
為什麼圖片要壓縮?
網站使用圖片最常犯的錯誤就是「圖片沒有整理就上傳到網站」,狀況有:像是沒有將圖裁切適合的大小,沒有將圖片調整到正確的尺寸,最嚴重的就是圖片沒有壓縮,網站使用的圖片如果沒有壓縮,一張圖1.5 MB,10張就好幾15 MB,網站跑起來又慢又浪費流量,而且Google PSI分數會很差,也會影響網站的SEO排名,其實網站圖片不是印刷,不是解析度越大越好,應該是適當的圖片尺寸加上圖片壓縮,只要肉眼看不出圖片明顯瑕疵就可以用。〈延伸閱讀:SEO是什麼? 簡單說讓你聽得懂〉
圖片壓縮是什麼意思?
圖片壓縮是「將數位圖像檔案的檔案大小減少的過程」,圖片壓縮分成「有損壓縮」跟「無損壓縮」,有損圖片壓縮的原理是將圖中的一些資訊去除或減少,以達到壓縮檔案大小的目的。例如,JPEG圖片格式就是一種有損壓縮格式,JPEG會將圖片的高頻訊號過濾,並採用離散餘弦轉換 (DCT) 技術進行壓縮。例如,PNG 格式就是一種常用的無損壓縮格式,會將圖片轉換成一系列的像素,再利用採樣、預測、減少色彩等技術進行壓縮檔案的大小。〈延伸閱讀:10個影響目標轉換的網頁設計〉
壓縮圖片跟壓縮照片差在哪?
其實圖片壓縮跟照片壓縮都是「將檔案透過壓縮技術讓檔案變小的過程」所以沒有分別,只是壓縮名稱不同罷了,用數位相機拍照,通常會使用JPG檔案格式以儲存高品質的照片檔案,JPG本身就是一種壓縮檔案,如果需要用在網站設計或素材就需要把照片壓縮更小,照片也是可以轉成其他檔案,例如:PNG,只是JPG 圖像更適合線上發佈用照片,而PNG最大優點就是圖片可以完全透明,能夠輕鬆地將插圖和設計放在背景上,PNG圖像會被多次編輯和儲存也不會損壞品質,後面提到的圖片壓縮軟體(工具)都是可以壓縮照片、壓縮圖片的。
圖片要怎麼壓縮?
圖片壓縮可以使用「繪圖軟體」、「網站程式圖片壓縮」、「線上圖片壓縮工具」這三種方式進行圖片壓縮,如果網站程式沒有圖片壓縮,你也沒有買繪圖軟體,那麼最方便的壓縮方式就是「線上圖片壓縮工具」,這麼多的線上圖片壓縮工具,應該選哪一種呢?以下我們為大家測試與評價的13種線上壓縮工具,依據使用狀況推薦適合的圖片壓縮工具。
圖片壓縮前要處理的事
圖片壓縮之前,一定要先完成圖片尺寸再壓縮,圖片需要裁切要先裁一裁,裁完圖再把圖調整到需要的尺寸,調整完之後才可以進行壓縮,先處理的原因是大部分的壓縮軟體都有檔案大小的限制,而剛做作完的設計圖或圖庫下載的圖檔案都非常大,所以一定要先後製調整圖片再壓縮才是正確的流程。
13個線上圖片壓縮工具比較
一般建議的圖片壓縮品質是70%~90%,壓縮後的圖片檔案大小約為原檔案10%~20%,但由於不是每個圖片壓縮工具都能調整,所以我們就用預設的壓縮來比較品質就好,除了品質以外,還比較了支援格式、每次圖檔數量、單次可上傳圖檔的檔案大小、壓縮前後比較、壓縮品質調整,經過我們測試各家圖片壓縮都還不錯,沒有非常明顯的差異,幾乎都有支援最常用的是JPG、PNG,只有Picdiet僅支援JPG,80%的工具都有限制同時壓縮的檔案數,有一半的圖片壓縮工具沒有限制檔案大小,數量跟大小都沒有限制只有Picdiet(JPG),少數有支援網站外掛與API串接,大部分圖片壓縮調整都要另外付費,以簡單介面、壓縮品質、壓縮速度、無廣告干擾來評選,最後由 TinyPng、iloveimg 勝出,是最推薦的兩個圖片壓縮工具,如果還需要照片編輯、轉檔,那iloveimg就贏過TinyPng了。
圖片壓縮工具比較
| 壓縮工具 | 支援格式 | 評比 | 數量/檔案大小 | 特殊功能 |
|---|---|---|---|---|
| JPG、PNG | 優 | 20 / 5M | API、Wordpress外掛、Dropbox | |
| JPG、PNG、GIF、SVG、WEBP | 佳 | 10 / 10M | 壓縮比較、壓縮調整 | |
| JPG、PNG | 中 | 不限 / 1M | 雲端硬碟、API、圖片網址壓縮、Wordpress外掛 | |
| JPG、PNG、GIF | 佳 | 20 / 不限 | 壓縮比較 | |
| JPG、PNG、GIF、SVG、WEBP | 中 | 1 / 不限 | 可調整圖片品質、支援檔案格式多、Dropbox、Google Drive、貼圖片網址 | |
| JPG、PNG、GIF、SVG、WEBP | 中 | 1 / 不限 | 壓縮可調、瀏覽器外掛 | |
| JPG、PNG | 中 | 3 / 不限 | 貼圖片網址、壓縮可調 | |
| JPG | 佳 | 不限/不限 | 不限數量與大小 | |
| JPG、PNG、GIF、WEBP | 中 | 1 / 50M | 貼圖片網址進行壓縮 | |
| JPG、PNG、WEBP | 中 | 1/不限 | 壓縮可調 | |
| JPG、PNG、SVG、GIF | 優 | 30/200M | 功能齊全、API、Wordpress外掛 | |
| JPG、PNG、GIF | 佳 | 50/10M | 壓縮比較 | |
| JPG、PNG、GIF | 佳 | 20/不限 | 壓縮可調 |
(製表: 達文西數位科技)
1. TinyPNG
圖片壓縮工具:https://tinypng.com/
TinyPNG又叫做「熊貓圖片壓縮神器」,使用起來非常簡單,只要將需要壓縮的圖片,拉到TinyPNG網站上的壓縮區就可以壓縮,也可以用上傳方式把需要壓縮的圖上傳,一次壓縮縮最多20個,TinyPNG不需要調整壓縮品質,通常都能將圖片壓縮到一個又小又好的圖檔,以介面簡單、方便性、功能性、無廣告來看,TinyPNG都是好的選擇,不過以免費來看還是有一次20個,每個5M以內的限制,但對一般網站用途的壓縮已經綽綽有餘,如需要進階功能可以加購以解除限制,有Wordpress外掛、可以使用Dropbox雲端硬碟,TinyPNG是13種圖片壓縮工具中最佳壓縮工具(兩個推薦之一)。

