
网站要走向全世界,除了建置多语系以外,还要建置多地区网站,建置多语系、多地区网站必须要注意网站是不是有将每一个语系、地区做好区分,做好区分才能精确告诉Google 这个网页是属于哪一个地区?使用哪一个语系? Google会依据设定索引网站资料,能让当地Google搜寻引擎出现正确的搜寻结果,而 Hreflang 就是处理语系和地区的html标签,设定的正确性与否,都会直接影响当地的搜寻结果与排名。
「多语系网站」是什么?
多语言网站(Multi-lingual Sites) 是指内容有2个以上语系的网站,内容通常是相同的,只是语系不同,像是https://www.example.com.tw/tw 使用繁中,https://www.example.com.tw/en 使用英文,像是政府网站、国际组织、大型企业,常常都会提供各种语系方便全世界阅读。
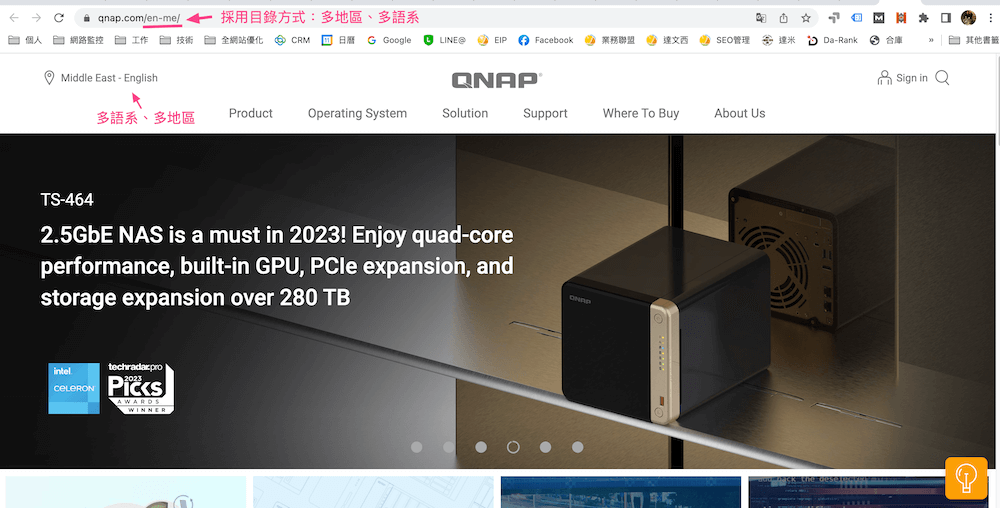
QNAP:台湾知名的NAS国际公司

「多地区网站」是什么?
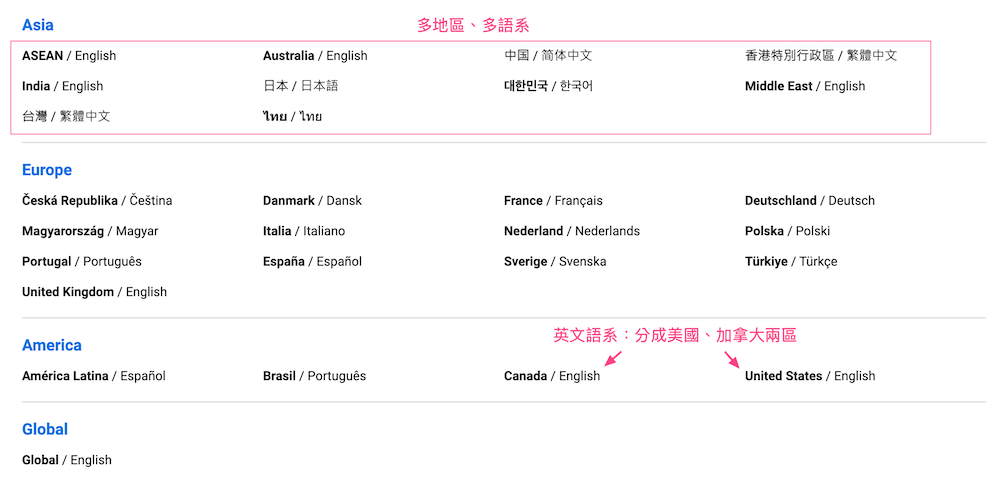
多地区网站(Multi-regional Sites) 是指针对不同的地区设置不同的网站,像是https://www.example.com.tw/ 是针对台湾人设计的网站,https://www.example.com.us/ 是针对美国人的设计网站,最常见的就是跨国企业网站、跨境购物网站、航空公司,跨地区通常也会搭配多语系建置网站,除非是各地区都是相同语系就不一定会用多语系,像是美国跟英国都是使用英文,但大部分都是搭配多语系的网站建置。
QNAP不同地区建立多个网站内容

如何规画多语系、多地区网站?
