
网站不能没有 RWD、AWD,Google官方曾经提到「演算法以行动网站为主」,网站没有行动网站流量就会慢慢消失,RWD跟AWD都是行动网站,所以网站一定要有RWD或AWD,现在用行动装置上网的比例超过80%,简单来说没有手机版的网站等于宣告死刑,没有手机版的网站请赶快改版,即使是B2B网站,RWD、AWD都不是新技术,已经是成熟的网页设计方式,而且套版网站设计费没有很高,赶快改版才是当务之急。
〈延伸阅读:网页设计公司不会告诉你的5个真相〉
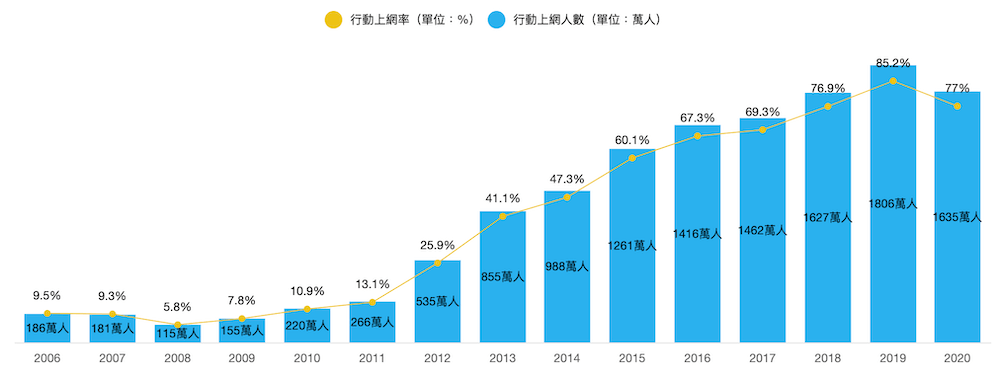
2020年台湾行动上网人口

