
无论是网页制作的初学者,或是好奇想知道网站设计是如何从无到有,都可以从本文可以了解基本的网站设计流程,网站设计可以分成三个设计阶段,分成网站视觉设计、网站前端设计(切版)、网站后端设计(程式设计),不同设计阶段使用的网页设计软体也不一样。
先搞懂网站制作流程
暂时先不讨论使用租用型套版或用独立型套版制作网页,也不讨论用Bootstrap制作网页的作法,因为以上几种作法无法体现真正的网页设计流程,本文以完整的客制化网站设计流程做说明,网站设计需要有三个设计阶段,分属于三个不同技术背景的网站设计师,有「视觉网页设计师」、「前端工程师」、「后端设计师」,只要能学习其中一种,打好设计基本功,要进入网站设计产业并非难事,有了基本功以后才有能力运用更多的网页制作工具、修改套版网站的程式码,像是wordpress、joomla、Bootstrap...适合有底子的网站设计师。〈延伸阅读:网站建置费用? 网页设计报价为何这么乱?〉
什么是租用型套版设计?
租用型套版网站就是像是WIX、Weebly、Wordpress(网站版)、91app、Shopline、QDM、Shopify...付费后就会给你一组帐号密码,然后登入平台去组装你的网站,租用型套版网站是不需要真正的前端、后端工程师,只要会设计网站素材就可以轻易完成网站,不需从无到有制作网站。
〈延伸阅读:套版网站看起来都很像,到底差在哪?〉
租用型套版网站就是像是WIX、Weebly、Wordpress(网站版)、91app、Shopline、QDM、Shopify...付费后就会给你一组帐号密码,然后登入平台去组装你的网站,租用型套版网站是不需要真正的前端、后端工程师,只要会设计网站素材就可以轻易完成网站,不需从无到有制作网站。
〈延伸阅读:套版网站看起来都很像,到底差在哪?〉
什么是独立型套版设计?
独立型套版就是是每一个网站都是独立的,像是Wordpress、XOOPS、Joomla、Drupal…都是免费的独立型套版网站,租用套版是所有网站都绑在一起,独立型套版则是每一个网站都是独立的,网站已经是成品是空白没资料的网站,再从后台把资料上架到网站,不需要从无到有的制作网站。
〈延伸阅读:企业用Wordpress网页设计好吗?〉
独立型套版就是是每一个网站都是独立的,像是Wordpress、XOOPS、Joomla、Drupal…都是免费的独立型套版网站,租用套版是所有网站都绑在一起,独立型套版则是每一个网站都是独立的,网站已经是成品是空白没资料的网站,再从后台把资料上架到网站,不需要从无到有的制作网站。
〈延伸阅读:企业用Wordpress网页设计好吗?〉
设计前的沟通
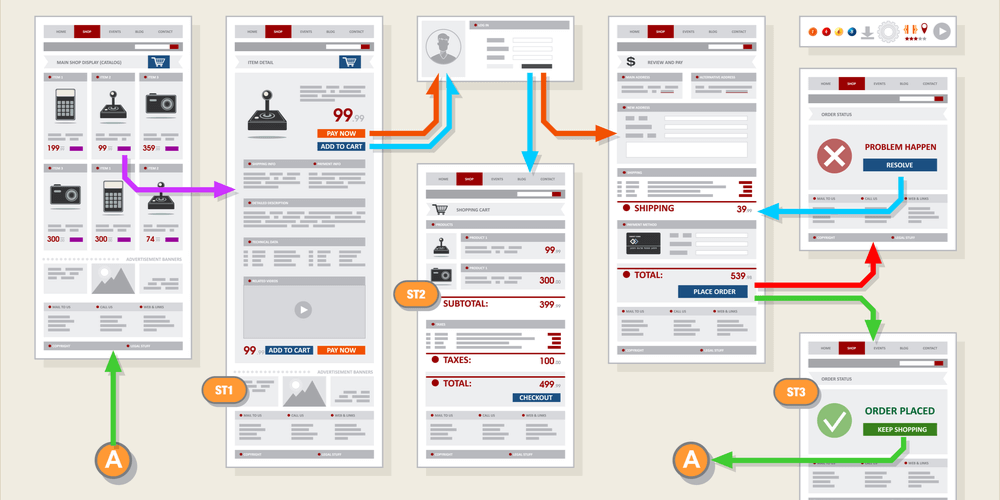
网页制作前的沟通是很重要的,结构单纯的企业网站,也许一张纸一支笔就能做好沟通,如果是大型网站就可能需要大量的沟通,这时候有很多的UI的原型设计工具就可以帮助设计师、程式设计师、客户之间的多方沟通,透过原型设计软体让流程图像化、简易表达、效果呈现...让网站雏形先出现,彼此沟通后再进行设计,可以减少对于网站想像的落差,网站流程如果可以先用Prototype(原型)先沟通好,也能降低制作网页时的错误。具备能力:网站流程逻辑能力、使用者体验、操作软体、动线设计、沟通能力、熟悉网站流程…
原型设计软体: Adobe XD、Sketch、Figma、OmniGraffle、InVision、Axure、proto.io、Framer、Framer、Balsamiq......

