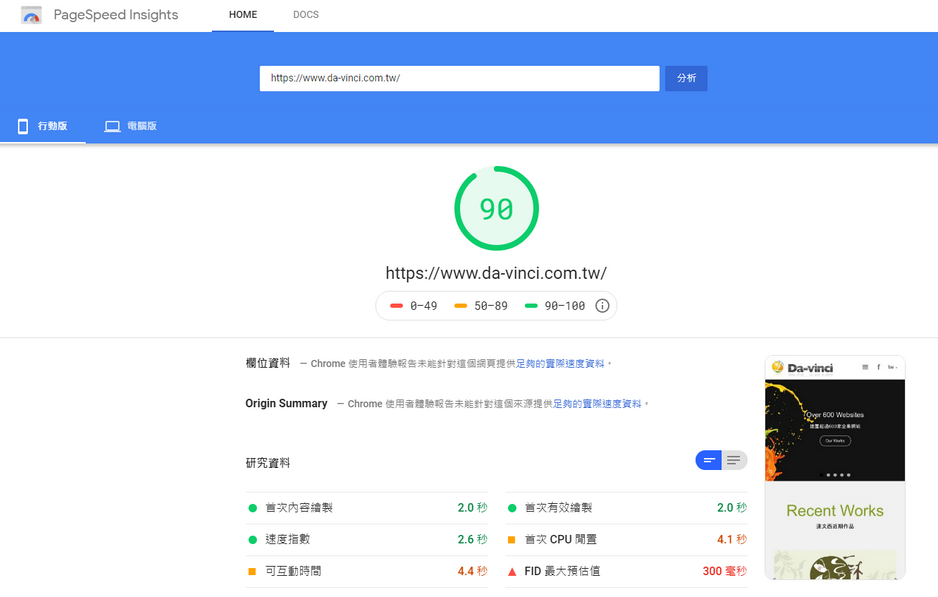
【Google测速工具: 请点我!!】
网站测试结果

为什么网站会慢呢?
图片档案过大
很多人上架网站图片都不裁切直接把原图放上去,原图太大了,当然会慢,还有图片裁完之后应该要压缩后再上,或是透过主机压缩技术去缩减图片的大小,让网站载入速度变快。
〈延伸阅读:img alt 是什么?对于SEO来说很重要吗? 〉
动画过多
很多网页设计公司做了很炫的动画造成网站慢吞吞,网站是要服务浏览者不是用来耍炫技的,网站慢就被关了有机会看到动画? 过多的动画效果真的很烦人,让人搞不懂是内容重要还是动画重要。
外挂程式过多
很多后端工程师不懂JS程式所以采用过多套件但是又不会改,因此常常载入过多的累赘外挂程式,或有人是采用Wordpress之类的免费套版,然后外挂很多模组造成网站变得又庞大又慢,去用工具测试看看就知道您的网站速度是快或慢了,不用多说。
<延伸阅读: 具备SEO架构的网站,SEO成功率才会高>
网站结构问题
很多工程师采用了Bootstrap架构但是又不会改,因此会产生多余的程式码,还有RWD以同架构用于桌机、平板、手机,三者都是一样的图,手机载入桌机一样的大图会比较慢,这是所有RWD的共同问题需做一些调整才能改善,AWD则在手机速度表现上会好一点,另外就是用软体去切版也会有产生过多HTML码的状况,以上都是因为结构不佳造成网站速度慢的原因。
<延伸阅读: 网页设计为什么需要前端工程师? >
主机环境差
放网站的主机效能太差或是频宽不足都会影响网站的速度,如果是购物网站更要注意网站速度品质,别因为省钱而造成客户流失,得不偿失。
<延伸閱讀: 您知道买哪一家云主机最划算吗>
Google 网站速度因素:Page Experience(页面体验)
Google在2020年5月提出最新的速度效能因素Page Experience(页面体验)第6版,这次更新的主轴会落在「使用者体验」上,页面体验(Page Experience)不佳的网站,都会得到比较差的SEO分数,每次Google提出新的规则,网页设计与SEO公司都会忙得人仰马翻,忙着看Google新的文件并进行网站调教,这次最主要的指标是 Largest Contentful Paint(LCP)最大内容绘制、Cumulative