来源:TWNIC
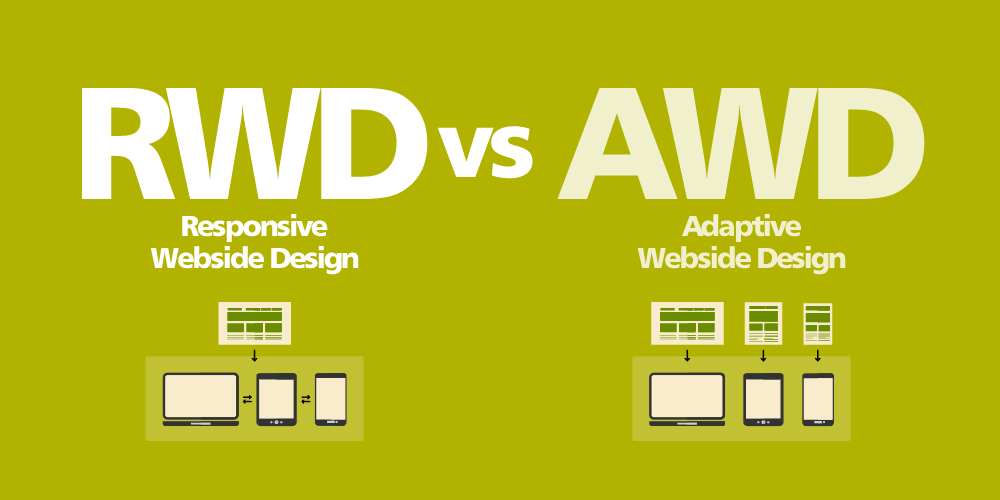
RWD 是什么?
RWD的英文全名是 Responsive Web Design,中文翻译是「响应式网页设计」,最大优势是能够符合使用者体验,让一个网址随着各种装置银幕的大小,自动会显示不同的网站尺寸,用手机就跑手机版网站,用桌机就跑桌机版网站,用平板就跑平板网站,RWD就是把三个版本网站合而为一。知道网站是不是RWD的做法非常简单, 只要把浏览器的视窗放大缩小就知道了,RWD会读取「同一个CSS」,会自动排列网站,请点击看下方影片就知道可以RWD怎么变化。
RWD自动放大缩小网站尺寸
AWD 是什么?
AWD的英文全名是 Adaptive Web Design,中文翻译是「自适应网页设计」,AWD跟RWD外观、使用起来都没有太大差别,因为AWD跟RWD一样都是「以同一个网址同时出现手机、平板、桌机的网站设计方法」,但是AWD不会放大缩小,因为AWD是会读取「多个不同的CSS」,所以只会在真正的装置上显示自适应的页面。使用者可以透过网址观察网页是否为AWD,例如:如果用手机浏览时,网址的网域结尾名称有出现/mobile或.mobile。〈延伸阅读:网页设计与SEO的完美整合〉
〈延伸阅读:网页设计为什么需要前端工程师? 〉
CSS,英文是Cascading Style Sheets,中文称做:样式表、级联样式表、串接样式表、阶层式样式表,CSS不能单独使用,必须与 HTML 或 XML 一起协同工作,CSS样式表是在定义网站的外观、样式、字体大小、字体粗细、字体颜色、元素对齐、定位...这些元素,CSS主要目的就是设定网页的布局、设定网页的样式,CSS样式定义完成之后,就可以用在全部的网站,让网站不用一页一页设定字体、颜色、位置、样式....,可以加速网站设计,RWD是共用CSS,AWD则是分开CSS,CSS样式工作都是由前端工程师负责制作。
RWD与AWD的差异
不刻意去辨识之下,RWD、AWD 从外观是看不出来差异的,虽然都是同一个网址跑多个版本网站,但两者在技术上是有差异的,RWD在HTML文本中,加入一套可以符合不同宽度排版样式的CSS,能够大幅降低调整时间、维护成本、开发时间短,比较不会出现重复内容,也有较多的框架开发工具;而AWD读取不同CSS,效能略优于RWD,且能针对行动版做UX优化,以及不同装置制作差别较大的版面设计,适合复杂的网页使用。
〈延伸阅读:网页设计的使用者体验(UX)如何执行? 〉
RWD与AWD比较表
|
项目 |
RWD响应式设计 |
AWD自适应设计 |
|---|---|---|
|
不同版本网站 |
同一个网址 |
同一个网址 |
|
CSS 样式表 |
同一个CSS |
不同的CSS |
|
网站内容一致 |
内容一样 |
不一定 |
|
自动判断各种装置 |
自动判断 |
自动判断 |
|
行动装置速度 |
速度中等 |
速度较快 |
|
行动装置体验优化 |
固定内容 |
可优化 |
|
网站制作费(客制) |
中等 |
较高 |
|
网站资料维护 |
维护容易 |
部分维护多版本 |
|
开发时间 |
快速 |
时间较长 |
|
结构重复内容 |
不会发生 |
偶尔发生 |
|
网址重新导向 |
不会重导向 |
不会重导向 |
|
Google检索速度 |
快 |
快 |
|
适合执行SEO |
适合 |
适合 |
|
框架开发工具 |
多 |
少 |
|
设计公司使用率 |
高 |
低 |
|
手工网站切版 |
可以 |
可以 |
(制表: 达文西数位科技)
RWD与AWD选哪个比较好?
如果没有特殊的需求,用RWD进行网站设计就可以了。 大部分的网站都不需要AWD这样的模式,因为AWD制作费比较高,会做的人少,成本比较高,开发时间比较久,以成本效益来说,除非有需要,不然就是用RWD就可以了。
了解自身网站类型
内容很多才需要用AWD,因为RWD内容只能在桌机、平板、手机之间做重新排列,内容是不能少的,所以像是像MOMO、PCHOME...这类内容超多的网站,就必须要手机版减少内容,不然画面会很长,所以这类大型购物网站都是用AWD,或是用两个不同网址的网站,企业网站、小型购物网站就比较适合RWD,像是 Shopline、Cyberbiz 都是RWD制作的,内容非常多的网站才建议使用AWD。