第一阶段: 网站视觉设计
网页制作的第一阶段是进行网站视觉设计,网页设计师要把网站需要的画面以图的方式绘制出来,眼睛看得到的画面都要设计,单元有首页、产品资讯、最新消息、常见问答、购物车、会员专区、档案下载、部落格、联络我们…,这时候已经可以看到网站雏形,但这些画面都还只是「图片」,还不是有HTML内码的网站,但已经可以交给客户进行设计确认了。〈延伸阅读:如何成为专业的网页设计师? 〉
具备能力: 视觉美感、图片设计、RWD逻辑、使用者体验(UX)、SEO观念、沟通能力...
可能会用到的相关软体有例如: Adobe Photoshop(影像处理)、Adobe Illustrator(向量绘图)、Adobe XD(UI设计)、Sketch(UI设计)、Figma(UI设计)、Fireworks(网页设计)、Adobe Dreamweaver(网页设计)、Adobe Lightroom(影像处理)...
为什么尽量不用Adobe Dreamweaver设计网站?
Adobe Dreamweaver是「即见即所得」的网页设计软体,早期很流行用Adobe Dreamweaver设计网站,近年专业分工之后,Dreamweaver对视觉设计师来说已经不是那么重要,因为视觉设计师不用切版,而且用Dreamweaver进行网站切版会产出多余的HTML、CSS、JS... 会影响网站SEO架构的效率,如果无法专业分工,还是可以使用Dreamweaver达成RWD(Bootstrap),只是网站效能比较差。
〈延伸阅读:SEO入门知识,简单说让你听得懂〉
〈延伸阅读:SEO架构的网页设计,SEO成功率才会高〉
Adobe Dreamweaver是「即见即所得」的网页设计软体,早期很流行用Adobe Dreamweaver设计网站,近年专业分工之后,Dreamweaver对视觉设计师来说已经不是那么重要,因为视觉设计师不用切版,而且用Dreamweaver进行网站切版会产出多余的HTML、CSS、JS... 会影响网站SEO架构的效率,如果无法专业分工,还是可以使用Dreamweaver达成RWD(Bootstrap),只是网站效能比较差。
〈延伸阅读:SEO入门知识,简单说让你听得懂〉
〈延伸阅读:SEO架构的网页设计,SEO成功率才会高〉
第二阶段: 网站结构设计
第一阶段制作网页视觉图是「给人看」的设计,第二阶段的网页制作就是要把视觉图转成HTML,这是要「给电脑看」的设计,第一阶段网站设计还只是图,第二阶段就是把很多的图片变成真正具备HTML、CSS、Javascript内码的网站,而把网站图片变成HTML的设计师,我们称他们「前端工程师」,这个过程叫做「切版」,像用刀子把图片一片一片切开后重新组装成网站,前端工程师在切版过程中也会把网站转成RWD网站,让网站可以在桌机、手机、平板呈现网站时,自动变成适合的网站大小,前端工程师还有一个任务,就是让各种浏览器都能正常运作网站。〈延伸阅读:网页设计为什么需要前端工程师? 〉
〈延伸阅读:RWD比较好还是AWD?〉
具备能力:html程式撰写、CSS撰写、RWD设计能力、javaScript程式撰写、解决网站相容性、沟通能力…
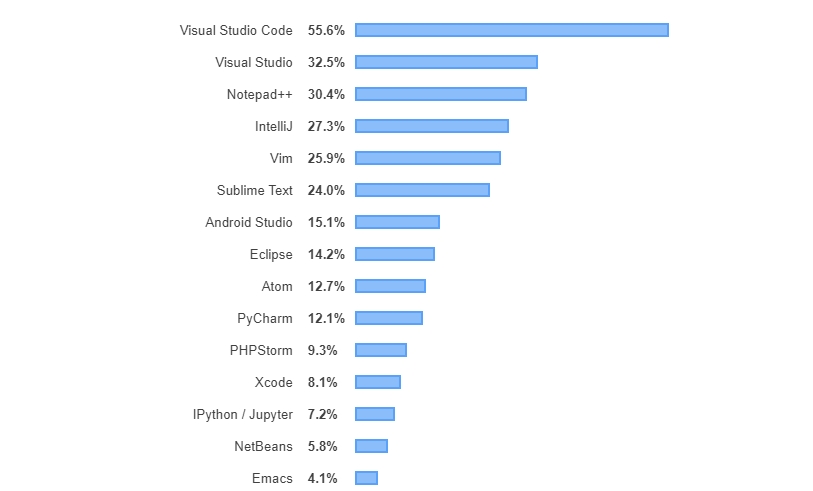
网页设计软体: Visual Studio Code、Notepad++、IntelliJ、Vim、Eclipse、Sublime Text...