Layout Shift (CLS)累计版面配置转移、First Input Delay(FID)首次输入延迟、Total Blocking Time(TBT) 封锁时间总计,下面会再介绍这几个数据代表的意思,想知道目前的数据分数可以用Google PageSpeed Insights进行测试,就会得到这几个数据其中以LCP、TBT占了最大的比例50%(各25%)。
【Google测速工具: Google PageSpeed Insights】
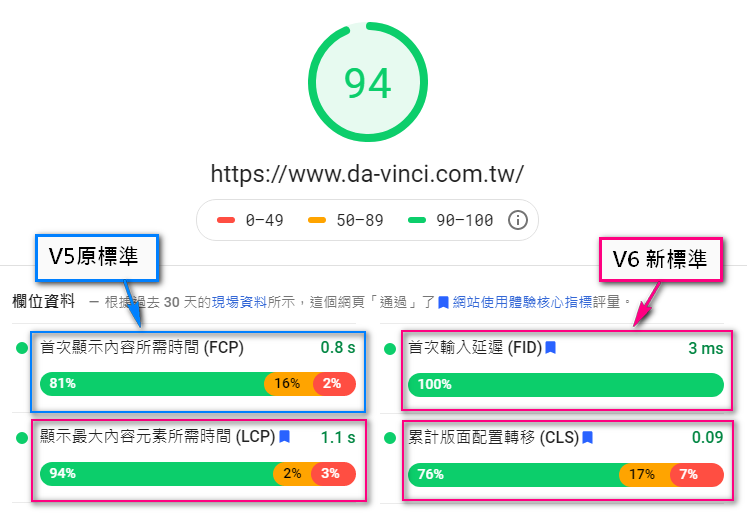
SEO指标V5版、V6版差异

Google PSI测试后结果
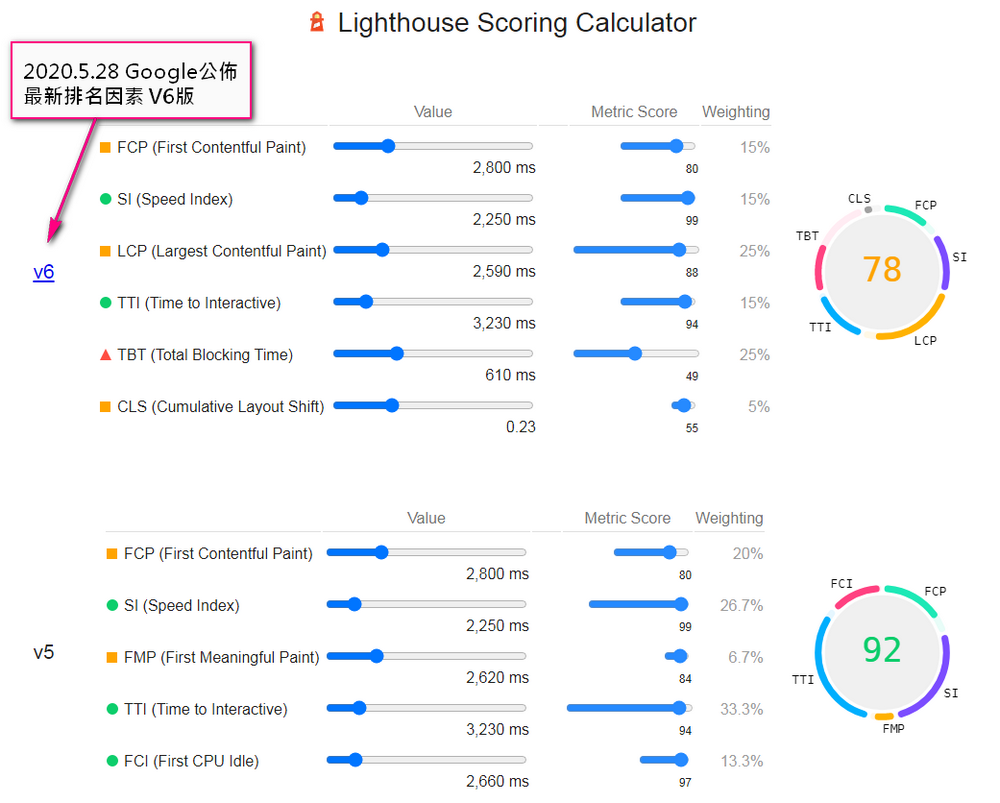
V5、V6 新旧标准的差异

SEO网站指标名词解释
秒速换算分数,可以到Google的 Web.dev 试算数据分数,网站也有说明分数占比。
【Google速度换算分数: Web.dev】
FCP (First Contentful Paint) 首次内容绘制
当浏览者到达网站之后,首次显示网站内容需要的时间,也是指浏览器第一次显示文字或图片的时间,测试第一次显示原因是第二次再显示网站的时候,网站浏览器已经有暂存档案了,这样测速就不准了。这个标准原本V5版本就有了,V6发表也延续了FCP的分数,表示网站的整体图文的「显示速度」是很重要的,网站过慢就会造成使用者「跳出率」提高。
SI (Speed Index) 速度指数
速度指数会以「网页可见内容填入速度」计算,什么意思? 就是以眼睛可以看到的图像去计算分数,速度越快得分越高,PSI 测试结果来看以颜色来说,绿色最快,橘色中等,红色最慢,这时候图片的档案大小、是否压缩就大大影响了速度分数。
TTI (Time to Interactive) 可互动时间
互动准备时间意思是「网页进入完整互动状态前」花费的时间,简单来说网站要全部载入才能开始阅读、互动,这时候不只是载入HTML、图片,还要载入JavaScript,如果有过多花俏的JavaScript效果,那肯定会大大影响网站的速度,要提升速度就要移除没有用或者效能不好的JavaScript。
SEO指标V.6,「很可能」会影响2021年SEO优化
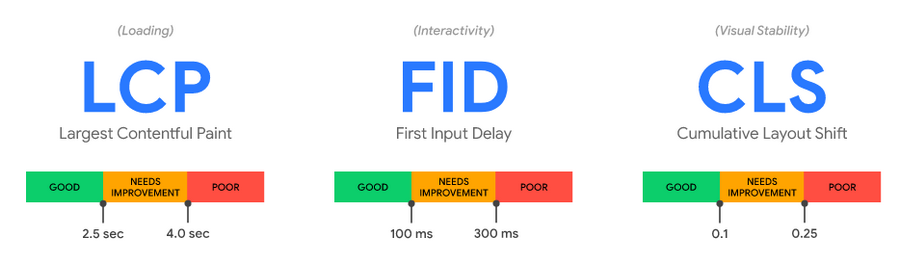