先决定网站结构
多地区、多语系是可以使用同一个网址达成,也可以用子网域分地区、语系执行,无论选择哪一种方式,都要跟你的网页设计公司讨论网站架构,也要跟SEO公司讨论SEO行销策略,不同的架构会有不一样的作法。〈延伸阅读:SEO是什么? 简单说让你听得懂〉
如果只想经营一个网站
如果只想经营一个网站,但这个网站想在全世界曝光,那么建议网址要用 example.com的国际网址,以避免被当做地区网站,被锁定在某些地区或国家,然后设定多语系、多地区的Hreflang宣告,并不断增加当地国家地区的在地讯号,以及安装 CDN 可以显示当地 IP,就有机会在当地竞争SEO关键字与曝光。〈延伸阅读:CDN是什么? CloudCDN、CloudFront、Cloudflare 价格与速度比较〉

什么是 Hreflang?
Hreflang 是一个HTML标签标记,使用于Google搜寻引擎的语系、地区标签,可以写在网页内码中、用Sitemap.xml 提交、网页标头设定,网站设计只要采用「多语系网站」、「多地区网站」都必须设定Hreflang,可以让Google辨识该网页是什么语系?什么地区或国家? Google就可以根据设定把相关的内容索引到正确的结果中。
Hreflang 的标示说明
hreflang 的标示是「hreflang = 语言-地区」,像是zh是指中文,zh-tw 则是指「中文-台湾」,zh-cn 就是「中文-中国」,en-us 则是「英文-美国」,地区码的大小写没有差,用大写或小写都可以,正确标示之后,Google就能分辨这是什么语系,是什么地区,当台湾使用者浏览网站就会提供「hreflang = zh-tw」这个版本,美国使用者就会提供「hreflang = en-us」这个版本。
【语言代码】ISO 639-1
语言代码查询网站: https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes
【地区代码】ISO 3166-1 Alpha 2
地区代码查询网站: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
建立 Hreflang 的3种方法
建立Hreflang有三种方法,分别是 「使用HTML的LINK宣告Hreflang」、「使用Sitemap 提交Hreflang」、「使用 HTTP Header 宣告Hreflang」,以下就是我们使用Hreflang的范例。假设某网站的语系有繁中跟英文,繁中是针对台湾市场,英文则是针对美国市场
繁中 https://www.example.com/
英文 https://www.example.com/en/
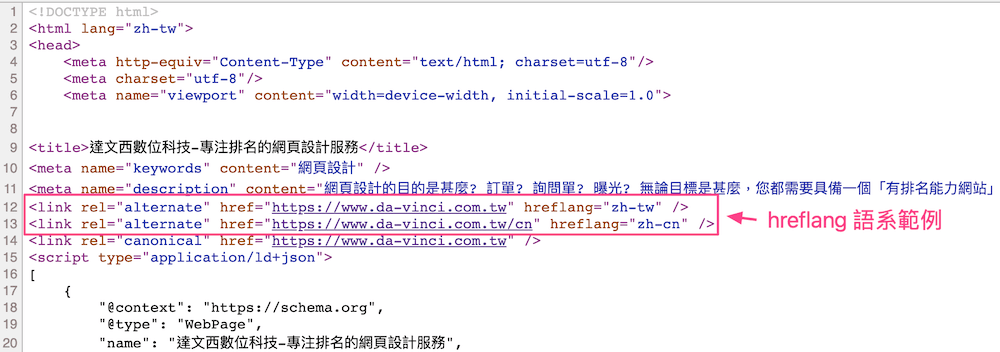
方法一:使用HTML LINK宣告Hreflang
这个方法是在每个网页加入独立的语系宣告,在<head>与</head>之间加入LINK 元素的 Hreflang 程式码,多语系、多地区网站,在网页 html 宣告 Hreflang 要包含自己的宣告,也是大部分网站使用的 Hreflang 宣告方式。在繁中语系的网页,加入 Hreflang 宣告语法,中文-台湾(zn-tw)、英文-美国 (en-us)