壓縮87%,檔案大小49K

原圖來源:Shutterstock
2. Compressor
圖片壓縮工具:https://compressor.io/
Compressor 有5種格式JPG、PNG、GIF、SVG、WEBP, 有看到壓縮調整功能,但這是付費功能,一次可以壓縮10個檔案,每個檔案限制10M,對於一般網站使用已經夠用,網站有廣告干擾但不算太多,壓縮圖片的品質跟其他線上圖片壓縮工具差不多,介面也算好用,壓縮速度也蠻快的,中間有廣告容易誤按以外,Compressor 整體表現中規中矩,一次10個圖片壓縮對需要大量壓縮的人稍嫌少了點。

壓縮79%,檔案大小79K

原圖來源:Shutterstock
3. Kraken
圖片壓縮工具:https://kraken.io/
專業公司無廣告干擾,而且功能齊全,有壓縮品質也很好,而且不限圖片壓縮數量,還有API串接、Wordpress外掛,還比TinyPNG還多了一個Magento外掛,但kraken的進階功能像是外掛、API、ZIP上傳…都是要付費的,免費的壓縮雖然不限數量但是只允許1M的圖檔,這個限制對很多圖檔來說太不實用了,所以比不上TinyPNG、iloveimg,但如果你的網站圖檔都是低於1M,或者你需要Magento外掛圖片壓縮,還是很值得推薦的。

壓縮87%,檔案大小88K

原圖來源:Shutterstock
4. Optimizilla
圖片壓縮工具:https://imagecompressor.com/zh/
Optimizilla是個很陽春的圖片壓縮網站,除了圖片壓縮以外沒有什麼特殊功能,一次可以壓縮20個檔案,優點就是沒有制檔案大小,丟了一個17M的檔案也能處理,但大部分的網站用圖檔都會裁切、調整大小,所以檔案也不會這麼大,如果單純使用圖片壓縮,不需要其他功能的話,也是非常值得推薦的圖片壓縮工具。