第三阶段: 网站系统设计
早期制作网页都是一页一页做的静态网站,现代网站必须有内容管理系统,就是透过程式与资料库建置的「内容管理系统」,就是大家常说的网站后台(CMS),后台将网站变成可以方便管理资料的系统,后台让网站上架资料更有效率,改资料不用等网页设计公司改,而设计网站后台系统的工程师,我们称他们「程式设计师」,也有人称「后端工程师」,由他们来主导第三阶段的网站设计。
有哪些常用的网站开发程式呢?
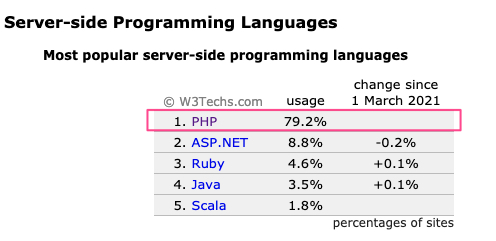
后端开发程式最常看到的三种程式是PHP、ASP.NET、Java,这三种程式码占了全部网站程式的9成,其中PHP是最多人使用的网站开发程式占了79.2%,ASP.NET是第二名占了8.8%,第三名是Java占了3.5%,以上是W3Techs.com在2021年3月22日的统计,这三种程式码有各自的优缺点,PHP最常跟unix-like作业系统搭配,然后跟My-SQL这类的开放工具组合,制作网页的成本最低、限制最少的系统,所以网站设计公司最爱用,因此也最受欢迎,ASP.NET则是微软开发的程式码,所以也搭配了MS-SQL与微软作业系统,因为成本较高,网站使用率较低,但很多较复杂的云端系统喜欢采用已经大量模组化的ASP.NET,可减少网页制作与开发的时间。 Java优点则有跨平台、效能佳的优点,但因为PHP、ASP.NET效能也越来越好,写Java程式码的工程师越来越少,工程师越来越难找,于是市占率已经降不到10%,如果您想从事网站设计的程式工作,就可以根据市场需求去学习程式,会PHP机会比较多但找工作会比较竞争,学Java则是工作机会选择比较少但也因为比较少人会有特殊的价值,三种程式工具都可以考量看看。〈延伸阅读:成功网页设计的关键 -网站后台 CMS〉

具备能力:程式撰写、熟悉HTML、JS程式撰写、API程式撰写、串接第三方系统API、检测程式错误、资料库建置、沟通能力…
网页设计软体: Visual Studio Code、PHPStorm、Notepad++、IntelliJ、Eclipse、Sublime Text、Adobe Dreamweaver...
结论
学习制作网页的第一件事,就是想一想自己适合哪一种网站设计阶段?一个网站从无到有,需要经历三个网站设计阶段,网页设计(视觉设计)、网站切版(前端设计)、程式设计(后端设计),每个网站设计阶段的设计师对网站来说都很重要,每个阶段使用的网页设计软体也不一样,网路上的网页制作教学的资料很多,选定一个专业不断精进学习,就能迈向网站设计的专业之路,而网页设计软体的选择贵精不贵多,只要能擅用1-2种就能胜任工作,网页设计软体没有好坏只有熟练,只要能完成网站设计的任务就可以了。〈延伸阅读:如何选择网页设计公司? 7个秘诀过滤设计公司〉
(本文为达文西数位科技所有,转载文图请注明出处)
达文西公司创办人,在网站设计与SEO业界工作已经超过22年,喜欢探索新知与研究技术,提供给客户最适合的解决方案。