<link rel="alternate" href="https://www.example.com/ " hreflang="zh-tw" />
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
<link rel="alternate" href="https://www.example.com/ " hreflang="zh-tw" />
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
在英文语系的网页,加入 Hreflang 宣告,英文-美国 (en-us)、中文-台湾 (zn-tw)
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
<link rel="alternate" href="https://www.example.com/" hreflang="zh-tw" />
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
<link rel="alternate" href="https://www.example.com/" hreflang="zh-tw" />
很多语言很类似但却不一样,就会增加 script 参数,作为差异的补充,像是台湾 zh-hant (繁中)、中国 zh-hans (简中),会加上 hant、hans 作为分别,在不宣告地区的时候使用,以免台湾、中国都用「zh」而无法辨识。
Hreflang 范例
方法二:使用Sitemap 提交hreflang
除了在每一页加入hreflang宣告以外,也可以利用Sitemap.xml提交各语系网页,或是各地区的网页的网址清单给Google,将Hreflang网址设定在Sitemap中,主动提交给搜寻引擎收录。〈延伸阅读:Sitemap是什么?一次搞懂网站地图提交〉
多语系网站的Sitemap.xml宣告
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
#繁中网站的 Hreflang 网址宣告
<url>
<loc> https://www.example.com/</loc>
<xhtml:link
rel="alternate"
hreflang=" zh-tw " #本身地区语系的宣告
href=" https://www. example.com/"/>
<xhtml:link
rel="alternate"
hreflang="en-us" #繁中地区语系的宣告
href=" https://www. example.com.tw/en/"/>
</url>
#英文网站的Hreflang网址宣告
<url>
<loc> https://www.example.com/en/</loc>
<xhtml:link
rel="alternate"
hreflang="en-us" #英文地区语系的宣告
href=" https://www. example.com/en/"/>
<xhtml:link
rel="alternate"
hreflang="zh-tw" # 繁中地区语系的宣告
href="https://www.example.com.tw/"/>