壓縮79%,檔案大小79K

原圖來源:Shutterstock
5. Online-Convert
圖片壓縮工具:https://image.online-convert.com/convert-to-jpg
這套最大的優點是「免費就能調整圖片品質」,支援抄多種檔案格式JPG、PNG、GIF、SVG、WEB…,是最多檔案格式的圖片壓縮工具,還可以使用Dropbox、Google Drive直接上傳圖檔進行壓縮,也能直接貼圖片網址進行壓縮,廣告在最下方不算太礙眼,Online-Convert 最致命的缺點是只能一次只能壓縮一個檔案,要多個壓縮就要付費解鎖,對於網站用途來說太不方便了,也許你需要調整更多圖片壓縮細節,就可以使用Online-Convert。

壓縮84%,檔案大小91K

原圖來源:Shutterstock
6. Squoosh
圖片壓縮工具:https://squoosh.app/
Squoosh 跟 Online-Convert 一樣都是可以調整圖片壓縮細節的工具,可以調整長跟寬、圖片色彩、圖片效果、壓縮品質,但跟 Online-Convert 一樣,一次只能一張圖,這對網站一堆圖要壓縮來說真的很麻煩,要一張一張上傳壓縮,如果沒有調整數據的需求,就太不適合使用Squoosh。

壓縮87%,檔案大小47K

原圖來源:Shutterstock
7. Img2Go
圖片壓縮工具:https://www.img2go.com/compress-image
支援的圖片格式蠻多的,有BMP、GIF、JPG、PNG、TGA、TIFF、WBMP、WebP,也可以使用 Dropbox、Google Drive 直接上傳圖檔進行壓縮,也可以貼網址直接壓縮,格式跟Online-Convert 長一樣,應該是同一個圖片壓縮程式,比Online-Convert好一點的是,Img2Go 可以3個檔案上傳,而Online-Convert只能1個,但是都還是太少了,需要圖片壓縮調整的可以用,但網站需要多圖同時壓縮建議還是用別套。

壓縮85%,檔案大小91K

原圖來源:Shutterstock
8. Picdiet
圖片壓縮工具:https://www.picdiet.com/
Picdiet 功能雖然陽春只能壓縮圖片,但它可以調整壓縮圖檔品質,Picdiet「不限檔案數量與檔案大小」,是大方的圖檔壓縮工具,對有大量需求的人來說,是非常好的工具,但Picdiet還是有個很大缺點的,它只能壓縮 JPG檔案無法壓縮PNG,這對網站最常用的PNG來說,無疑是斷了一隻翅膀,有一好沒兩好啊。

壓縮87%,檔案大小79K

原圖來源:Shutterstock
9. Ezgif
圖片壓縮工具:https://ezgif.com/optimize
支援圖檔壓縮的檔案格式有JPG、PNG、GIF、WEBP,除了圖片壓縮,還可以做很多的圖檔格式轉換,還有就是能做圖片簡單編輯,包含裁切、旋轉、加字、效果,壓縮品質也還不錯,但一樣有一個致命的缺點就是只能一次一個檔案,如果你指是需要壓縮超過一個的檔案,就不太適合需要效率的你,還有這套擾人廣告很多,介面沒有很好操作。

壓縮75%,檔案大小92K

原圖來源:Shutterstock
10. Image Resizer
圖片壓縮工具:https://imageresizer.com/
Image Resizer的廣告好多好煩人,而且壓縮圖檔一次只能一個,不適合網站需要大量壓縮圖檔作業的人,可以調整大小、品質,但是可以調整的項目沒有 Online-Convert、Picdiet、Img2Go 優秀,可以使用 Dropbox、Google Drive 直接上傳圖檔進行壓縮,可以貼圖片網址直接壓縮,可以進行壓縮的圖片檔案數太少只能一個,使用太麻煩了。

壓縮87%,檔案大小123K

原圖來源:Shutterstock
11. iloveimg
圖片壓縮工具:https://www.iloveimg.com/compress-image
這套就厲害了,檔案數量可以30個,檔案大小總量200M,真的是佛心來的,可以壓縮的有JPG、PNG、SVG、GIF,可以把全部圖檔一起拉到壓縮區,不分檔案格式一起壓縮,壓縮完馬上自動產生一個ZIP讓你下載,整個就是有效率,壓縮的檔案品質也很不錯,圖檔檔案也小,網站還有提供圖片轉檔、圖片編輯、浮水印、組圖、加字、HTML轉成圖、模糊臉、Wordpress外掛、API串接…,功能真的很多,網站沒有擾人廣告,如果需要更大量的圖片處理,可以加購升級,iloveimg 也是我們最佳圖片壓縮工具推薦(共推薦2個)。
這是評選最好的圖片壓縮工具

