
網站要走向全世界,除了建置多語系以外,還要建置多地區網站,建置多語系、多地區網站必須要注意網站是不是有將每一個語系、地區做好區分,做好區分才能精確告訴Google 這個網頁是屬於哪一個地區?使用哪一個語系?Google會依據設定索引網站資料,能讓當地Google搜尋引擎出現正確的搜尋結果,而 Hreflang 就是處理語系和地區的html標籤,設定的正確性與否,都會直接影響當地的搜尋結果與排名。
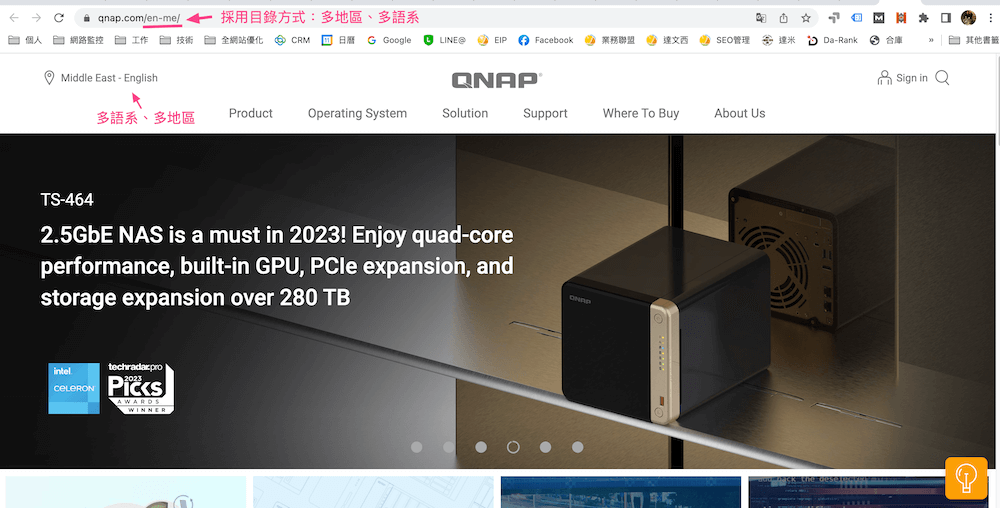
多語言網站(Multi-lingual Sites) 是指內容有2個以上語系的網站,內容通常是相同的,只是語系不同,像是 https://www.qnap.com/zh-tw 使用繁中,https://www.qnap.com/en-us 使用英文,像是政府網站、國際組織、大型企業,常常都會提供各種語系方便全世界閱讀。


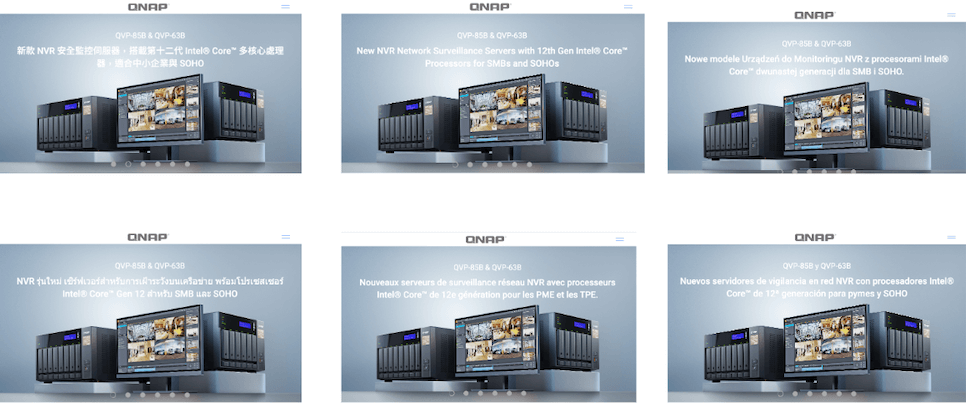
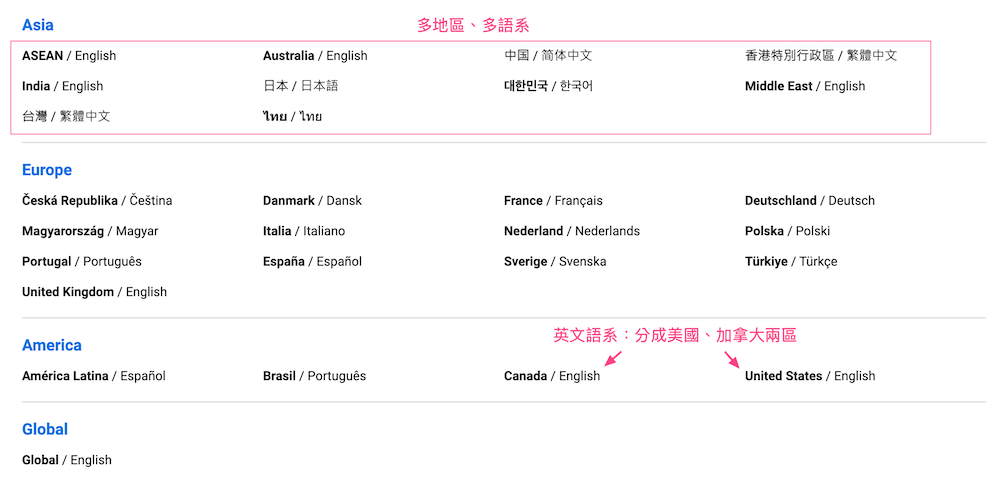
多地區網站(Multi-regional Sites) 是指針對不同的地區設置不同的網站,像是https://www.example.com.tw/ 是針對台灣人設計的網站,https://www.example.com.us/ 是針對美國人的設計網站,最常見的就是跨國企業網站、跨境購物網站、航空公司,跨地區通常也會搭配多語系建置網站,除非是各地區都是相同語系就不一定會用多語系,像是美國跟英國都是使用英文,但大部分都是搭配多語系的網站建置。


〈延伸閱讀:SEO是什麼? 簡單說讓你聽得懂〉
如果只想經營一個網站,但這個網站想在全世界曝光,那麼建議網址要用 example.com的國際網址,以避免被當做地區網站,被鎖定在某些地區或國家,然後設定多語系、多地區的Hreflang宣告,並不斷增加當地國家地區的在地訊號,以及安裝 CDN 可以顯示當地 IP,就有機會在當地競爭SEO關鍵字與曝光。
