
你的网站PSI分数好吗?
网站的架构分数(PSI)好不好,将会影响SEO的关键字排名,PSI分数高代表网站架构符合Google标准,分数低就代表架构差,不符合Google标准。 Google在2020/5/28提出最新的SEO指标V6版Page Experience(网页体验),主要就是在提醒网页设计公司应该把网页设计主轴放在「使用者体验(UX)」,可能造成体验变差的项目都应该避免,网站调整才能让PSI分数提高,以下提供几个网站优化,提升Google PageSpeed Insights (PSI)分数的方法。〈延伸阅读:UX/UI不一样,UI/UX设计是什么? 〉
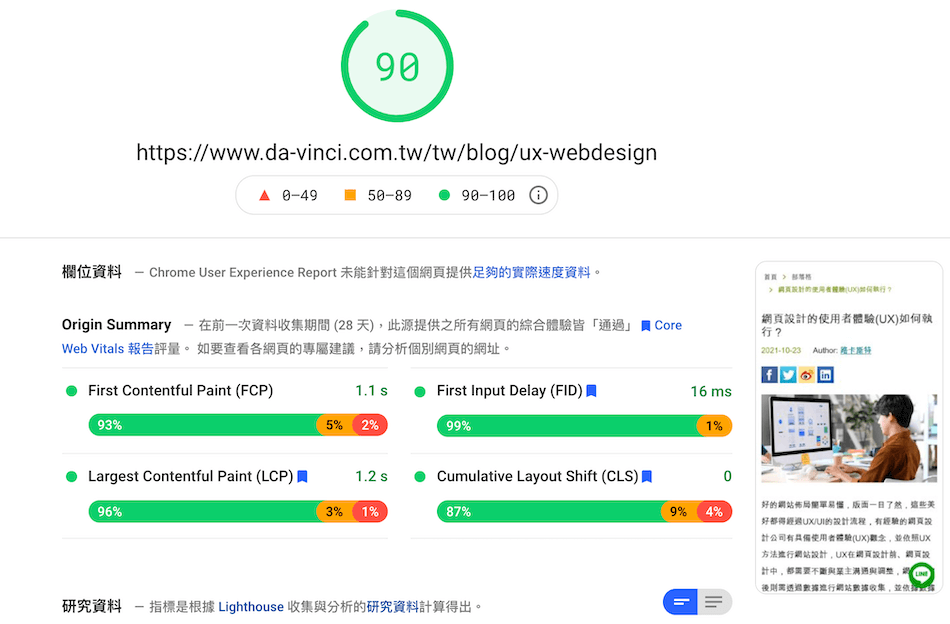
【先测试一下网站分数: Google PSI 】
PSI 是什么?
Google PageSpeed Insights,简称 PSI,是Google提供给网站管理者检测网站架构的工具,检测后分数从0~100分,红字就是差(0~49)、橘字就是中等(50~89)、绿字就是极佳(90~100),SEO排名至少要达到80分以上才是比较好的,最新的PSI指标是针对「使用者体验」作为评分的依据,指标有 Largest Contentful Paint (LCP)最大内容绘制、Cumulative Layout Shift (CLS) 累计版面配置转移、First Input Delay(FID)首次输入延迟、Total Blocking Time(TBT)封锁时间总计,都是针对网站体验而来,只要「网站慢」、「效率低」、「使用者体验差」都会得到低分,SEO优化成效差一定会影响网站排名。
【Google测试SEO优化工具: Google PageSpeed Insights 】
Google PageSpeed Insights,简称 PSI,是Google提供给网站管理者检测网站架构的工具,检测后分数从0~100分,红字就是差(0~49)、橘字就是中等(50~89)、绿字就是极佳(90~100),SEO排名至少要达到80分以上才是比较好的,最新的PSI指标是针对「使用者体验」作为评分的依据,指标有 Largest Contentful Paint (LCP)最大内容绘制、Cumulative Layout Shift (CLS) 累计版面配置转移、First Input Delay(FID)首次输入延迟、Total Blocking Time(TBT)封锁时间总计,都是针对网站体验而来,只要「网站慢」、「效率低」、「使用者体验差」都会得到低分,SEO优化成效差一定会影响网站排名。
【Google测试SEO优化工具: Google PageSpeed Insights 】
透过PSI工具测试网站架构分数

方法一:首页不要放影片
第一个网站优化的方法就是「首页不要放影片」,首页是使用者进来的第一个页面,很多人喜欢把Youtube影片嵌到首页,Youtube是第三方影音程式,所以首页会载入这个第三方程式,影片就成为首页拖速的元凶,如果非必要,建议把影片放到其他单元,如果是产品影片就放到产品单元,如果是公司简介影片就放到关于我们,如果是报导影片就放到最新消息。网站载入慢可能还没播到影音,使用者可能就跳出了,第一个网站优化的方法就是「首页不要放影音」,尤其是第三方影音(Youtube、Vimeo),可以用图片附上连结取代。〈延伸阅读: SEO网站速度重要关键 -Page Experience〉
方法二:图片压缩并控制数量
网站图片是拖慢网站速度的原因之一,像是首页大图轮播不要超过三张,其实90%的首页大图点击都发生在前三页,第四张就已经没什么人在看了,图片尺寸一定要先对,然后在同一个尺寸之下进行图片压缩,压缩到肉眼看不出来且可接受的最小档案,一样是1280宽的图,原图300K要至少压到100K以下才行,图片数量能少不要多,像是首页的长度与资料量要控制,不能放过多的图片,这些都是影响PSI分数的因素,缩图、控制图量是很重要的网站优化,能尽量做到就能得到好的速度。〈压缩图片工具:TinyPng〉
方法三:移除多余程式与效果
网站重视形象与内容,但不一定需要这些多余拖速的动画效果,这些动画效果并不能帮您带来订单,多余动画效果只会让网站变慢, 影响PSI分数,还有不要用缓载入图片的程式效果,虽然适合手机浏览模式,但影响了网站整体速度。首页跳出提醒视窗的效果也是网站拖速的原因之一,建议不要用。第三方程式如果没有用到的也要移除,例如:监控网站流量的工具只要装一套就好,不要装一大堆追踪程式码,例如:没有用脸书网站数据就不要装,装GA就好,没有用到的第三方程式码都应该移除,这些都会影响网站PSI分数,第三个网站优化的方法就是「移除多余的程式」。〈延伸阅读: 网页设计画错重点,网站就失败了〉