</url>
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
#繁中网站的 Hreflang 网址宣告
<url>
<loc> https://www.example.com/</loc>
<xhtml:link
rel="alternate"
hreflang=" zh-tw " #本身地区语系的宣告
href=" https://www. example.com/"/>
<xhtml:link
rel="alternate"
hreflang="en-us" #繁中地区语系的宣告
href=" https://www. example.com.tw/en/"/>
</url>
#英文网站的Hreflang网址宣告
<url>
<loc> https://www.example.com/en/</loc>
<xhtml:link
rel="alternate"
hreflang="en-us" #英文地区语系的宣告
href=" https://www. example.com/en/"/>
<xhtml:link
rel="alternate"
hreflang="zh-tw" # 繁中地区语系的宣告
href="https://www.example.com.tw/"/>
</url>
</urlset>
方法三:使用 HTTP Header 宣告Hreflang
第三种方法是用在非HTML档案,例如:不同地区语系网址的PDF档案,是利用传送HTTP协定的时候,在LINK语法告知哪个档案是哪个地区语系的档案,通常事前两种方式都无法使用时,才会用第三种的Hreflang宣告方式。多语系网站的 Header宣告
Link: <https://www.example.com/file.pdf>; rel="alternate"; hreflang="zh-tw",
<https://www.example.com/en/file.pdf>; rel="alternate"; hreflang="en-us",
Link: <https://www.example.com/file.pdf>; rel="alternate"; hreflang="zh-tw",
<https://www.example.com/en/file.pdf>; rel="alternate"; hreflang="en-us",
使用Hreflang的最常见的10 种错误
1. 忘记宣告本身语系的Hreflang
建立了其他语系的Hreflang,将却忘记宣告自己本身的语系,这是很严重的错误,因为这会影响原始网站最初的内容索引,会产生SEO的排名问题。
2. 忘记在每个地区语系设定相对应的Hreflang
网站在繁中语系Hreflang宣告了英文、简中语系,却没有在英文版本相对应宣告繁中语系,这会造成Google的语系错乱,一定要谨慎。
3. 只有建置少数网页的语系宣告而非全部网页
只要有网页就应该全部宣告正确Hreflang语系地区,让Google可以完整的了解网站多语系内容应该分配到哪些地区与国家,为了避免Google错乱,建议100% 页面都要做Hreflang宣告。4. 搞错语系与国家地区代码