〈延伸閱讀:CDN是什麼? CloudCDN、CloudFront、Cloudflare 價格與速度比較〉

Hreflang 是一個HTML標籤標記,使用於Google搜尋引擎的語系、地區標籤,可以寫在網頁內碼中、用Sitemap.xml 提交、網頁標頭設定,網站設計只要採用「多語系網站」、「多地區網站」都必須設定Hreflang,可以讓Google辨識該網頁是什麼語系?什麼地區或國家?Google就可以根據設定把相關的內容索引到正確的結果中。
hreflang 的標示是「hreflang = 語言-地區」,像是zh是指中文,zh-tw 則是指「中文-台灣」,zh-cn 就是「中文-中國」,en-us 則是「英文-美國」,地區碼的大小寫沒有差,用大寫或小寫都可以,正確標示之後,Google就能分辨這是什麼語系,是什麼地區,當台灣使用者瀏覽網站就會提供「hreflang = zh-tw」這個版本,美國使用者就會提供「hreflang = en-us」這個版本。
語言代碼查詢網站: https://zh.wikipedia.org/wiki/ISO_639-1
地區代碼查詢網站: https://en.wikipedia.org/wiki/ISO_3166-1
建立Hreflang有三種方法,分別是 「使用HTML的LINK宣告Hreflang」、「使用Sitemap 提交Hreflang」、「使用 HTTP Header 宣告Hreflang」,以下就是我們使用Hreflang的範例。
假設某網站的語系有繁中跟英文,繁中是針對台灣市場,英文則是針對美國市場
繁中 https://www.example.com/
英文 https://www.example.com/en/
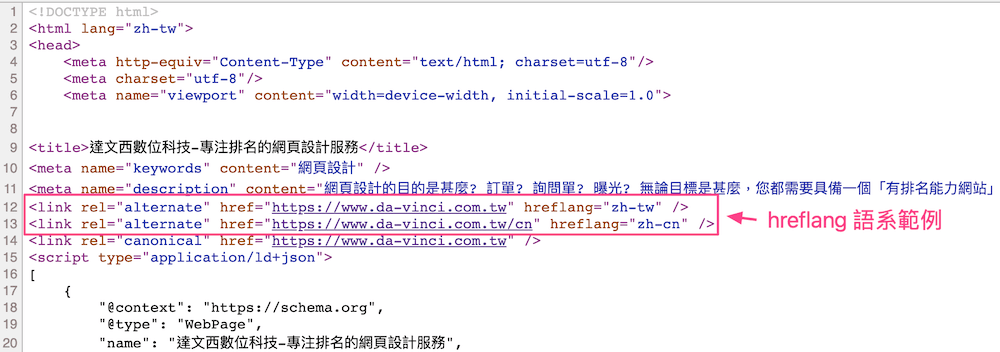
這個方法是在每個網頁加入獨立的語系宣告,在<head>與</head>之間加入LINK 元素的 Hreflang 程式碼,多語系、多地區網站,在網頁 html 宣告 Hreflang 要包含自己的宣告,也是大部分網站使用的 Hreflang 宣告方式。