〈延伸阅读:套版网站看起来都很像,到底差在哪?〉
考量维护成本
响应式网页设计(RWD)上线后的维护是比较容易的,AWD维护上较繁琐,AWD必须在后台维护各版本的网站,制作成本AWD也比RWD贵,因为做的人比较少,开发时间也比较长,性价比来看还是RWD比较划算,AWD在设计与维护上成本都比较高,也是大部分的网页设计公司都采用RWD的最大原因。
〈延伸阅读:网站建置费用? 网页设计报价为何这么乱?〉
需要更深入使用者体验(UX)
AWD可以对手机版做更深入的使用者体验(UX),针对手机使用者做内容调整与优化,让使用流程更友善,但近年来的RWD设计已经趋向简单干净,并以手机流程为主要设计,而且大部分的网站都不会像momo、pchome那样复杂,所以AWD使用机会并不是很高,就算是大型购物平台也慢慢把手机版网站转向到APP,使用者体验也以APP为主,AWD对手机版进行优化的这个优势已经没有这么明显。
〈延伸阅读: UX/UI不一样,UI/UX设计是什么? 〉
RWD、AWD 哪一种对SEO比较好?
哪一种对SEO比较好?答案是:「两者差距不大」,SEO的排名规则有「SEO以行动版网站内容为主」、「网站行动效能影响SEO」、「网站版本之间的内容一致性会影响SEO」,手机网站部分:AWD、RWD 两个都有手机版,所以都符合条件。网站效能部分:AWD手机效能略优于RWD,这里是AWD稍微优势一些。内容一致性部分:AWD的网站版本之间的确会因为优化,产生内容不同步,RWD版本则是内容一致,所以在内容一致性上面,RWD胜AWD。 要做好网站SEO除了要做好网站架构,还要强化页面内容与连结,并时常观察成效,即时进行调整。
〈延伸阅读: SEO是什么? 简单说让你听得懂〉
〈延伸阅读: 关键字排名优化最重要的3件事〉
〈延伸阅读:好的SEO网站架构是什么?这样做SEO成功率才会高! 〉
网站效能好坏怎么判断?
PSI 的英文是 PageSpeed Insights,简称PSI。 PSI 是Google 提供的「检测网站性能与速度的线上工具」,除了检测结果以外并提供各种修改建议,分数是透过运行 Google Lighthouse 资料库来分析网站,90分或以上是非常好,50 到 90 中等架构,低于 50 是很差的架构,通常要执行SEO,最少都要有80分以上。
【网站PSI是几分?马上来测试 PageSpeed Insights】
RWD设计及制作方式
RWD(响应式网站设计) 分成两种制作方式:「框架工具」跟「手工切版」,如果不考虑SEO跟网站效能的话,其实这两种方式制作的网站,几乎没有什么明显差异,都可以达到RWD的设计呈现,但如果要针对网站效能与修改弹性,「手工切版」是远胜于「框架工具」制作的RWD网站,这个可以从Google的PSI测试工具得到测试结果。
〈延伸阅读: 什么是RWD切版? 〉
以RWD框架工具制作
选择现成的RWD框架开发工具,可依照既有的RWD模版去套用网站素材,然后将网站素材组装网站交给客户,后续根据客户修改需求进行修改,好处是可以减少制作时间,因为有很多现成的模组跟效果可以用,但因为模组因素所以程式无法精简,网站效能会比较差,还有网站修改幅度不能过大会有技术难度,常见的RWD框架工具有:Bootstrap、Semantic UI、Foundation、UiKit...,最多人使用的就是Bootstrap,Bootstrap有很多现成的版型,也使用在知名的套版与软体,例如:Wordpress、Adobe Dreamweaver,缺点就是有「很多的累赘程式码」。以下将介绍常见响应式网页模板,让无法进行手工切版的使用者也能制作RWD。
〈延伸阅读:RWD网页设计好坏差很多 〉
1.Bootstrap
Bootstrap拥有大量HTML、CSS和JavaScript框架,是目前最多人使用的RWD框架制作工具。 方便使用者能在基础框架之下进行网站开发,达到自动适应萤幕宽度的效果。
【点我使用>>Bootstrap】