Hreflang是「语系-地区」组成,如果没有加入地区,只有语系,那就要正确放上语系代码,不能单独放上地区代码,Google无法根据地区推测语系,例如:误放比利时的地区代码「be」,Google会判断成白俄罗斯语言代码(be)。
5.Hreflang宣告没有使用绝对网址
网址的语系宣告一定要用有https:// http:// 的网址,不可以用相对网址宣告语系,Google是抓不到相对网址的Hreflang语系宣告。6. 重复宣告语系地区代码
Hreflang语系宣告,一种语系或地区只能一次,如果有重复,而且宣告不一致,Google会产诗错乱,很可能放弃这个Hreflang语系宣告。7. 与语系编码不一致
html宣告中有一个 <html lang=”语系” > 的宣告,这个宣告的语系要跟Hreflang语系宣告一致,才不会被Google检查系统判定错误。
8.没有加入重复内容的标准网址
在每一页的Hreflang语系宣告网中,都应该加入canonical的标准网址,canonical的目的就是告诉Google多页的重复网页中以哪一页为主,所以应该加入这个设定,以免Google搞错网页。〈延伸阅读:重复内容影响SEO,如何使用 Canonical? 〉
9. 设定错误的初始设定错误
网站的noindex、robots.txt是网站最初的索引设定,如果没有正确设定,那将会让你的所有的设定与宣告失效,这是绝对避免的低级错误。〈延伸阅读:用 robots.txt、noindex 限制搜寻引擎抓网站资料〉
10. 应该使用x-default却没有用
当网页有一页是要提供给使用者选择语系,自动跳转语系,就要使用x-default宣告,告诉Google你有多语系、多地区的网站规划。
使用Hreflang工具检查语系正确性
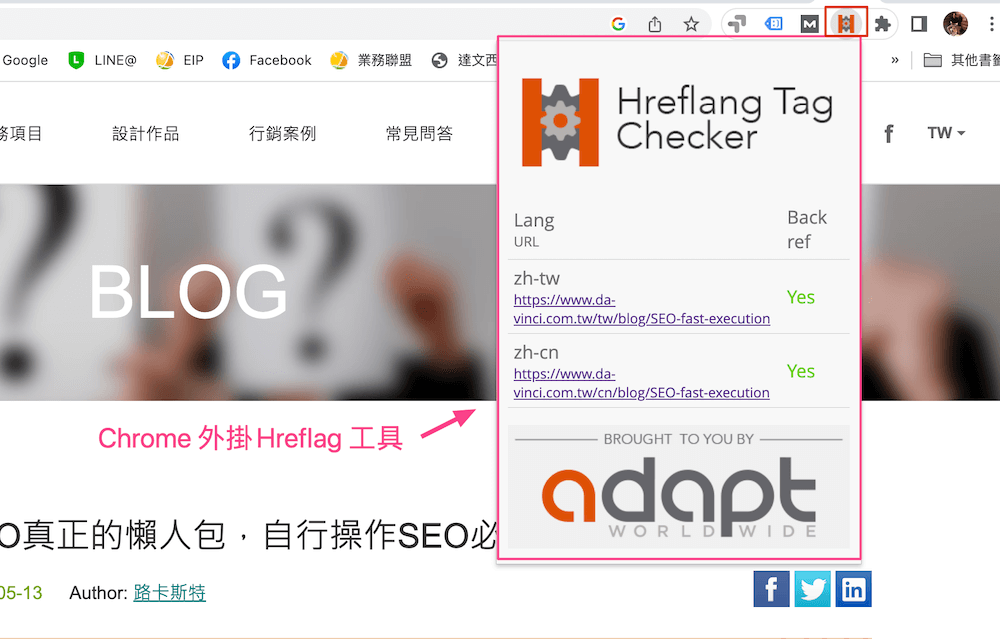
可以使用Chrome 外挂工具 Hreflang Tag Checker 安装后检查Hreflang有没有安装正确,另外就是用hreflangchecker、technicalseo检查Hreflang至正确性,不过都比不上已经程式化的Hreflang语系标签,直接采用已经有语系与 Hreflang 结构的 SEO 高排名网站才是最简单的方法,还可以加购「自动翻译功能」,让网站可以快速建置多语系,参与全世界的SEO排名。【马上了解SEO国际行销】
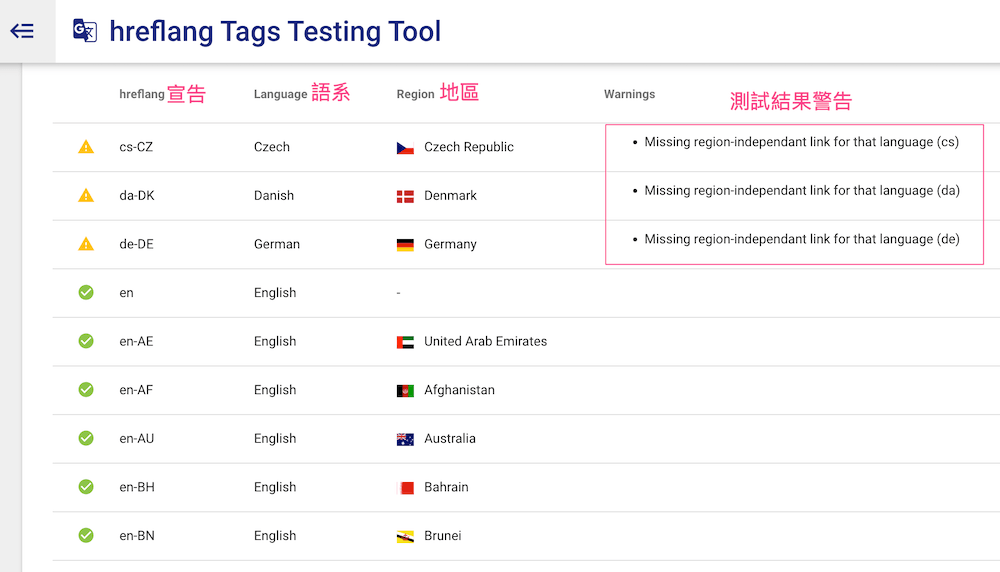
使用 Technicalseo 测试 Hreflang 设定正确性

Chrome外挂hreflang检测工具

结论
用 Hreflang 可以让网站资料正确的被 Google 索引到正确的地区、语系上,这对于外贸网站、国际SEO、跨境电商来说是很重要的工作,搜寻引擎不会判定这些网页是重复内容,也能让多语系网站、多地区网站可以「锁定正确的使用者与地区」,让网站可以顺利提供语系服务并在全世界曝光,如果你对于这些技术感到困扰,建议直接找已经把Hreflang架构都做好的网站设计公司最省事。〈延伸阅读: SEO国际行销让你的网站走向全世界〉
(本文为达文西数位科技所有,禁止转载图文)
达文西公司创办人,在网站设计与SEO业界工作已经超过22年,喜欢探索新知与研究技术,提供给客户最适合的解决方案。