Hreflang 範例
〈延伸閱讀:Sitemap是什麼?一次搞懂網站地圖提交〉
第三種方法是用在非HTML檔案,例如:不同地區語系網址的PDF檔案,是利用傳送HTTP協定的時候,在LINK語法告知哪個檔案是哪個地區語系的檔案,通常事前兩種方式都無法使用時,才會用第三種的Hreflang宣告方式。
網址的語系宣告一定要用有https:// http:// 的網址,不可以用相對網址宣告語系,Google是抓不到相對網址的Hreflang語系宣告。
〈延伸閱讀:重複內容影響SEO,如何使用 Canonical?〉
〈延伸閱讀:用 robots.txt、noindex 限制搜尋引擎抓網站資料〉
【馬上了解SEO國際行銷】

用 Hreflang 可以讓網站資料正確的被 Google 索引到正確的地區、語系上,這對於外貿網站、國際SEO、跨境電商來說是很重要的工作,搜尋引擎不會判定這些網頁是重複內容,也能讓多語系網站、多地區網站可以「鎖定正確的使用者與地區」,讓網站可以順利提供語系服務並在全世界曝光,如果你對於這些技術感到困擾,建議直接找已經把 Hreflang 架構都做好的網站設計公司最省事。
〈延伸閱讀: SEO國際行銷讓你的網站走向全世界〉
(本文為達文西數位科技所有,禁止轉載圖文)
「多語系網站」是什麼?
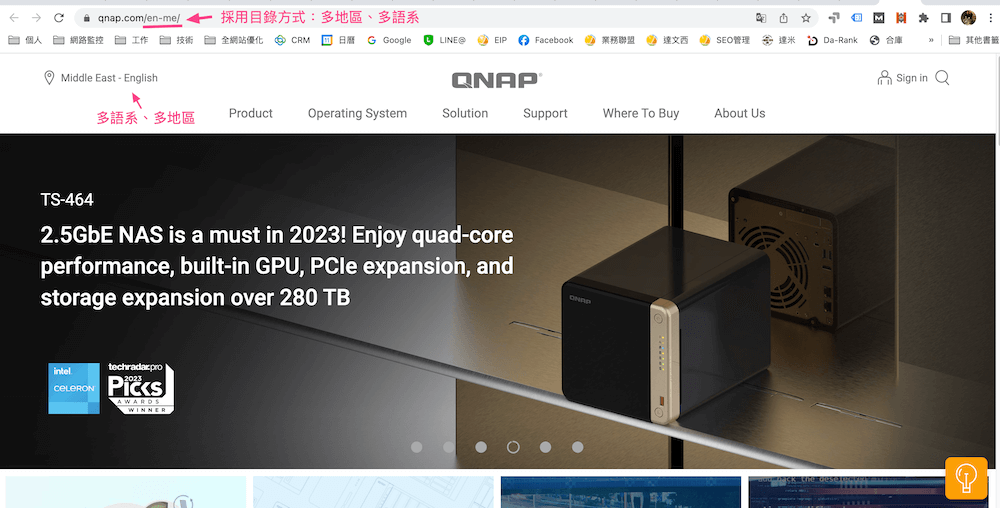
多語言網站(Multi-lingual Sites) 是指內容有2個以上語系的網站,內容通常是相同的,只是語系不同,像是 https://www.qnap.com/zh-tw 使用繁中,https://www.qnap.com/en-us 使用英文,像是政府網站、國際組織、大型企業,常常都會提供各種語系方便全世界閱讀。
QNAP:台灣知名的NAS國際公司

一樣的內容但有不同的語系

「多地區網站」是什麼?