壓縮75%,檔案大小51K

原圖來源:Shutterstock
12. shortpixel
圖片壓縮工具:https://shortpixel.com/online-image-compression
可以壓縮的格式有JPG、PNG、GIF,一次可以壓縮50個檔案,每個檔案上限是10M,乍看已經要超越iloveimg、TinyPng,但是shortpixel必須要登入才能下載多檔案,這是致命的缺點,雖然有50個/10M 的優質條件,但是無法一次ZIP打包下載,就得一個一個下載,如果你登入了,它的免費點數是100個,也就是說你每月只能壓縮100張圖,對於小量網站來說應該是夠,但是對常常壓縮圖檔的人來說,就不太夠了,雖說shortpixel這個限制受限了免費功能,但付費的shortpixel有一個功能很棒,就是可以輸入網址,可以把這一網頁的所有圖都找出來,一次壓縮之後整個倒回網站,對網站圖片瘦身真的非常有效率,這個功能真的很值得推薦,但以免費線上圖片壓縮來比較,就輸給iloveimg、TinyPng。
![]()
壓縮90%,檔案大小34K
![]()
原圖來源:Shutterstock
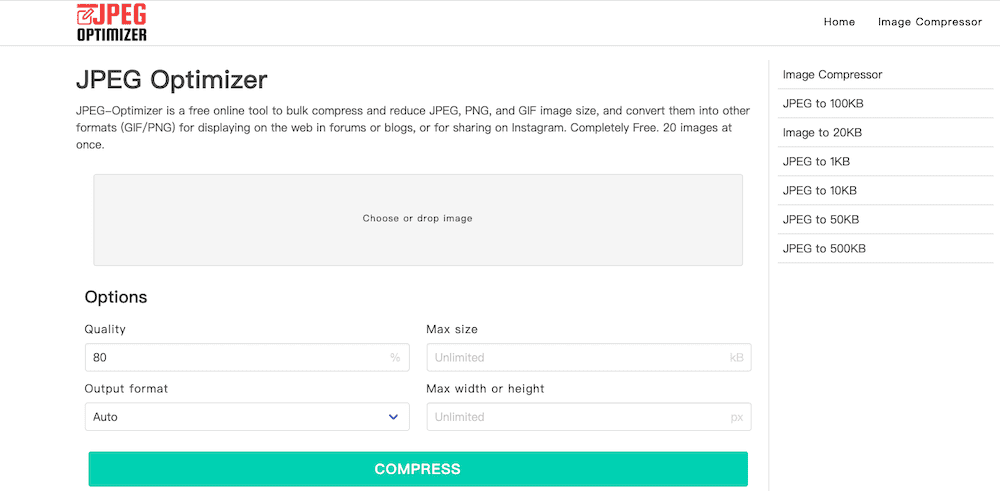
13. Jpeg-optimizer
圖片壓縮工具: https://jpeg-optimizer.com/
這套就很陽春,可以調整尺寸、壓縮品質,一次可以20個檔案,檔案不限,可以壓縮JPG、PNG、GIF,擾人廣告很多,介面不算友善,下載按鈕認真找才能找到,圖片壓縮檔案大小差強人意,比iloveimg、TinyPng壓縮的圖檔大,功能陽春沒有API、外掛、雲端硬碟、圖片編輯…之類的功能,jpeg-optimizer是很平庸且普通的圖片壓縮工具。

壓縮80%,檔案大小72K

原圖來源:Shutterstock
結論
這13個線上圖片壓縮技術看來差距不會太大,至少我們測試之後,壓縮品質肉眼是看不出太大差異的,如果比較每次可壓縮的圖檔數量、檔案限制、可外掛API、介面友善、擾人廣告、方便性…,我們綜合評估選出兩個最推薦的線上圖片壓縮工具是iloveimg、TinyPng,兩個都很全面,兩個硬要再比功能與細節,那麼iloveim在檔案數、檔案限制、功能上是略勝於TinyPng。圖片壓縮是提昇網站效能最直接的方式,可以直接將網站瘦身提昇網站的PSI分數,網站架構變好了,SEO也會有所幫助的,希望本篇的線上圖片壓縮工具對你有幫助。
〈延伸閱讀:PageSpeed Insights 是什麼? 對SEO有影響?〉
〈延伸閱讀:網頁設計公司不會告訴你的5個真相〉
(本文為達文西數位科技所有,禁止轉載圖文)