LCP(Largest Contentful Paint) 最大内容绘制
什么是 LCP 呢? LCP翻译是「最大内容绘制」,简单来说就是网站最大的文字、图片或是影片呈现到眼前所需要的时间,越快越好,Google只测试网站最大的那个内容,以一般网站首页来说,第一个被扫到的很可能就是形象大图,或是首页形象影片,这些内容的优化就变得非常重要。
CLS(Cumulative Layout Shift) 累计版面配置转移
「累计版面配置转移」指标是用于测量可见元素在可视区域内的移动情形,意思就是网站原本可以点的按钮或是连结,但是因为网站读取过慢,正要点的时候按钮(物件)忽然跑掉造成点错位置的情形。
TBT(Total Blocking Time) 封锁时间总计
当工作长度超过50 毫秒时,从FCP 到互动准备时间的时间范围总计(以毫秒为单位),TBT的意思是从FCP、TTI的时间,工作延迟(封锁的)的总时间超过50ms ,延迟越久分数越低,要改善TBT其实就是改善FCP、TTI、SI,网站图文、HTML优化、减少JS程式码都会是改善TBT的元素。
FID(First Input Delay)首次输入延迟
测量互动性的速度,为了提供良好的用户体验,网页的FID应当小于100毫秒,像是点击(Click),无论是点击连结、影片、图片,只要点下去反应很慢的,慢到以为网站故障、无作用,就是「首次输入的延迟」。

如何改善网站速度
经过Google测速工具PSI测速之后不但可以知道网站速度快慢,也能得到一个改善的建议清单,您可以针对这些建议请网页设计公司进行改善,从架构到内容进行调整以提高网站速度,专业的网页设计公司可以帮助网站完成更具价值的「SEO架构的网站」。
延伸阅读:网页设计是什么?设计公司不会告诉你的5个真相
延伸阅读:网页设计为什么需要前端工程师?
结论
网站存在的目的是其实是「提供有用的资料给有需要的人」,企业形象视觉并不需要用一堆无谓效果与动画去呈现网站,不如把时间专注在网站友善介面与动线上,去创造「有用的内容」,以SEO优化的角度去进行「内容行销」这才是「好看又有用」的现代网站。
延伸阅读:SEO收费行情?该怎么选择SEO公司?
延伸阅读:该如何找到适合的SEO顾问呢?
(本文为达文西数位科技所有,转载文图请注明出处)