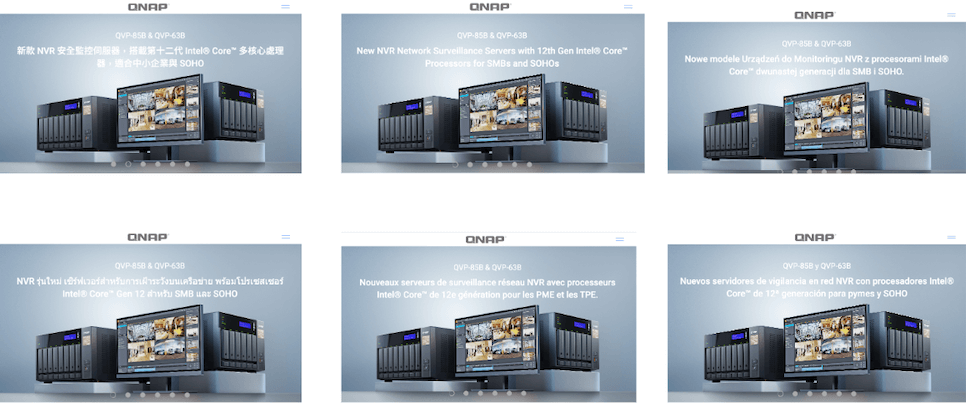
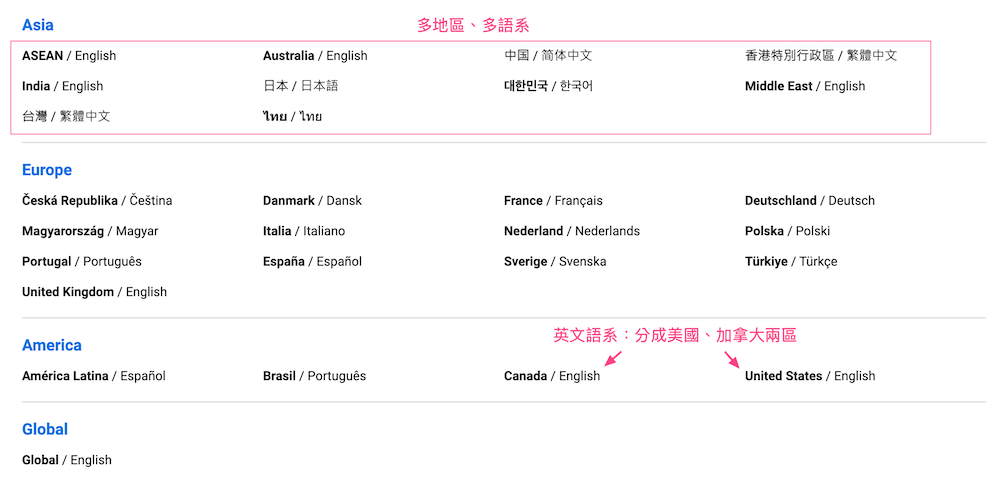
多地區網站(Multi-regional Sites) 是指針對不同的地區設置不同的網站,像是https://www.example.com.tw/ 是針對台灣人設計的網站,https://www.example.com.us/ 是針對美國人的設計網站,最常見的就是跨國企業網站、跨境購物網站、航空公司,跨地區通常也會搭配多語系建置網站,除非是各地區都是相同語系就不一定會用多語系,像是美國跟英國都是使用英文,但大部分都是搭配多語系的網站建置。
針對不同地區建立不同的網站內容

不同地區設計不一樣的網站內容

如何規畫多語系、多地區網站?