方法四:不要用Wordpress
很多网站都是用Wordpress设计的,Wordpress安装也很方便,通常是免费或是以很低的价钱就能取得,但是Wordpress的架构因为绑了太多的模组化程式,程式太肥了所以不适合网站优化,无需辩论,将Wordpress网站,用Google网站测试工具(PSI)测试就知道了,分数告诉我们Wordpress不是一个适合优化的网站架构,即使它有方便的SEO外挂套件与优化图片工具,如果坚持还是要用Wordpress那就要好好的慎选样版、套件并做好调教,如果网页设计公司没有把Wordpress调到中等分数的能力,真的就不要勉强了,不要用Wordpress是第四个网站优化的方法。〈延伸阅读: 企业用Wordpress网页设计好吗?〉
【测试网站分数: Google PSI 】
Wordpress 是什么?
WordPress是一个免费的开放原始码网站系统,主架构是部落格格式,可以自由下载档案架设网站并可以依需求外挂各种程式,架构以PHP为程式语言、以MySQL为资料库,是全世界使用率最高的部落格系统,网站使用超过7000万,由于WordPress是模组化网站,因此绑了很多模组程式,以致于WordPress的PSI一直处在低分,这是WordPress的原生劣势,优点是成本低、架设快速、具备各种SEO外挂套件。
WordPress是一个免费的开放原始码网站系统,主架构是部落格格式,可以自由下载档案架设网站并可以依需求外挂各种程式,架构以PHP为程式语言、以MySQL为资料库,是全世界使用率最高的部落格系统,网站使用超过7000万,由于WordPress是模组化网站,因此绑了很多模组程式,以致于WordPress的PSI一直处在低分,这是WordPress的原生劣势,优点是成本低、架设快速、具备各种SEO外挂套件。
方法五:不要用Bootstrap
如果您可以把Bootstrap制作的网站架构分数调整到很高,那么没人会反对使用Bootstrap,但是90%使用Bootstrap的人并不一定是专业的前端工程师,可能由网页设计师或是后端工程师兼任前端的切版,因为Bootstrap的学习门槛较低,只要有心都能学会,但是你会用Bootstrap不代表就是专业的「前端工程师」,就能把网站优化到最佳,如果你希望网站可以达到SEO 最佳化,那么就放弃Bootstrap,除非你会完整优化Bootstrap,让网站SEO的PSI分数提高。 SEO架构分数调不高,使用者体验(UX)当然也不会好,一定会影响SEO排名的效率,这是我们给你的第五个网站优化方法。〈延伸阅读: 网页设计为什么需要前端工程师? 〉
Bootstrap 是什么?
Bootstrap 是用在网站的前端网站框架介面,主要是用于实现RWD的网站,RWD目的是可以适应于不同装置,Bootstrap 就是一个已经把 HTML、CSS、JavaScript 都整合好的RWD框架工具,可以方便网站设计公司快速组装网站,可以有效降低成本与减少开发时间,但因为有很多的前端元素绑在一起,以至于网站的效能不佳。
〈延伸阅读: RWD网页设计并没有都一样! 〉
Bootstrap 是用在网站的前端网站框架介面,主要是用于实现RWD的网站,RWD目的是可以适应于不同装置,Bootstrap 就是一个已经把 HTML、CSS、JavaScript 都整合好的RWD框架工具,可以方便网站设计公司快速组装网站,可以有效降低成本与减少开发时间,但因为有很多的前端元素绑在一起,以至于网站的效能不佳。
〈延伸阅读: RWD网页设计并没有都一样! 〉
结论
网页设计需要图片、文字、效果、影片...去完成一个完整网站,网页设计的过程中如果可以秉持SEO逻辑去设计,那就可以在设计初期就可以完成网站优化,也就是高PSI分数,像是:首页不要放影片、图片压缩与控制数量、移除多余的动画效果、不要用Wordpress、不要用Bootstrap,一开始就做到是最好达到PSI高分的方法,如果你的网站已经完成并上线了,已经无法做基础性的改变,不要气馁,只要改变可以改的部分就好,其他就要用其他方法去完成SEO优化,可以看下面的延伸阅读。〈延伸阅读: SEO是什么? SEO怎么做? 2025重点教学〉
(本文为达文西数位科技所有,转载文图请注明出处)
达文西公司创办人,在网站设计与SEO业界工作已经超过22年,喜欢探索新知与研究技术,提供给客户最适合的解决方案。