2.Foundation
Foundation主要以手机版面为优先考量,能够开发RWD网站和应用程式,同样提供HTML、CSS和JavaScript模板,并支援Sass扩充功能,帮助开发人员可以快速制作。
【点我使用>>Foundation】

3.UiKit
UiKit是一个轻量级前端框架架设工具,提供CSS和JavaScript框架,还能建立常见的UI功能,满足不同项目的需求。
【点我使用>>UiKit】

4.Semantic UI
Semantic UI的组件名称和类别使用了语义化的命名方式,使开发者能够更容易理解和使用。例如:使用 "button" 建立按钮、 "menu" 制作选单...等,且能够透过主题创建改变RWD网站的外观设计。
【点我使用>>Semantic UI】

5.Pure
Pure主要提供轻量型的CSS语法模组,可以快速载入,减少网页的负担,适合客制化需求高的使用者,让RWD网页制作更加容易。
【点我使用>>Pure】

以RWD手工切版制作
手工切版不使用RWD框架工具,主要以从无到有产出网站的html来进行。 手工切版可以精简程式,让网站更有效率,不会有像框架工具的「累赘程式码」,同时可以有程式自主权,容易修改程式,也可以达到HTML最佳化,但缺点是需要更多的制作时间,从拿到网站设计图稿,慢慢把图片切成HTML,整个制作时间是框架工具制作RWD网站的两倍时间以上,八成以上的网页设计公司都不会采用,但如果要执行SEO,需要高效能PSI的网站,就需要手切网站。
〈延伸阅读:网站速度- SEO优化的重要项目〉
框架工具与手工切版比较表
|
项目 |
RWD框架工具 |
RWD手工切版 |
|---|---|---|
|
RWD网站呈现 |
完整 |
完整 |
|
代表性工具 |
Boostrap |
--- |
|
程式修改弹性 |
低 |
高 |
|
设计修改弹性 |
低 |
高 |
|
PSI 效能分数 |
低 |
高 |
|
累赘程式 |
多 |
少 |
|
制作时间 |
短 |
长 |
|
现成的效果 |
多 |
需另外装 |
|
SEO效能 |
低 |
高 |
|
网站客制程度 |
设计客制 |
全程客制 |
|
设计公司使用率 |
高 |
低 |
|
开发成本 |
低 |
高 |
(制表: 达文西数位科技)
如何检查行动版网站的状况?
要怎么检视行动版网站状况呢?可以用Google Search Console(GSC)审查网址,Google于2020年正式以行动版作为搜寻收录与排名的基准,所以网站必须符合各种行动装置的规则,所以可以透过GSC去查看网站的「行动装置可用性」(此报表2024 年 12 月 1 日起失效)、「网站内容」、「中继资料(Meta Data)」、「结构化资料(Structured Data)」,可以从中找出网站是不是有符合规则,如果有检测到行动网站的错误,就可以根据错误进行修正,RWD、AWD都可以从Google Search Console检测,是SEO很重要的工作之一。
〈延伸阅读:SEO排名因素有哪些? 45个要点一次看完〉
Google以行动网站作为索引,响应式网站变得重要

Google Search Console检查行动网站(响应式网站)
.jpg)
结论
RWD网页设计已经是最主流的网站设计方式,如果网站内容简单可以选RWD(响应式网页设计),例如: 企业网站、小型购物网站,如果是大型网站希望手机版可以单独优化,例如: PCHOME购物,那么可以用AWD制作,一般购物网站使用RWD就很够了,AWD制作与维护成本较高,也会有资料不同步的可能,如果没有特别的网站需求,用RWD(响应式网站设计)是比较好的选择,还有就是RWD并没有都一样,选择专业的网页设计才能达到高分数 PSI 网站,对SEO来说才是最佳方案。
〈延伸阅读:如何选择网页设计公司? 〉
〈延伸阅读:SEO收费行情?该怎么选择SEO公司?〉
〈延伸阅读: SEO是什么? SEO怎么做? 2021重点教学〉
(本文为达文西数位科技所有,转载文图请注明出处)