先決定網站結構
多地區、多語系是可以使用同一個網址達成,也可以用子網域分地區、語系執行,無論選擇哪一種方式,都要跟你的網頁設計公司討論網站架構,也要跟SEO公司討論SEO行銷策略,不同的架構會有不一樣的作法。〈延伸閱讀:SEO是什麼? 簡單說讓你聽得懂〉
如果只想經營一個網站
如果只想經營一個網站,但這個網站想在全世界曝光,那麼建議網址要用 example.com的國際網址,以避免被當做地區網站,被鎖定在某些地區或國家,然後設定多語系、多地區的Hreflang宣告,並不斷增加當地國家地區的在地訊號,以及安裝 CDN 可以顯示當地 IP,就有機會在當地競爭SEO關鍵字與曝光。〈延伸閱讀:CDN是什麼? CloudCDN、CloudFront、Cloudflare 價格與速度比較〉

什麼是 Hreflang?
Hreflang 是一個HTML標籤標記,使用於Google搜尋引擎的語系、地區標籤,可以寫在網頁內碼中、用Sitemap.xml 提交、網頁標頭設定,網站設計只要採用「多語系網站」、「多地區網站」都必須設定Hreflang,可以讓Google辨識該網頁是什麼語系?什麼地區或國家?Google就可以根據設定把相關的內容索引到正確的結果中。
Hreflang 的標示說明
hreflang 的標示是「hreflang = 語言-地區」,像是zh是指中文,zh-tw 則是指「中文-台灣」,zh-cn 就是「中文-中國」,en-us 則是「英文-美國」,地區碼的大小寫沒有差,用大寫或小寫都可以,正確標示之後,Google就能分辨這是什麼語系,是什麼地區,當台灣使用者瀏覽網站就會提供「hreflang = zh-tw」這個版本,美國使用者就會提供「hreflang = en-us」這個版本。
【語言代碼】ISO 639-1
語言代碼查詢網站: https://zh.wikipedia.org/wiki/ISO_639-1
【地區代碼】ISO 3166-1 Alpha 2
地區代碼查詢網站: https://en.wikipedia.org/wiki/ISO_3166-1
建立 Hreflang 的3種方法
建立Hreflang有三種方法,分別是 「使用HTML的LINK宣告Hreflang」、「使用Sitemap 提交Hreflang」、「使用 HTTP Header 宣告Hreflang」,以下就是我們使用Hreflang的範例。假設某網站的語系有繁中跟英文,繁中是針對台灣市場,英文則是針對美國市場
繁中 https://www.example.com/
英文 https://www.example.com/en/
方法一:使用HTML LINK宣告Hreflang
這個方法是在每個網頁加入獨立的語系宣告,在<head>與</head>之間加入LINK 元素的 Hreflang 程式碼,多語系、多地區網站,在網頁 html 宣告 Hreflang 要包含自己的宣告,也是大部分網站使用的 Hreflang 宣告方式。在繁中語系的網頁,加入 Hreflang 宣告語法,中文-台灣(zn-tw)、英文-美國 (en-us)
<link rel="alternate" href="https://www.example.com/ " hreflang="zh-tw" />
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
<link rel="alternate" href="https://www.example.com/ " hreflang="zh-tw" />
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
在英文語系的網頁,加入 Hreflang 宣告,英文-美國 (en-us)、中文-台灣 (zn-tw)
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
<link rel="alternate" href="https://www.example.com/" hreflang="zh-tw" />
<link rel="alternate" href="https://www.example.com/en" hreflang="en-us" />
<link rel="alternate" href="https://www.example.com/" hreflang="zh-tw" />
很多語言很類似但卻不一樣,就會增加 script 參數,作為差異的補充,像是台灣 zh-hant (繁中)、中國 zh-hans (簡中),會加上 hant、hans 作為分別,在不宣告地區的時候使用,以免台灣、中國都用「zh」而無法辨識。
Hreflang 範例
方法二:使用Sitemap 提交hreflang
除了在每一頁加入hreflang宣告以外,也可以利用Sitemap.xml提交各語系網頁,或是各地區的網頁的網址清單給Google,將Hreflang網址設定在Sitemap中,主動提交給搜尋引擎收錄。〈延伸閱讀:Sitemap是什麼?一次搞懂網站地圖提交〉
多語系網站的Sitemap.xml宣告
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
#繁中網站的 Hreflang 網址宣告
<url>
<loc> https://www.example.com/</loc>
<xhtml:link
rel="alternate"
hreflang=" zh-tw " #本身地區語系的宣告
href=" https://www. example.com/"/>
<xhtml:link
rel="alternate"
hreflang="en-us" #繁中地區語系的宣告
href=" https://www. example.com.tw/en/"/>
</url>
#英文網站的Hreflang網址宣告
<url>
<loc> https://www.example.com/en/</loc>
<xhtml:link
rel="alternate"
hreflang="en-us" #英文地區語系的宣告
href=" https://www. example.com/en/"/>
<xhtml:link
rel="alternate"
hreflang="zh-tw" # 繁中地區語系的宣告
href="https://www.example.com.tw/"/>
</url>
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
#繁中網站的 Hreflang 網址宣告
<url>
<loc> https://www.example.com/</loc>
<xhtml:link
rel="alternate"
hreflang=" zh-tw " #本身地區語系的宣告
href=" https://www. example.com/"/>
<xhtml:link
rel="alternate"
hreflang="en-us" #繁中地區語系的宣告
href=" https://www. example.com.tw/en/"/>
</url>
#英文網站的Hreflang網址宣告
<url>
<loc> https://www.example.com/en/</loc>
<xhtml:link
rel="alternate"
hreflang="en-us" #英文地區語系的宣告
href=" https://www. example.com/en/"/>
<xhtml:link
rel="alternate"
hreflang="zh-tw" # 繁中地區語系的宣告
href="https://www.example.com.tw/"/>
</url>
</urlset>
方法三:使用 HTTP Header 宣告Hreflang
第三種方法是用在非HTML檔案,例如:不同地區語系網址的PDF檔案,是利用傳送HTTP協定的時候,在LINK語法告知哪個檔案是哪個地區語系的檔案,通常事前兩種方式都無法使用時,才會用第三種的Hreflang宣告方式。多語系網站的 Header宣告
Link: <https://www.example.com/file.pdf>; rel="alternate"; hreflang="zh-tw",
<https://www.example.com/en/file.pdf>; rel="alternate"; hreflang="en-us",
Link: <https://www.example.com/file.pdf>; rel="alternate"; hreflang="zh-tw",
<https://www.example.com/en/file.pdf>; rel="alternate"; hreflang="en-us",
使用Hreflang的最常見的10 種錯誤
1. 忘記宣告本身語系的Hreflang
建立了其他語系的Hreflang,將卻忘記宣告自己本身的語系,這是很嚴重的錯誤,因為這會影響原始網站最初的內容索引,會產生SEO的排名問題。
2. 忘記在每個地區語系設定相對應的Hreflang
網站在繁中語系 Hreflang 宣告了英文語系,卻沒有在英文版本相對應用 Hreflang 宣告繁中語系,這會造成Google的語系錯亂,一定要做到兩語系互相宣告才不會錯亂。
3. 只有建置少數網頁的語系宣告而非全部網頁
只要有網頁就應該全部宣告正確 Hreflang 語系地區,讓Google可以完整的了解網站多語系內容應該分配到哪些地區與國家,為了避免Google錯亂,建議 100% 頁面都要做 Hreflang 宣告。4. 搞錯語系與國家地區代碼
Hreflang是「語系-地區」組成,如果沒有地區只有語系,那就要正確放上語系代碼,不能單獨放上地區代碼,Google無法根據地區推測語系,例如:誤放比利時的地區代碼「be」,Google會判斷成白俄羅斯語言代碼「be」。
5.Hreflang宣告沒有使用絕對網址
網址的語系宣告一定要用有https:// http:// 的網址,不可以用相對網址宣告語系,Google是抓不到相對網址的Hreflang語系宣告。6. 重複宣告語系地區代碼
Hreflang 語系宣告,一種語系或地區只能一次,如果有重複,而且宣告不一致,Google會產生錯亂,很可能放棄這個 Hreflang 語系宣告。7. 與語系編碼不一致
html 宣告中有一個 <html lang=”語系” > 的宣告,這個語系宣告的語系要跟 Hreflang 語系宣告一致,才不會被Google檢查系統判定錯誤。
8.沒有加入重複內容的標準網址
在每一頁的Hreflang語系宣告網中,都應該加入 canonical 的標準網址,canonical 的目的就是告訴 Google 多頁的重複網頁中以哪一頁為主,所以應該加入這個設定,以免Google搞錯網頁,收錄錯誤的網頁內容。〈延伸閱讀:重複內容影響SEO,如何使用 Canonical?〉
9. 設定錯誤的初始設定錯誤
網站的noindex、robots.txt是網站最初的索引設定,如果沒有正確設定 noindex、robots.txt,那將會讓你的所有的設定與宣告失效,這是絕對要避免的低級錯誤。〈延伸閱讀:用 robots.txt、noindex 限制搜尋引擎抓網站資料〉
10. 應該使用 x-default 卻沒有使用
當網頁有「要提供給使用者選擇語系」或「自動跳轉語系」的語系頁,就要使用 x-default 宣告該頁,告訴 Google 網站有多語系、多地區的網站規劃,而這一頁不屬於任何一個語系或地區。當網站語系不支援瀏覽者的語言與地區時,系統會依「x-default」指向至特定的語言,例如:當網頁只有提供英文與德文網頁時,且有指向英文網頁為x-default,若此時有第三個語系-韓文的瀏覽者,系統會依x-default將瀏覽者導向英文網頁。但有些產品或是網頁內容只有刊登在單一語系上,該頁面應該要設定為hreflang="x-default", 表明該頁面不針對任何特定語言或區域設置,並且在沒有其他頁面更適合時是預設頁面,避免其他語系國家的使用者無法搜尋該網頁。
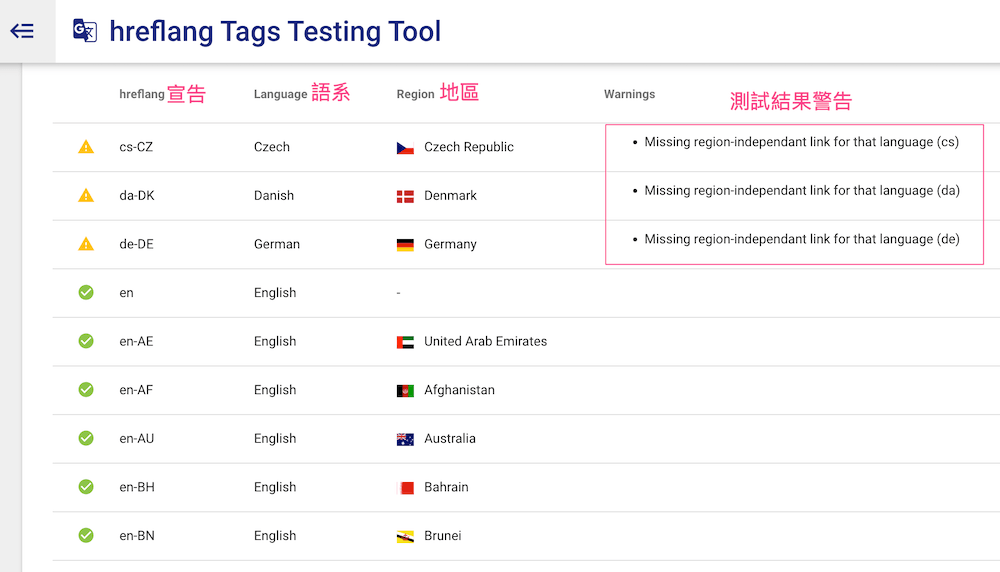
使用 Hreflang 工具檢查語系正確性
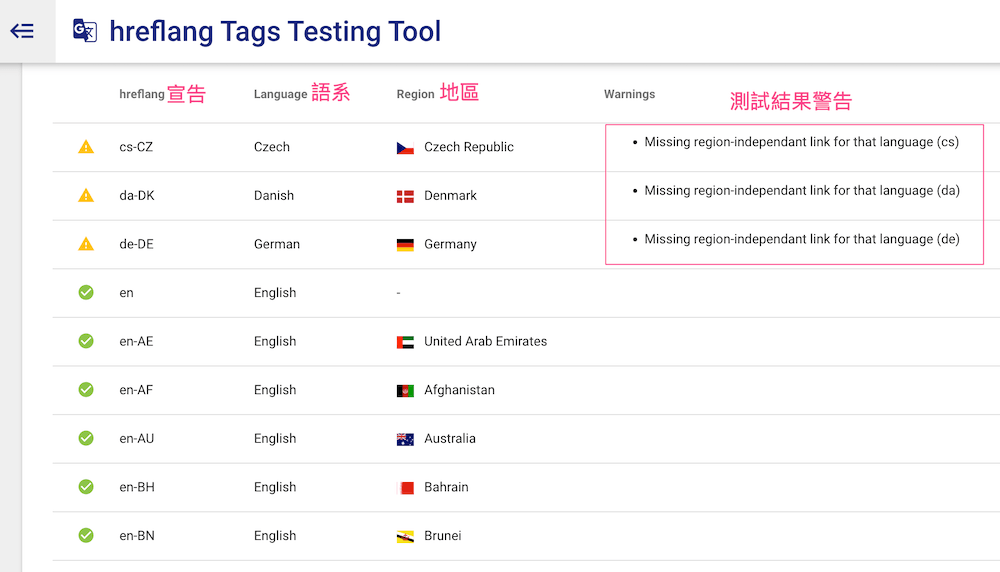
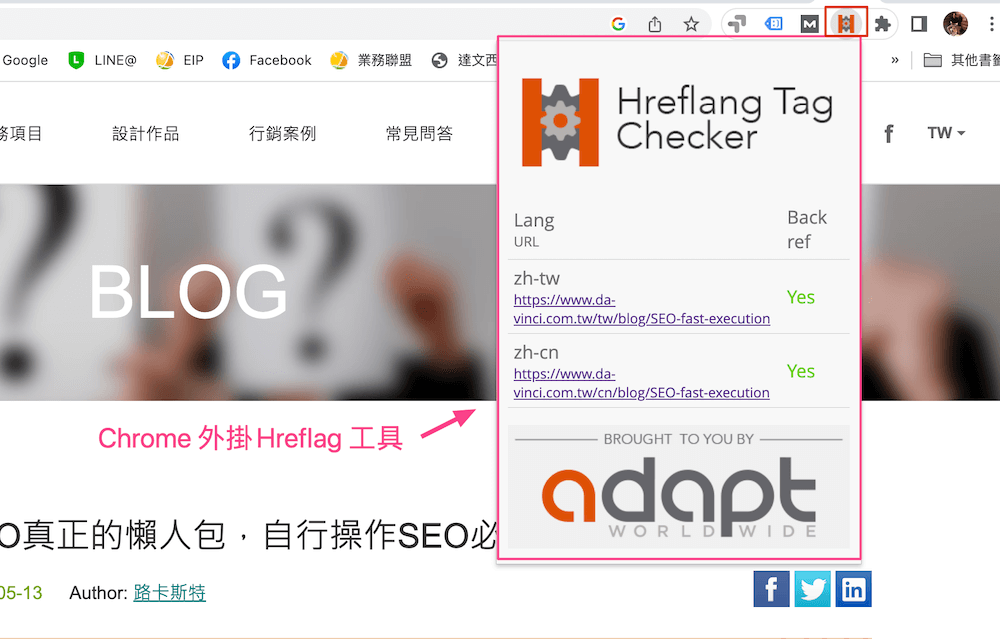
可以使用Chrome 外掛工具 Hreflang Tag Checker 安裝後檢查Hreflang有沒有安裝正確,另外就是用 hreflangchecker、technicalseo 檢查 Hreflang 正確性,不過都比不上已經程式化的Hreflang語系標籤,直接採用已經有語系與 Hreflang 結構的 SEO 高排名網站才是最簡單的方法,還可以加購「自動翻譯功能」,讓網站可以快速建置多語系,參與全世界的SEO排名。【馬上了解SEO國際行銷】
使用 Technicalseo 測試 Hreflang 設定正確性

Chrome外掛hreflang檢測工具

結論
用 Hreflang 可以讓網站資料正確的被 Google 索引到正確的地區、語系上,這對於外貿網站、國際SEO、跨境電商來說是很重要的工作,搜尋引擎不會判定這些網頁是重複內容,也能讓多語系網站、多地區網站可以「鎖定正確的使用者與地區」,讓網站可以順利提供語系服務並在全世界曝光,如果你對於這些技術感到困擾,建議直接找已經把 Hreflang 架構都做好的網站設計公司最省事。〈延伸閱讀: SEO國際行銷讓你的網站走向全世界〉
(本文為達文西數位科技所有,禁止轉載圖文)
邁入網站與SEO工作已經超過20年,喜歡探索新知與研究技術,總是希望給您最適合的解決方案。

